一、场景
点击按钮将部分内容隐藏(收起),再点击按钮时将内容显示(展开)出来。
二、技术摘要
- js实现实现内容显示隐藏
- js动态给ul标签添加li标签
- js遍历数组
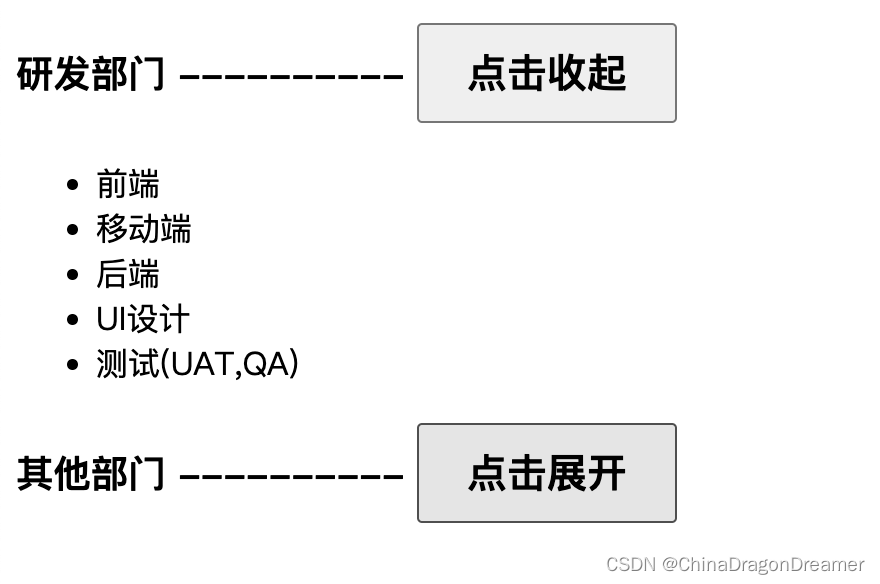
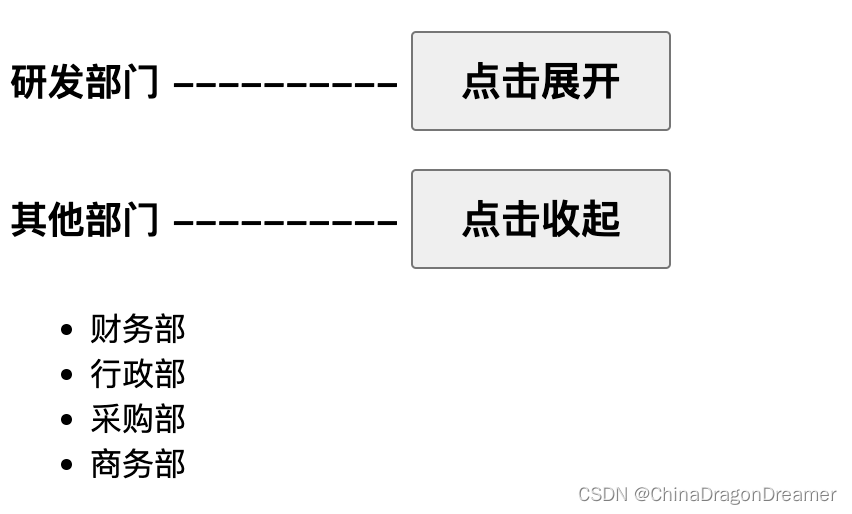
三、效果图
四、代码
js_block_none.js代码
var group1 = document.getElementById("group1");
var btn_group1 = document.getElementById("btn_group1");
function showHiddenGroup1() {
if (group1.style.display == "none") {
group1.style.display = "block";
btn_group1.innerText = "点击收起";
} else {
group1.style.display = "none";
btn_group1.innerText = "点击展开";
}
}
var group2 = document.getElementById("group2");
var btn_group2 = document.getElementById("btn_group2");
var ul_group2 = document.getElementById("ul_group2");
// 遍历数组1 js ul动态添加li
var otherParts = ['财务部', '行政部', '采购部', '商务部'];
for (let index in otherParts) {
let li = document.createElement('li')
li.textContent = otherParts[index];
ul_group2.appendChild(li);
}
// 遍历数组2 js ul动态添加li
// otherParts.forEach((part) =>{
// let li = document.createElement('li')
// li.textContent = part;
// ul_group2.appendChild(li);
// })
function showHiddenGroup2() {
if (group2.style.display == "none") {
group2.style.display = "block";
btn_group2.innerText = "点击收起";
} else {
group2.style.display = "none";
btn_group2.innerText = "点击展开";
}
}
js实现显示隐藏功能.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>js实现显示隐藏功能</title>
<!-- <link ref="stylesheet" href="../css/js_block_none.css"/> -->
<style type="text/css">
button {
width: 130px;
height: 50px;
font-size: 20px;
font-weight: bold;
}
</style>
</head>
<body>
<h3>研发部门 ---------- <button id="btn_group1" onclick="showHiddenGroup1()">点击收起</button></h3>
<div id="group1">
<ul id="ul_group1">
<li>前端</li>
<li>移动端</li>
<li>后端</li>
<li>UI设计</li>
<li>测试(UAT,QA)</li>
</ul>
</div>
<h3>其他部门 ---------- <button id="btn_group2" onclick="showHiddenGroup2()">点击收起</button></h3>
<div id="group2">
<ul id="ul_group2">
</ul>
</div>
</body>
<script src="../js/js_block_none.js"></script>
</html>