说明:
此项目中使用的是本地SQL数据库,Vue2。
其他功能请见本人后续的其他相关文章。
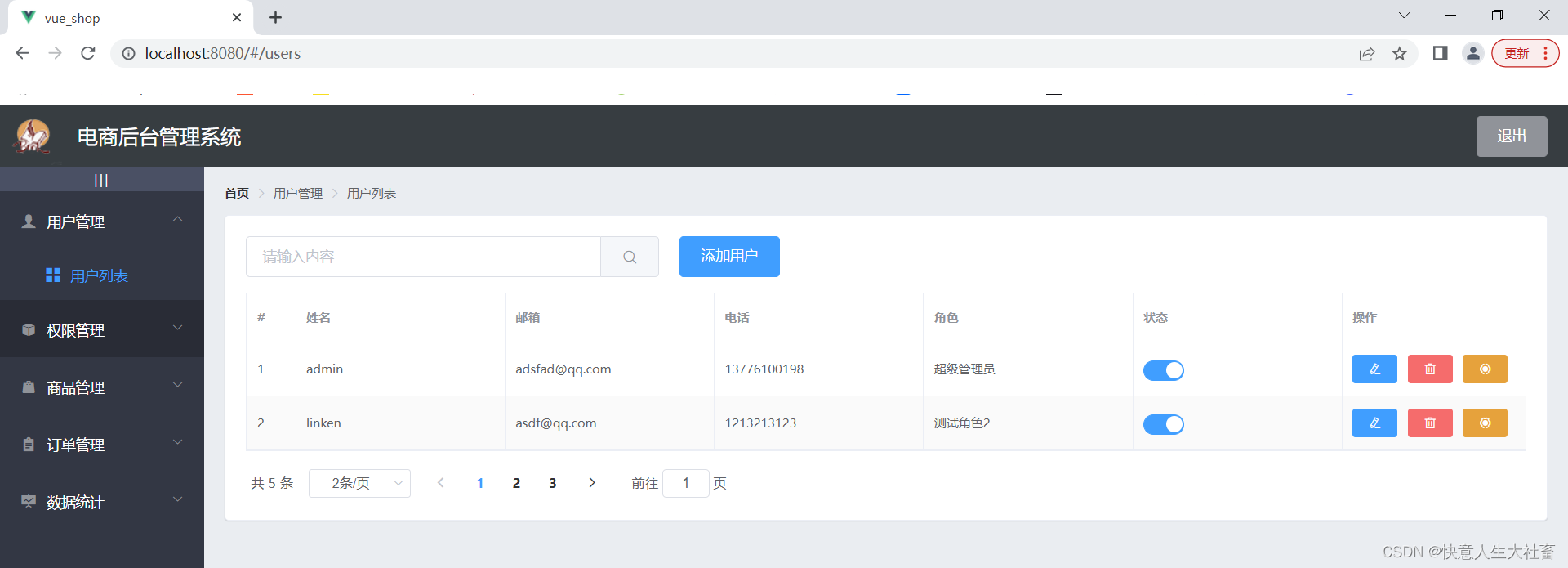
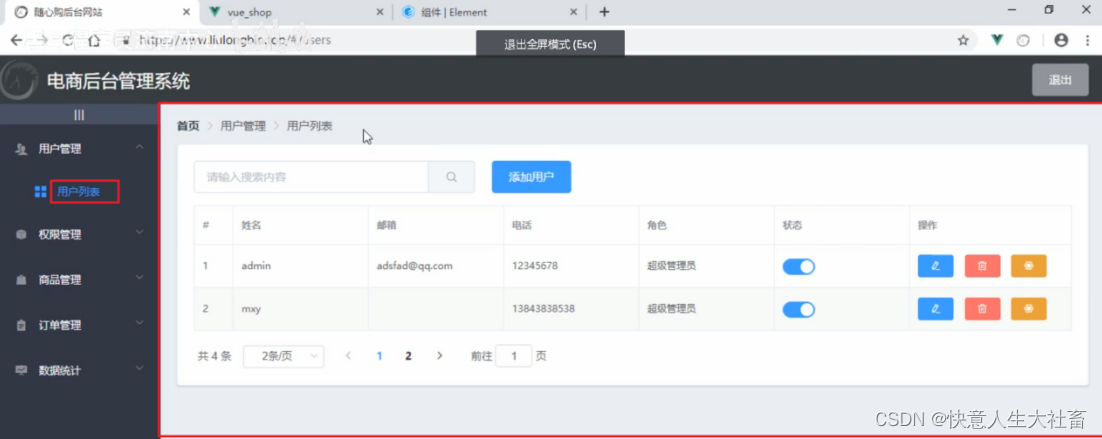
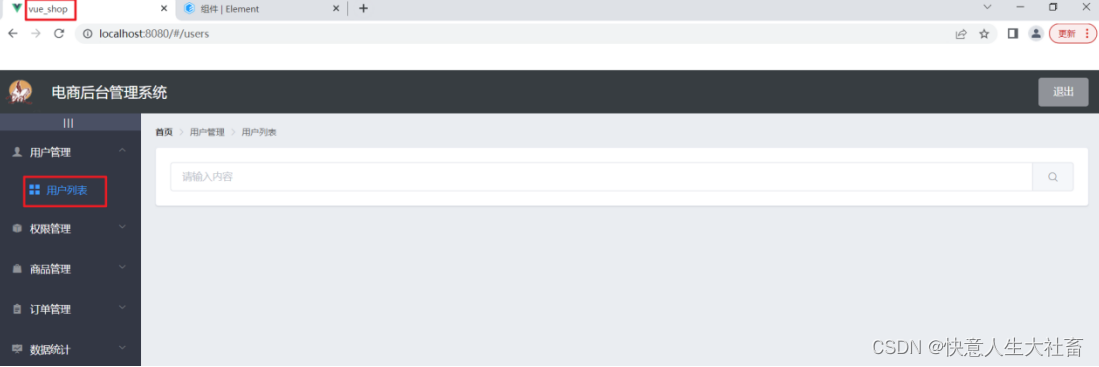
本文内容实现的最终效果如下图:

三.用户列表的开发
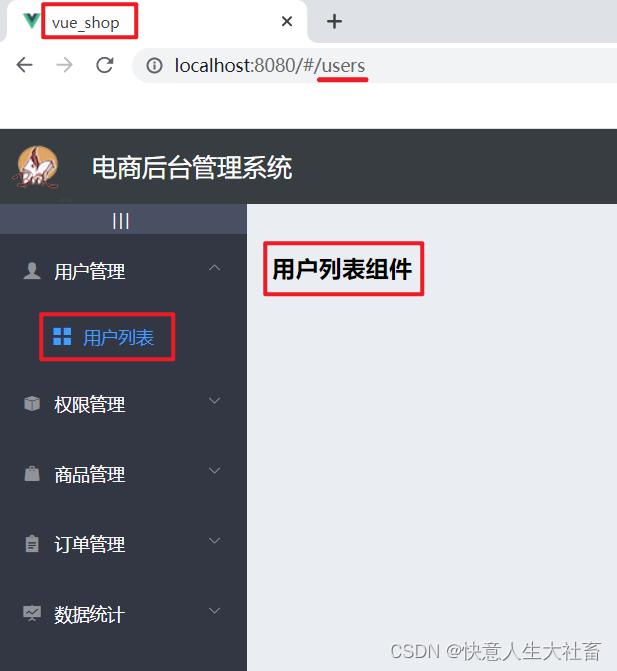
目标效果:
点击二级菜单——用户列表,在右侧展示用户列表对应的内容:

头部是一个面包屑导航,下面是一个卡片视图。
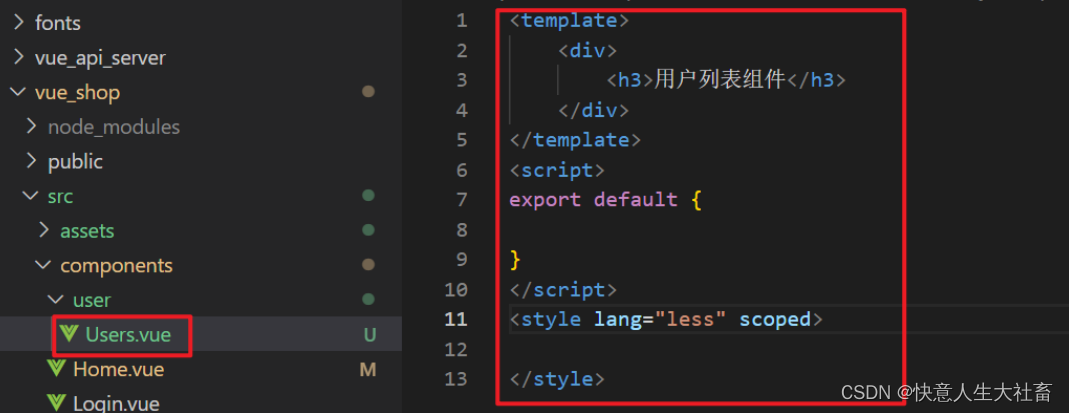
在项目文件夹vue_shop中的src-components中,创建一个叫user的文件夹,里面创建一个用户列表对应的组件文件Users.vue:

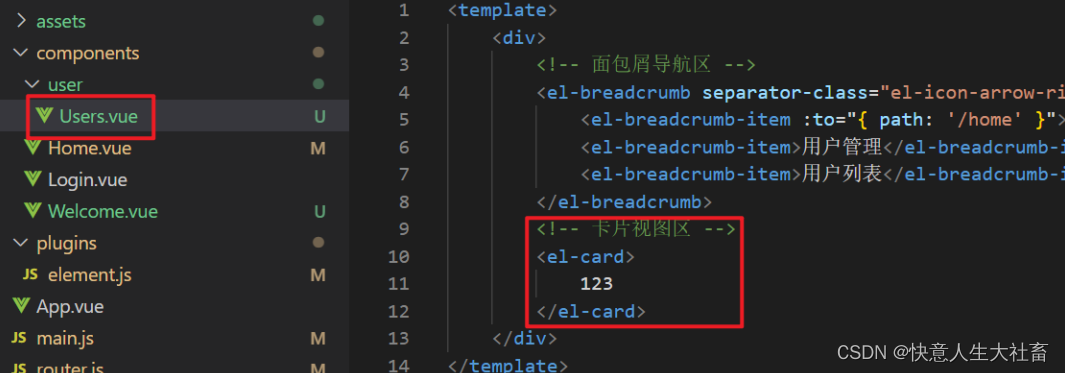
在Users.vue里面,添加以下内容:

!!!【通过路由在右侧展示用户列表组件】
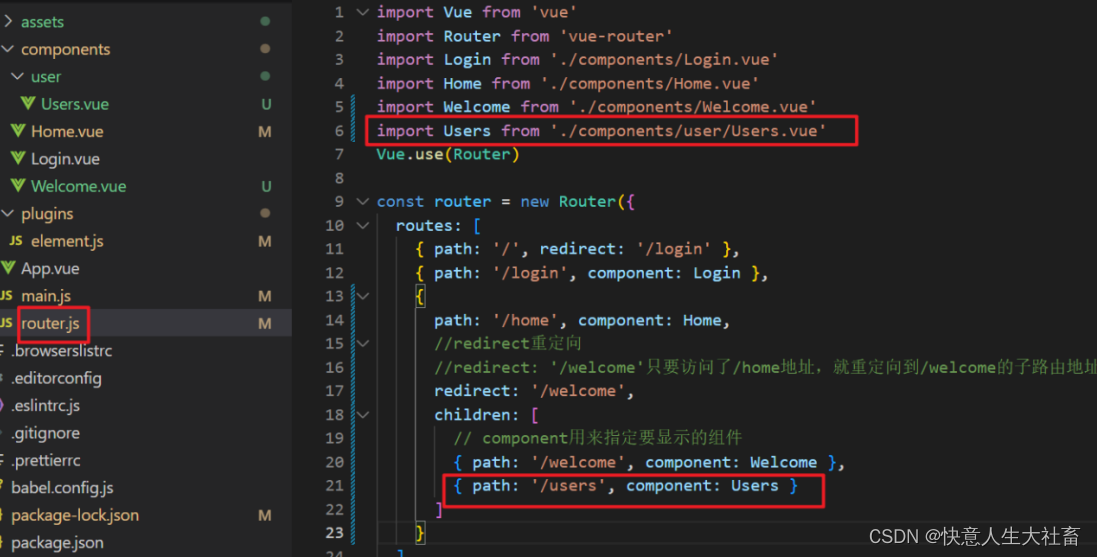
打开路由文件router.js,添加以下内容:

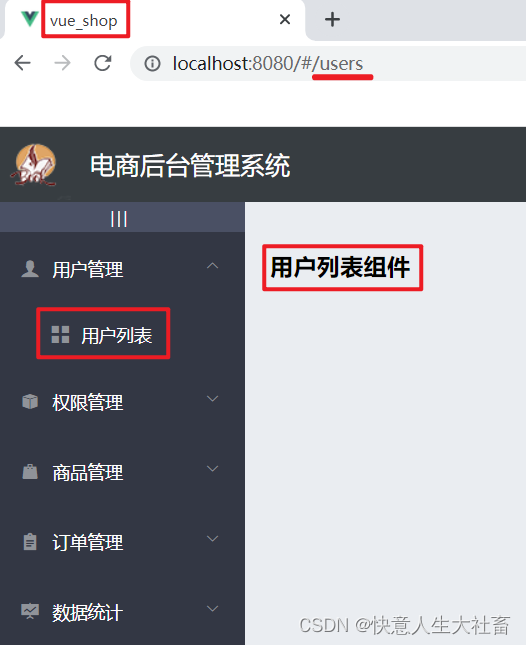
实现的效果:点击用户列表按钮,右边显示Users.vue组件里的对应内容:

(1)让刷新页面后,被点到的二级菜单依然高亮
e.g.目标效果:

打开Element-ui的官网,参考组件-NavMenu导航菜单的如下内容:

!!!【给所有二级菜单绑定单击事件,点击时存储起来每个二级菜单对应的地址e.g. 用户列表对应的是/users】
在Home.vue中,添加以下内容:
这里暂时写死写/users


实现的效果:
点击二级餐单——用户列表,会在Session Storage中保存对应的用户列表的地址/users,并且名称为activePath

【将Session Storage中的activePath的值取出来】
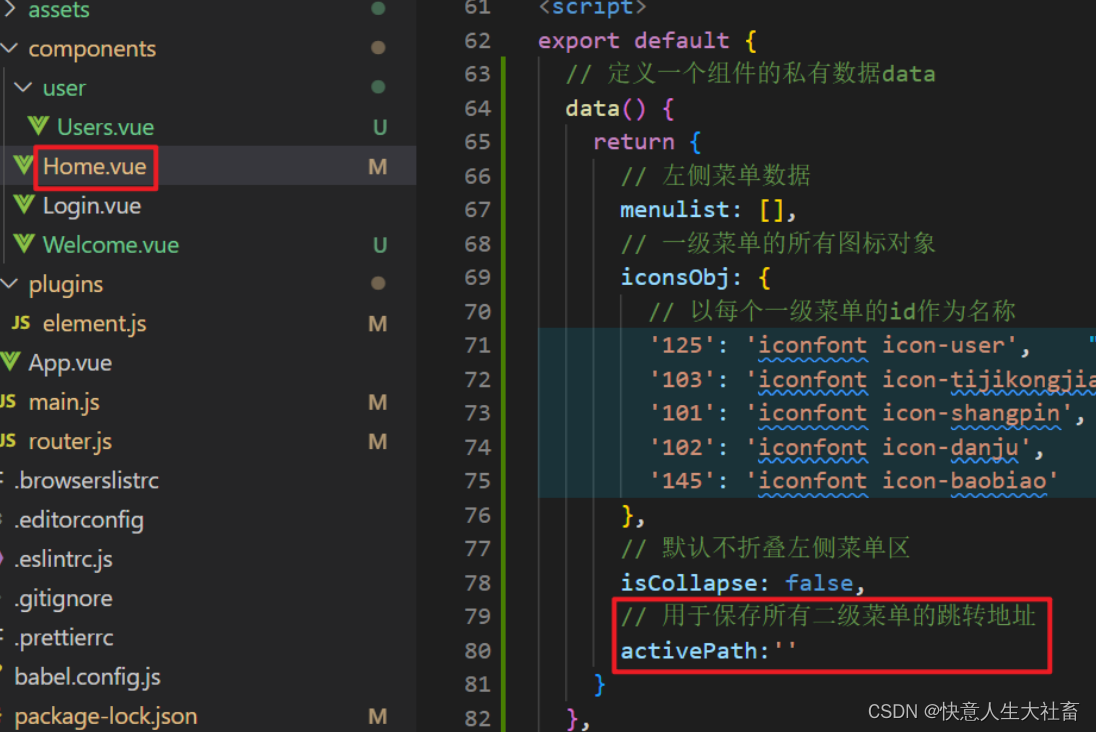
!!!【定义一个数据来保存所有二级菜单的跳转地址】
在Home.vue中,输入以下内容:

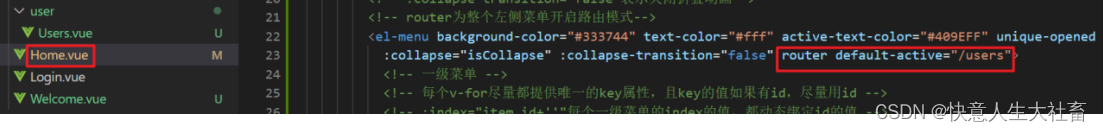
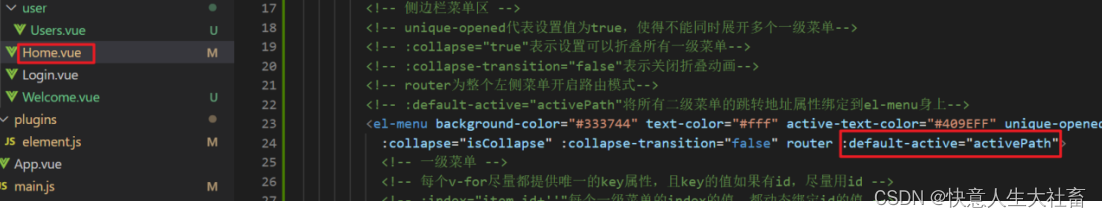
【将以上地址,动态绑定到el-menu身上】
修改之前在Home.vue中写死的那个/users处的内容:

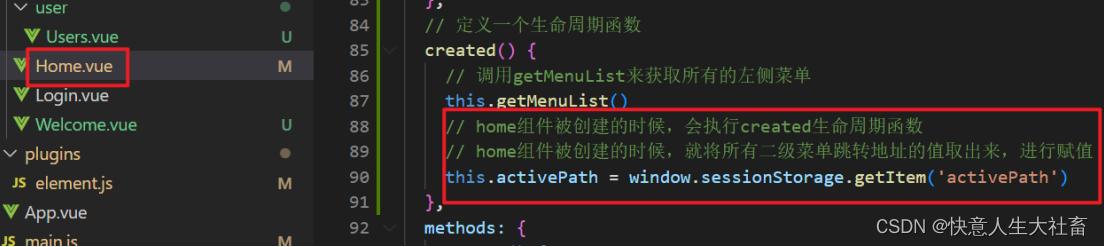
【将以上地址,在home组件 被创建时,取出赋值】
修改之前在Home.vue中,添加以下内容:

实现效果:e.g.点击二级菜单——角色列表,Session Storage中会储存角色列表的跳转地址/roles:

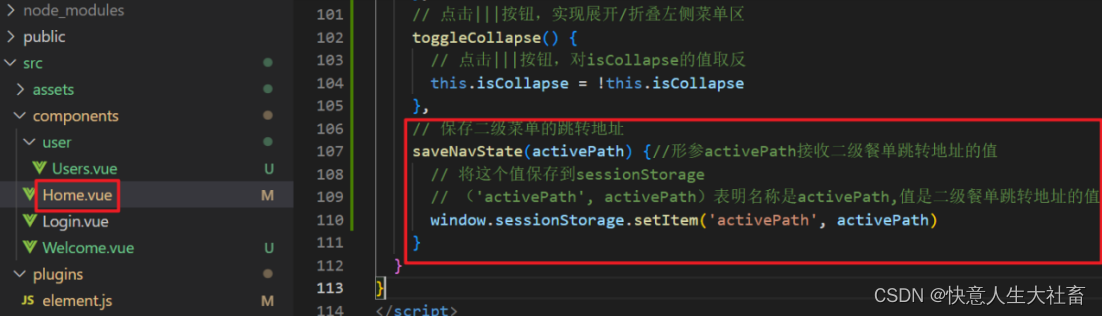
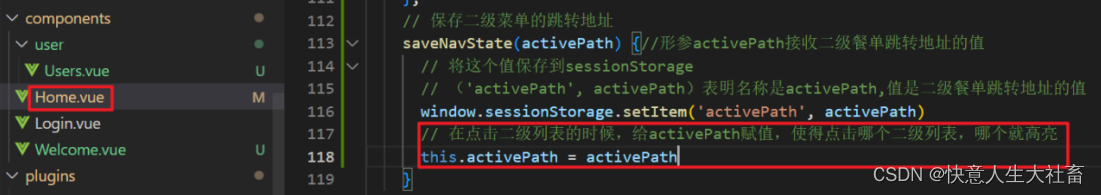
【在点击二级列表的时候,给activePath赋值,使得点击哪个二级列表,哪个就高亮】
在Home.vue中,添加以下内容:

(2)绘制用户列表基本UI结构
!!!【添加面包屑导航】
打开Element-ui官网,点击组件-Breadcrumb面包屑,复制以下代码:

粘贴在Users.vue中:

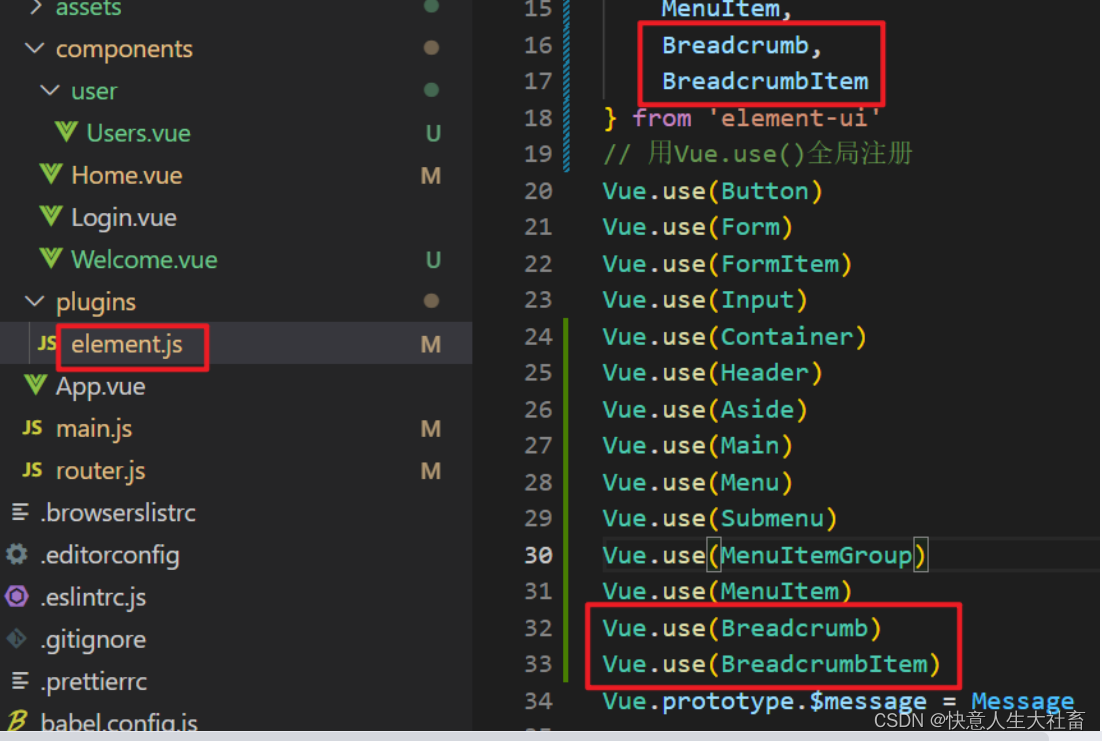
【导入面包屑代码el-breadcrumb等对应的组件】
在src-plugins-element.js中,添加以下内容:

