1.微服务职责划分之痛
1.1 痛点描述
微服务的难点在于无法对一些特定职责进行清晰划分,比如某个特定职责应该归属于服务A还是服务B?
1.2 为服务划分原则的痛点
1.2.1 根据存放主要数据的服务所在进行划分
比如一个能根据商品ID找出商品信息的接口,把它放在商品服务中即可。再比如获取单个用户的所有订单,把它放在订单服务中即可。
1.2.2 业务逻辑服务归属与业务人员的划分可能存在关系
比如每个商品在每个门店的库存应该放在商品服务还是门店服务?因为各个门店的商品库存由该门店的运营人员管理,最终可以把它放在门店系统中。
1.2.3 业务逻辑服务归属与产品人员的划分可能存在关系
比如业务部门提出一个新需求,需要设计一个能对商品进行相关设置的功能,使得某些门店只能卖某些商品。此时这个功能应该放在门店服务还是放在商品服务呢?这就需要看这个功能由哪条业务线的产品负责人负责了,比如,由商品系统的产品经理负责,就把它放在商品服务中;由门店的产品经理负责,就把它放在门店服务中。
1.2.4 业务逻辑服务归属与工期可能存在关系
紧接着上面的例子——实现某些门店只能卖某些商品的需求。根据前面产品从属原则的划分逻辑,特定门店特定商品的上架功能放在门店服务中,因为特定商品由门店的运营人员负责上架。
