说起地图,大家耳熟能详的百度地图、高德地图、腾讯地图等,由于授权的原因,使用起来心惊胆战的,而天地图就没有这方面的困扰,本文介绍下如何在cesium中时候用天地图数据,已经能够实现哪些交互效果。
一、关于cesium和天地图
Cesium是一个开源的三维地图库,用于创建交互式的地图应用程序。它基于WebGL技术,可以在现代的Web浏览器中实现高性能的三维地图渲染和交互。Cesium提供了丰富的API和功能,可以用于展示地形、影像、矢量数据等,并支持各种地图效果和交互操作。

天地图是中国国家基础地理信息系统的重要组成部分,由中国国家测绘地理信息局主导开发和维护。天地图提供了全球范围的地图数据服务,包括影像地图、矢量地图、地形地图等,覆盖了中国境内外的各种地理信息数据。天地图的数据服务包括WMTS、WMS等多种标准化的地图服务接口,方便开发者在自己的应用中使用天地图的数据。
二、cesium中如何加载天地图数据
要加载天地图的数据到Cesium中,可以通过使用Cesium的ImageryLayer和ImageryProvider来实现。天地图提供了WMTS服务,可以使用Cesium的
WebMapTileServiceImageryProvider来加载这些数据。

下是一个简单的示例代码,演示如何加载天地图的数据到Cesium中:
// 创建Cesium Viewer
var viewer = new Cesium.Viewer('cesiumContainer');
// 天地图WMTS服务地址
var tdtUrl = 'http://t0.tianditu.gov.cn/img_w/wmts';
// 天地图WMTS服务的访问密钥
var tdtToken = 'your_access_token';
// 创建天地图的ImageryProvider
var tdtProvider = new Cesium.WebMapTileServiceImageryProvider({
url: tdtUrl,
layer: 'img',
style: 'default',
format: 'tiles',
tileMatrixSetID: 'w',
credit: '天地图',
token: tdtToken
});
// 创建ImageryLayer并添加到Viewer中
var tdtLayer = viewer.imageryLayers.addImageryProvider(tdtProvider);在上面的代码中,首先创建了一个Cesium Viewer,并指定了一个div元素作为容器。然后,定义了天地图的WMTS服务地址和访问密钥,创建了一个
WebMapTileServiceImageryProvider对象,并指定了图层、样式、格式等参数。最后,创建了一个ImageryLayer,并将天地图的ImageryProvider添加到Viewer中。

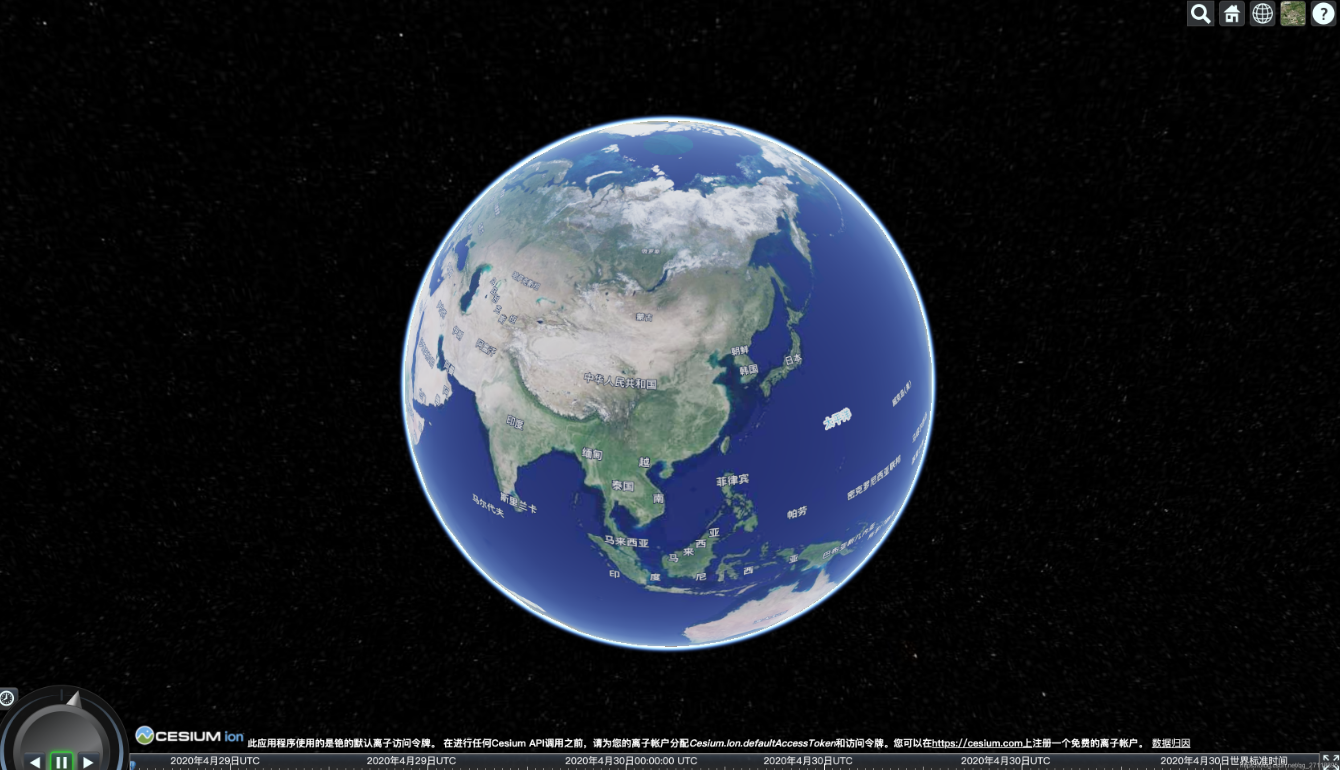
通过以上代码,就可以将天地图的数据加载到Cesium的Viewer中进行显示了。请确保替换代码中的天地图WMTS服务地址和访问密钥为实际的值。
三、数据加载后可以实现哪些交互效果
加载了天地图数据后,可以在Cesium中实现各种视觉效果和交互效果。以下列举了一些常见的效果:

