如今,客户体验已经从基础的对话、交易、业务办理,转变为深度的生活联结、情感共鸣、价值认可。客户期待的转变,也让更多企业越发重视“以客户为中心”的业务增长战略。
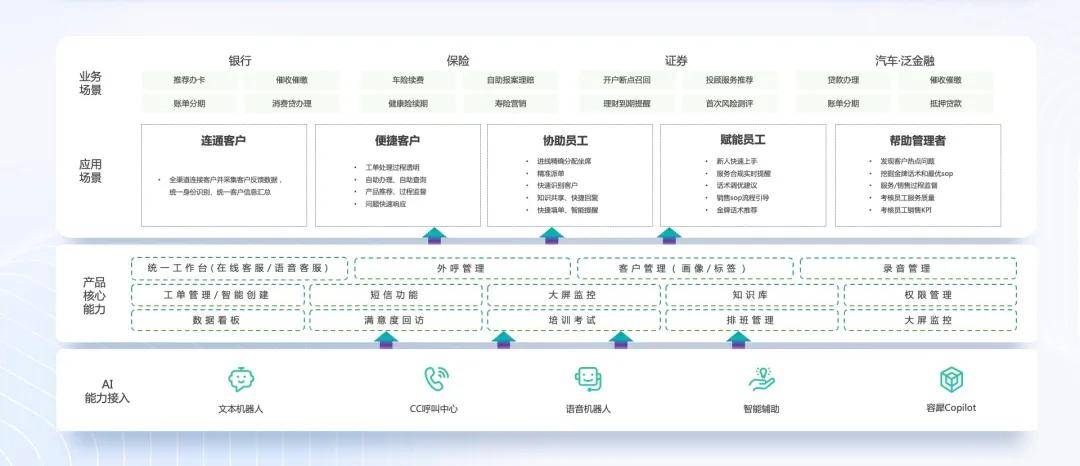
容犀Desk营销服统一体验工作空间应运而生,其核心能力在线客服平台,更是一个集全渠道、全智能、全协作工具的服务神器,帮助企业提供流畅、高效、体贴、智能的客户服务体验。

