PasteSpider作为一款适合开发人员的部署管理工具,特意针对开发人员的日常情况做了一个PasteSpiderFile客户端,用于windows上的开发人员迅速的更新发布自己的最新代码到服务器上!
虽然PasteSpider也支持svn/git的源码拉取,自动编译,发布升级等,
使用PasteSpiderFile你会发觉这个升级更新会显得更加自然些!
而且有些时候,你的项目生成成功了,未必能够发布成功!!!

作为PasteSpider的一个重要组成部分,PasteSpiderFile作为服务文件同步管理端,目前只适配了windows客户端,支持windows7以上系统!
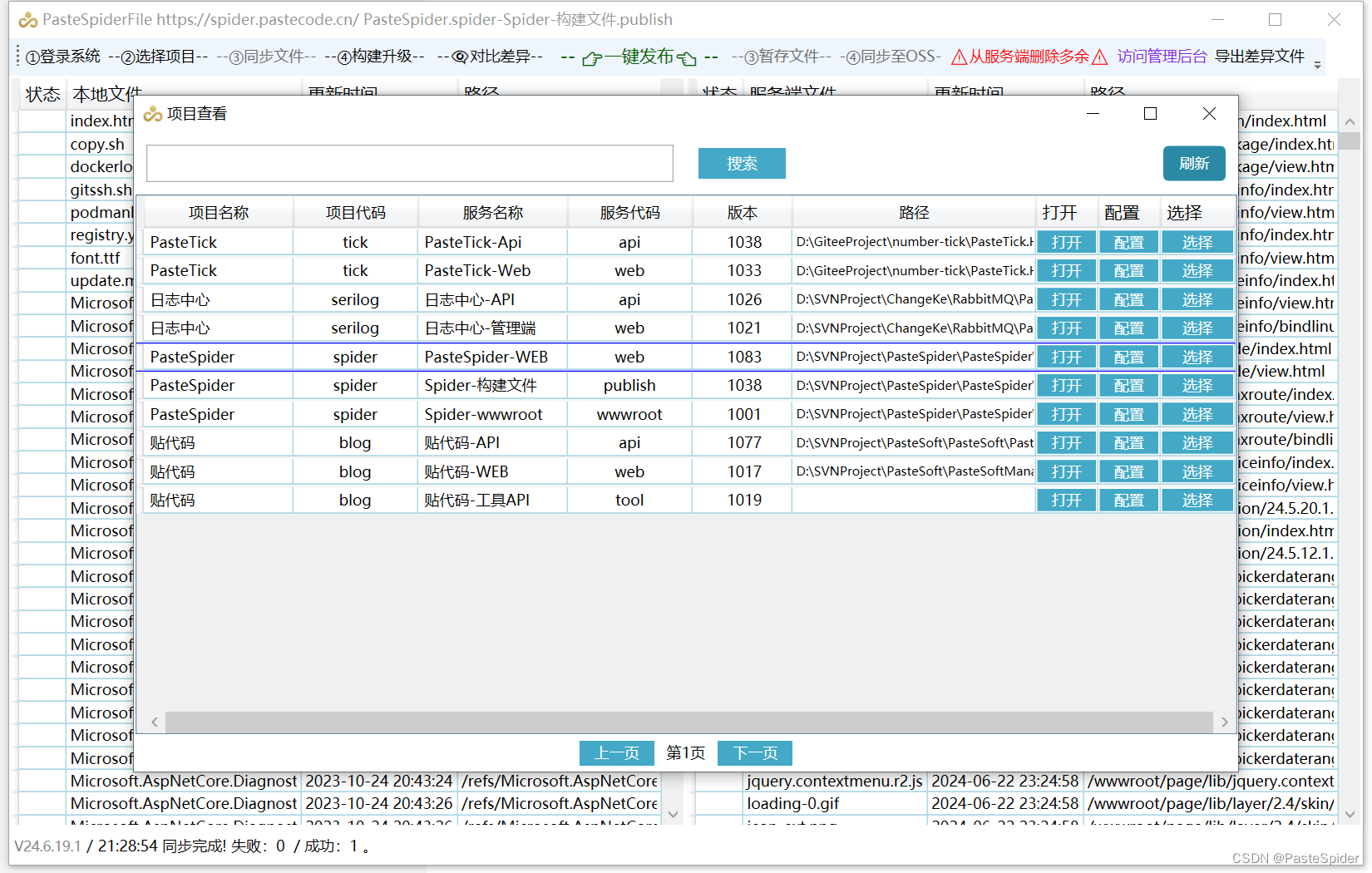
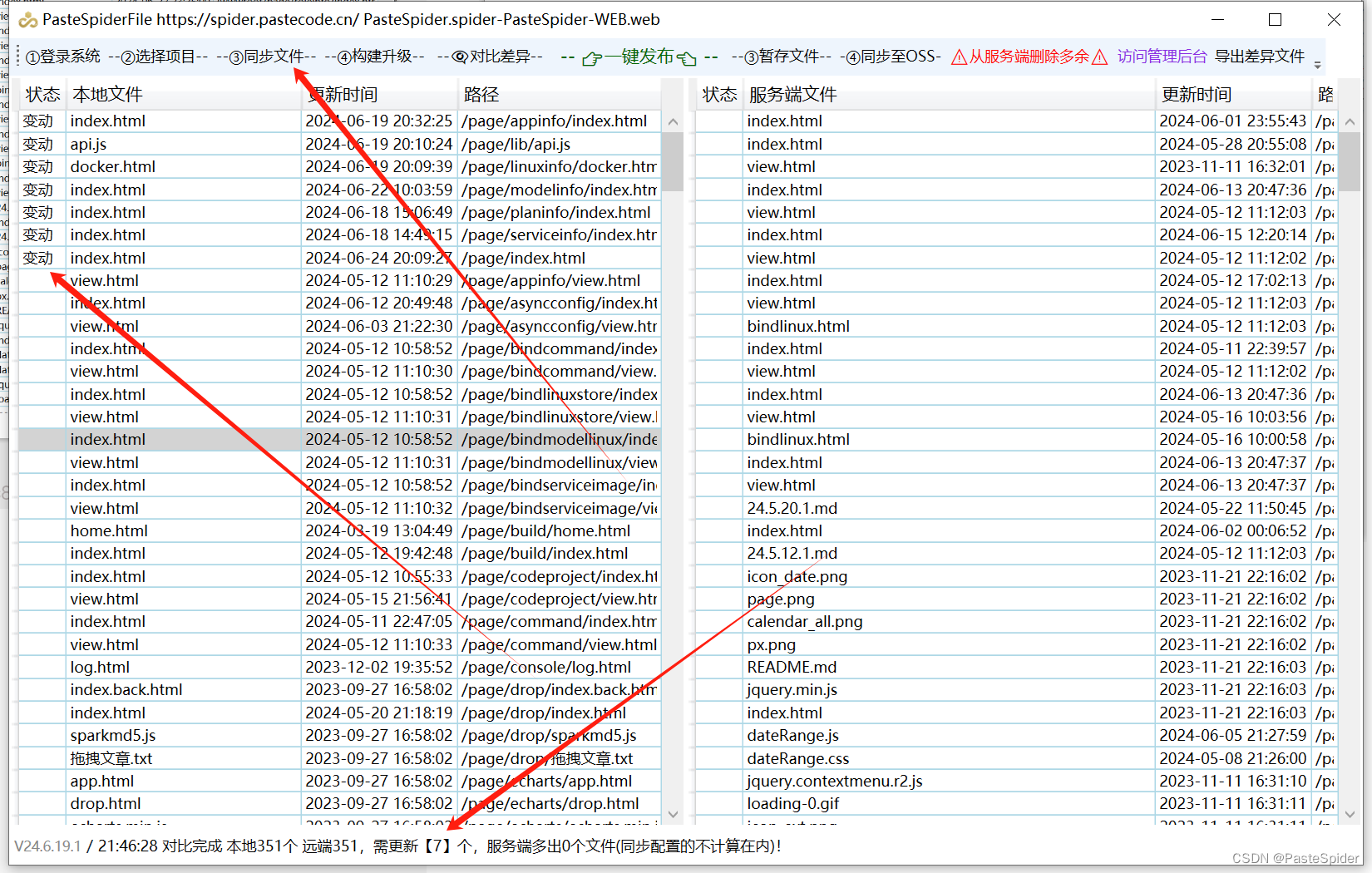
上图作为最新版本的客户端,从界面上可以看到大致包含2个部分
1.项目,服务信息部分,作为查看使用
如果你的服务在项目查看中找不到?那需要使用最高账号为当前登陆账号授权!注意为一个账号授权服务,需要区分是哪个环境!
