SpringBoot优点达项目实战:项目初始化(一)
文章目录
- SpringBoot优点达项目实战:项目初始化(一)
- 1、项目介绍
- 2、项目搭建
- 3、依赖导入
- 4、数据准备
1、项目介绍
技术框架
- Springboot
- mybatisPlus
- vue
- knife


2、项目搭建
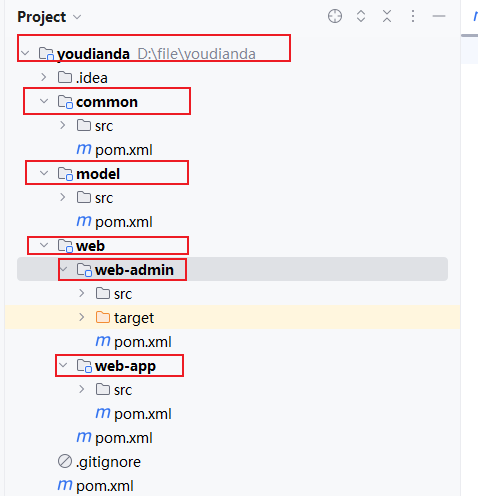
搭建maven项目,共搭建四个
父工程:youdianda
子工程:common、model、web
其中web工程包含了后台和移动端,所以需要在web里面再搭建两个子工程:web-admin、web-app
youdianda/
│
├── .idea/
│
├── common/
│ ├── src/
│ └── pom.xml
│
├── model/
│ ├── src/
│ └── pom.xml
│
├── web/
│ ├── web-admin/
│ │ ├── src/
│ │ ├── target/
│ │ └── pom.xml
│ │
│ ├── web-app/
│ │ ├── src/
│ │ └── pom.xml
│ │
│ └── pom.xml
│
├── .gitignore
└── pom.xml

