研究生期间遇到关于Pycharm一些问题报错以及解决办法的汇总
ModuleNotFoundError: No module named 'sklearn’
- 安装机器学习库,需要注意报错的sklearn是scikit-learn缩写。
pip install scikit-learn
PyCharm 导包提示 unresolved reference
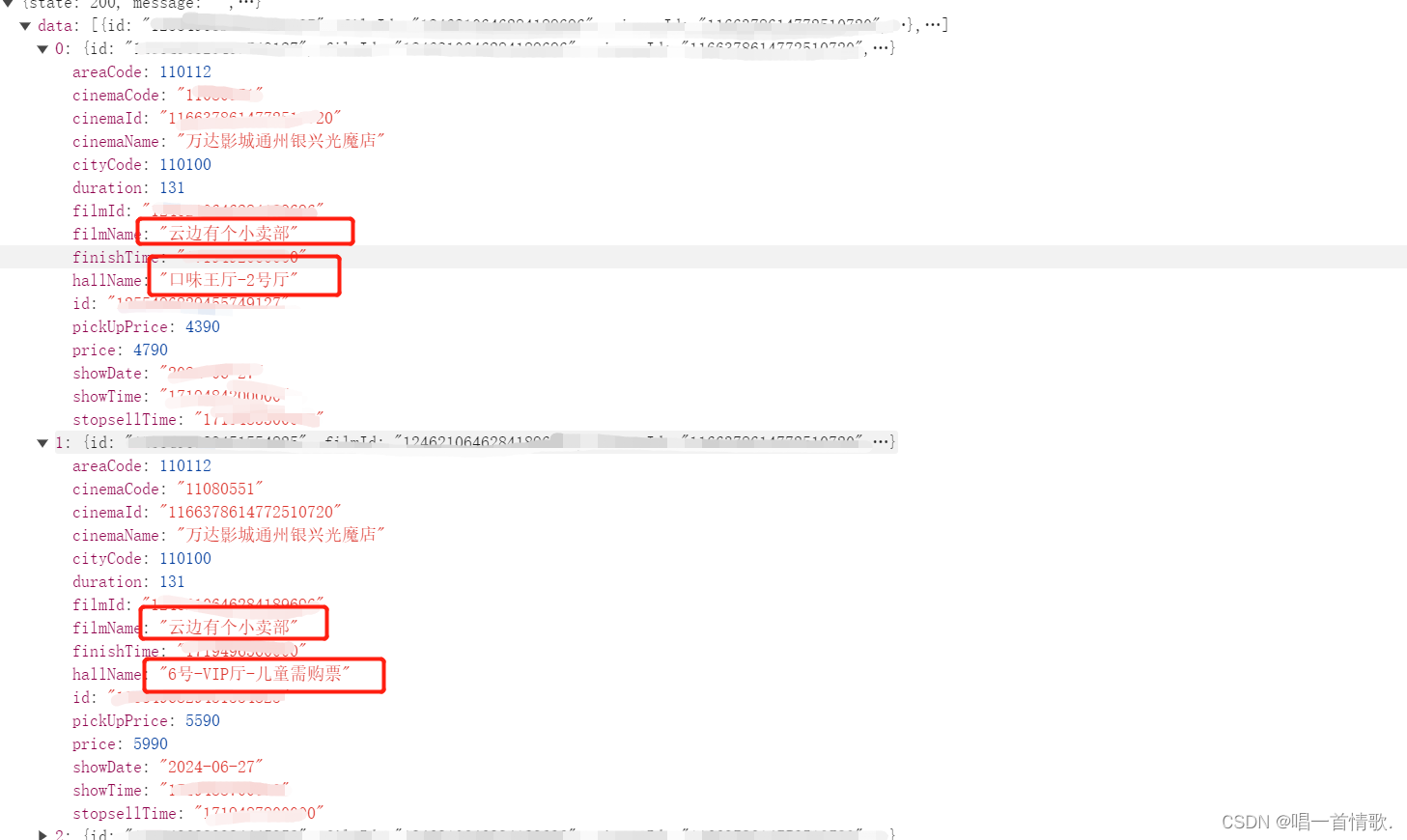
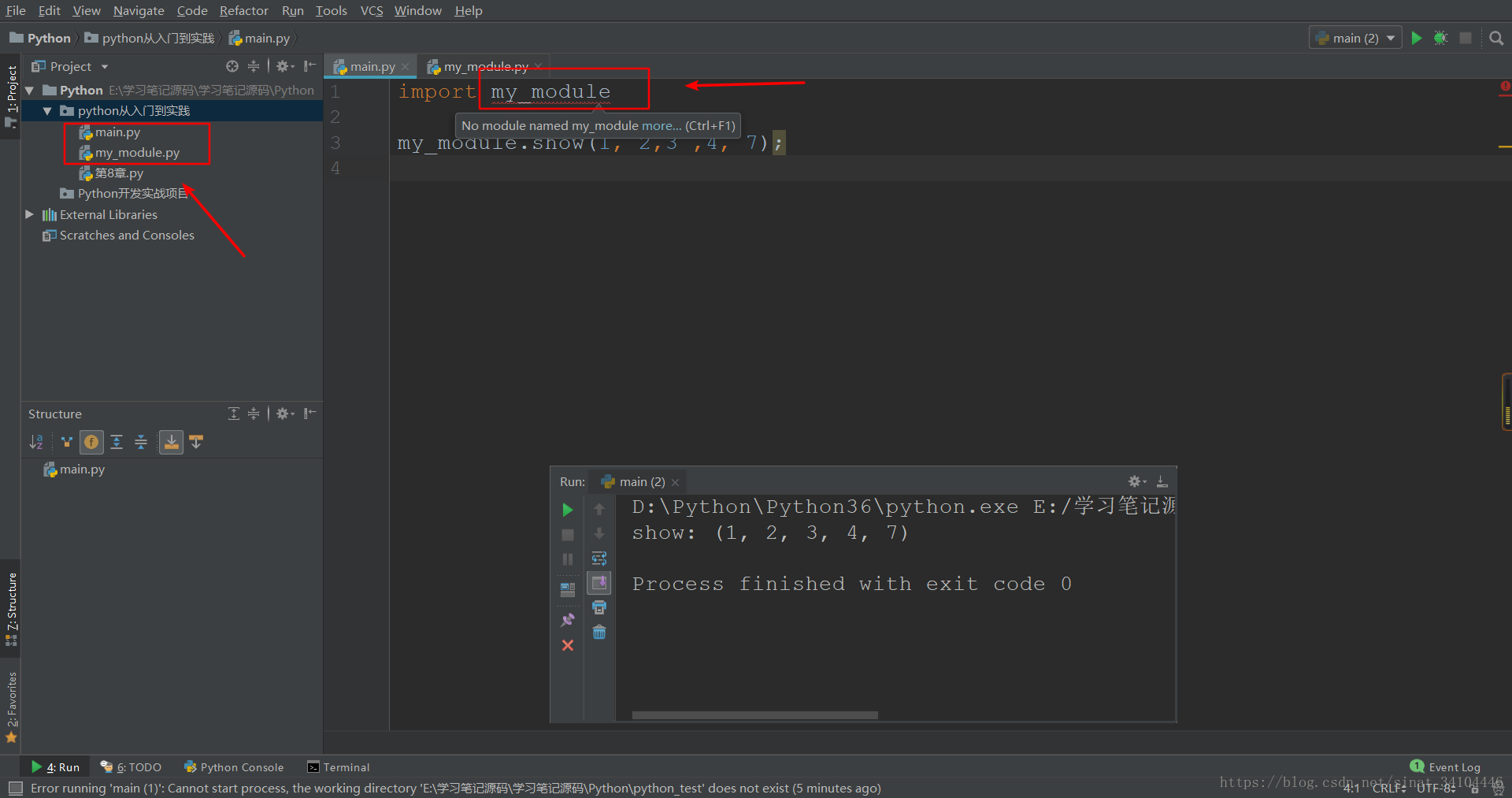
描述:模块部分,写一个外部模块导入的时候居然提示unresolved reference,如下,程序可以正常运行,但是就是提示包部分红色

