Vue 3 介绍
- Vue3 动机 和 新特性
- Vite 的使用
- 为什么选 Vite
为什么要学习 vue 3
- Vue是国内最火的前端框架
- Vue 3 于 2022 年 2 月 7 日星期一成为新的默认版本!
- Vue3性能更高,体积更小
- Vue3.0在经过一年的迭代后,越来越好用
目前已支持 vue3 的UI组件库:
-
element-plus
https://element-plus.gitee.io/#/zh-CN (PC组件库)
Element Plus,一套为开发者、设计师和产品经理准备的基于 Vue 3.0 的桌面端组件库。
-
vant
https://vant-contrib.gitee.io/vant/v3/#/zh-CN
轻量、可靠的移动端 Vue 组件库。
Vant 是有赞前端团队开源的移动端组件库,于 2016 年开源,已持续维护 4 年时间。
目前 Vant 已完成了对 Vue 3.0 的适配工作,并发布了 Vant 3.0 版本
-
ant-design-vue (PC组件库)
ant-design-vue 是 Ant Design 的 Vue 实现,组件的风格与 Ant Design 保持同步
Vue3 动机 和 新特性
动机与目的:
-
更好的逻辑复用 与 代码组织 (composition组合式api)
optionsAPI(旧) => compositionAPI(新), 效果: 代码组织更方便了, 逻辑复用更方便了 非常利于维护!!
-
更好的类型推导 (typescript支持)
vue3 源码用 ts 重写了, vue3 对 ts 的支持更友好了 (ts 可以让代码更加稳定, 类型检测! )
vue3新特性:
-
数据响应式原理重新实现 (ES6 proxy 替代了 ES5 的 Object.defineProperty)
解决了: 例如数组的更新检测等bug, 大大优化了响应式监听的性能
(原来检测对象属性的变化, 需要一个个对属性递归监听) proxy 可以直接对整个对象劫持
-
虚拟DOM - 新算法 (更快 更小)
-
提供了composition api, 可以更好的逻辑复用
-
模板可以有多个根元素
-
源码用 typescript 重写, 有更好的类型推导 (类型检测更为严格, 更稳定)
Vite 的使用
vite介绍
Vite是一种新型前端构建工具
优势
- 极速的服务启动,使用原生 ESM 文件,无需打包
- 轻量快速的热重载,始终极快的模块热重载(HMR)
- 丰富的功能,对 TypeScript、JSX、CSS 等支持开箱即用
为什么选 Vite
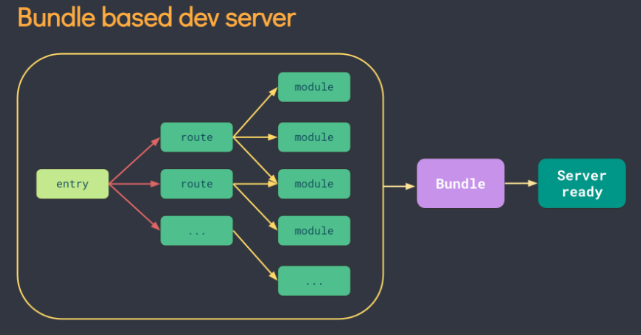
传统方式
-
基于打包器的方式启动,必须优先抓取并构建你的整个应用,然后才能提供服务。
-
更新速度会随着应用体积增长而直线下降。

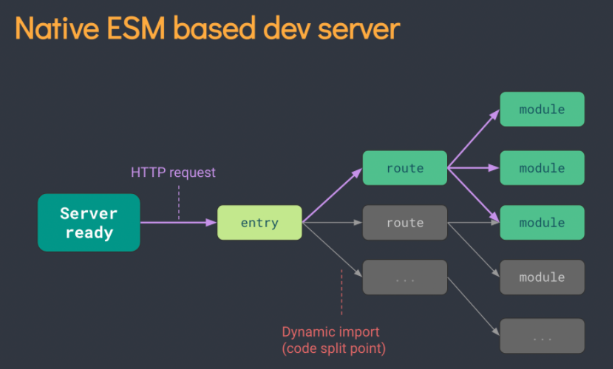
vite 方式 -
Vite 以 [原生 ESM]方式提供源码。这实际上是让浏览器接管了打包程序的部分工作。
-
Vite 只需要在浏览器请求源码时进行转换并按需提供源码。
-
根据情景动态导入代码,即只在当前屏幕上实际使用时才会被处理。

问题: vite和vue-cli的区别?
1.首先这个问题应该是 vite和webpack的区别
vue2我们之前是采用的 vue-cli作为构建工具,底层是基于webpack。
2.vue-cli 既可以开发vue2项目 又 可以开发vue3项目,创建项目时选择一下即可
3.vite开发基于浏览器原生 ES6 Module,所以启动速度极快,生成环境使用的rollup另一款打包工具
而vue-cli 不管 生产还是开发环境都是基于webpack打包,开发前需要把所有文件先打包再才能启动服务,虽然说有热更新,项目大了以后,照样很卡
4.但现在vite刚出来不就,生态还不成熟(就是说周边的插件比较少)。而webpack存在时间比较长,周边生态非常完善,适合企业级项目








![Linux[安装gitlab笔记]](https://img-blog.csdnimg.cn/20201103110304970.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L2x4eTg2OTcxODA2OQ==,size_16,color_FFFFFF,t_70#pic_center)