Vite响应Ajax请求
陈拓 2024/06/20-2024/06/24
1. 概述
http-server、live-server 等常用于本地测试和开发的http服务器不能很好的支持 ES 模块,在测试ES 模块时浏览器控制台经常显示错误:
Failed to load module script: Expected a JavaScript module script but the server responded with a MIME type of "text/html". Strict MIME type checking is enforced for module scripts per HTML spec.
相比之下,Vite 是一个现代的前端构建工具,它具有对模块的特殊处理能力,可以更好地解决这类问题。Vite 内置了对 ES 模块的支持,因此它能够正确地设置适当的 MIME 类型,确保浏览器可以正确加载 JavaScript 模块。
我们在《用Vite构建Lit项目》
https://blog.csdn.net/chentuo2000/article/details/134831884?spm=1001.2014.3001.5502
一文中已经构建了一个Vite+Lit项目模板,在此基础上本文增加Vite对Ajax请求的响应功能。
2. 构建Vite项目
2.1 使用前面构建的Vite项目
使用我们在《用Vite构建Lit项目》一文中构建好的项目。
cd ~/lit
cp -r ~/lit/test-js ./lit-test-js
cd lit-test-js
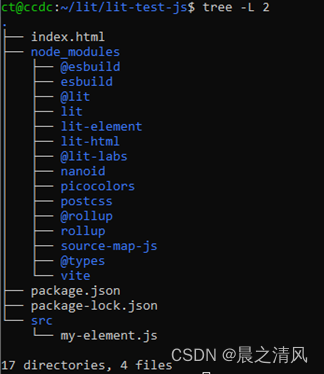
删除项目中不用的文件,让项目尽量简洁:

2.2 修改代码
- index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Simple Lit Project</title>
<script type="module" src="/src/my-element.js"></script>
</head>
<body>
<!-- 使用自定义的 Lit 组件 -->
<simple-lit-component></simple-lit-component>
</body>
</html>
- my-element.js
// 引入 Lit
import { LitElement, html } from 'lit';
// 创建一个简单的 Lit 组件
export class SimpleLitComponent extends LitElement {
render() {
return html`
<h1>Hello, Lit!</h1>
<p>This is a simple Lit component.</p>
`;
}
}
// 注册自定义元素
customElements.define('simple-lit-component', SimpleLitComponent);- package.json
{
"name": "vite-lit-starter",
"private": true,
"version": "0.0.0",
"type": "module",
"scripts": {
"dev": "vite --host 192.168.137.9",
"build": "vite build",
"preview": "vite preview"
},
"dependencies": {
"lit": "^3.1.0"
},
"devDependencies": {
"vite": "^5.0.4"
}
}为用import引入ES模块,需要在package.json中设置 "type": "module"。
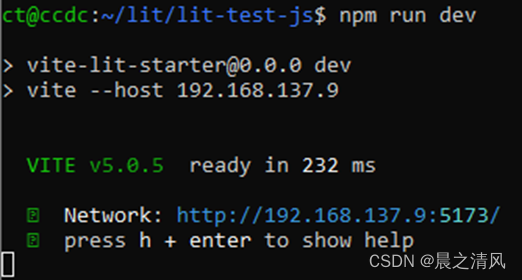
2.3 运行测试Vite项目
npm run dev

在浏览器中查看:

3. 让Vite响应Ajax请求
Vite 是一个现代化的前端构建工具,它主要处理静态资源的构建和开发服务。如果你想要让 Vite 响应 Ajax 请求,你需要在 Vite 应用中使用 JavaScript 调用 Fetch API来发送请求,并启动一个后端服务器响应请求。
Fetch API是浏览器原生的API,就像alert也是浏览器原生API一样,这一点可以通过浏览器的控制台来验证:

Fetch API 是现代浏览器提供的用于发起网络请求的接口,它提供了一种更简洁、更强大的方式来进行网络通信。Fetch API 可以替代传统的 XMLHttpRequest(XHR)对象,提供了更好的使用体验和更强大的功能。
使用Fetch API发送GET请求的基本代码如下:
fetch('https://api.example.com/data')
.then(response => response.json())
.then(data => console.log(data))
.catch(error => console.error('Error:', error));3.1 修改my-element.js
// 引入 Lit
import { LitElement, html } from 'lit';
// 创建一个简单的 Lit 组件
export class SimpleLitComponent extends LitElement {
render() {
return html`
<h1>Hello, Lit!</h1>
<p>This is a simple Lit component.</p>
`;
}
}
// 注册自定义元素
customElements.define('simple-lit-component', SimpleLitComponent);
fetch('http://192.168.137.9:3000/api/data')
.then(response => {
if (!response.ok) {
throw new Error('Network response was not ok');
}
return response.json();
})
.then(data => {
console.log(data);
})
.catch(error => {
console.error('There has been a problem with your fetch operation:', error);
});代码中构造了一个GET请求到API端点http://192.168.137.9:3000/api/data,然后通过.then()处理响应,将其转换为JSON,并在控制台中打印出来。如果在请求过程中出现错误,它会被捕获并在控制台中输出。
3.2 运行一个后台Web服务器
在实际开发中,后端数据接口服务器通常是一个 RESTful API 或 GraphQL API,它们提供了一组端点(URLs)来处理前端的请求并返回数据。以下是一个简单的 RESTful API 服务器的例子,使用 Node.js 和 Express 框架来创建:
在《Node.js+Express+Nodemon+Socket.IO构建Web实时通信》
https://blog.csdn.net/chentuo2000/article/details/134651743?spm=1001.2014.3001.5502
一文中我们构建过一个使用 Node.js 和 Express 框架的Web服务器server_express.js
cd ~/inode/
3.2.1 重写server_express.js
const express = require('express');
const cors = require('cors'); // 实现跨域请求
const app = express();
const port = 3000;
const hostname = '192.168.137.9';
// 用于提供 JSON 响应的中间件
app.use(express.json());
// 使用cors中间件
app.use(cors());
// 一个简单的 GET 请求端点
app.get('/api/data', (req, res) => {
// 模拟从数据库获取数据
const data = {
message: 'Hello, this is your data!',
items: [1, 2, 3, 4, 5]
};
res.json(data); // 发送 JSON 响应
});
// 启动服务器
app.listen(port, hostname, () => {
console.log(`Server running at http://${hostname}:${port}/`);
});关于跨域请求我们在后面有说明。
注意:nodejs服务器文件server_express.js不要和Vite项目放在同一个目录下面。因为node项目用require导入CommonJS模块,Vite项目用import导入ES6模块,两个目录中的package.json不同。
3.2.2 安装express
npm install express --save
3.2.3 启动这个服务器
我们在另一个终端中启动这个服务器:
node server_express.js
![]()
在浏览器中测试:
http://192.168.137.9:3000/api/data

现在服务器正在运行,并且有一个端点 /api/data 可以返回 JSON 数据。你可以在浏览器中使用 Fetch API 来调用这个端点。
3.2.4 nodejs处理跨域请求
在Node.js中处理跨域请求,可以使用一个名为cors的中间件库。以下是如何在你的Node.js应用中安装和配置cors库的步骤。
- 安装cors库
npm install cors


- 在Node.js应用中引入并使用cors
const express = require('express');
const cors = require('cors'); // 实现跨域请求
const app = express();
const port = 3000;
const hostname = '192.168.137.9';
// 用于提供 JSON 响应的中间件
app.use(express.json());
// 使用cors中间件
app.use(cors());
……这样配置后,你的Node.js应用将允许跨域请求。
以上代码示例展示了如何在Express应用中简单地启用所有跨域资源共享(CORS),以及如何进行更具体的配置。
3.3 前端GET请求测试
现在后端服务器已经在运行,并且有一个端点 /api/data 可以返回 JSON 数据。下面我们在浏览器中使用 Fetch API 来调用这个端点。
前端发送GET请求到后端服务器,并获取后端的响应数据。
3.3.1 运行前端服务
在另一个终端中进入前端项目目录,启动Vite服务:
npm run dev
3.3.2 在浏览器中测试
打开浏览器,并访问Vite项目地址:
http://192.168.137.9:5173/
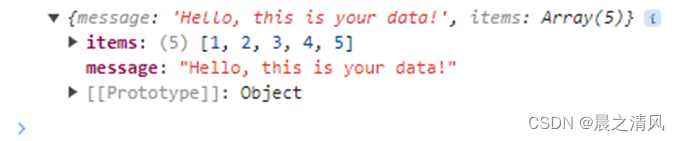
浏览器控制台显示:

我用谷歌浏览器Chrome。
本文例子lit-test-js.tar.gz的下载网址:
https://download.csdn.net/download/chentuo2000/89481137