一、vue.js的基本指令
1、Vue的作用:快速的构建前端页面(封装了html、css、js),以工程化的方式进行前端的开发
2、Vue的核心:
(1)组件化:
(2)数据双向绑定
(3)插槽
3、基本指令
(1)插值表达式:{{ }}
(2)v-for:循环指令
(3)v-if:条件指令
(4)v-show:显示指令
(5)v-bind:绑定指令(给属性绑定变量)。简写为 :属性名
(6)v-model:表单控件的双向绑定
(7)v-on:事件绑定。简写为 @事件名
4、基本的流程
(1)在html页面中导入vue.js库文件
(2)在html页面中定义一个容器(如div),作为vue实例的挂载点
(3)在js中创建vue实例,通过实例的el属性与html页面中容器进行绑定
const vm = new Vue({
el:”#id或.class属性名”,
data(){ },
methods:{},
computed: {},
filter: { },
watch:{}
})
二、vue.js全家桶开发
1、vue-cli脚手架的作用:快速搭建vue项目
2、vue-router:vue的路由
(1)导航式路由:< router-link to=”url”>
(2)编程式路由:this.$router.push(‘url’)
3、axios的使用:
(1)封装了ajax:将后台数据封装在data属性中
(2)axios进行二次封装:对请求数据和响应数据进行拦截、对各种请求进行封装
4、Element-ui:ui组件库,快速的构建风格统一的页面
5、Echarts:数据可视化
6、组件间的通信:
(1)父子组件:
(2)兄弟组件:
(3)跨级组件:
三、vuex
1、什么是vuex:是vue项目的状态管理器(状态管理工具)。vue项目的状态是通过vue实例(组件)绑定的变量来体现。所以也可以说
vuex是用来管理vue项目中的各种变量(vue项目中的组件可以访问vuex中管理的变量—- 方便了组件的通信)。
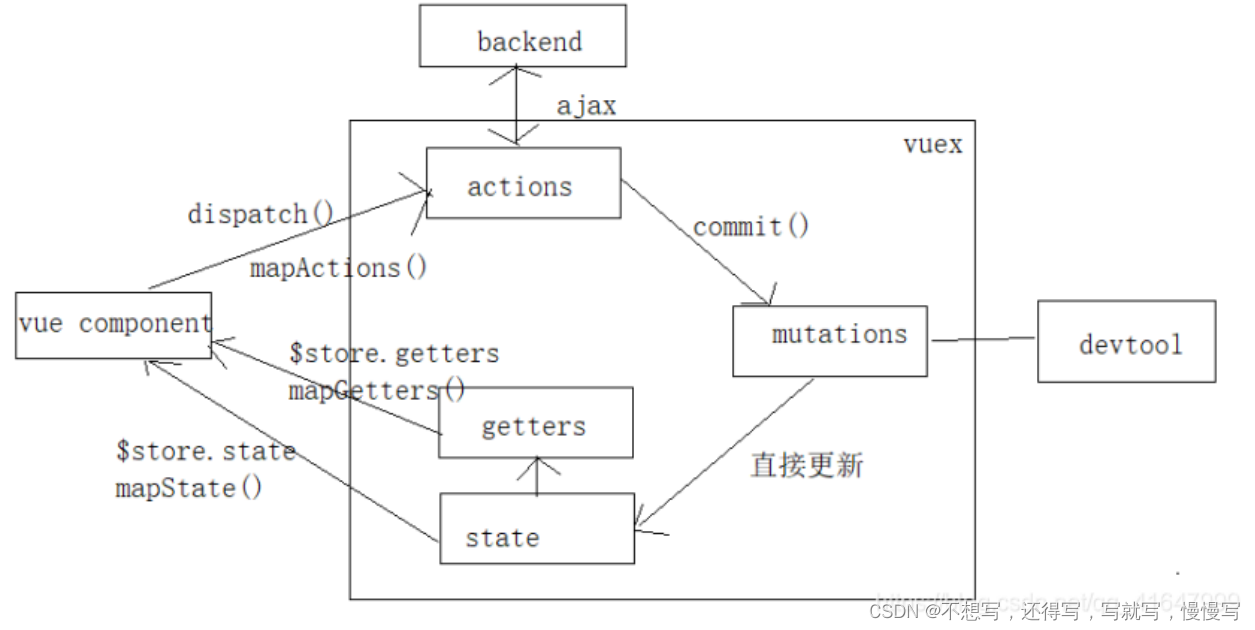
2、vuex的工作方式:
(1)在全局中定义一个state:state本质是一个对象,该对象的属性就是vue组件用到的变量(所有组件共享这些变量)
(2)在vue组件中若要更新state的值,必须通过mutation来进行(只能通过mutation去改变state的状态),只能同步修改(即
mutation中的方法都是同步的)
(3)若要异步的修改state的值,需要通过action来进行(action不能直接修改state,但是它可以向mutation发起请求,由
mutation来修改state的值,可以在action中定义异步方法)
3、vuex的使用场景:
(1)不适合:小型的简单应用
(2)适合:大型的单页面应用
A、多个视图(组件)依赖同一个状态:
B、不同的视图的行为需要改变同一个状态
4、工作流程:View -> Actions -> Mutations -> State -> View
5、vuex的核心API:
(1)state:
A、必须是唯一的
B、本质是一个对象,维护的是vue的状态
const state= {
属性名:初始化值
}
或:
state: {
属性名:初始化值
}
export default new vuex.Store({
state:{
//1.定义状态属性,并进行初始化,在组建中可以通过this.$store.state.属性名,直接获取属性值
count:0,
age:0,
},
})
(2)mutations
A、作用:用来修改state
B、定义了多个用于修改state的方法
C、只能包含同步代码
D、定义方式:
const mutations = {
方法名1(state,[data]){
//更改state的属性值
},
方法名2(state,[data]){
//更改state的属性值
}
}
mutations:{
addCount(state,obj){//让state的count增加一个指定的值