2.文件同步部分(为项目的服务执行差量文件同步的工作)
PasteSpider的项目文件的同步采用文件md5校验,也就是基于文件名和文件的md5码进行判断,如果和服务端的不一致,认定客户端的为新版本
(这个有可能误判,比如张三更新了一个版本,李四的版本还是旧的,这个时候李四进行文件对比会发觉发现自己和服务端不一样的都被标为需要升级的),这个问题需要你们自行版本控制哈!
配置登陆
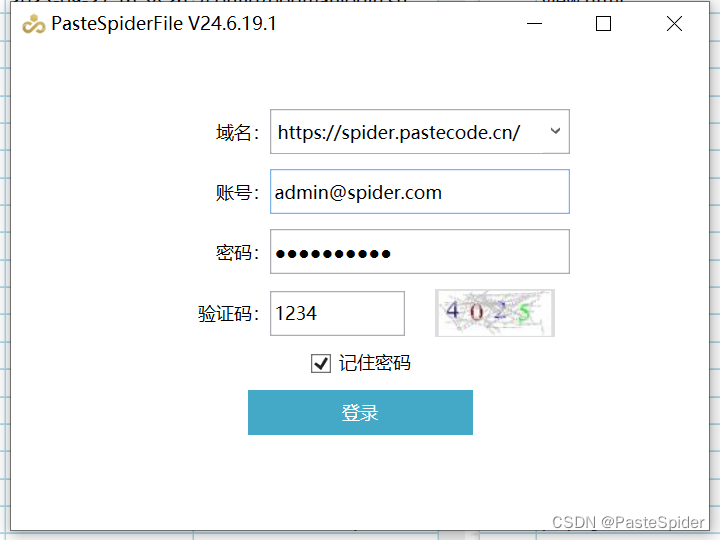
点击上方左侧“①登陆系统”,打开如下图:

打开后会获得如上界面,第一行输入你自己的PasteSpider的访问地址,注意需要http开头,/结尾!
然后就是自己的账号密码了,默认账号是admin@spider.com 密码是123456,这个要看你Web端是否修改了,需要一致!
登陆后的token过期时间是8小时!也就是8小时后要重新登陆,重新登陆只要输入图形验证码然后点击登陆即可!
选择服务
登陆后,那就是选择一个服务(某个项目下的某一个服务),为这个服务执行差量同步!