详细说明
common 模块
common/src/: 存放公共代码,如工具类、常量、通用配置等。common/pom.xml: 定义该模块的依赖和构建配置。
model 模块
model/src/: 存放数据模型相关代码,如实体类、DTO等。model/pom.xml: 定义该模块的依赖和构建配置。
web 模块
web/pom.xml: 定义Web模块的依赖和构建配置。web-admin子模块web-admin/src/: 存放管理后台相关的源代码。web-admin/pom.xml: 定义该子模块的依赖和构建配置。
web-app子模块web-app/src/: 存放Web应用相关的源代码。web-app/pom.xml: 定义该子模块的依赖和构建配置。
3、依赖导入
在父工程导入依赖,并进行版本控制
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.youdianda</groupId>
<artifactId>youdianda</artifactId>
<version>1.0-SNAPSHOT</version>
<packaging>pom</packaging>
<modules>
<module>common</module>
<module>model</module>
<module>web</module>
</modules>
<!-- 注意:直接替换pom文件中原有的properties -->
<properties>
<maven.compiler.source>17</maven.compiler.source>
<maven.compiler.target>17</maven.compiler.target>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
<mybatis-plus.version>3.5.3.1</mybatis-plus.version>
<swagger.version>2.9.2</swagger.version>
<jwt.version>0.11.2</jwt.version>
<easycaptcha.version>1.6.2</easycaptcha.version>
<minio.version>8.2.0</minio.version>
<knife4j.version>4.1.0</knife4j.version>
<aliyun.sms.version>2.0.23</aliyun.sms.version>
</properties>
<!-- 继承Spring Boot父项目 -->
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>3.0.5</version>
</parent>
<!--配置dependencyManagement统一管理依赖版本-->
<dependencyManagement>
<dependencies>
<!--mybatis-plus-->
<!--官方文档:https://baomidou.com/pages/bab2db/ -->
<dependency>
<groupId>com.baomidou</groupId>
<artifactId>mybatis-plus-boot-starter</artifactId>
<version>${mybatis-plus.version}</version>
</dependency>
<!--knife4j文档-->
<!--官方文档:https://doc.xiaominfo.com/docs/quick-start -->
<dependency>
<groupId>com.github.xiaoymin</groupId>
<artifactId>knife4j-openapi3-jakarta-spring-boot-starter</artifactId>
<version>${knife4j.version}</version>
</dependency>
<!--JWT登录认证相关-->
<!--官方文档:https://github.com/jwtk/jjwt#install-jdk-maven -->
<dependency>
<groupId>io.jsonwebtoken</groupId>
<artifactId>jjwt-api</artifactId>
<version>${jwt.version}</version>
</dependency>
<dependency>
<groupId>io.jsonwebtoken</groupId>
<artifactId>jjwt-impl</artifactId>
<scope>runtime</scope>
<version>${jwt.version}</version>
</dependency>
<dependency>
<groupId>io.jsonwebtoken</groupId>
<artifactId>jjwt-jackson</artifactId>
<scope>runtime</scope>
<version>${jwt.version}</version>
</dependency>
<!--图形验证码-->
<!--官方文档:https://gitee.com/ele-admin/EasyCaptcha -->
<dependency>
<groupId>com.github.whvcse</groupId>
<artifactId>easy-captcha</artifactId>
<version>${easycaptcha.version}</version>
</dependency>
<!--对象存储,用于存储图像等非结构化数据-->
<!--官方文档:https://min.io/docs/minio/linux/developers/minio-drivers.html?ref=docs#java-sdk -->
<dependency>
<groupId>io.minio</groupId>
<artifactId>minio</artifactId>
<version>${minio.version}</version>
</dependency>
<!--阿里云短信客户端,用于发送短信验证码-->
<!--官方文档:https://help.aliyun.com/document_detail/215759.html?spm=a2c4g.215759.0.0.49f32807f4Yc0y -->
<dependency>
<groupId>com.aliyun</groupId>
<artifactId>dysmsapi20170525</artifactId>
<version>${aliyun.sms.version}</version>
</dependency>
</dependencies>
</dependencyManagement>
</project>
在子工程web中的,web.xml,导入Springboot依赖
<dependencies>
<dependency>
<groupId>com.youdianda</groupId>
<artifactId>common</artifactId>
<version>1.0-SNAPSHOT</version>
</dependency>
<dependency>
<groupId>com.youdianda</groupId>
<artifactId>model</artifactId>
<version>1.0-SNAPSHOT</version>
</dependency>
<!--包含spring web相关依赖-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<!--包含spring test相关依赖-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
</dependencies>
4、数据准备
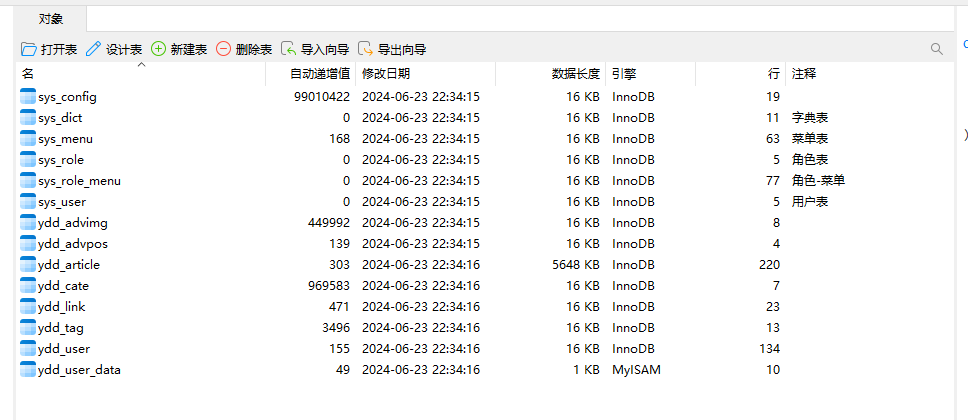
导入sql文件,最终效果

数据库包含了多个表,每个表都有其特定的用途。以下是对这些表的详细解释:
系统管理相关表
sys_config- 描述: 系统配置表。
- 备注: 存储系统配置项。
sys_dict- 描述: 字典表。
- 备注: 存储系统字典数据。
sys_menu- 描述: 菜单表。
- 备注: 存储系统菜单信息。
sys_role- 描述: 角色表。
- 备注: 存储系统角色信息。
sys_role_menu- 描述: 角色-菜单关联表。
- 备注: 存储角色与菜单的关联信息。
sys_user- 描述: 用户表。
- 备注: 存储系统用户信息。
应用相关表
ydd_adming- 描述: 应用管理表。
- 备注: 存储应用管理信息。
ydd_advpos- 描述: 广告位置表。
- 备注: 存储广告位置信息。
ydd_article- 描述: 文章表。
- 备注: 存储文章信息。
ydd_cate- 描述: 分类表。
- 备注: 存储分类信息。
ydd_link- 描述: 链接表。
- 备注: 存储链接信息。
ydd_tag- 描述: 标签表。
- 备注: 存储标签信息。
ydd_user- 描述: 用户表。
- 备注: 存储用户信息。
ydd_user_data- 描述: 用户数据表。
- 备注: 存储用户的具体数据信息。