解决:
如果创建的是directory而不是package上述操作不会生效!,类似问题可以参考文章:部署遇到的问题及调参.md
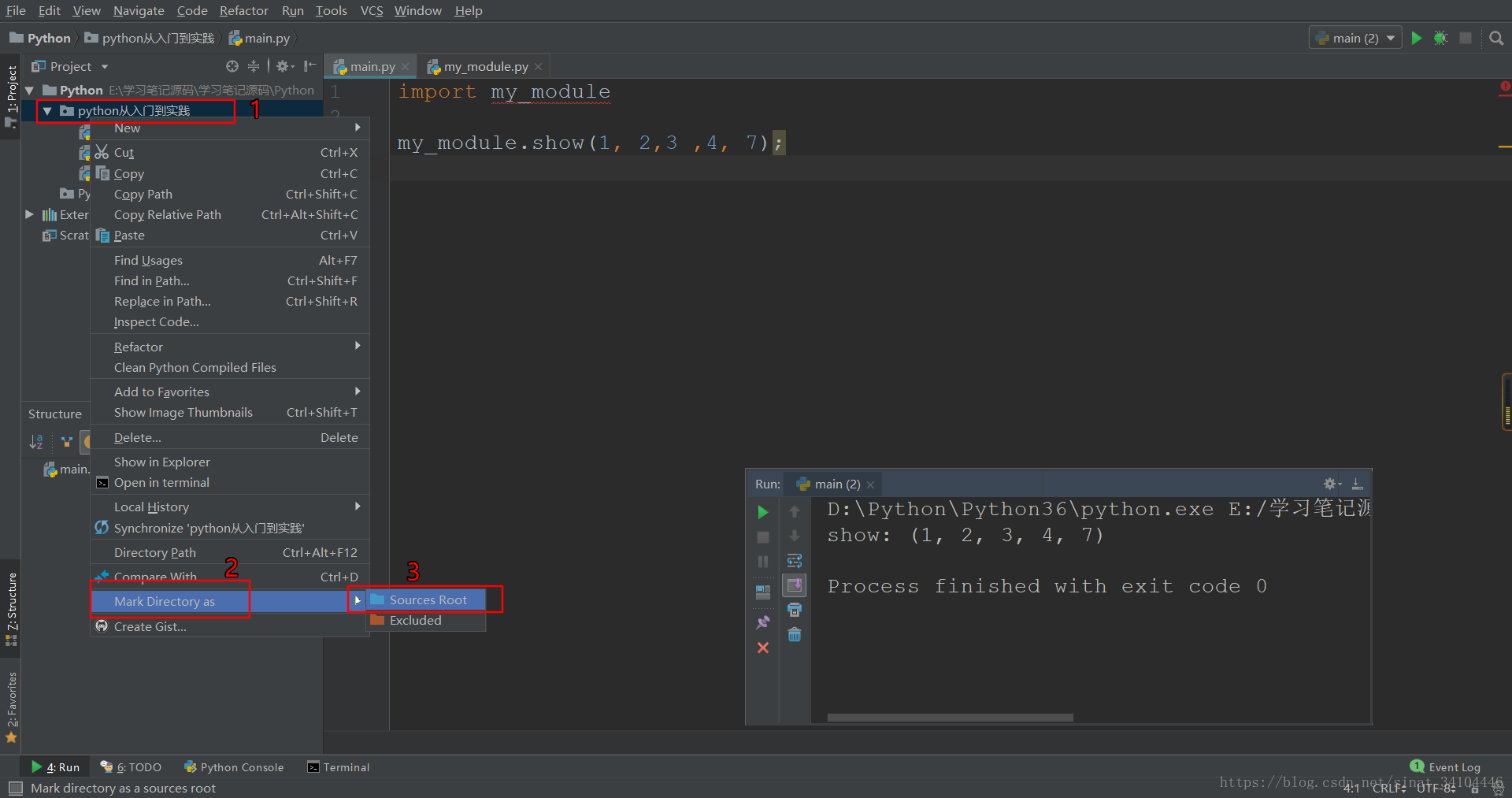
1.在项目上 单击右键 -> Mark Directory as -> Sources Root