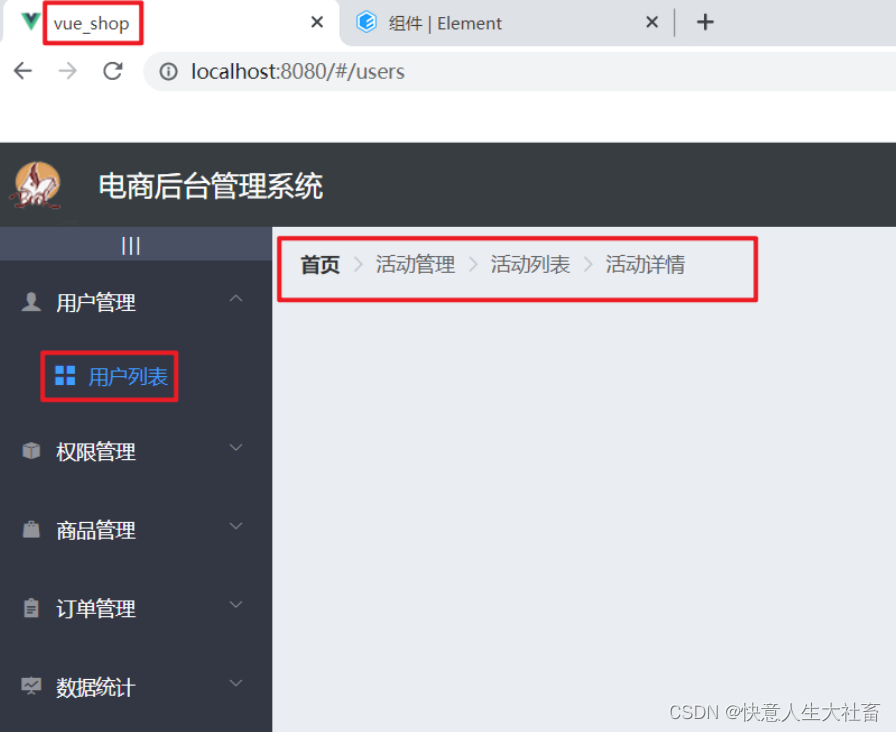
实现效果:

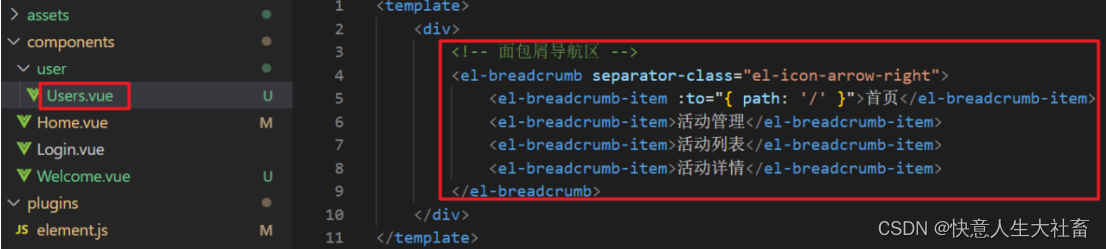
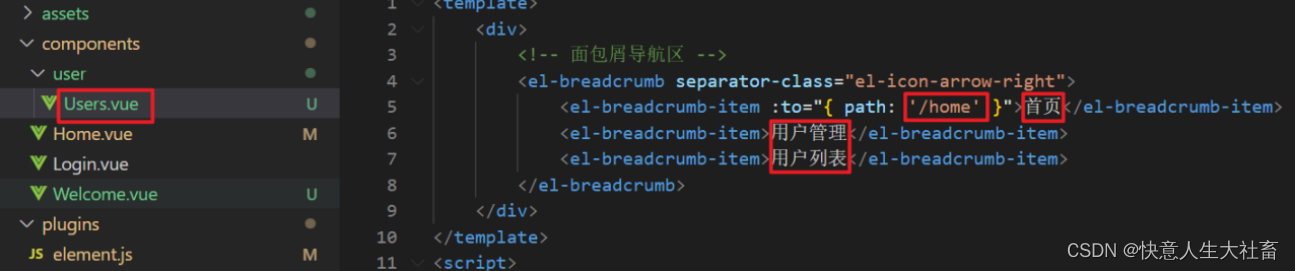
【对面包屑导航进行修改】
在Users.vue中,修改为以下内容:

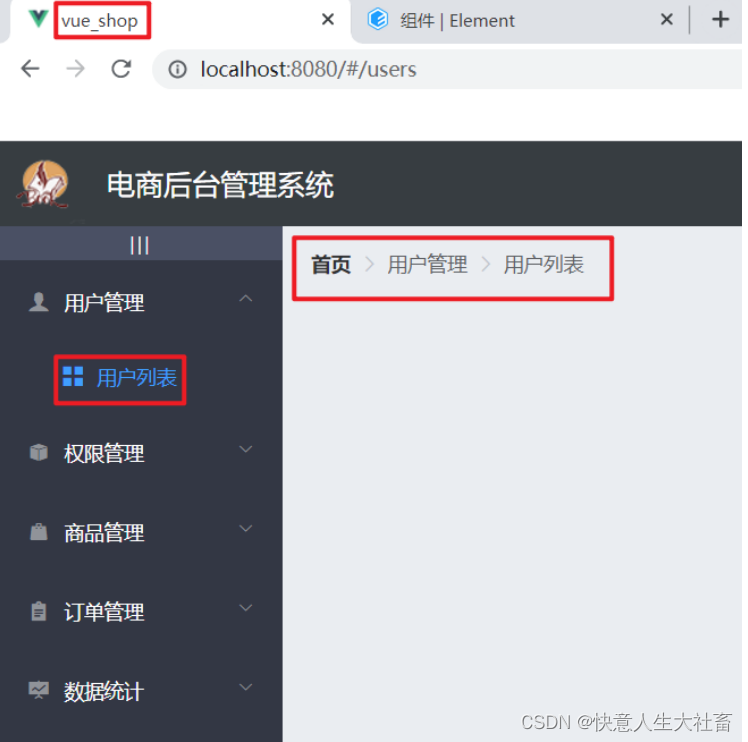
实现效果:

如果点击首页,会跳转到/welcome页面:

!!!【绘制卡片视图区域】
打开Element-ui官网,组件-Card卡片,复制以下代码:

粘贴在Users.vue中,并且修改为以下内容:
 【导入卡片视图代码对应的组件Card】
【导入卡片视图代码对应的组件Card】
在src-plugins-element.js中,添加以下内容:

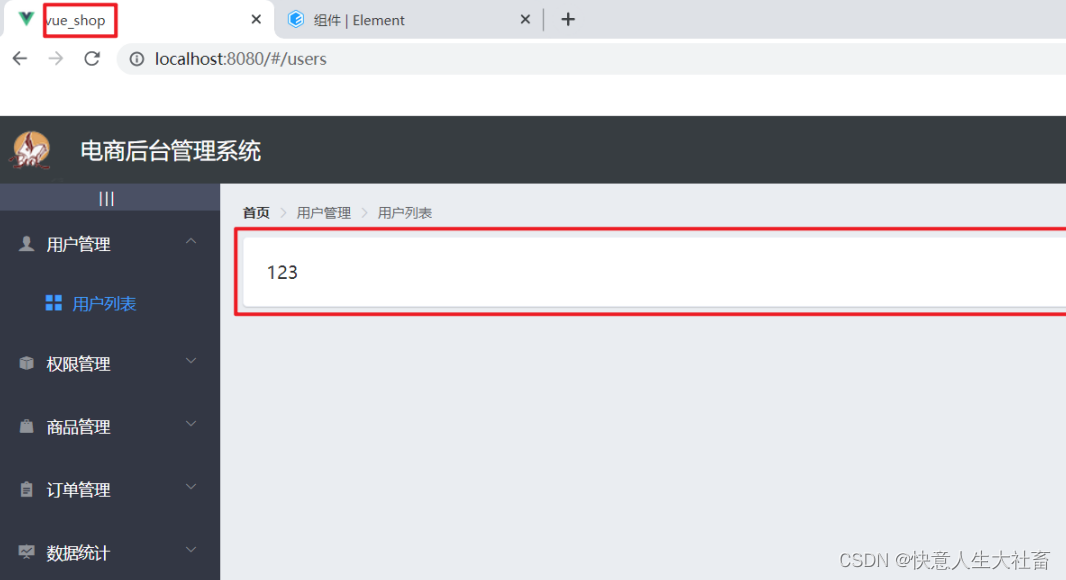
实现效果:

【给面包屑加一个下margin,覆盖默认样式+重置面包屑中的字体大小+减少原卡片视图的阴影】
在vue_shop-assets-css-global.css中,添加以下内容:

实现效果:

!!!【绘制搜索框】
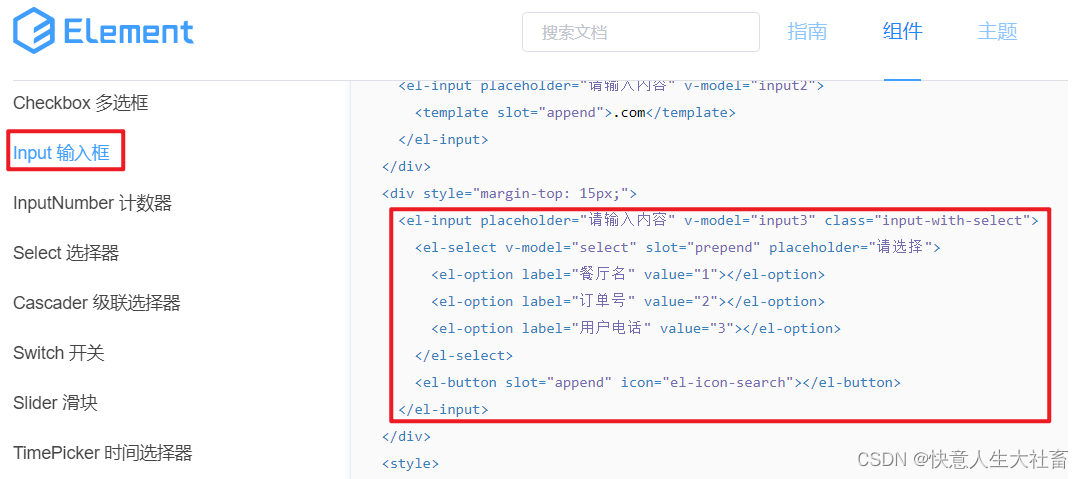
打开Element-ui官网,组件-input输入框,复制以下代码:

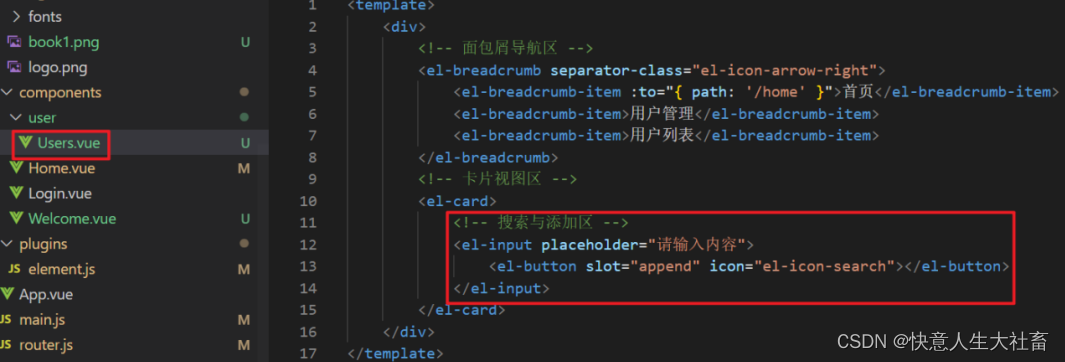
 粘贴到Users.vue中,并修改为以下部分:
粘贴到Users.vue中,并修改为以下部分:

