前言
可能有些朋友只知道能将uniapp编译成微信小程序,但是没想到原生微信小程序也能编译成uniapp项目,这里推荐一款【miniprogram-to-uniapp】小程序转换工具插件
原理
核心是使用Babel获取AST(词法分析),然后或使用Babel自带函数增删,或正则分析替换等等操作。
可能有的朋友觉得,这种为啥不是纯正则分析? 纯正则可以解决一部分问题,对于标签与标签内容,其实正则是很难进行区分的哈。
开始安装
步骤一
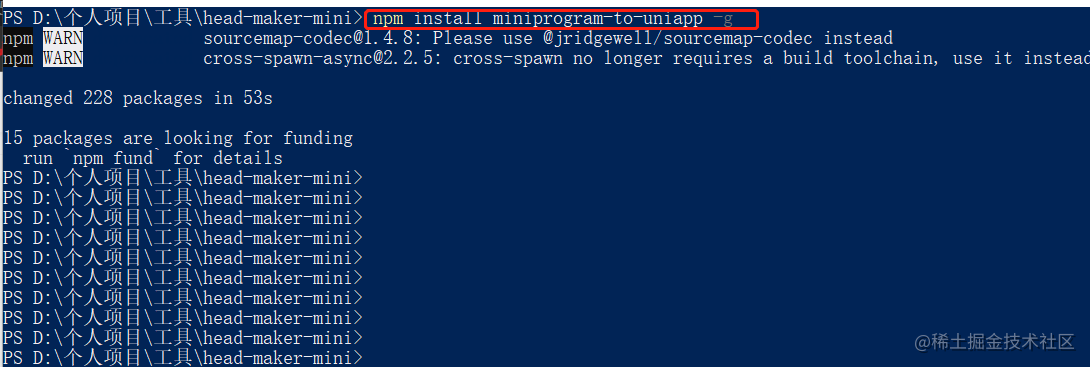
在命令行里,运行【 npm install miniprogram-to-uniapp -g 】进行安装,因为这个包是工具,要求全局都能使用,所以需要-g进行全局安装。