return state.count += obj.num
},
subCount(state,obj){//让state的count减少一个指定的值
return state.count -= obj.num
}
},
/*
*1.mutatuions作用:用来修改state里的值
*2.要求:只能放同步代码
*3.定义方法时,要注意的问题:方法的第一个参数默认是state,
* 方法的第二个参数obj(变量),表示在调用该方法时传入的参数,参数必须是一个对象
*/E、触发方式:
a、在actions中通过 commit(‘mutations的方法名’ ) 实现触发
actions:{
addCountAsyn(context){ //2秒后让count加1
setTimeout(()=>{
context.commit("addCount",{num:1})
},2000)
},
subCountAsyn(context){
setTimeout(()=>{ //2秒后让count减1
context.commit("subCount",{num:1})
},2000)
}
},b、在组件中通过 this.$store.commit(‘方法名’,params) 实现触发
methods:{
//同步加一
handlerAdd(){//用来触发mutations中的addCount方法
this.$store.commit("addCount",{num:1})
},
//同步减一
handlerSub(){ //触发mutations中的subCount方法
this.$store.commit("subCount",{num:1})
},
}
(3)actions:通过actions去触发mutations中的方法,实现对state的异步修改
A、可以包含异步代码
B、通过commit触发mutations来间接修改state
C、触发方式(如何触发actions):在组件中通过 this.$store.dispatch(‘action 名称’, data1) 进行触发
//异步加一
handlerAddAsyn(){ //触发actions中的addCountAsyn方法
this.$store.dispatch("addCountAsyn")
},
//异步减一
handlerSubAsyn(){//触发actions中的subCountAsyn方法
this.$store.dispatch("subCountAsyn")
}D、定义方式:
const actions = {
方法名({commit,state},data1){
commit(‘mutations中的方法名’)
}
}
actions:{
addCountAsyn(context){ //2秒后让count加1
setTimeout(()=>{
context.commit("addCount",{num:1})
},2000)
},
subCountAsyn(context){
setTimeout(()=>{ //2秒后让count减1
context.commit("subCount",{num:1})
},2000)
}
},
/*
* 1.actions的作用:异步的方式来触发mutations,间接的实现对state的修改
* 2.定义方法:在异步方法中带有一个参数context,该参数的作用是调用commit来触发mutations
* */(4)getters:用于获取state的属性值。类似于state的计算属性
A、定义方法:
const getters= {
方法名([参数]){
return state.属性名
}
}
getters:{
getAge(state){ //可以通过这个方法获取上方state中的age值: this.$store.gettes.getAge
return state.age=100 //这里可以给值
}
},
/*
* 1.getters:类似于组件的计算属性
* 2.作用:监听state中状态值的变化
* 3.用法:this.$store.getters.属性名(方法名)
