
fileToBlob (file) {
var reader = new FileReader();
reader.readAsArrayBuffer(file);
reader.onload = function (event) {
let blob = new Blob([event.target.result], { type: file.type });
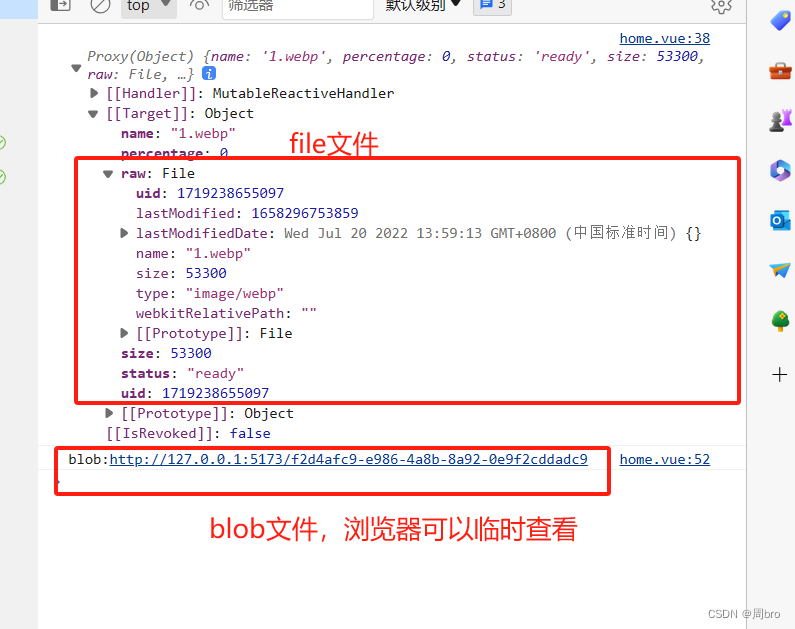
//{ type: file.type } 预览blob发现乱码可能是type不对 要获取file文件的type
window.URL = window.URL || window.webkitURL;
let blobURL = window.URL.createObjectURL(blob);
//blobURL 就是需要的blob预览路径
console.log(blobURL);
window.open(blobURL)
}
}
![[C++深入] --- malloc/free和new/delete](https://img-blog.csdnimg.cn/direct/41e1a2ecc9be486d85ac0515f7ee226d.png)