容犀Desk在线客服系统
帮助企业提升客户体验
场景1:客户咨询
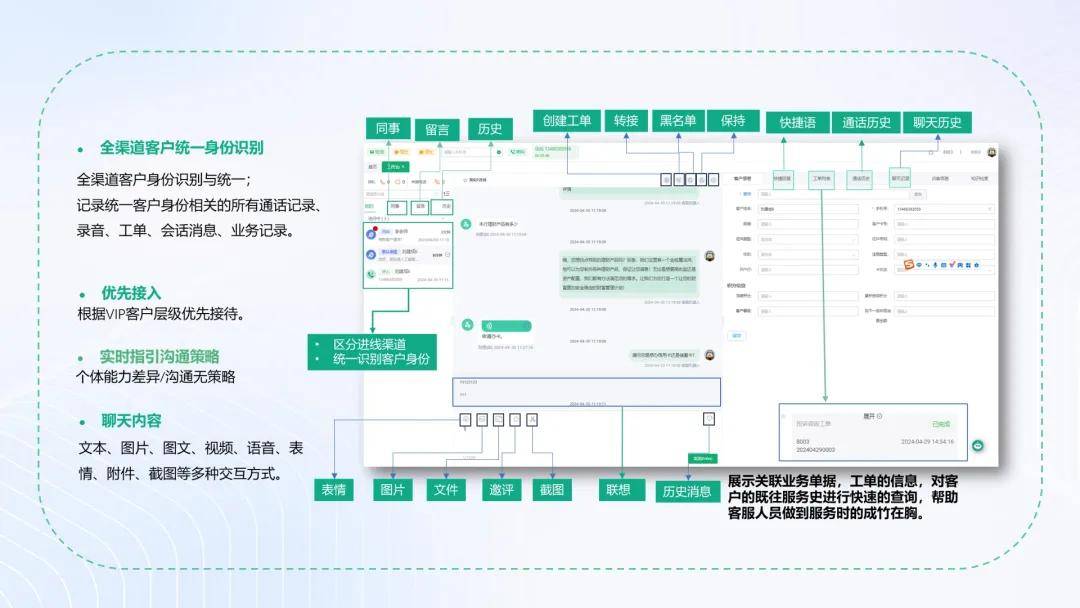
01、全渠道接入,让客户响应更高效
为更好获取与服务客户,企业通常会在多个平台设置在线客服,然而平台多且分散,客服人员往往需要切换多个平台来接待客户,高峰期时,响应客户速度非常受限,未能及时响应客户,极易造成客户体验不好。
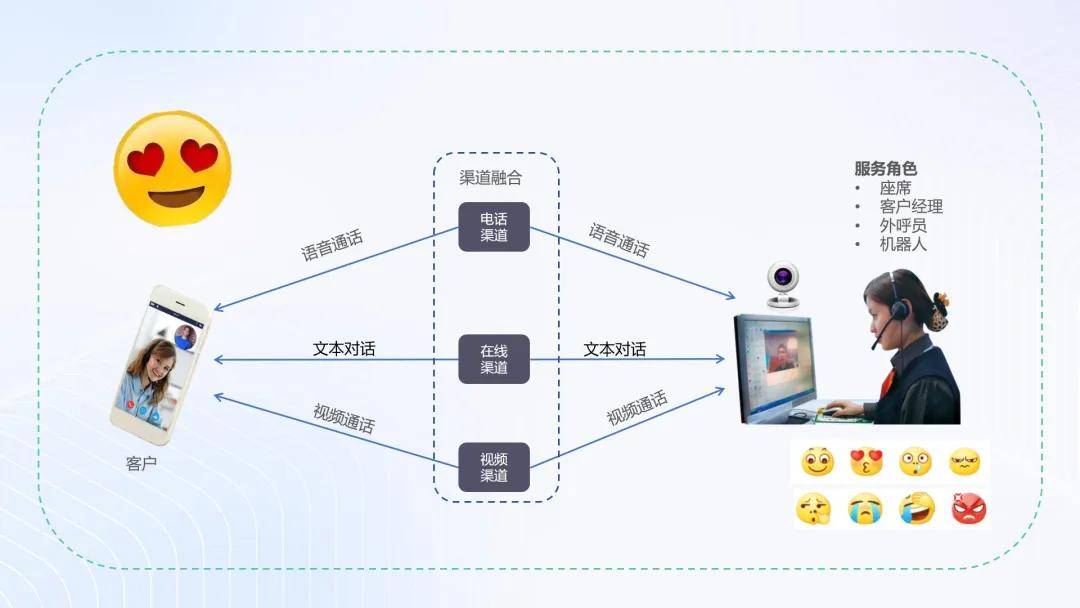
容犀DESK打破现有渠道孤立痛点,将网页、微信、小程序、淘宝、抖音、美团等所有渠道都整合在一起,并支持在旅程的每个阶段获取有关客户的新信息,因此,客户在切换渠道时不需要重复咨询,坐席可以更快响应、了解客户信息,精准回答客户问题,从客户的初次接触到问题的解决,为用户提供无缝的顺滑体验。