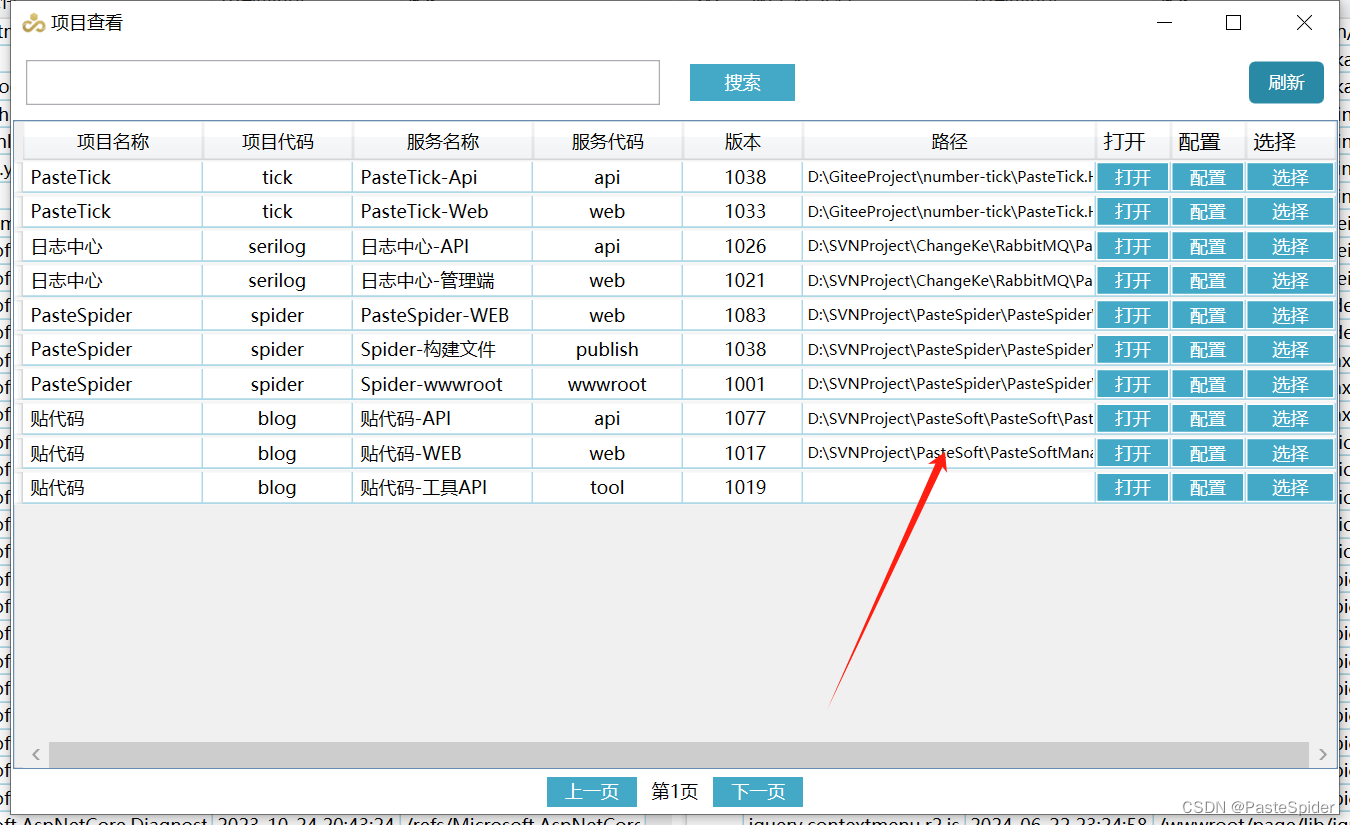
点击上方左侧的“②选择项目”,打开大致如下,这个内容要看你PasteSpider里面的配置是啥:

一开始上面的路径应该都是空白的,表示的是这个服务对应的在你本机的路径是哪个,也就是你本机的哪个路径作为对应服务的文件!
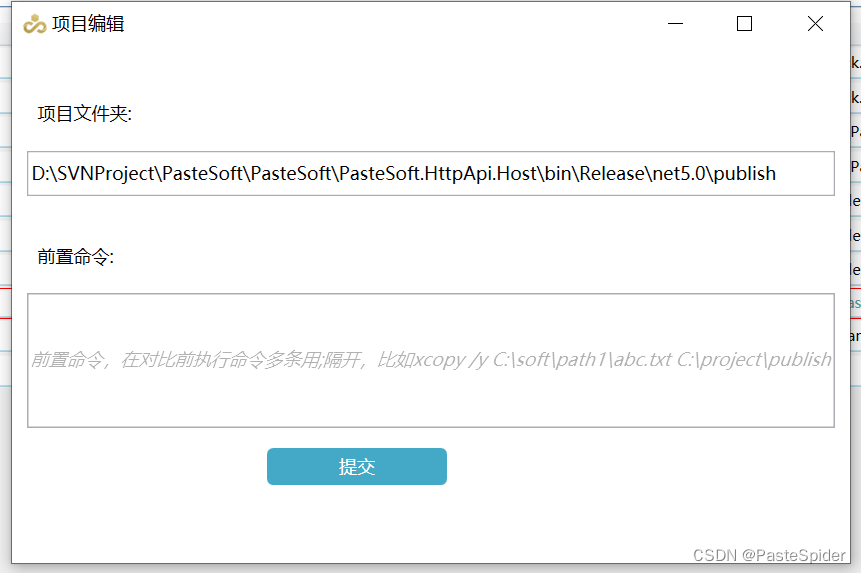
点击对应后面的配置,看到如下图:

第一行就是上面说的服务的对应的文件夹,注意是内容的根目录!
第二行的“前置命令”这个就有意思了,如果你在同步前要进行文件的复制,文件修改等,你就可以在这个“前置命令”上实现
1.命令之间使用英文的;隔开
2.命令之间没有上下级状态的关联,所以涉及路径等需要填写全路径
3.这里的命令执行不会有任何提示,所以你需要自行先在外面测试,测试命令是否可用
4.基于3,所以你的命令不能有那种交互的存在,比如问你是否确定覆盖啥的!
