简介
Retrofit是Square公司开发的一个类型安全的HTTP客户端库,用于Android和Java平台,它使得与Web服务的交互变得更加简单快捷。Retrofit将HTTP API转换成Java接口,让你可以用更简洁的代码形式调用RESTful API,Android网络编程重点之一,基于互联网,从服务器上获取数据。
一、添加依赖(资源包)
需要添加的依赖:
com.squareup.retrofit2:retrofit:2.x.y
com.squareup.okhttp3:okhttp:4.9.1
com.squareup.retrofit2:converter-scalars:2.x.y
com.squareup.retrofit2:converter-gson:2.x.y
org.jsoup:jsoup:1.17.2首先,在你的build.gradle.kts(Module级别)文件中添加Retrofit的依赖:

在versions中添加名称及版本

retrofit = "2.9.0"
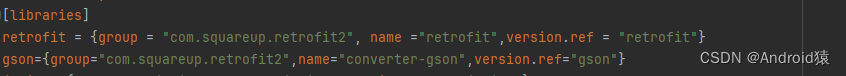
gson="2.9.0"在libraries中添加到相应的地址,包名,配置管理

retrofit = {group = "com.squareup.retrofit2", name ="retrofit",version.ref = "retrofit"}
gson={group="com.squareup.retrofit2",name="converter-gson",version.ref="gson"}最后在"dependencies"(依赖关系)中添加上文中的名称

implementation(libs.retrofit)
implementation(libs.gson)二、定义API接口
创建一个接口来描述Web服务的端点。Retrofit会根据这个接口生成实现类。
原理:
public interface ApiService {
@GET("users/{user}/repos")
Call<List<Repo>> listRepos(@Path("user") String user);
}实例:

public interface WHttp {
@GET("api/weather/city/{id}")
Call<ReSon> getCall(@Path("id") String id);
}创建 Retrofit 实例
创建一个接口来描述Web服务的端点。Retrofit会根据这个接口生成实现类。
Retrofit retrofit = new Retrofit.Builder()
.baseUrl("https://api.github.com/")
.addConverterFactory(GsonConverterFactory.create()) // 如果你使用Gson解析JSON
.client(new OkHttpClient())
.build();这里,@GET注解指定了HTTP的GET方法,{user}是一个动态部分,将由@Path注解的参数填充。
三、创建服务接口的实例
创建实例:
使用Retrofit实例来创建API接口的实例,并用gson中的addConverterFactory()方法解析数据

四、发送请求:
创建Retrofit服务接口实例
WHttp wHttp = retrofit.create(WHttp.class);这一行代码通过Retrofit实例创建了一个名为WHttp的服务接口实现。WHttp接口应该事先定义好,包含了一些用于定义HTTP请求的方法,比如这里的getCall方法。
构建请求
Call<ReSon> call = wHttp.getCall("101260101");调用WHttp接口中的getCall方法,并传入参数"101260101"(这个参数根据实际接口需求可能代表某种ID或查询条件)。这个操作返回一个类型为Call<ReSon>的对象,表示一个即将发出的HTTP请求,目的是获取一个ReSon类型的响应数据。
异步执行请求enqueue
call.enqueue(new Callback<ReSon>() {
//...
});使用enqueue方法异步发送请求。它不会阻塞当前线程,适合在主线程中调用,避免UI冻结。
onResponse
@Override
public void onResponse(Call<ReSon> call, Response<ReSon> response) {
ReSon reSon = (ReSon) response.body();
textView.setText(reSon.getDate());
} 当请求成功完成并且服务器返回一个成功的响应(HTTP状态码在200-299之间)时,onResponse方法会被调用。通过response.body()获取到服务器返回的ReSon对象,然后从中提取数据(这里假设ReSon类有一个getDate方法用于获取日期信息),并将这个信息设置到一个名为textView的TextView控件中显示。
onFailure
@Override
public void onFailure(Call<ReSon> call, Throwable t) {
textView.setText("错误" + t);
} 如果请求过程中出现错误,比如网络问题、超时、服务器无响应等,onFailure方法会被触发。这里简单地将错误信息以文本形式显示在textView中,实际应用中可能需要更细致的错误处理,比如根据错误类型给出不同的提示信息,或者进行重试逻辑等。
总的来说,这段代码演示了如何使用Retrofit发送一个异步HTTP请求,处理成功响应和失败情况的基本模式。
五、最总代码:

WHttp wHttp = retrofit.create(WHttp.class);
Call<ReSon> call = wHttp.getCall("101260101");
call.enqueue(new Callback<ReSon>() {
@Override
public void onResponse(Call<ReSon> call, Response<ReSon> response) {
ReSon reSon = response.body();
textView.setText(reSon.getDate());
}
@Override
public void onFailure(Call<ReSon> call, Throwable t) {
textView.setText("错误"+t);
}
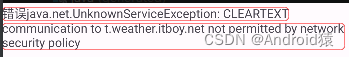
});六、网络安全错误

