操作元素
- 元素操作
- 鼠标操作
- 键盘操作
元素操作
| 元素操作 | 示例 |
|---|---|
清空输入框clear() | deiver.find_element_by_id(“username”).clear() |
输入文字send_keys() | deiver.find_element_by_id(“username”).send_keys(‘zs’) |
元素点击 click() | deiver.find_element_by_id(“login”).click() |
获取元素尺寸 size: | deiver.find_element_by_id(“login”).size |
获取元素文字 text | deiver.find_element_by_id(“username”).text |
获取元素属性get_attribute(属性名) | deiver.find_element_by_id(“username”).get_attribute(name) |
判断元素是否可见 is_displayed() 可见返回True,否则False | deiver.find_element_by_id(“search”).is_displayed() |
鼠标操作
鼠标相关操作被封装在webdriver的ActionChains 类中
- 导入:
from selenium.webdriver import ActionChains - 常用的方法如下:
| 鼠标操作 | 示例 |
|---|---|
| 执行所有 ActionChains中存储的行为: | perform() |
| 右击 | context click() |
| 双击 | double click() |
| 拖动 | drag and drop() |
| 鼠标悬停 | move to element() |
mouseDemo.py
import time
import os
from selenium.webdriver import ActionChains
from selenium import webdriver
driver = webdriver.Chrome()
file = open('mouse.html', 'r', encoding='utf-8')
file_path ='file:///'+ os.path.abspath('mouse.html')
driver.get(file_path)
#获取【推荐】元素,并右击
recommend_button = driver.find_element(by="id", value="recommend")
ActionChains(driver).context_click(recommend_button).perform() #右击,会浏览器自带的浮窗
#获取【热榜】元素,鼠标悬停
hot_button = driver.find_element(by="id", value="hot_list")
ActionChains(driver).move_to_element(hot_button).perform()
time.sleep(10) # 暂停10秒方便看效果
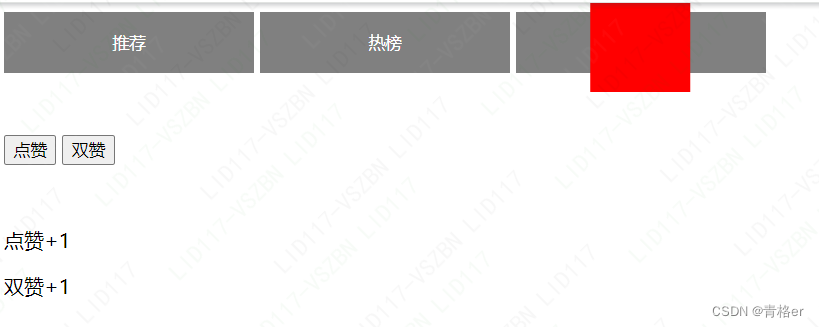
操作的页面,可在本章资源中下载,代码执行后效果如下:

键盘操作
- 导入:
from selenium import webdriver - 常用方法:
| 键盘操作类事件说明 | 示例 |
|---|---|
| 删除键(Backspace) | send_keys(Keys.BACK_SPACE) |
| 空格键(Space) | send_keys(Keys.SPACE) |
| Tab键 | send_keys(Keys.TAB) |
| 回退键(Esc) | send_keys(Keys.ESCAPE) |
| 回车键(Enter) | send_keys(Keys.ENTER) |
| 全选(Ctrl+A) | send_keys(Keys.CONTROL,'a') |
| 复制(Ctrl+C) | send_keys(Keys.CONTROL,'c') |
| 剪切(Ctrl+X) | send_keys(Keys.CONTROL,'x') |
| 粘贴(Ctrl+V) | send_keys(Keys.CONTROL,'v') |
| 键盘F1 | send_keys(Keys.F1) |
| 键盘F12 | send_keys(Keys.F12) |
使用示例:
from selenium import webdriver
#引入Keys 模块
from selenium.webdriver.common.keys import Keys
driver = webdriver.Firefox()
driver.get("http://www.baidu.com")
#输入框输入内容
driver.find element by id ("kw"),send keys ("seleniumm" )
#删除多输入的一个m
driver.find element by id("kw").send keys (Keys .BACK SPACE)
#输入空格键+“教程”
driver.find element by id("kw").send keys (Keys.SPACE)
driver.find element by id("kw").send keys("教程")
#ctrl+a 全选输入框内容
driver.find element by id("kw").send keys (Keys .CONTROL, 'a' )
#ctrl+x剪切输入框内容
driver.find element by id("kw").send keys (Keys .CONTROL,
"x')
#ctrl+v粘贴内容到输入框
'v')
driver.find element by id("kw").send keys (Keys .CONTROL,
#通过回车键来代替单击操作
driver .find element by id("su").send keys (Keys .ENTER)
driver.quit()