执行同步
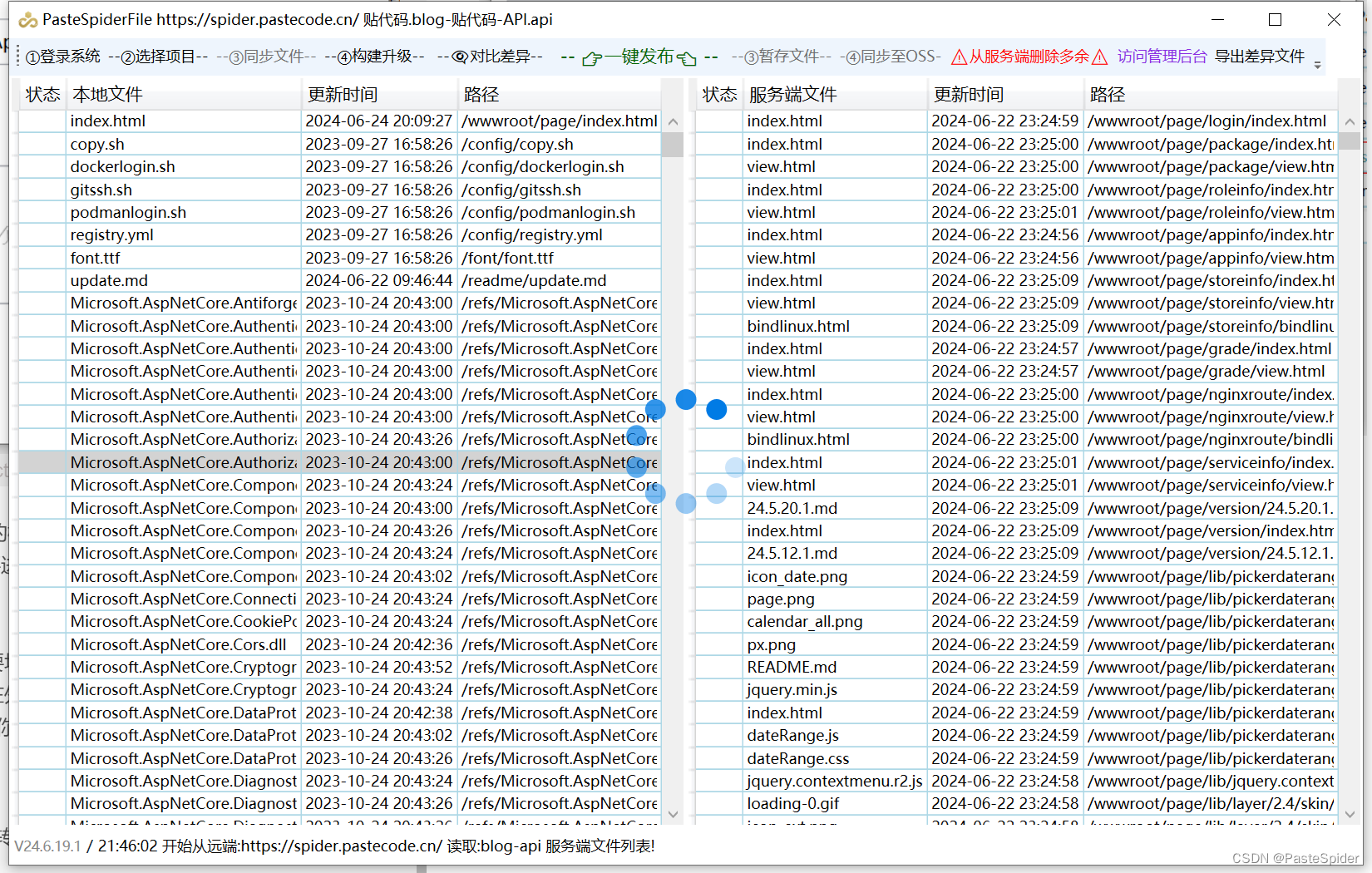
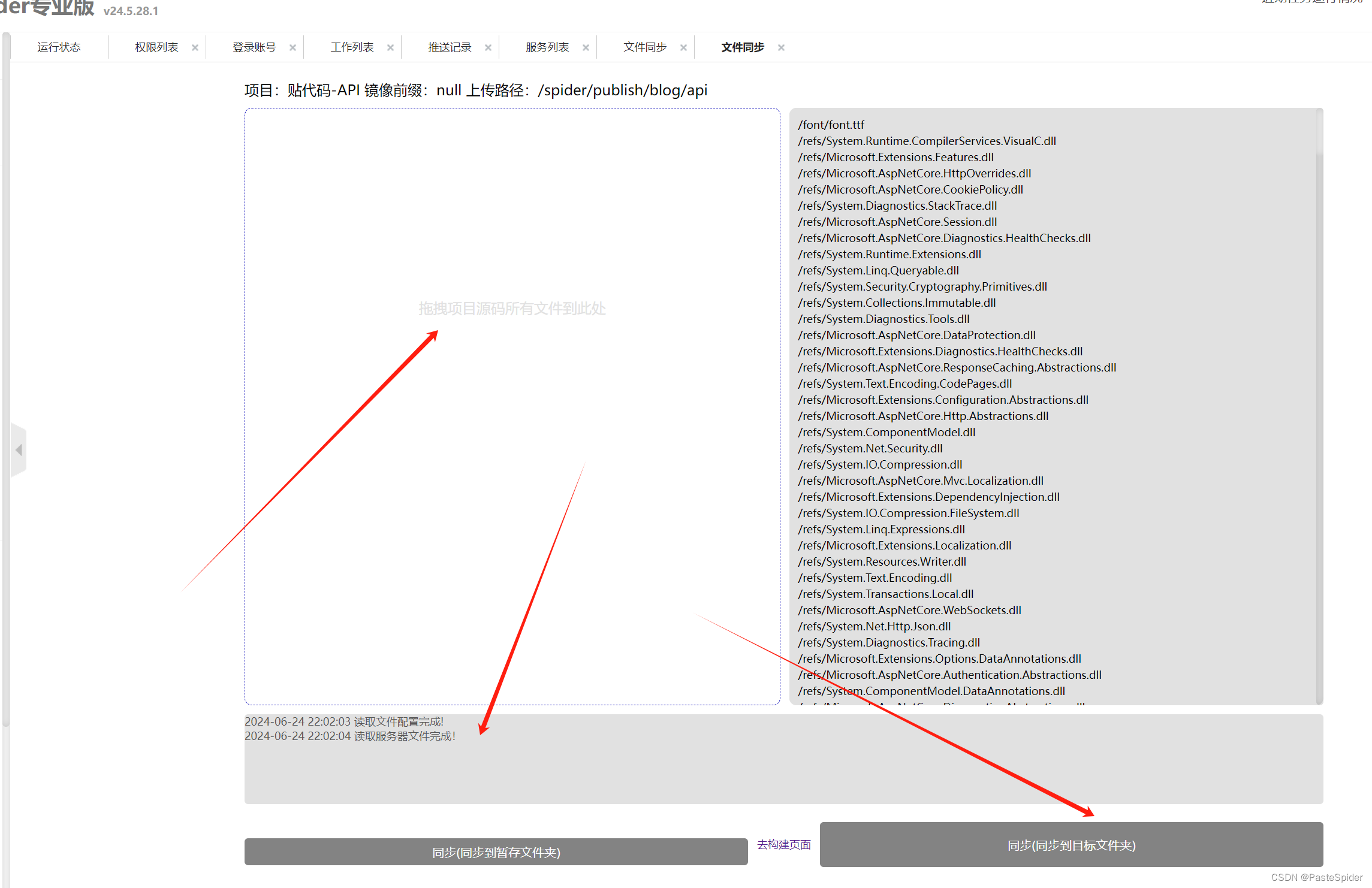
以上配置好了后,双击你要同步的那行服务!这个时候会转到首页,进行文件对比!

请等待动画完成,如果是第一次会慢点!

如上所示,数据处理完成后,会在列表显示有变动的文件,下方会显示变动的数量!