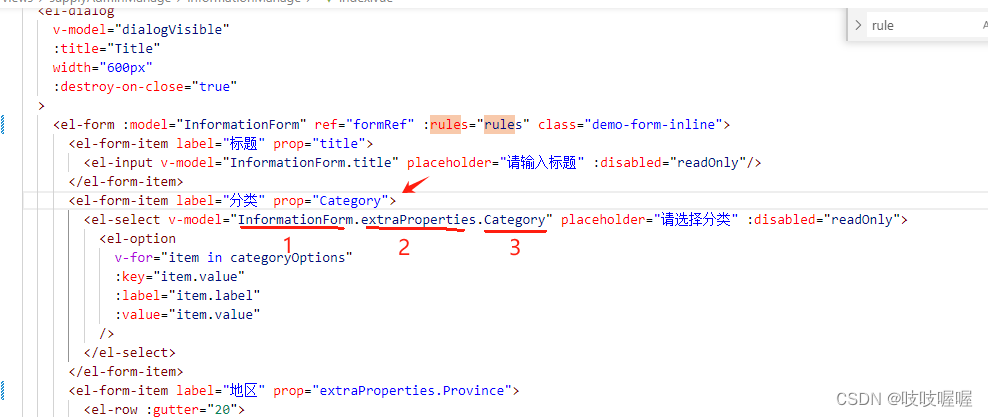
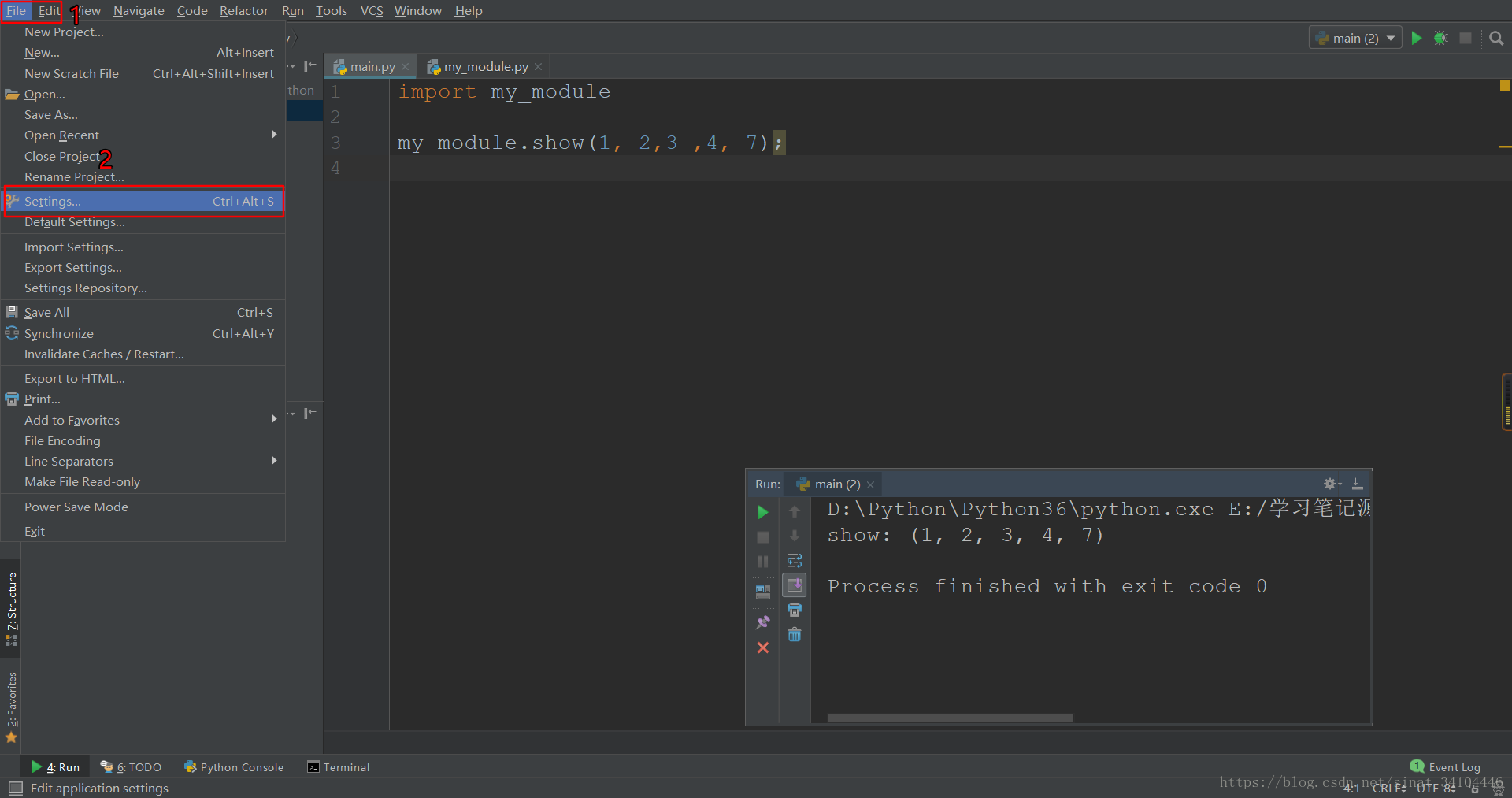
- 进入设置:file -> settings