该错误信息表明您的应用程序尝试与域名t.weather.itboy.net建立网络连接时,被网络安全策略阻止了。这通常是因为现代操作系统和网络框架为了提高安全性,会限制明文(未加密)的HTTP通信,鼓励或强制使用HTTPS进行加密通信。
解决这个问题的方法通常涉及到更新应用的网络安全配置,允许特定域名的明文流量或者最好是确保所有通信都通过HTTPS进行。如果你的应用是运行在Android平台上,可以通过以下步骤解决:
创建网络安全配置文件:
在你的Android项目的res/xml目录下,创建一个名为network_security_config.xml的文件(如果该目录不存在,请先创建它),并添加如下配置以允许特定域名的明文流量(t.weather.itboy.net)(这不推荐用于生产环境,仅作示例):
1<?xml version="1.0" encoding="utf-8"?>
2<network-security-config>
3 <domain-config cleartextTrafficPermitted="true">
4 <domain includeSubdomains="true">t.weather.itboy.net</domain>
5 </domain-config>
6</network-security-config>-
引用配置文件:
- 在你的应用的
AndroidManifest.xml文件中,添加android:networkSecurityConfig属性指向刚才创建的配置文件:Xml1<application 2 ... 3 android:networkSecurityConfig="@xml/network_security_config"> 4 ... 5</application>
- 在你的应用的
-
重启应用:
-
保存更改后,重新编译并安装你的应用到设备上。
-
然而,最安全的做法是确保t.weather.itboy.net支持HTTPS,并且你的应用只通过HTTPS与之通信。如果该服务确实提供了HTTPS连接,请检查你的应用程序代码,确保所有URL都以https://开头而非http://。
如果这是由于Android系统的安全策略(比如在Android 9及以上版本中对明文流量的限制),则上述解决方案是必要的。但在实施时,始终优先考虑应用和用户数据的安全性。
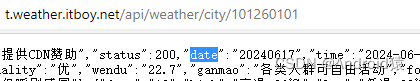
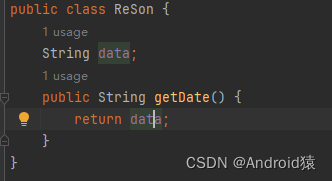
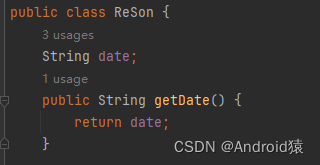
数据匹配错误
如下错误:



更正数据匹配为:

七、效果

八、异步与同步请求
Retrofit支持异步(如上所示使用enqueue方法)和同步请求(使用execute方法)。注意,同步请求不应该在主线程中执行,因为它会阻塞UI线程。在Retrofit中,异步请求通过enqueue方法实现,而同步请求则通过execute方法完成。下面分别给出这两个操作的示例代码,但请注意,同步请求应当避免在Android主线程中直接执行,以免阻塞UI,导致应用无响应(ANR)。
异步请求示例(已提供,再次展示以供参考)
1WHttp wHttp = retrofit.create(WHttp.class);
2Call<ReSon> call = wHttp.getCall("101260101");
3
4call.enqueue(new Callback<ReSon>() {
5 @Override
6 public void onResponse(Call<ReSon> call, Response<ReSon> response) {
7 if (response.isSuccessful()) {
8 ReSon reSon = response.body();
9 // 在这里处理响应数据,例如更新UI
10 runOnUiThread(new Runnable() {
11 @Override
12 public void run() {
13 textView.setText(reSon.getDate());
14 }
15 });
16 } else {
17 // 处理错误情况,例如HTTP错误码
18 }
19 }
20
21 @Override
22 public void onFailure(Call<ReSon> call, Throwable t) {
23 // 处理网络请求失败的情况
24 runOnUiThread(new Runnable() {
25 @Override
26 public void run() {
27 textView.setText("错误: " + t.getMessage());
28 }
29 });
30 }
31});同步请求示例
同步请求应当在后台线程执行,例如使用Thread或AsyncTask(尽管AsyncTask在Android 11及以上版本已被废弃,推荐使用其他并发机制如java.util.concurrent包下的工具类)。以下使用一个简单的Thread示例:
1new Thread(new Runnable() {
2 @Override
3 public void run() {
4 try {
5 WHttp wHttp = retrofit.create(WHttp.class);
6 Call<ReSon> call = wHttp.getCall("101260101");
7 Response<ReSon> response = call.execute();
8
9 if (response.isSuccessful()) {
10 final ReSon reSon = response.body();
11 // 由于不能直接在后台线程更新UI,需要切换到主线程
12 runOnUiThread(new Runnable() {
13 @Override
14 public void run() {
15 textView.setText(reSon.getDate());
16 }
17 });
18 } else {
19 // 错误处理,同样需要回到主线程更新UI
20 runOnUiThread(new Runnable() {
21 @Override
22 public void run() {
23 textView.setText("同步请求错误: " + response.code());
24 }
25 });
26 }
27 } catch (IOException e) {
28 e.printStackTrace();
29 // 异常处理,同样需要回到主线程更新UI
30 runOnUiThread(new Runnable() {
31 @Override
32 public void run() {
33 textView.setText("同步请求失败: " + e.getMessage());
34 }
35 });
36 }
37 }
38}).start();在上述同步请求示例中,我们通过创建一个新的Thread并在其中执行execute方法来发送请求。由于execute会阻塞直到请求完成,所以它不能直接在主线程中使用。请求完成后,我们使用runOnUiThread回调到主线程更新UI,以确保遵循Android的单线程模型。