这个结果的结果和项目的“同步过滤”的配置有关!
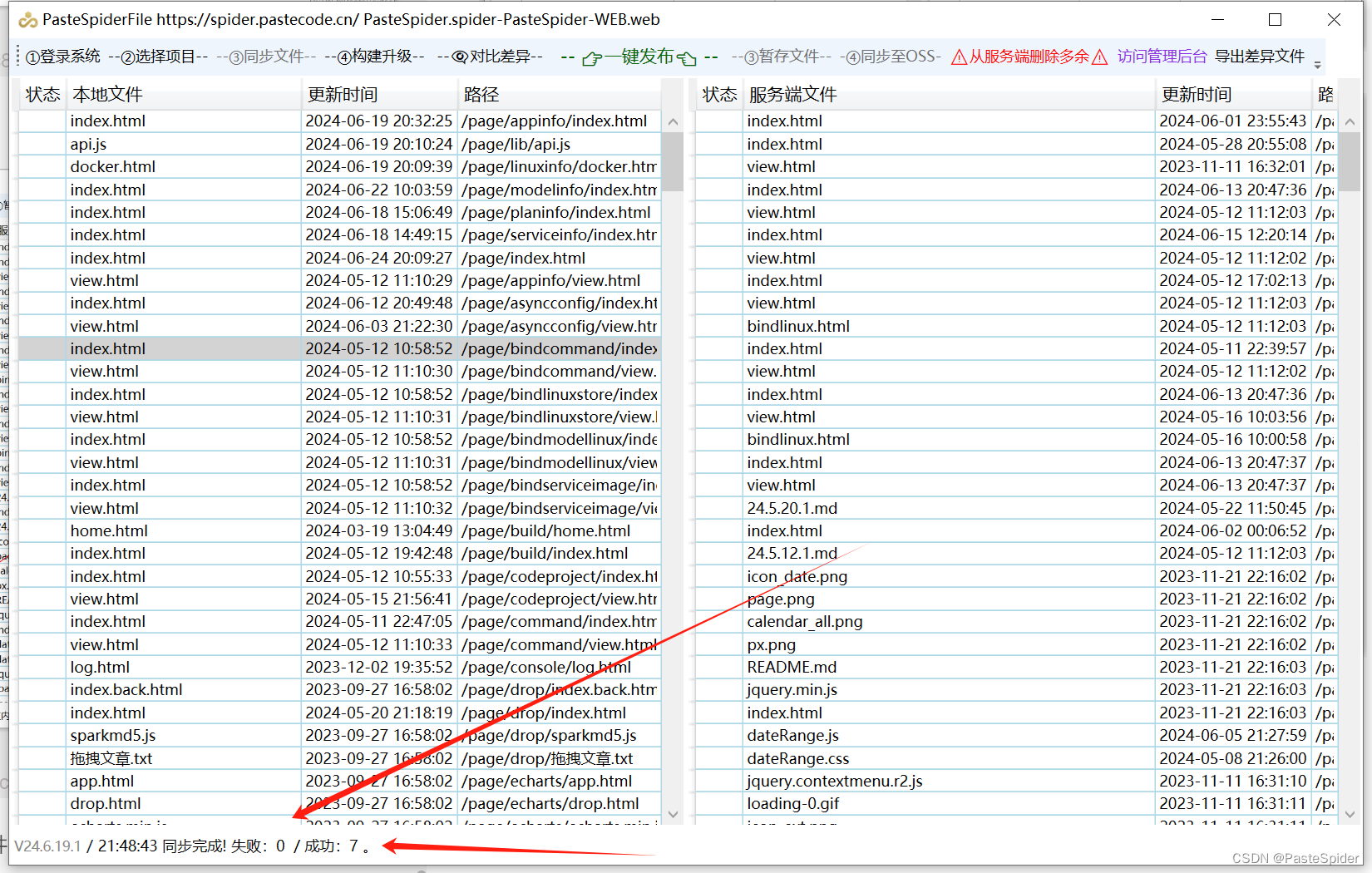
确定文件无误后,点击上方的“③同步文件”,同样的等待同步结果!

同步失败
如果同步失败,哪怕一个,会有对话框弹出告知,一般涉及后端需要构建的,同步一个,那也是会启动失败的,所以同步必须全部正确,否则不会继续下一步!!!(这个在“一键发布”的时候尤其重要!)
同步失败一般有几种可能性!
1.文件被占用了,这个可能是有其他程序独占了这个文件,导致PasteSpiderFile读取失败
2.有可能是nginx(假设你的PasteSpider的服务代理是使用这个实现的)的
client_max_body_size 20M;
client_body_buffer_size 20M;
没有配置,这2个默认是1M,所以记得针对你的服务的文件做限定!