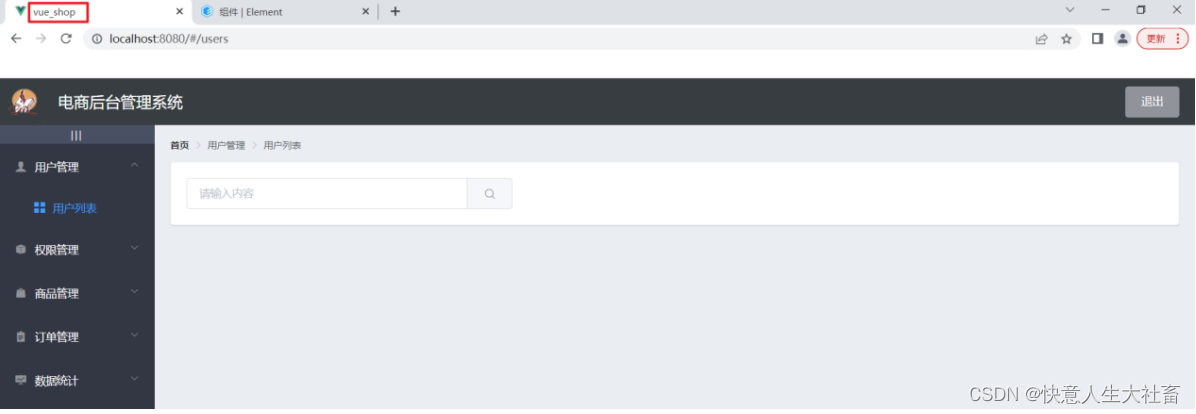
实现的效果:

【给上面的搜索框设置一个固定的宽度,给添加用户按钮留位置】
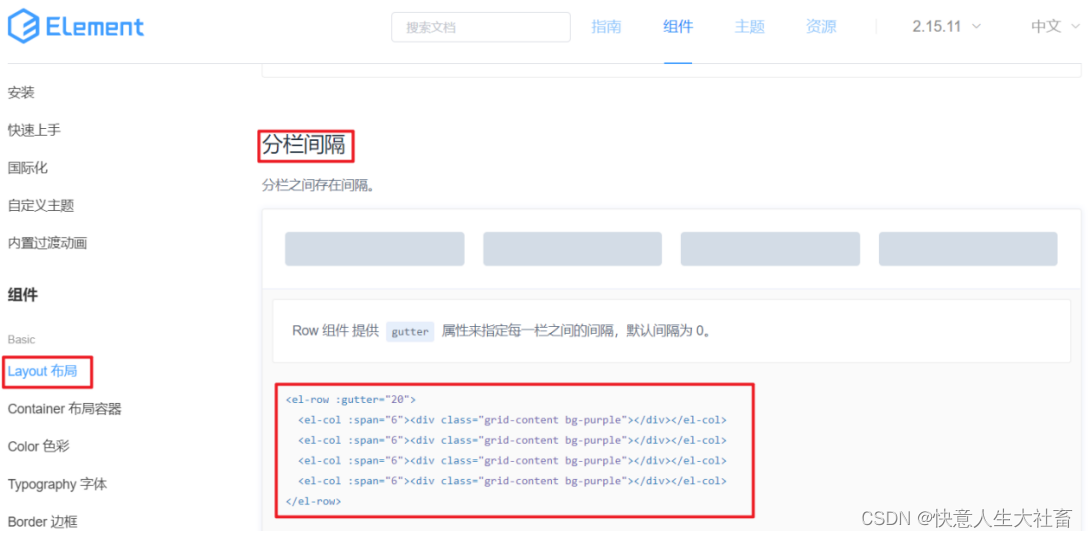
打开Element-ui官网,参考组件-Layout布局:

<el-row></el-row>表示有几行
<el-col></el-col>表示有几列
:span表示列占一行总份中的几份
:gutter表示每一列之间的间隔距离
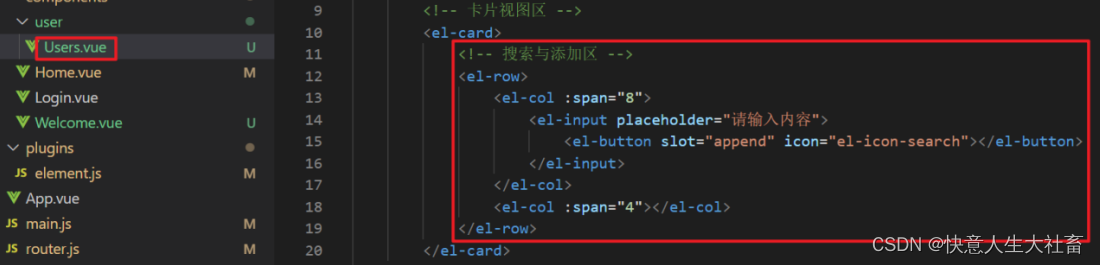
【将搜索框代码放入第一列el-col中】
在Users.vue中,并修改为以下部分:

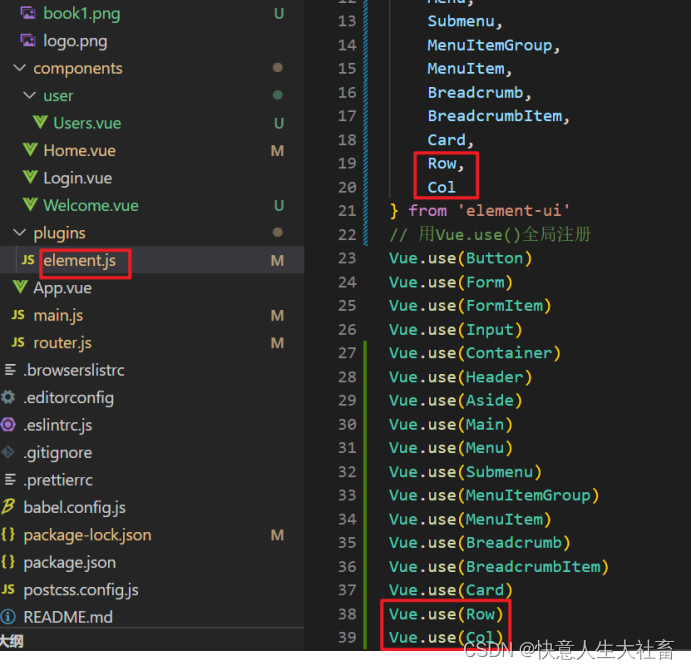
【导入Row,Col组件】在element.js中,添加以下内容:

实现的效果:

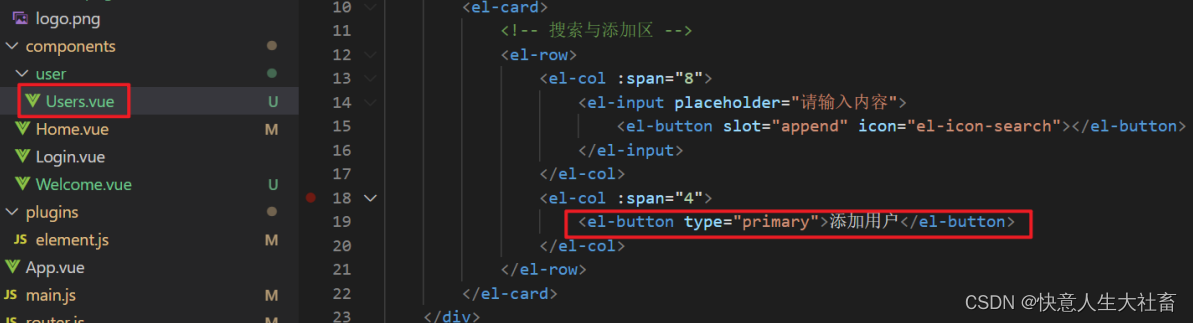
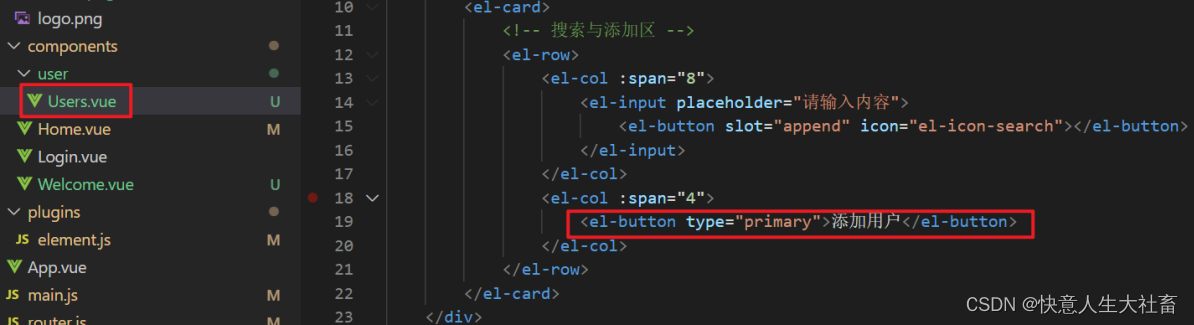
【添加蓝色的添加用户按钮】
在Users.vue中,添加以下内容:
!!!el-button按钮加type="primary"是蓝色按钮

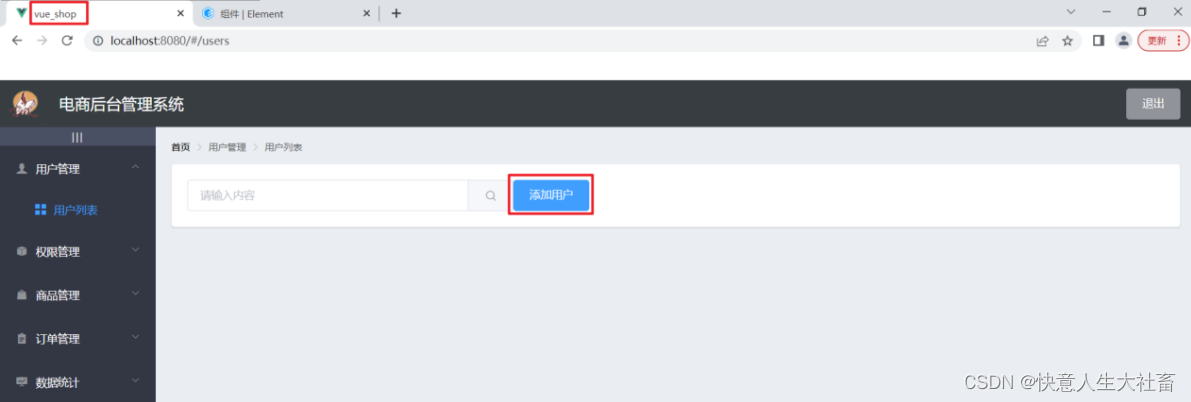
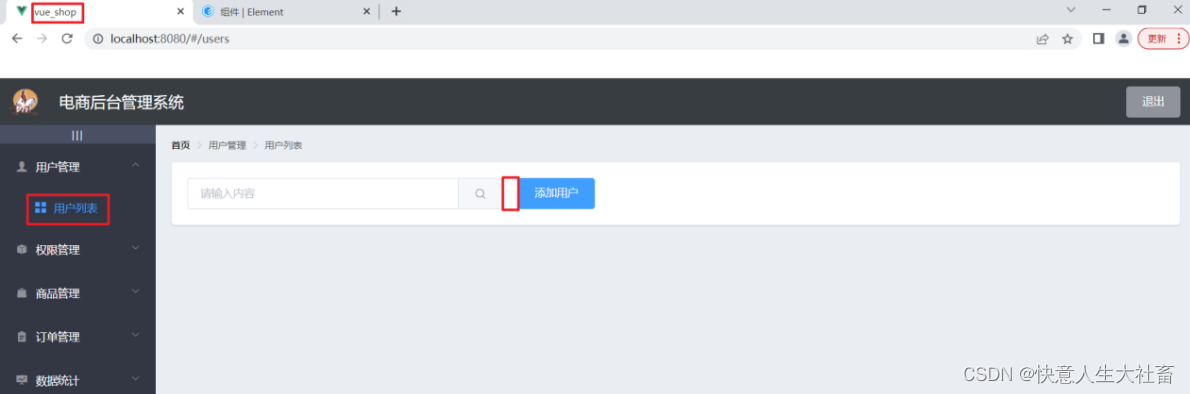
实现的效果:

【利用:gutter属性,调整搜索框和按钮之间的距离】
在Users.vue中,添加以下内容:

实现的效果:

未完待续。。。更新中。。。




![[Lua实战]Skynet-1.如何启动(linux环境启动)[开箱可用]](https://img-blog.csdnimg.cn/9ba41846f0a84d89ac5449bed97b462c.png)