文章目录
- 一、正弦波公式
- 二、输入内容
- 三、输出内容
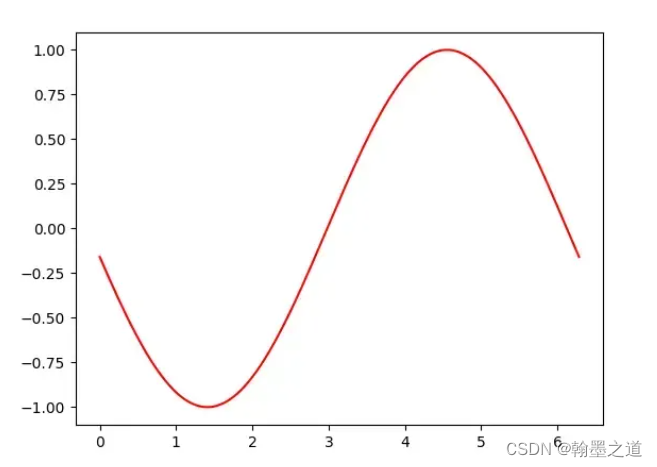
一、正弦波公式
ƒ(x) = a * sin(x + x0) + b
公式中:
a: 决定正弦函数振动幅度的大小;
x0:表示x开始比0拖后的弧度值;
b:表示函数偏离X轴的距离;
对于难以理解的学生来说,可以用动画把这个公式直观的展现出来。

二、输入内容
在kimi中输入提示词:
你是一个Python编程专家,完成如下Python脚本的编写:
用GIF、numpy和matplotlib这三个库生成一个关于正弦波函数的gif动画;
GIF图片保存到F盘;
注意:每一步都要输出相关信息到屏幕上

三、输出内容
Kimi生成的源代码:
import numpy as np
import mat