3.有可能是在同步过程中登陆的密钥失败了,这个就是刚好卡点在8小时的那个点上!重新登陆后重新对比,重新同步
部署升级
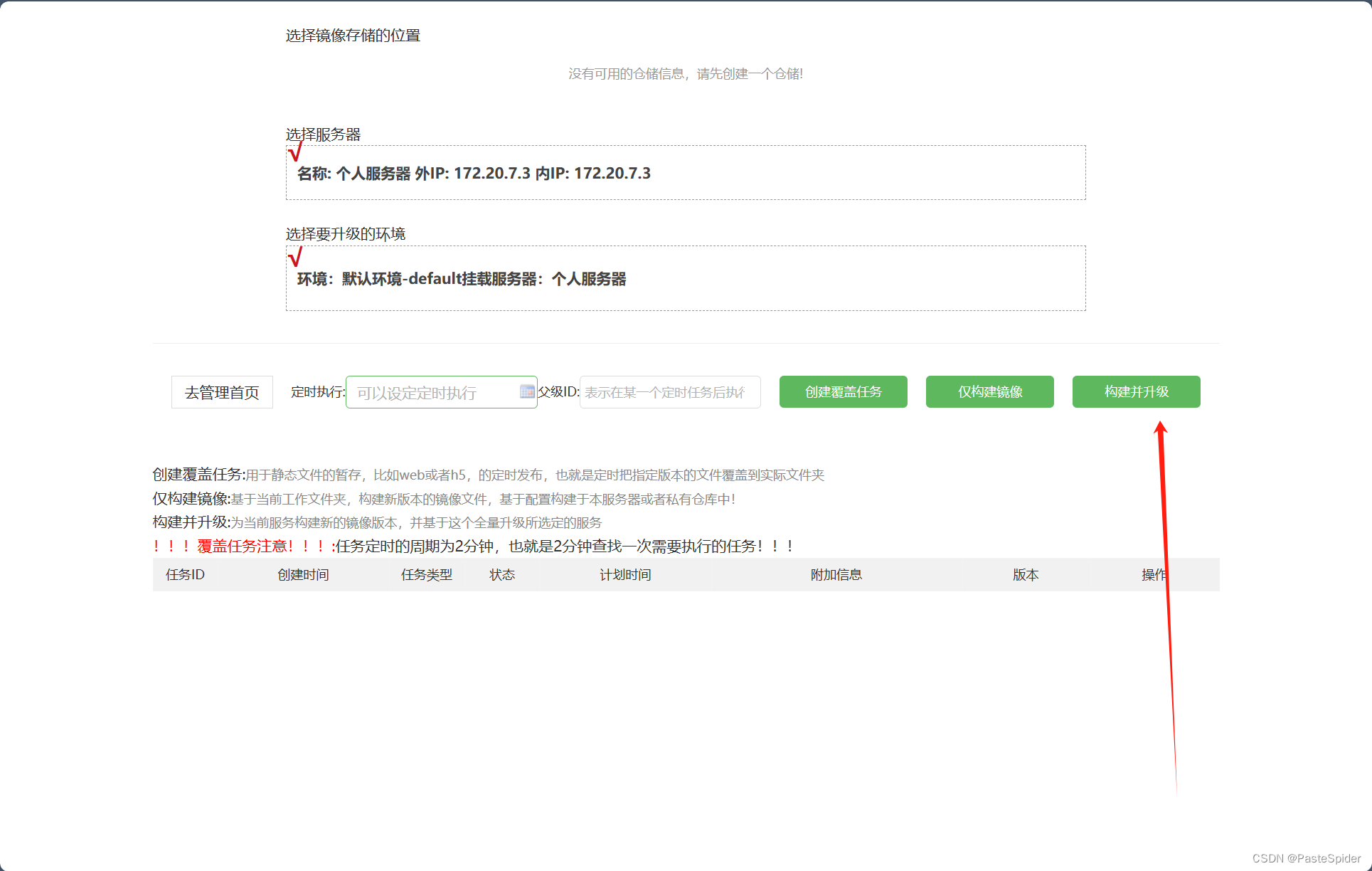
同步完成后,可以点击上方的“构建升级”,表示为这个选定的服务,执行升级这个动作,点击后,会打开一个网页,其实就是PasteSpider的Web端,打开如下:

注意这个服务需要配置的文件类型为非静态文件模式,也就是需要docker build镜像,然后启动容器的那种!这个服务需要绑定了环境和绑定了服务器(这个在创建项目的服务的时候指定,后续也可以在服务的环境列表中进行添加!)
确认无误后,点击上图的“构建并升级”,表示基于当前服务端的服务的文件,执行docker build和docker run命令对现有的服务进行升级(这里牵扯到了旧的停止,nginx更新,版本删除等动作,具体的可以查看任务的详细!)
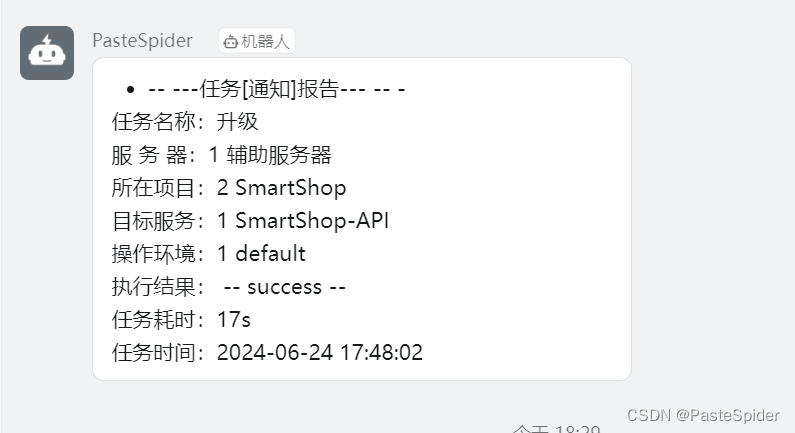
等待对应的WebHook的结果通知,一个服务的升级就完成了!

注意事项
差量规则
系统是如何判定服务中的哪些文件要升级的?
PasteSpider的文件同步(无论是服务的“文件更新”还是PasteSpiderFile的文件同步),采用的都是文件md5码判断文件是否要升级,如果不一致就判断为需要更新!

所以问题来了,如果多个人更新,有可能出现旧版本覆盖的问题,这个问题需要你们自行解决哈!
可以通过svn/git等源码管理,文件同步后在执行这个升级操作!
找不到服务
有可能你会遇到在PasteSpiderFile客户端上的项目服务列表找不到需要的服务的,这个情况一般是以下问题
1.你是否有多台服务器,而且是独立部署PasteSpider的,这样他们是隔离的,需要登陆那边切换到对应的服务去
2.你这个账号不是最高权限账号,需要为这个账号授予对应服务的权限!
3.有可能你的登陆密钥过期了,重新登陆即可!
同步过滤
开发中,往往很多文件比较特殊,比如.net的appsettings.json,这个配置文件,我们希望每次更新都不需要更新他!
