1. 原始 Markdown 代码
1.1 “目录”元素
@[TOC](8.6 InnoDB ClusterSet 的状态和拓扑)
1.2 “1号标题-1”元素
# InnoDB ClusterSet 状态
1.3 “1号标题-2”元素
<h1>
<a id="innodb-clusterset-topology">InnoDB ClusterSet 拓扑</a>
</h1>
1.4 “1号标题-3”元素
# <a id="mysql-router-status">InnoDB ClusterSet 的 MySQL Router 状态</a>
1.5 独立 <a> 标签
<a id="standalone"></a>
1.6 跳转到独立 <a> 标签
[跳转到自定义 `<a>` 标签](#standalone)
2. 显示效果
存在两个缺陷:
- 目录少了一个标题,
@TOC并未识别到自定义的 HTML 标签<h1>标题。 - 点击 “InnoDB ClusterSet 的 MySQL Router 状态” 无法跳转到对应标题,而点击 “InnoDB ClusterSet 状态” 则可以跳转到对应标题。后文会说明原因。
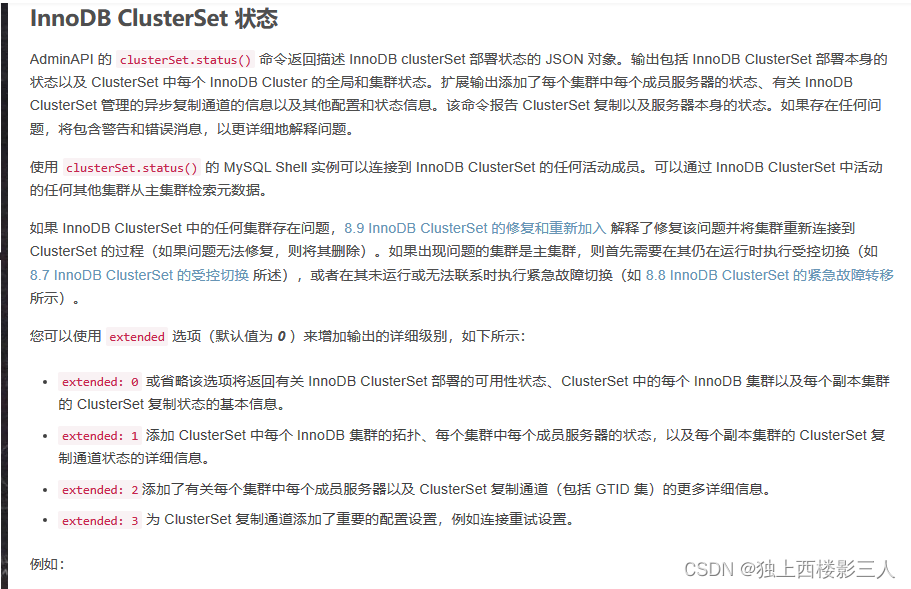
2.1 “目录”显示效果

2.2 “1号标题-1”元素

2.3 “1号标题-2”元素

2.4 “1号标题-3”元素

2.5 跳转到独立 <a> 标签


3. F12 开发工具查看 HTML 代码
3.1 “目录”元素
由以下代码可以看出,CSDN 的 Markdown 编辑器自动生成了一个 div 元素 toc ,内部包含一个无序列表,无序列表内却只包含两个定义的标题元素,少了一个我用 <h1> 标签自定义的标题。
<div class="toc">
<h3><a name="t0"></a>8.6 InnoDB ClusterSet 的状态和拓扑</h3>
<ul>
<li>
<a href="#InnoDB_ClusterSet__2" target="_self">InnoDB ClusterSet 状态</a>
</li>
<li>
<a href="#a_idmysqlrouterstatusInnoDB_ClusterSet__MySQL_Router_a_262" target="_self"></a>
<a id="mysql-router-status">InnoDB ClusterSet 的 MySQL Router 状态</a>
</li>
</ul>
</div>
3.2 “1号标题-1”元素
使用 Markdown 语法 # 标题 生成的标题,对应的自动生成的 HTML 代码为:
<h1>
<a name="t1"></a>
<a id="InnoDB_ClusterSet__2"></a>InnoDB ClusterSet 状态</h1>
在“目录”上右键查看“1号标题-1”元素的链接,为 https://blog.csdn.net/wudi53433927/article/details/128761806#InnoDB_ClusterSet__2 ,即自动生成的 id 。

3.3 “1号标题-2”元素
与前面的定义相比,多了一行代码 <a name="t2"></a> 。
<h1>
<a name="t2"></a>
<a id="innodb-clusterset-topology">InnoDB ClusterSet 拓扑</a>
</h1>
在“目录”上右键查看“1号标题-2”元素的链接,显示效果与“1号标题-1”元素不一样,证明不是链接,无法链接到该锚点。

3.4 “1号标题-3”元素
与前面的定义对比可知,CSDN 的 Markdown 编辑器自动生成的 HTML 多为 <h1> 标签创建了一个 <a> 标签,id="a_idmysqlrouterstatusInnoDB_ClusterSet__MySQL_Router_a_262" 的值= aid + 我定义的 <a> 标签中的 id mysql-router-status + CSDN 的 Markdown 编辑器自动生成的 HTML 规则定义的 id InnoDB_ClusterSet__MySQL_Router_a_262
<h1>
<a name="t3"></a>
<a id="a_idmysqlrouterstatusInnoDB_ClusterSet__MySQL_Router_a_262"></a>
<a id="mysql-router-status">InnoDB ClusterSet 的 MySQL Router 状态</a>
</h1>
3.5 独立 <a> 标签
<p>
<a id="standalone"></a>
</p>
1.6 跳转到独立 <a> 标签
<p>
<a href="#standalone">跳转到自定义 <code><a></code> 标签</a>
</p>
总结
由此可知,在使用 CSDN 的 Markdown 编辑器时,如果想同时实现目录功能,与页内、页外跳转到标题的功能,可以选择:
- 先试用目录代码
TOC生成目录,然后:- 使用CSDN 的 Markdown 编辑器自动生成的锚点的名称访问,这个最便捷,只需要使用
#t1、#t2、#t3的方式访问标题1、2、3即可。但 HTML5 的<a>标签已经不支持name属性了。 - 查看 CSDN 的 Markdown 编辑器自动生成的锚点 id ,然后使用该锚点 id 访问;
- 使用CSDN 的 Markdown 编辑器自动生成的锚点的名称访问,这个最便捷,只需要使用
- 自定义 HTML 目录元素和标题元素,需调试,与CSDN 的 Markdown 编辑器自动生成 HTML 代码规则适配。
并且,将目录代码 TOC 与 使用 <a> 和 # 定义的标题一起使用时,会破坏 TOC 原本的功能,而且无法通过页内、页外跳转到该标题。