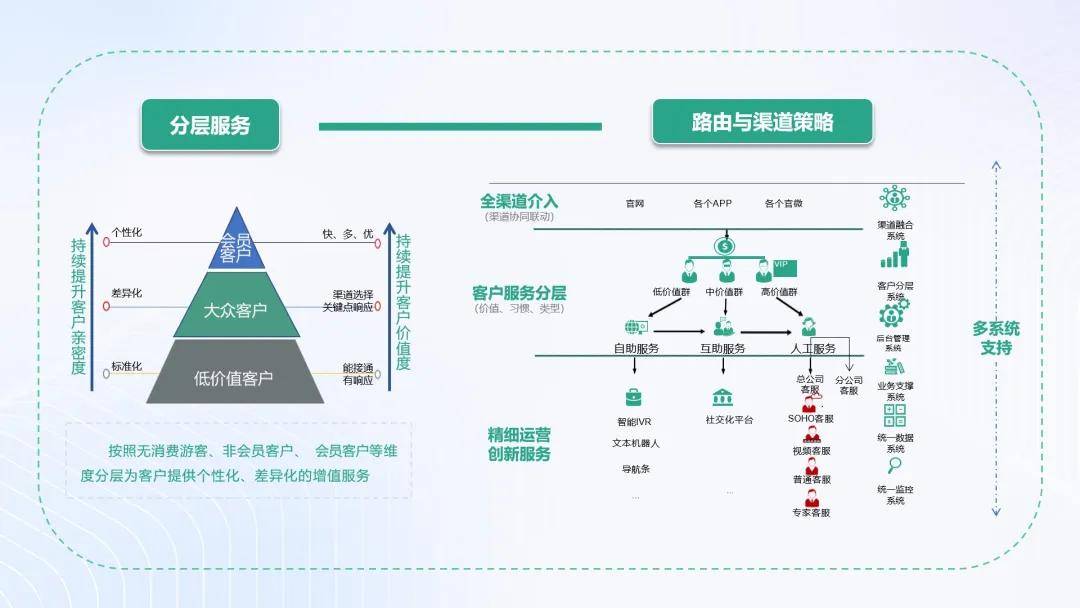
02、智能分配,为每个客户匹配合适的坐席
容犀DESK在线客服平台支持会话智能分配与管理,通过灵活配置可实现对访客信息逐级判断,智能匹配合适的客服接待,使客户获得更佳的沟通体验。支持自定义会话分配规则,为每个客户提供专属客服接待,并通过智能话术引导,帮助客服快速解答问题。

03、多模态交互,让对话体验年轻有趣
容犀DESK打破现有客服平台仅支持文本、语音等不够年轻化的使用体验,引入全新的多模态交互方式,支持文本、图片、图文、视频、语音、表情包、附件、截图等多种交互方式。
同时,容犀Desk为支持特殊人群的关怀,已全面接入视频客服,致力于将客户体验做到极致。

04、AI加持+工单管理,让服务更高效专业
容犀DESK将工单管理、知识库、智能辅助、客户行为路径等一系列协作工具,统一收纳进在线客服平台的右侧栏中,坐席不用再切换任何界面,在与客户沟通的同时,同屏界面则可一键填写或修改工单,工单自动与需求部门数据做关联,全流程可追踪,快速响应支持。当客服遇到拿不准的问题时,还可以一键进行知识库检索,让服务更专业。在客服输入的同时,支持输入联想,帮助客服快速获取合适的回复内容,缩短响应时间。