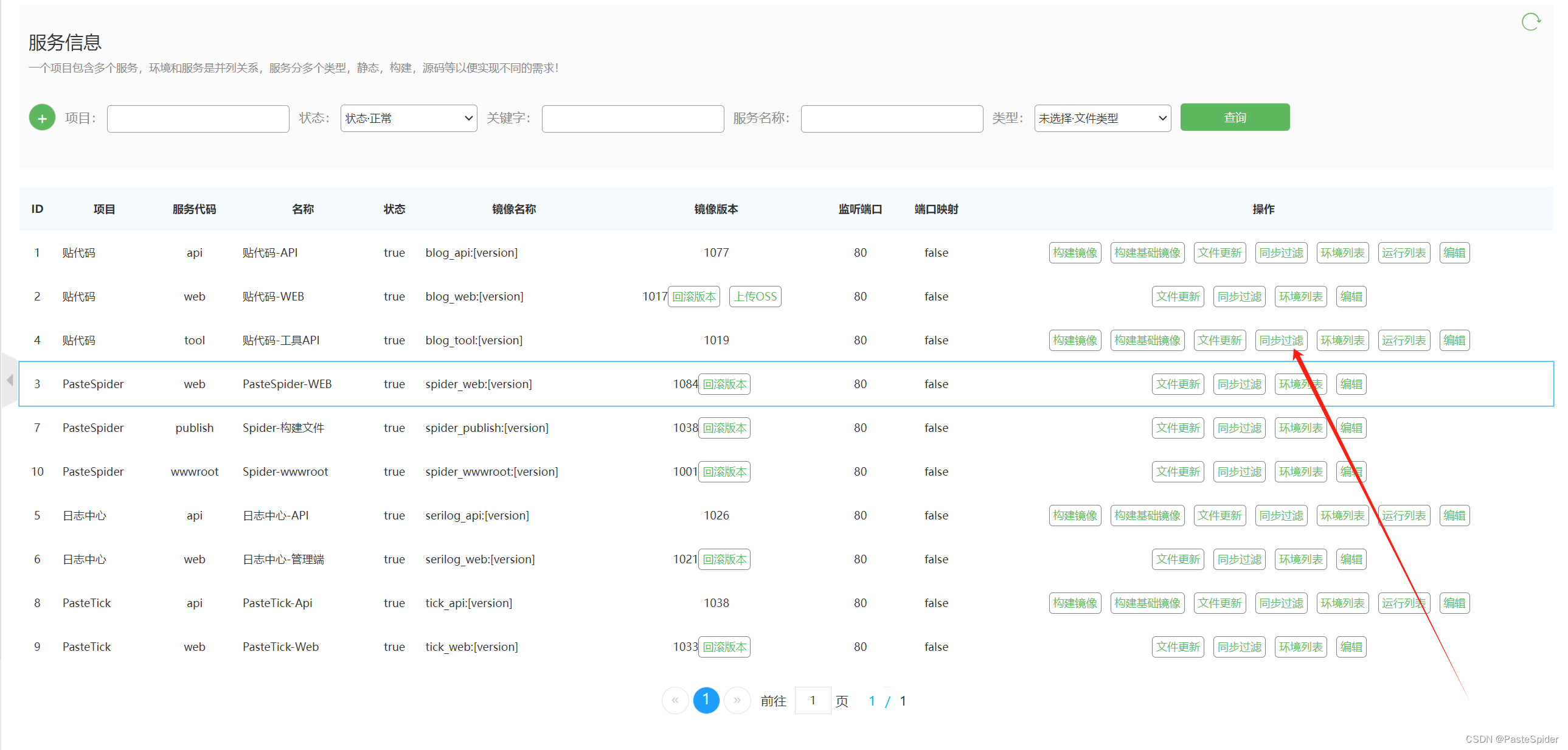
你可以到Web端,找到这个服务,后面的“同步过滤”

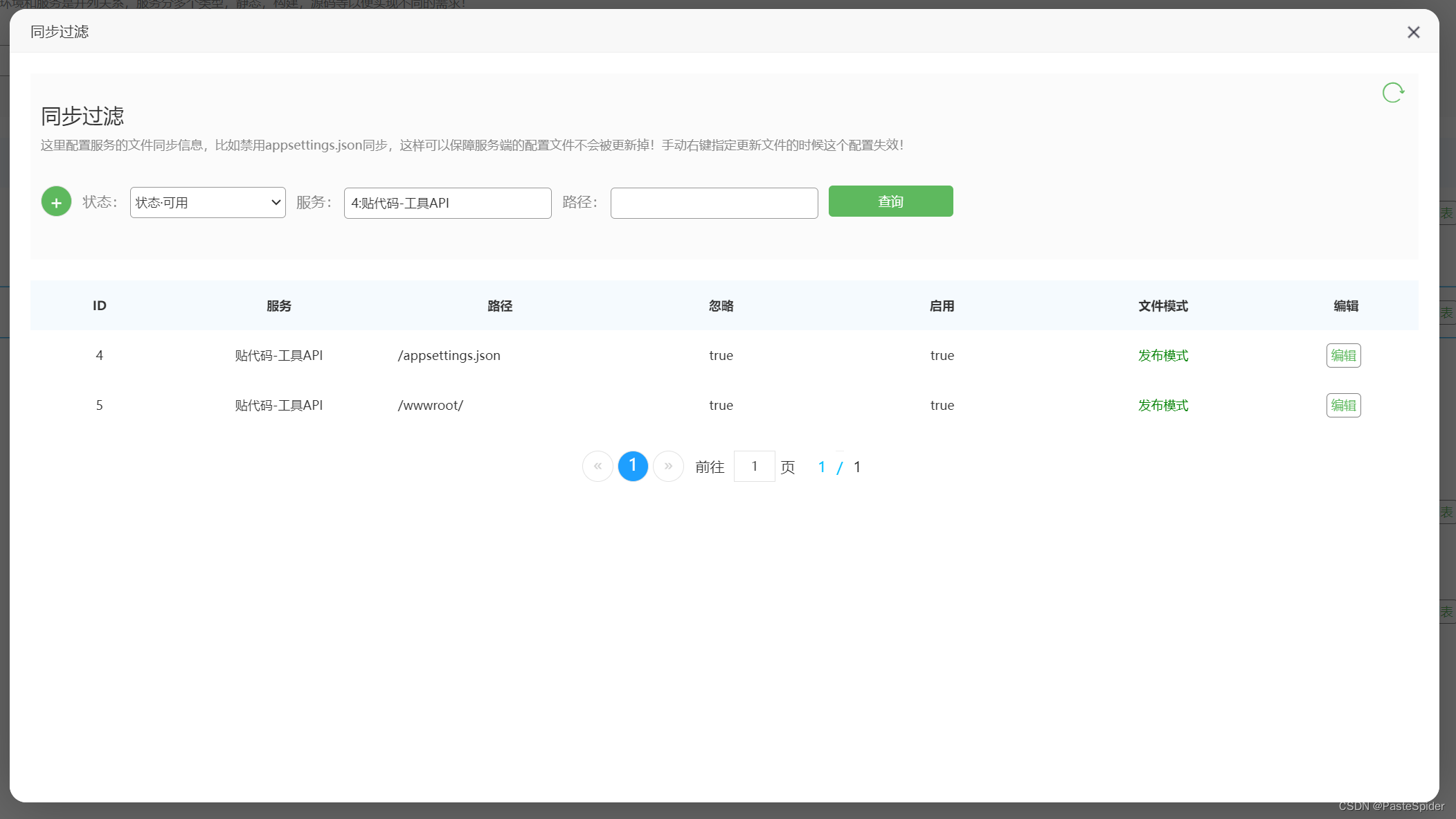
点击后,会显示这个服务的同步过滤的配置,大致如下,如果没有配置默认是空!

