项目实战第二十一记
- 写在前面
- 1. springboot文件默认传输限制
- 2. 安装视频插件包命令
- 3. 前台Video.vue
- 4. 创建视频播放组件videoDetail.vue
- 5. 路由
- 6. 效果图
- 总结
- 写在最后
写在前面
本篇主要讲解系统集成视频播放插件
1. springboot文件默认传输限制
在application.yml文件中添加如下配置,保障能够上传视频文件(防止文件超出大小报错)
Spring Boot默认的文件上传大小限制是1MB
servlet:
multipart:
max-file-size: 100MB #设置传输文件最大大小
max-request-size: 100MB #设置请求大小
2. 安装视频插件包命令
# 安装命令
npm install vue-video-player@5.0.2 --save // 注意安装的版本
npm install video.js
3. 前台Video.vue
在前台目录文件下,创建视频管理页面
<template>
<div style="padding: 10px">
<el-card>
<div v-for="item in videos" :key="item.id" style="margin: 10px 0; padding: 10px 0; color: #666; border-bottom: 1px dashed #ccc">
<span style="font-size: 18px; cursor: pointer" class="item" @click="detail(item.id)">{{ item.name }}</span>
<span style="float: right; font-size: 12px; margin-top: 10px">文件大小:{{ item.size }} kb</span>
</div>
</el-card>
</div>
</template>
<script>
export default {
name: "video",
data(){
return {
videos: [],
};
},
created(){
this.getList()
},
methods:{
getList(){
this.request.get('/file/video').then(
res => {
// console.log(res);
this.videos = res.data.filter(v => v.type == 'mp4');
}
)
},
// 查看视频
detail(id){
this.$router.push({path: '/front/videoDetail', query: {id: id}});
}
}
}
</script>
<style scoped>
.item:hover {
color: skyblue;
background: none;
}
</style>
4. 创建视频播放组件videoDetail.vue
<template>
<div style="margin: 30px auto;">
<div class='demo'>
<video-player class="video-player-box"
ref="videoPlayer"
:playsinline="true"
:options="playerOptions">
</video-player>
</div>
</div>
</template>
<script>
import 'video.js/dist/video-js.css'
import { videoPlayer } from 'vue-video-player'
export default {
name: "videoDetail",
components: {
videoPlayer
},
data(){
return {
playerOptions: {
playbackRates: [0.5, 1.0, 1.5, 2.0], // 可选的播放速度
autoplay: true, // 如果为true,浏览器准备好时开始回放。
muted: false, // 默认情况下将会消除任何音频。
loop: false, // 是否视频一结束就重新开始。
preload: 'auto', // 建议浏览器在<video>加载元素后是否应该开始下载视频数据。auto浏览器选择最佳行为,立即开始加载视频(如果浏览器支持)
language: 'zh-CN',
aspectRatio: '16:9', // 将播放器置于流畅模式,并在计算播放器的动态大小时使用该值。值应该代表一个比例 - 用冒号分隔的两个数字(例如"16:9"或"4:3")