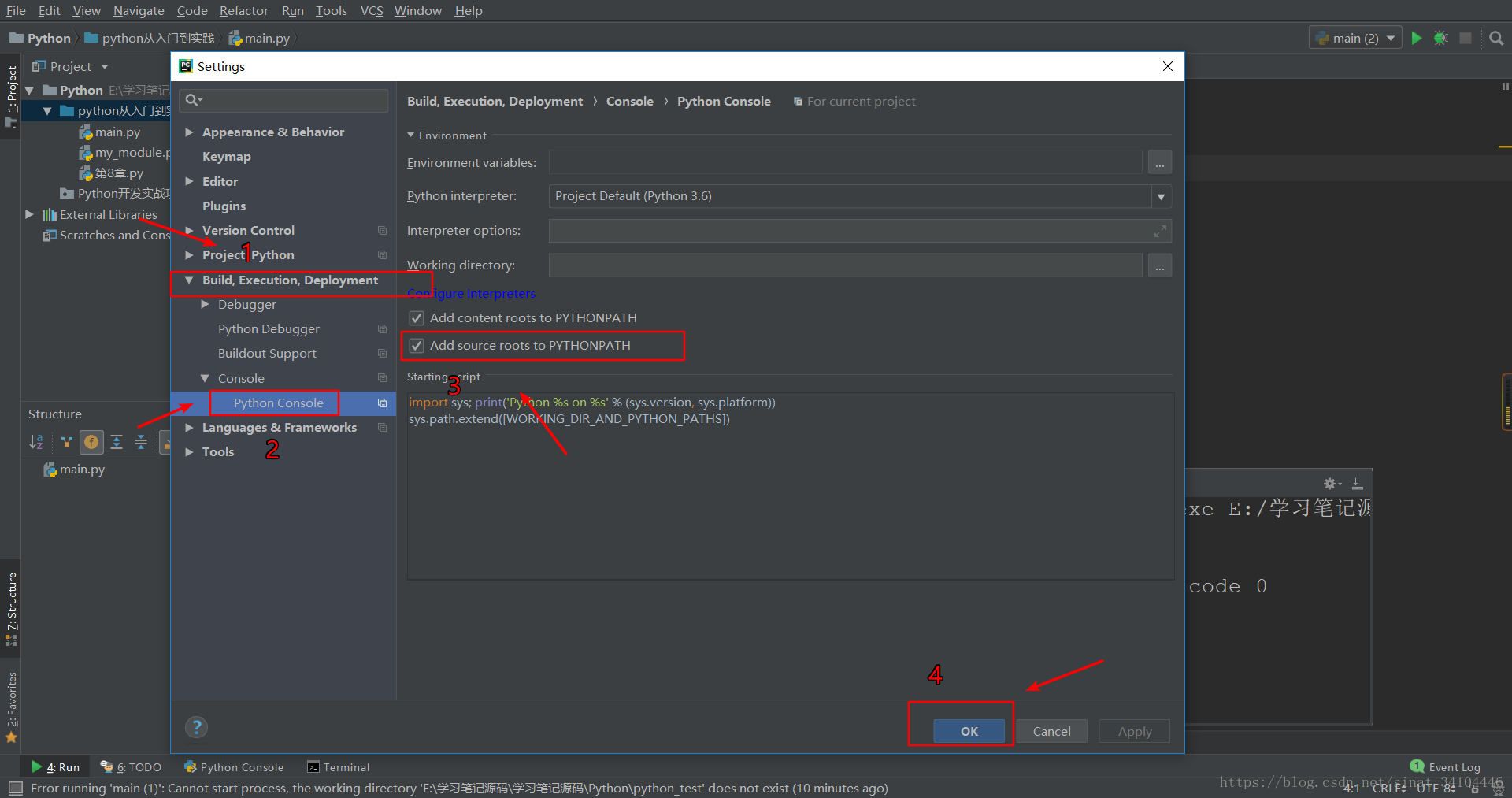
- 按照下图展开 Build,Execution,Deployment -> Console -> Python Console -> Add source roots to PYTHONPATH,勾选上3,选择确定,问题完美解决

