element-ui侧边栏实现路由跳转后展开对应侧边栏:default-openeds
当菜单是在本地写死时,如果想展开第一块内容、里面就只写1
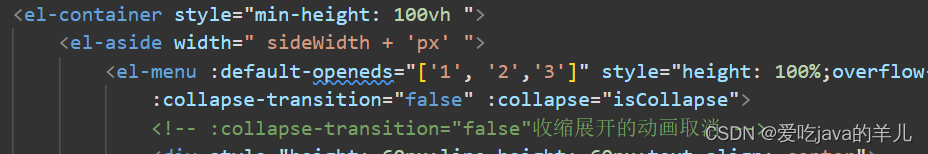
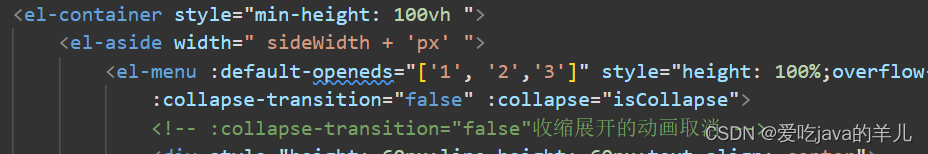
:default-openeds="[‘1’]"
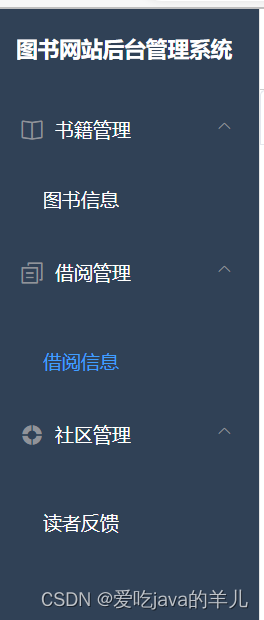
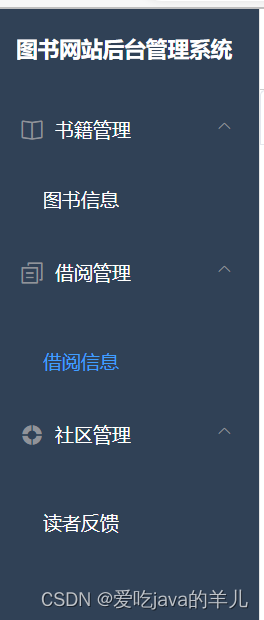
当菜单是动态获取时,点击跳转之后如何展开对应的菜单,在watch中监听路由的变化,根据菜单数据源遍历得到对应的index就可以了

展开123

element-ui侧边栏实现路由跳转后展开对应侧边栏:default-openeds
当菜单是在本地写死时,如果想展开第一块内容、里面就只写1
:default-openeds="[‘1’]"
当菜单是动态获取时,点击跳转之后如何展开对应的菜单,在watch中监听路由的变化,根据菜单数据源遍历得到对应的index就可以了

展开123

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1863622.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!