fluid: true, // 当true时,Video.js player将拥有流体大小。换句话说,它将按比例缩放以适应其容器。
sources: [{
type: "video/mp4", // 类型
src: '' // url地址
}],
poster: '', // 封面地址
notSupportedMessage: '此视频暂无法播放,请稍后再试', // 允许覆盖Video.js无法播放媒体源时显示的默认信息。
controlBar: {
timeDivider: true, // 当前时间和持续时间的分隔符
durationDisplay: true, // 显示持续时间
remainingTimeDisplay: true, // 是否显示剩余时间功能
fullscreenToggle: true // 是否显示全屏按钮
}
}
};
},
created(){
this.playVideo()
},
methods:{
playVideo(){
// 获取url上的参数
let id = this.$route.query.id;
this.request.get('/file/detail/'+id).then(
res => {
this.playerOptions.sources[0].src = res.data.url;
}
)
}
}
}
</script>
<style scoped>
</style>
提取的公共部分(供以后直接使用)
<div class='demo'>
<video-player class="video-player-box"
ref="videoPlayer"
:playsinline="true"
:options="playerOptions">
</video-player>
</div>
playerOptions: {
playbackRates: [0.5, 1.0, 1.5, 2.0], // 可选的播放速度
autoplay: true, // 如果为true,浏览器准备好时开始回放。
muted: false, // 默认情况下将会消除任何音频。
loop: false, // 是否视频一结束就重新开始。
preload: 'auto', // 建议浏览器在<video>加载元素后是否应该开始下载视频数据。auto浏览器选择最佳行为,立即开始加载视频(如果浏览器支持)
language: 'zh-CN',
aspectRatio: '16:9', // 将播放器置于流畅模式,并在计算播放器的动态大小时使用该值。值应该代表一个比例 - 用冒号分隔的两个数字(例如"16:9"或"4:3")
fluid: true, // 当true时,Video.js player将拥有流体大小。换句话说,它将按比例缩放以适应其容器。
sources: [{
type: "video/mp4", // 类型
src: '' // url地址
}],
poster: '', // 封面地址
notSupportedMessage: '此视频暂无法播放,请稍后再试', // 允许覆盖Video.js无法播放媒体源时显示的默认信息。
controlBar: {
timeDivider: true, // 当前时间和持续时间的分隔符
durationDisplay: true, // 显示持续时间
remainingTimeDisplay: true, // 是否显示剩余时间功能
fullscreenToggle: true // 是否显示全屏按钮
}
}
5. 路由
{
path: 'video',
name: '视频管理',
component: () => import('../views/front/Video.vue')
},
{
// 在JavaScript本身以及大多数前端路由库(如React Router, Vue Router等)中,路由路径匹配时不区分大小写。
// 所以,无论是'person'还是'Person'作为路径定义,用户访问时输入/person或/Person理论上都应能匹配到相同路由
path: 'videoDetail',
name: '视频播放',
component: () => import('../views/front/VideoDetail.vue')
},
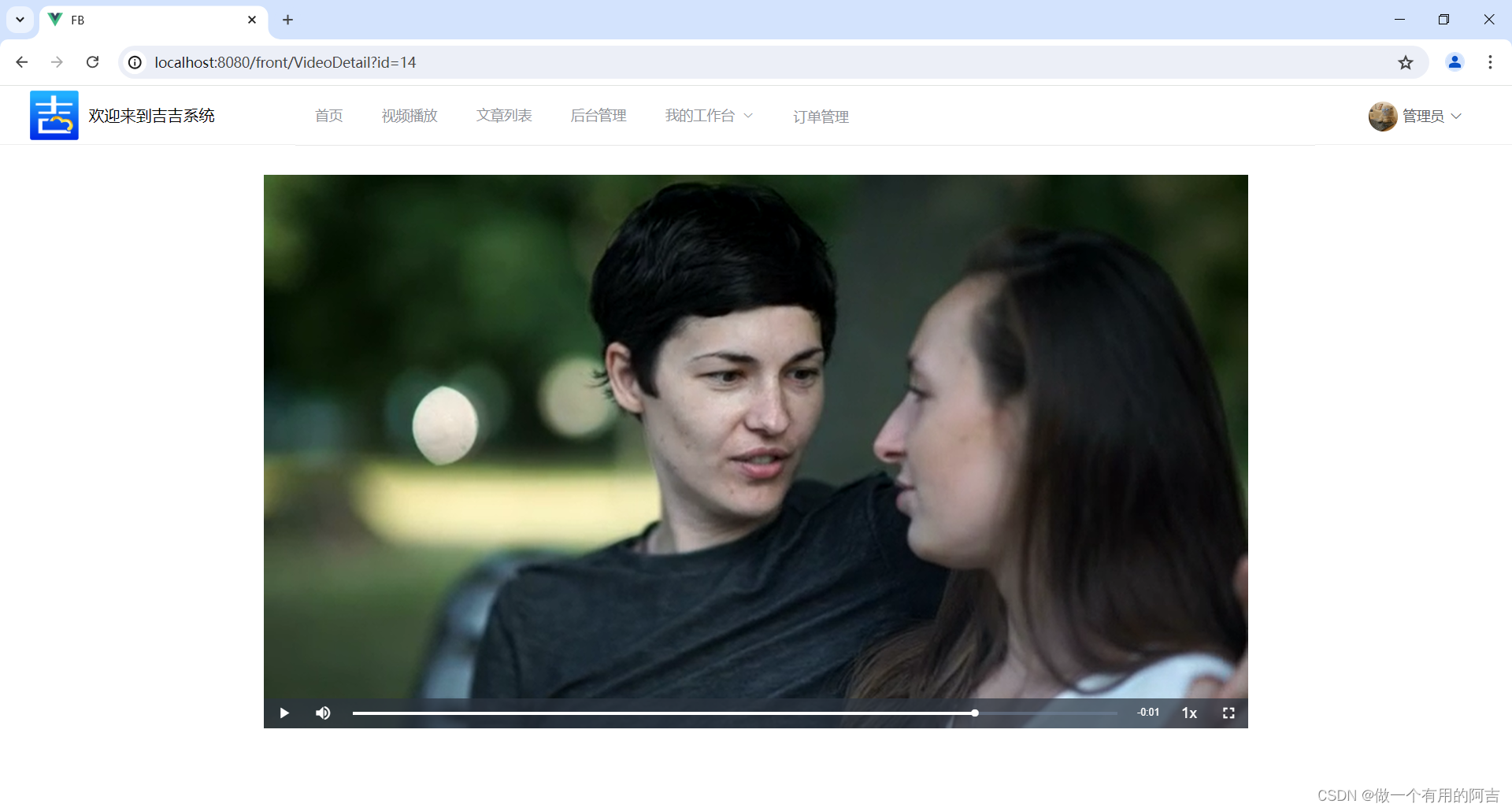
6. 效果图

总结
今天是此项目的最后一篇了,如果还有更新,可能是时间富余想加点什么功能;不过个人认为这个项目做到现在,差不多了。
写在最后
如果此文对您有所帮助,请帅戈靓女们务必不要吝啬你们的Zan,感谢!!不懂的可以在评论区评论,有空会及时回复。
文章会一直更新,后续会开启新的项目篇章