unindent does not match any outer indentation level在pycharm平台的解决-方法
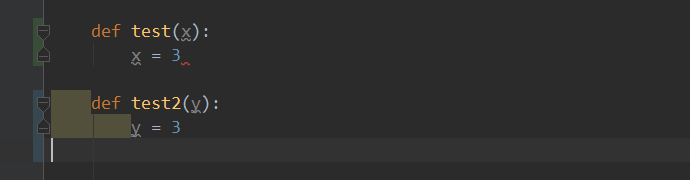
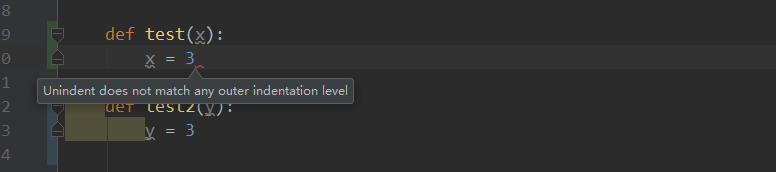
- 1、代码前后缩进量不一致(前面有红色小波浪线,说明在这里出现了缩进错误)
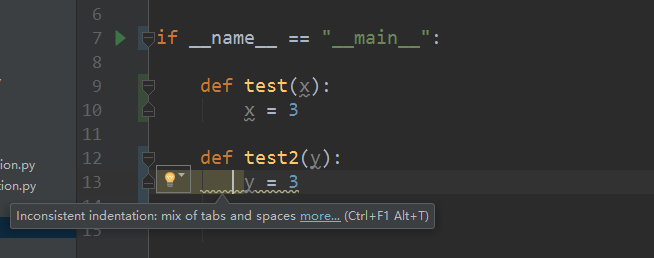
- 2、代码前后缩进符号不一致