步骤二
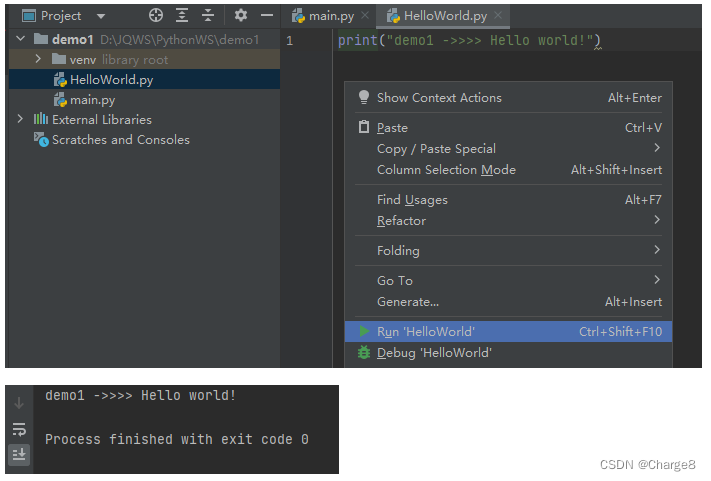
在命令行里,运行【 wtu -V 】,执行结果如下
- 没报错时

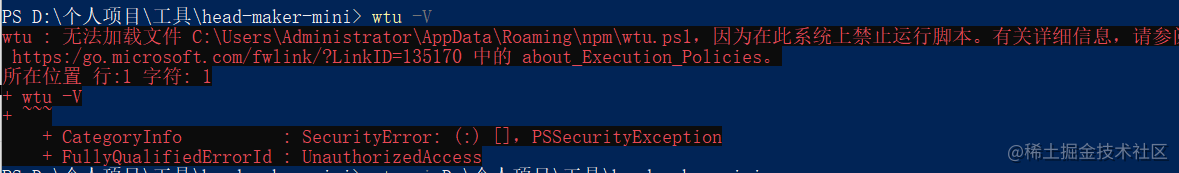
- 报错时

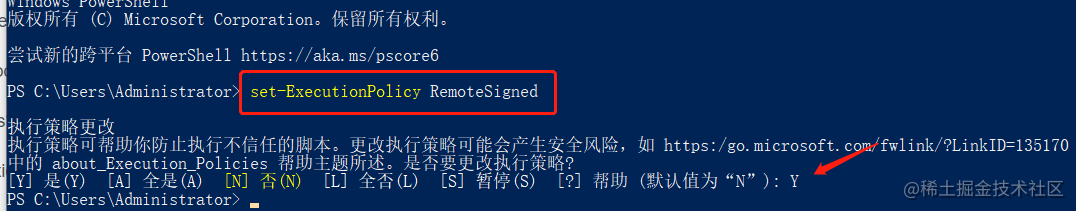
输入set-ExecutionPolicy RemoteSigned

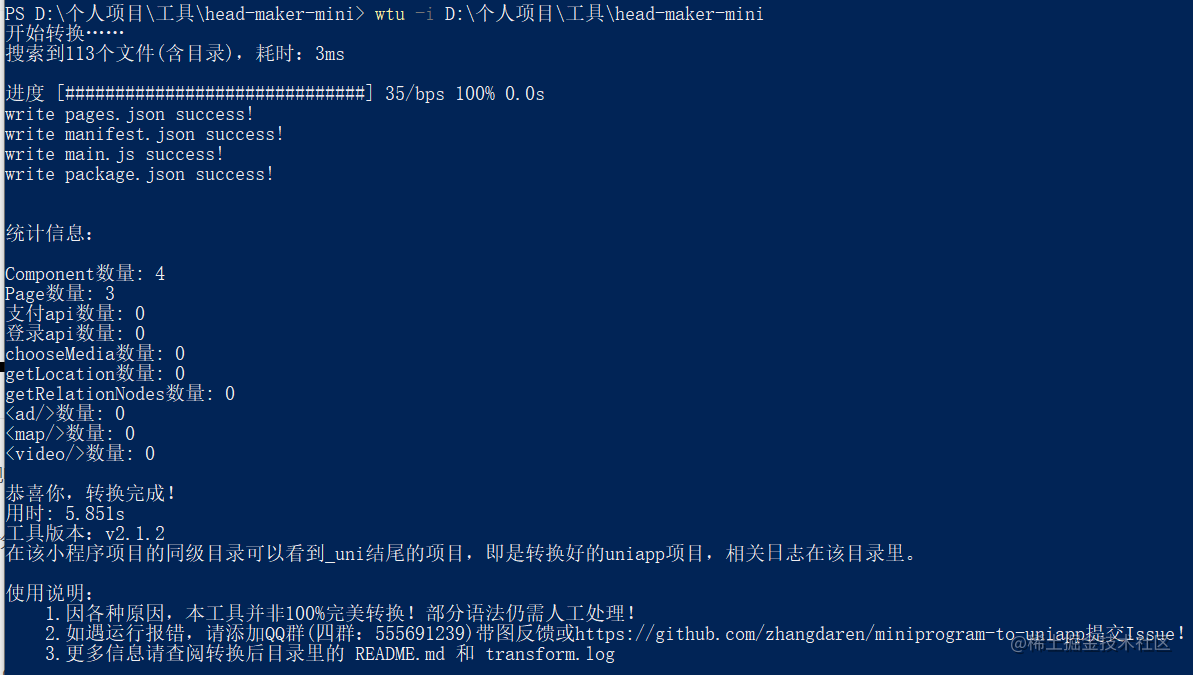
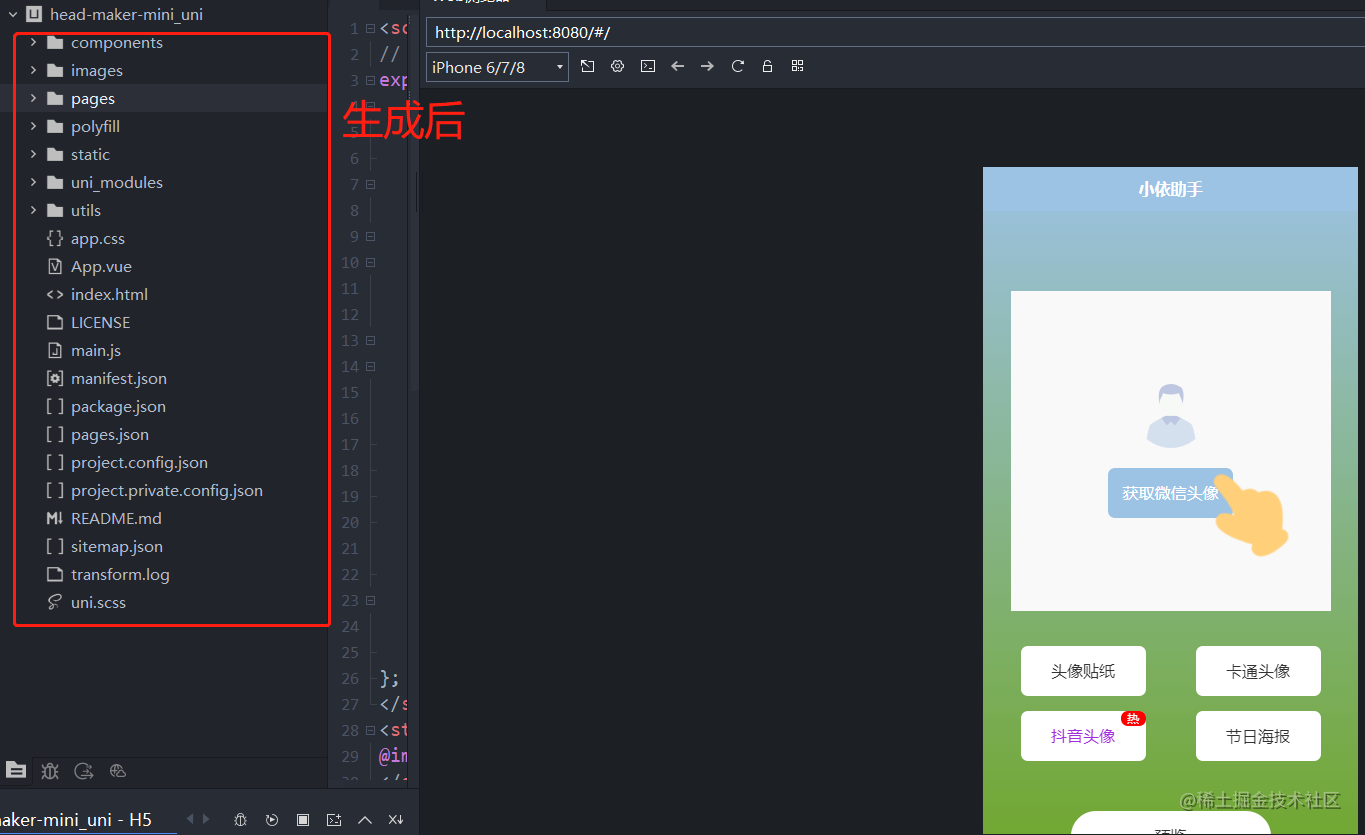
成功后生成新的文件夹