*/B、在组件中的使用方式: this.$store.getters.方法名
computed:{
getAge(){
return this.$store.getters.getAge//通过getters的getAge方法来获取state的age属性值
}
},(5)modules:在大型项目中用于管理多个子模块的state
6、应用
注意版本:vuex3对应的vue2,vuex4对应的vue3
(1)安装vuex
npm install vuex@3 或 npm i vuex@3 -S
(2)定义vuex的store(仓库)
A、 src/store/store.js
B、导入vue和vuex
import Vue from 'vue'
import Vuex from 'vuex'
//全局注册vuex
Vue.use(Vuex)
//定义全局的store:即定义全局的状态管理器(数据仓库)
export default new Vuex.Store({
state:{}, //定义状态属性并初始化
getters: {},//定义获取状态属性值的方法
mutations: {},//定义修改状态属性值的方法
actions: {},//定义异步修改状态属性值的方法
modules: {} //整合子store
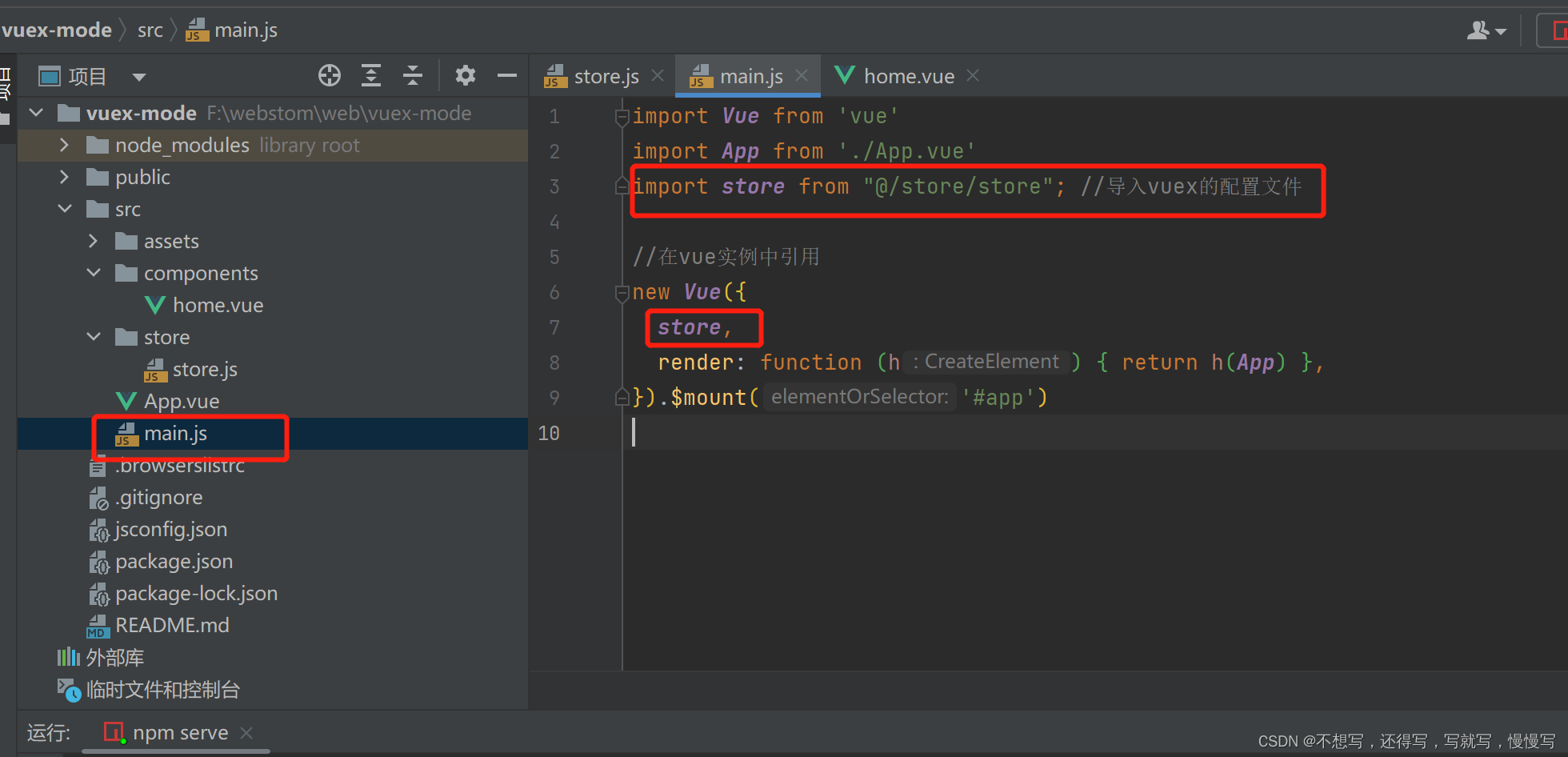
})(3)在main.js文件中进行配置
import Vue from 'vue'
import App from './App.vue'
import store from './store/store' //导入vuex的配置文件
//在vue实例中引用
new Vue({
store,
render: function (h) { return h(App) },
}).$mount('#app')- 示例:通过vuex实现一个计数器(实现异步、同步的数据改变)
store.js文件

//1.导入vue
import Vue from "vue";
//2.导入vuex
import vuex from "vuex"
//3.全局注册
Vue.use(vuex)
//4.定义全局的store ,即定义全局的状态管理器(数据仓库)
//第一种方式↓
// const stata={}
// const actions={}
// const getters={}
// const modules={}
// const mutations={}
// export default new vuex.Store({
// state,
// actions,
// getters,
// modules,
// mutations,
// })
//第二种方式↓
export default new vuex.Store({
state:{
//1.定义状态属性,并进行初始化,在组建中可以通过this.$store.state.属性名,直接获取属性值
count:0,
age:0,
},
/*
*1.mutatuions作用:用来修改state里的值
*2.要求:只能放同步代码
*3.定义方法时,要注意的问题:方法的第一个参数默认是state,
* 方法的第二个参数obj(变量),表示在调用该方法时传入的参数,参数必须是一个对象
*/
mutations:{
addCount(state,obj){//让state的count增加一个指定的值
return state.count += obj.num
},
subCount(state,obj){//让state的count减少一个指定的值
return state.count -= obj.num
}
},
/*
* 1.actions的作用:异步的方式来触发mutations,间接的实现对state的修改
* 2.定义方法:在异步方法中带有一个参数context,该参数的作用是调用commit来触发mutations
* */
actions:{
addCountAsyn(context){ //2秒后让count加1