上图中两个函数的定义前面缩进都是一样的,但是在x=3后面出现错误提示,说明在句附近(前后)出现了缩进错误,将鼠标移到高亮黄色区域或者红色波浪线错误区域都会显示错误信息:

从错误信息中可以看到,x=3与下面的缩进不匹配,进一步在第二幅图中可以看到提示:不连续的缩进,
上一行的缩进使用的tab缩进 而这一行使用的是sapce缩进,显然,将def test2前面的缩进改成tab就OK了

- 3、tab与space混用
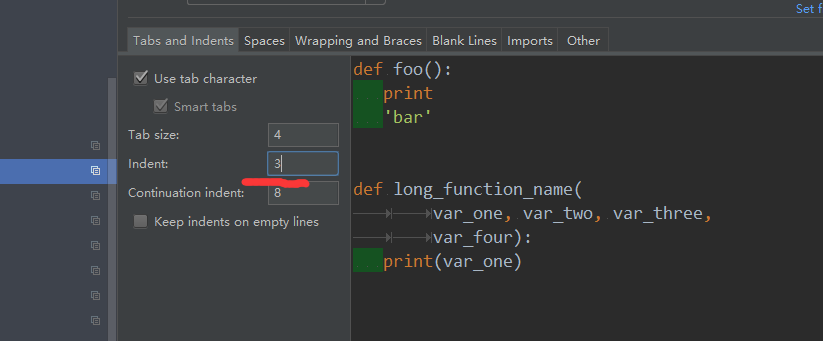
如果你在一段代码前面即使用空格又使用tab进行缩进,自然会发生错误,这个时候pycharm会自动进行判断,根据你设置的预先缩进值(intentaion)进行调整

你设置的缩进值上面的设置中进行设置,一般为4,上图为3。
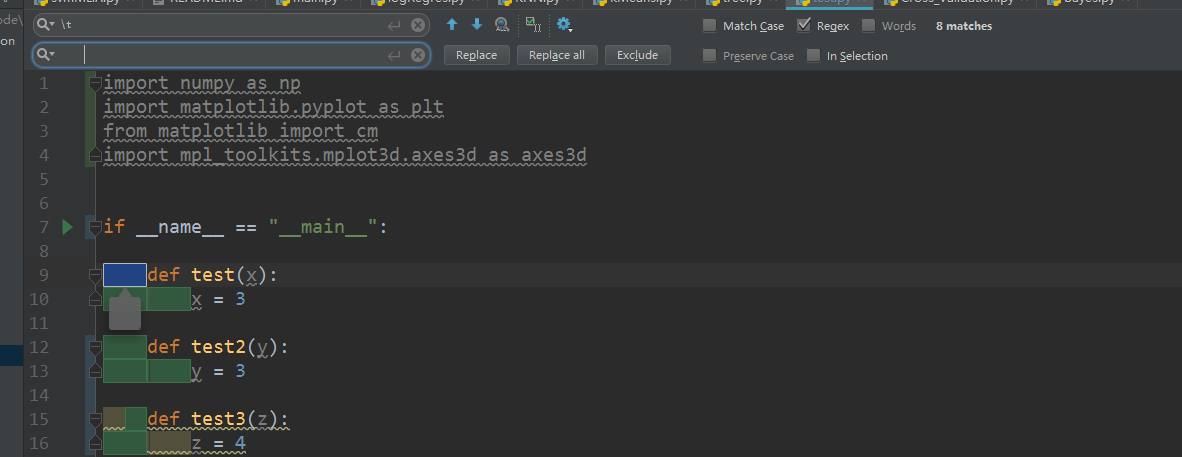
####如果你打开别人的python程序或者python脚本,很有可能出现缩进错误,这时只要修改错误地方的缩进量即可。或者使用全局替换对代码中的空格和缩进进行替换
采用Crtl+H的快捷键进行替换即可