05、一键接管、群聊,让服务更流畅
以前,当某些问题普通员工处理不了,需要转接给组长或者其他部门同事支持,甚至是转来转去,使客户有了不专业、不流畅的体验。容犀DESK在线客服平台创新打造了一键隐形接管、一键隐形转接以及加入群聊功能,客户在无感知的情况下,隐形转接给能够处理客户问题的同事,且同事可以看到该客户遇到问题的全历史记录,快速处理客户问题。或者是开群聊,拉入同事直接解决问题,全过程客户端无提示,在客户在未有打断、频繁换人的体验下,帮助客户快速高效解决问题。
场景2:自助服务
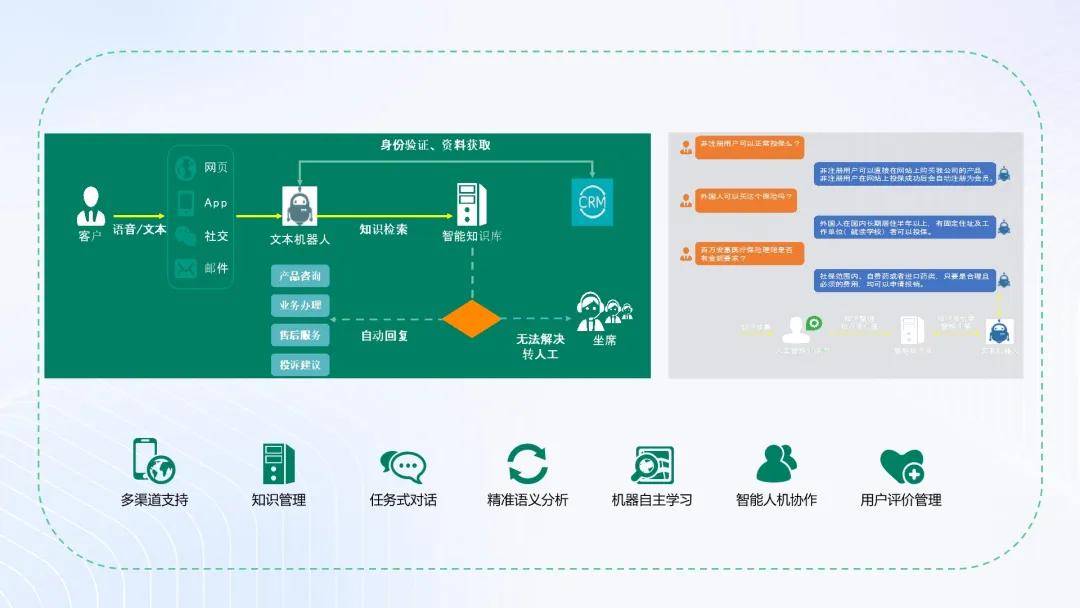
01、AI赋能,服务7*24贴心在线
为降低下班后无服务人员承接,造成的客户体验不佳。容犀DESK在全渠道引入智能文本机器人,可为海量客户提供7*24小时无盲时在线沟通,机器人可以理解客户问题,进行多轮对话,精准解答80%的客户咨询,让客户随时随地尽享满分服务。


场景3:精准营销
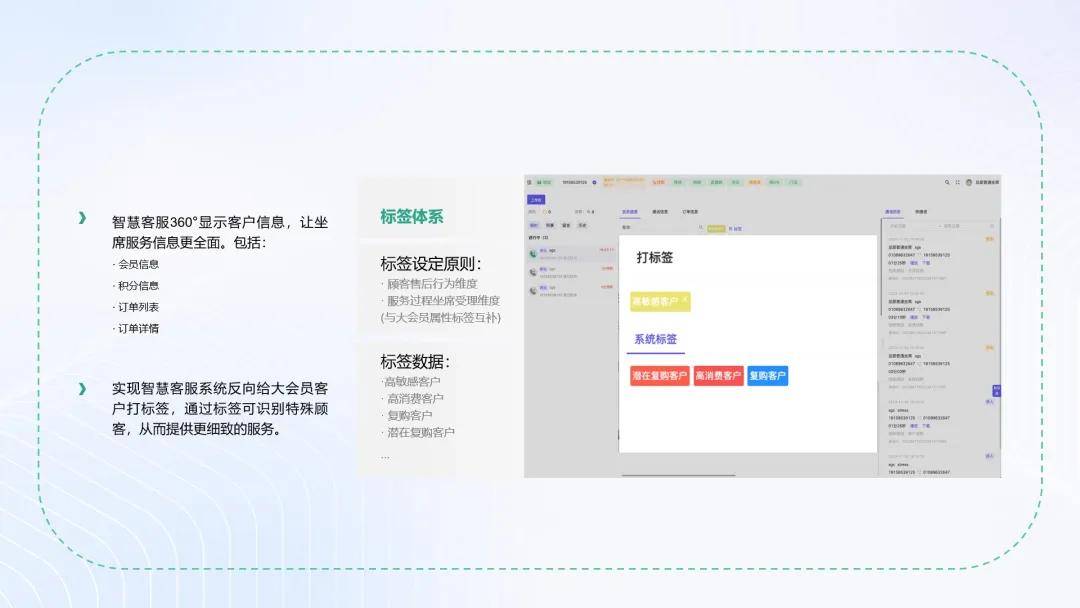
01、深度挖掘客户偏好,提升转化
为赋能坐席更快转化客户,提升客户转化率,容犀Desk还为坐席提供了全渠道客户统一身份识别、VIP客户层级优先接待、历史信息关联能力,坐席可快速了解该客户的客户画像、既往业务单据、工单信息。工作台还引入了合规质检、金牌话术、智能填单、知识库等AI能力,使得坐席能够更快的获取信息,更准确的理解客户需求,从而提供更精准的产品推荐,在保证客户体验的同时,提升销售转化。