生成前旧的文件夹文件对比


处理迁移问题
js部分
1,删除 const app = getApp();
2,以 wx. 开头的方法更新为 uni. 开头
3,数据绑定 this.setData({ a : 1 }) 更新为 this.a = 1
4,路由跳转 wx.navigateTo() 更新为uni.navigateTo()
5,属性绑定从
attr=“{{ a }}”,改为 :attr=“a”
title=“复选框{{ item }}” 改为 :title=“‘复选框’ + item”
6、部分页面生命周期释义,详见页面生命周期
- onPullDownRefresh:监听用户下拉动作,一般用于下拉刷新
- onReachBottom:页面滚动到底部的事件(不是scroll-view滚到底),常用于下拉下一页数据
- onShareAppMessage:用户点击右上角分享
- onPageScroll:监听页面滚动
css部分
- css转换可能失败,大部分是单位转换失败,原px乘2,改为rpx即可
- 盒子模型的问题(小程序默认content-box,uniapp默认样式border-box),修改box-sizing即可
附言
-
vue h5项目转换uni-app指南:https://ask.dcloud.net.cn/article/36174
-
微信小程序转换uni-app指南及转换器:https://ask.dcloud.net.cn/article/35786
-
wepy转uni-app转换器:https://github.com/zhangdaren/wepy-to-uniapp
-
另一种有效的wepy转uni-app方法: https://ask.dcloud.net.cn/article/39125
-
mpvue 项目(组件)迁移指南、示例及资源汇总:https://ask.dcloud.net.cn/article/34945














![Linux[安装gitlab笔记]](https://img-blog.csdnimg.cn/20201103110304970.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L2x4eTg2OTcxODA2OQ==,size_16,color_FFFFFF,t_70#pic_center)