pycharm中: OSError: [WinError 1455] 页面文件太小,
相信很多小伙伴在使用pycharm的时候都遇到这个问个报错问题吧, 我是在跑PyTorch相关代码遇到的这个问题, 也搜索了很多解决办法, 这里介绍下我总结的经验.
这是我搜索到的三种解决方法, 依次来介绍下:
- 重启pycharm(基本没啥用)
这是最简单的方法了, 可以先尝试一下, 反正也很简单, 不过如果你是第一次遇到这个问题, 基本是解决不了问题的.
- 把num_works设置为0 (可能也没啥用)
这个方法也是网上见过最多的方法了吧. 但有一说一, 网上的教程是真的很不友善, 好多答案直接就这一句话, 没有其他任何操作, 好多小伙伴留言根本找不到地方, 也不知道这个变量在哪里.
这里给大家介绍一种方式, 善于利用pycharm的搜索功能, 直接在搜索框中搜索这个变量名, 就可以直接找到相关文件, 不用自己慢慢找了.

如图就是网友说到的dataloader文件了, 直接点击就可以进入文件中.网上的答案是这样的, 就是说改变下面这个变量num_workers的值为0就可以了

我找到这个文件之后, 再用Ctrl+F搜索搜索其中变量的位置, 但是我并没有找到上图中的代码块, 评论中还有网友说在其他位置的(dataset), 我都尝试了一下, 是真的没找到.

至此我几乎放弃这种方式了, 而且想了一下就算改为0成功了, 以后可能也会对其他代码产生影响吧, 毕竟这个变量肯定是有用的, 否则也不会存在, 也就是说这是一种治标不治本的方式.
没有解决问题, 我为什么还要写这样方式呢? 首先确实有网友评论是解决问题了, 说明方法本身是可行的, 其次, 我提供了一种搜索的途径, 这个方式可以使用在任何地方, 以后不会再为了找变量在哪而烦恼.
下面我们回到这个问题的报错上面来, 报错是 页面文件太小,无法完成操作, 这说明我们电脑的页面不够, 所以本质上我们还是应该解决页面的问题, 而不是变量的问题.
基于这个思想, 我又开始找其他答案, 终于发现了最后的一种方式, 如下:
- 调大页面文件的大小 + 更改一下batch_size(彻底解决问题)
先说下这个问题的存在, 我们看下下面的这张图, 会发现电脑默认情况下是没有给D盘分配虚拟内存的, 所以将Python装在D盘的朋友, 在跑程序时, 没有分配虚拟内存, 自然就遇到了上面的问题, 所以根本操作只要给D盘分配虚拟内存即可.(如果Python安装在C盘, 就更改C盘的虚拟内存的值, 调大点)

具体操作如下, 直接搜索 高级系统设置:

按照如图所示操作, 最后根据自己D盘可用空间的大小来设置一下虚拟内存的大小, 最后点击确认, 再重新运行程序, 问题就解决了. 这里说下, 可能存在另外一种情况, 就是你D盘的虚拟空间早就设置好了, 那可能真就是你跑的程序样本太大了, 可以尝试更改一下batch_size就是你训练量的值, 将它设置小点, 看看能不能解决, 实在不行的就去尝试第二种方法吧, 这就是我找到的几乎所有解决方法了.

本文转自 https://blog.csdn.net/weixin_43959833/article/details/116669523,如有侵权,请联系删除。