但是这种划分逻辑会出现这样的情况:门店服务的开发人员很忙,没空接这个需求,而商品服务的开发人员刚好有空,但他们对门店服务的逻辑不了解。于是,商品服务的开发人员提议,如果想在两周内实现这个需求,则必须把这个功能放在商品服务中。这种方案看起来很不通用,不过最终他们确实把这个功能放在了商品服务中,因为再优雅的设计也抵不过业务部门要求的上线时间压力。
1.2.5 业务逻辑服务归属还可能与组织架构存在关系
通过康威定律就能很快明白这一概念。康威是个程序员,他在1967年提出:设计系统的组织在设计系统时,会设计出基于这些组织的沟通结构的系统。关于微服务职责划分的痛点,通过前面几个例子的介绍,大家应该有所体会了,接下来再讲一个进销存供应链系统的例子,加深理解。
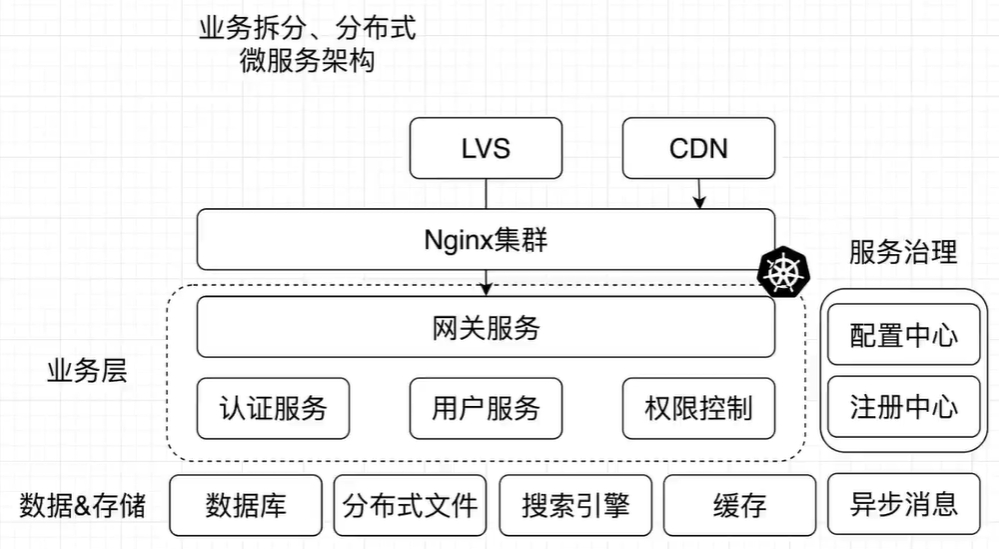
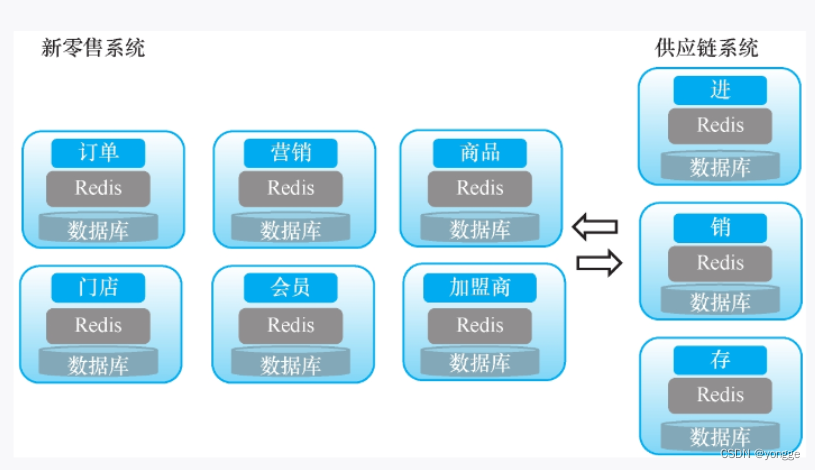
这里的“进”指的是供应商的采购,“销”指的是门店的销售单,“存”指的是一些中央仓库的库存,且进销存供应链系统与新零售系统之间紧密结合,对应的架构图。
在这个架构中,原本门店的商品库存由门店运营人员(即新零售业务)负责,中央仓库库存由供应链人员管理。后来,不知什么原因领导要求更改供应链总监职责,此时供应链总监需要同时负责门店商品库存+中央仓库库存。

2.微服务服务间的依赖
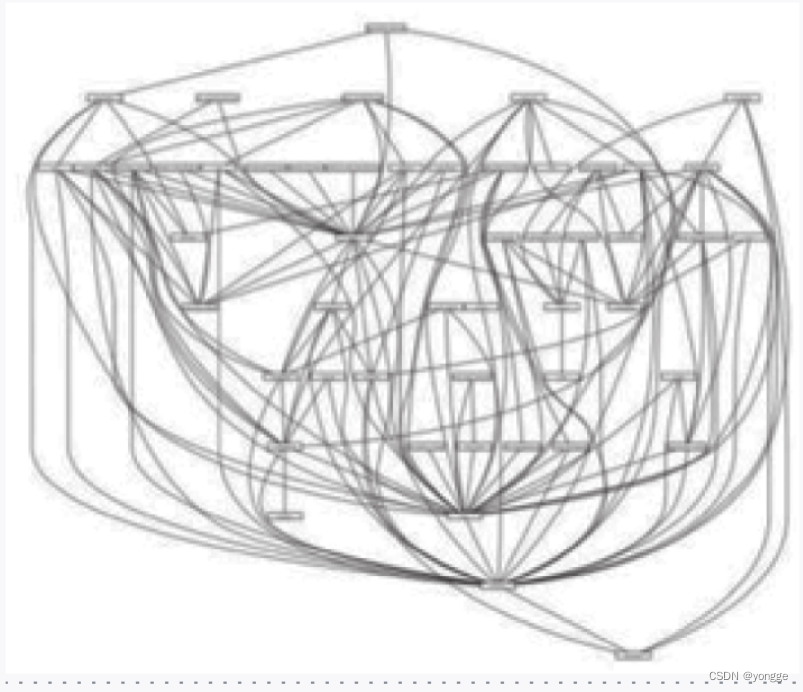
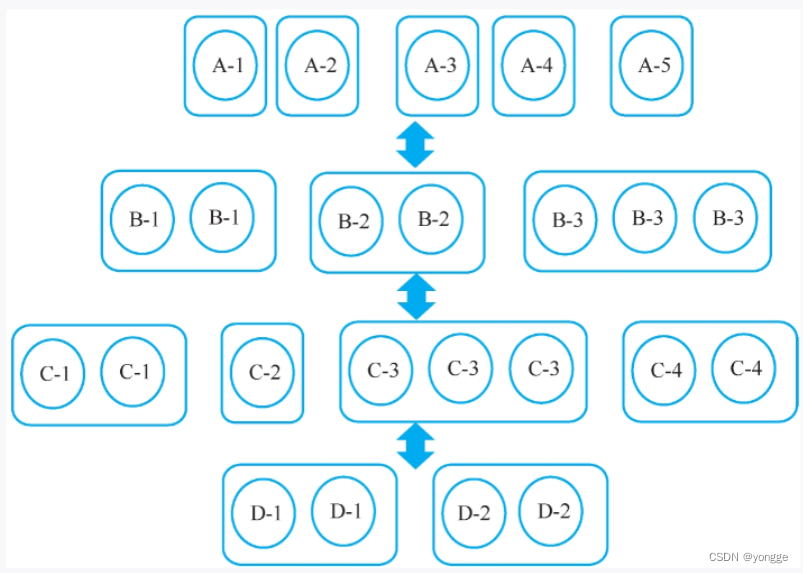
2.1 预期服务间的依赖

2.2 实际服务间的依赖结构图