- 地图浏览和导航:在加载了天地图数据后,可以通过鼠标或手势进行地图的平移、缩放和旋转操作,实现地图的浏览和导航。
- 地图叠加:可以将其他图层叠加在天地图之上,比如加载矢量数据、地形数据或其他影像数据,实现多层地图叠加显示。
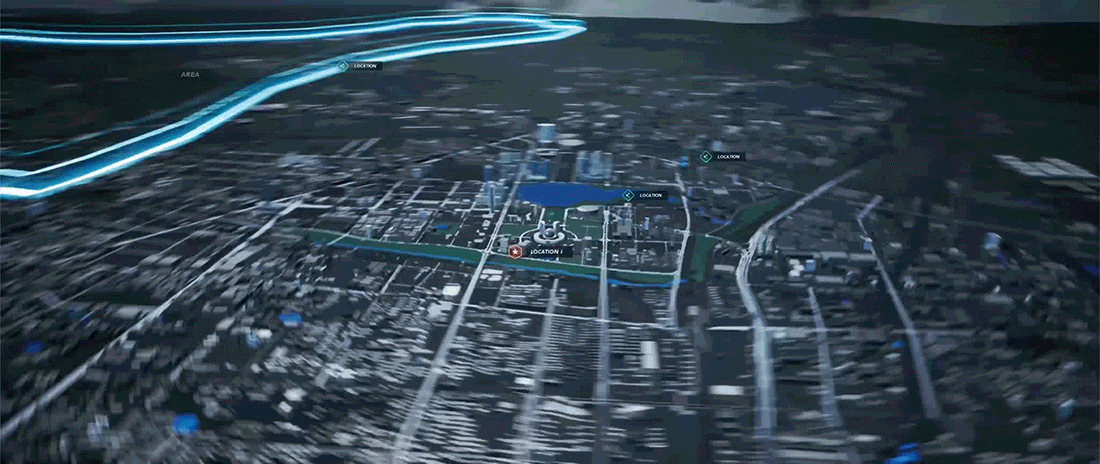
- 地图标记:可以在地图上添加标记点、线、面等要素,用于标识特定位置或区域。
- 地图绘制:可以实现在地图上绘制线条、多边形等形状,用于绘制路径、区域等。
- 地图分析:可以进行地图数据的分析和可视化,比如测量距离、面积,展示高程信息等。
- 地图交互:可以实现与地图交互的功能,比如鼠标点击事件、鼠标移动事件、键盘事件等,实现用户与地图的交互操作。
- 地图动画:可以实现地图上要素的动画效果,比如实时轨迹显示、实时数据更新等。
- 地图定位和定位服务:可以实现地图上位置的定位和定位服务,帮助用户快速找到特定位置。
以上是一些常见的效果,通过Cesium加载天地图数据后,可以根据具体需求实现更多丰富的交互和可视化效果。Cesium提供了丰富的API和功能,可以帮助开发者实现各种复杂的地图应用。






![SpringBoot学习03-[Spring Boot与Web开发]](https://img-blog.csdnimg.cn/direct/056cd69ecd404e3bb1133095f8f5c324.png)