如上图,我的这个服务表示/wwwroot/文件夹的内容不做更新,也就是忽略他,appsettings.json这个文件在每次更新的时候也忽略他!
点击编辑,把状态关闭然后点击保存,就是不使用这条规则!

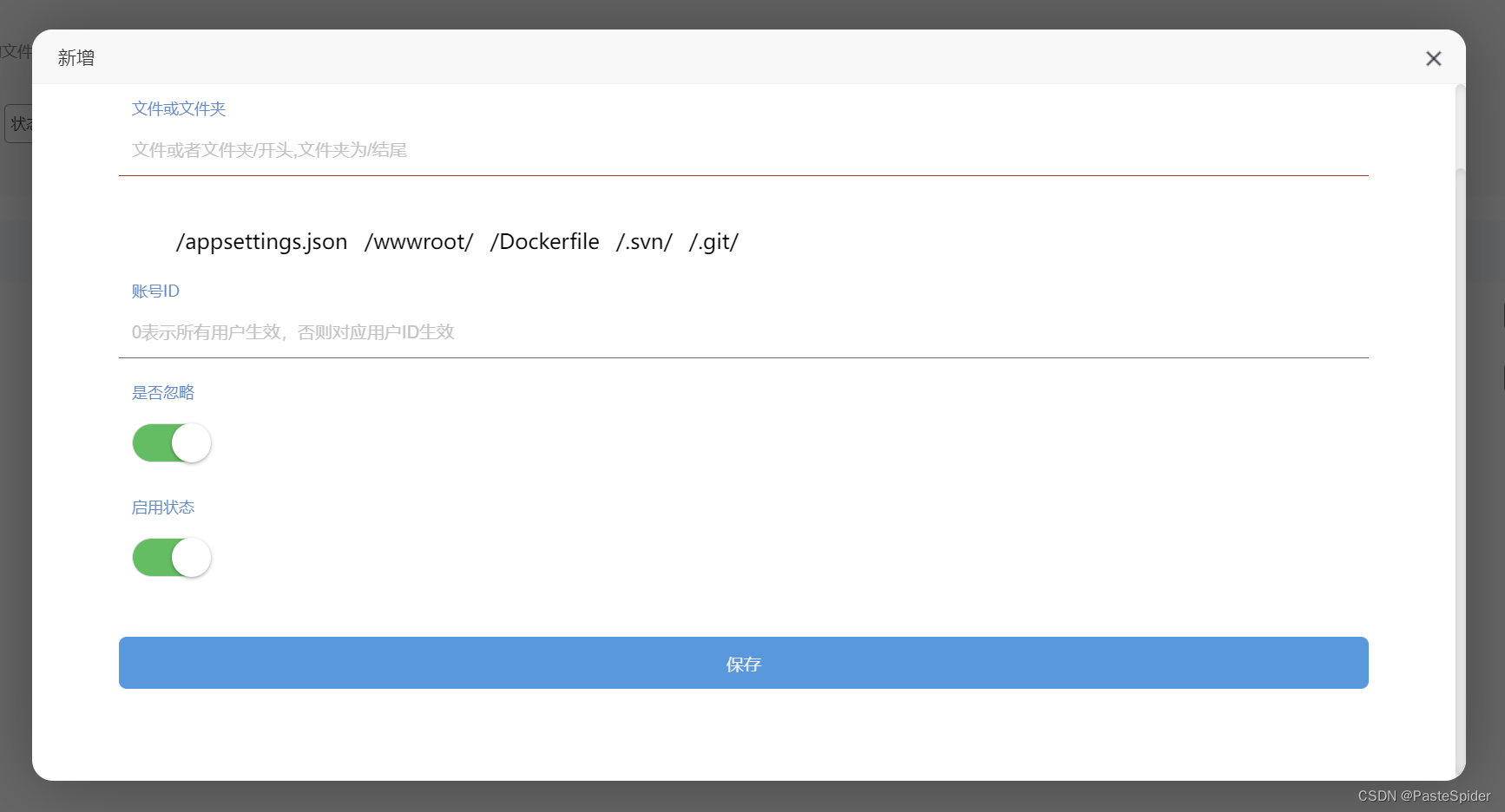
新增或者编辑的时候,如上图!
注意所有文件或者文件夹都是/开头的,你就把/当前服务根目录就行!如果是配置文件夹那么一定是/结尾!其实这个路径的写法是linux的!
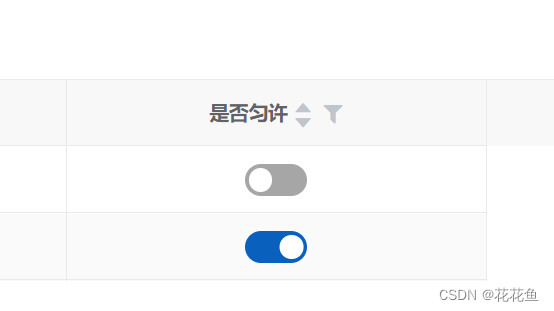
下方的**“是否忽略”**请注意,如果是打勾,表示同步的时候忽略这个对象的对比,直接就判定为不需要同步,如果取消打勾,表示,**每次必须同步更新这个对象!!!**
上图中还有一个选项,账号ID,这个是指登陆者,也就是你可以为张三配置忽略更新文件夹/wap/,而其他人更新的适合不忽略这个文件夹!!!
PasteSpider作为适合开发者使用的容器管理工具,其实主要体现就在这个PasteSpiderFile的客户端上,因为他实现了“一键发布”,实现了简单点击即可为服务端的对应的项目执行发布!
客户端获取
你可以查看我发布的资源,从资源处下载
也可以添加QQ群(296245685),从QQ群的文件下载最新版本!