场景4:精细化运营管理
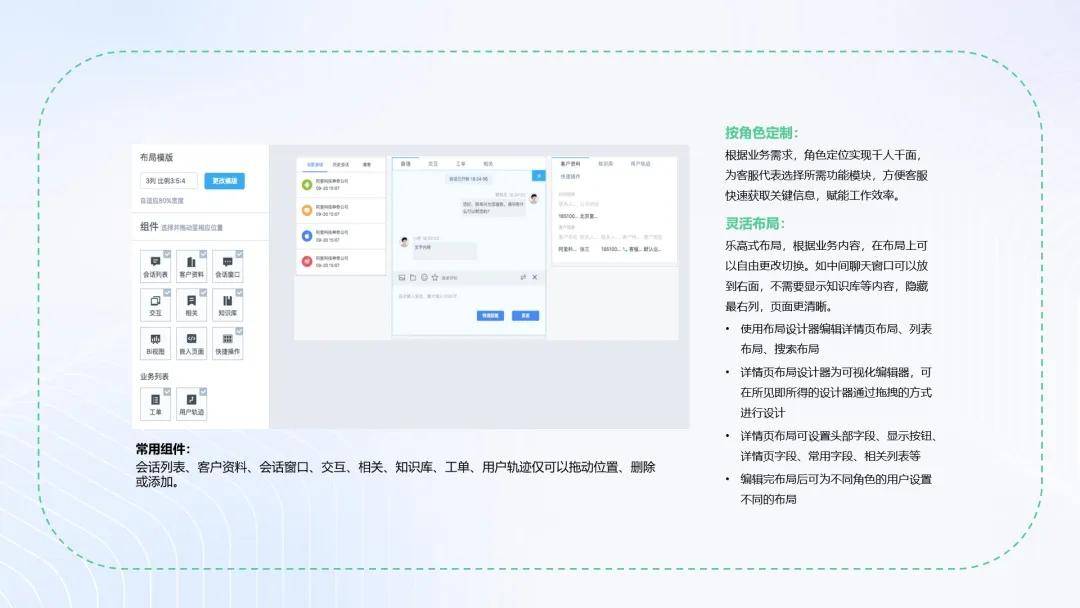
01、高度可配置化,适应多变业务需求
运营人员可根据企业需要、客服人员效果优化等,快速调整容犀DESK客服平台的全部界面,包含字体、颜色、大小,以及业务配置、快捷咨询按钮等等,使得企业能够根据自身的业务特点和需求,定制个性化的在线客服界面布局,这种灵活性确保了在线客服平台能够快速响应高频更改的业务需求、优化决策,提高管理效率。

02、多维数据统计,精准分析
容犀DESK可对访客信息、会话内容、座席对话等多种维度数据进行全量统计分析,自动生成可视化报表,管理者可实时掌握客服团队服务情况(接待会话总数,有效接待会话数、满意率、登录时长...),便于及时察觉问题调整接待策略,不断提升在线接待服务效率与质量,推动客户体验升级。

结语
在这个信息爆炸的时代,客户体验已成为企业竞争的核心。容犀Desk在线客服系统,作为企业客服系统的一次“以客户视角为中心”的革命性升级,通过提升智能化水平与服务便捷性,为企业和客户之间搭建起一座无缝沟通的桥梁。助力企业搭建的不仅仅是一个客服平台,更是企业与客户深度联结的纽带。