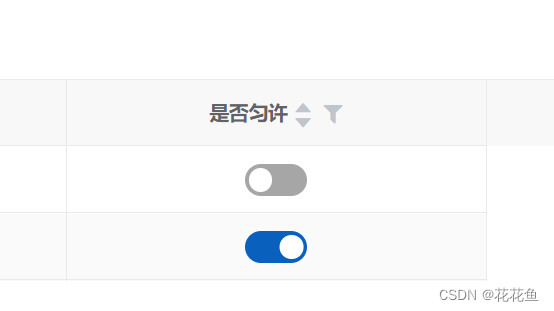
1、先上一张图:

<template #valueSlot="{ row }">
<vxe-switch :value="getV(row.svalue)" @change="changeSwitch(row)" />
</template>
function getV(value){
return value == 1;
};
function changeSwitch(row) {
console.log(row);
}发现上面的代码,改变了Switch的状态,并没有显示出相应的效果来。
2、我们点进vxe-switch定义中,来查找属性名

发现叫modelValue,将上面的代码修改如下:

<template #valueSlot="{ row }">
<vxe-switch :modelValue="getV(row.svalue)" @change="changeSwitch(row)" />
</template>这样就正常了。
不同的版本可能会不太一样( "vxe-table": "^4.3.9")。