setTimeout(()=>{
context.commit("addCount",{num:1})
},2000)
},
subCountAsyn(context){
setTimeout(()=>{ //2秒后让count减1
context.commit("subCount",{num:1})
},2000)
}
},
/*
* 1.getters:类似于组件的计算属性
* 2.作用:监听state中状态值的变化
* 3.用法:this.$store.getters.属性名(方法名)
*/
getters:{
getAge(state){ //可以通过这个方法获取上方state中的age值: this.$store.gettes.getAge
return state.age=100 //这里可以给值
}
},
modules:{
},
})
//5.在main.js中进行配置
main.js配置

组件home(记得在app.vue中渲染)

<template>
<div>
<h2>通过getters来获取store(vuex)中的Age属性{{getAge}}</h2>
<p>Count:{{count}}</p>
<button @click="handlerAdd()">同步加一</button>
<button @click="handlerSub()">同步减一</button>
<button @click="handlerAddAsyn()">异步加一</button>
<button @click="handlerSubAsyn()">异步减一</button>
</div>
</template>
<script>
export default {
name: "home",
computed:{
count(){
return this.$store.state.count //直接获取state的count属性值
},
getAge(){
return this.$store.getters.getAge//通过getters的getAge方法来获取state的age属性值
}
},
methods:{
//同步加一
handlerAdd(){//用来触发mutations中的addCount方法
this.$store.commit("addCount",{num:1})
},
//同步减一
handlerSub(){ //触发mutations中的subCount方法
this.$store.commit("subCount",{num:1})
},
//异步加一
handlerAddAsyn(){ //触发actions中的addCountAsyn方法
this.$store.dispatch("addCountAsyn")
},
//异步减一
handlerSubAsyn(){//触发actions中的subCountAsyn方法
this.$store.dispatch("subCountAsyn")
}
}
}
</script>
<style scoped>
</style>实现效果↓

8、 强调:
A、在组件中触发mutations中定义的方法:触发同步方法
this.$store.commit(‘mutations中定义的方法名’,参数)
B、在组件中触发actions中定义的方法:触发异步方法
this.$store.dispatch(‘actions中定义的方法名’)
C、获取state中属性值的方法:
(a)直接获取:this.$store.state.属性名
(b)通过getters: this.$store.getters.属性名
D、在定义vuex的Store实例时不能使用this
9、vuex的工作流程
(1)在组件中通过commit直接向mutations提交修改state的请求、或者通过dispatch向actions派发请求
(2)mutations通过接收到的请求去修改state的状态
(3)当state的状态发生改变后,组件通过计算属性(computed)获取改变后state,刷新组件