农历插件:chinese-lunar-calendar - npm,这个插件可以计算农历日期和节气等
安装:
npm install --save chinese-lunar-calendar使用:
import { getLunar } from 'chinese-lunar-calendar';
let res = getLunar(years, months, day)
/*输出
{
lunarMonth: 12, //农历月份
lunarDate: 17, //农历日期
isLeap: false, //是否闰月
solarTerm: null, //节气,null代表没有
lunarYear: '庚午年', //农历年份,年以正月初一开始
zodiac: '马', //生肖,生肖以正月初一开始
dateStr: '腊月十七' //农历中文
}
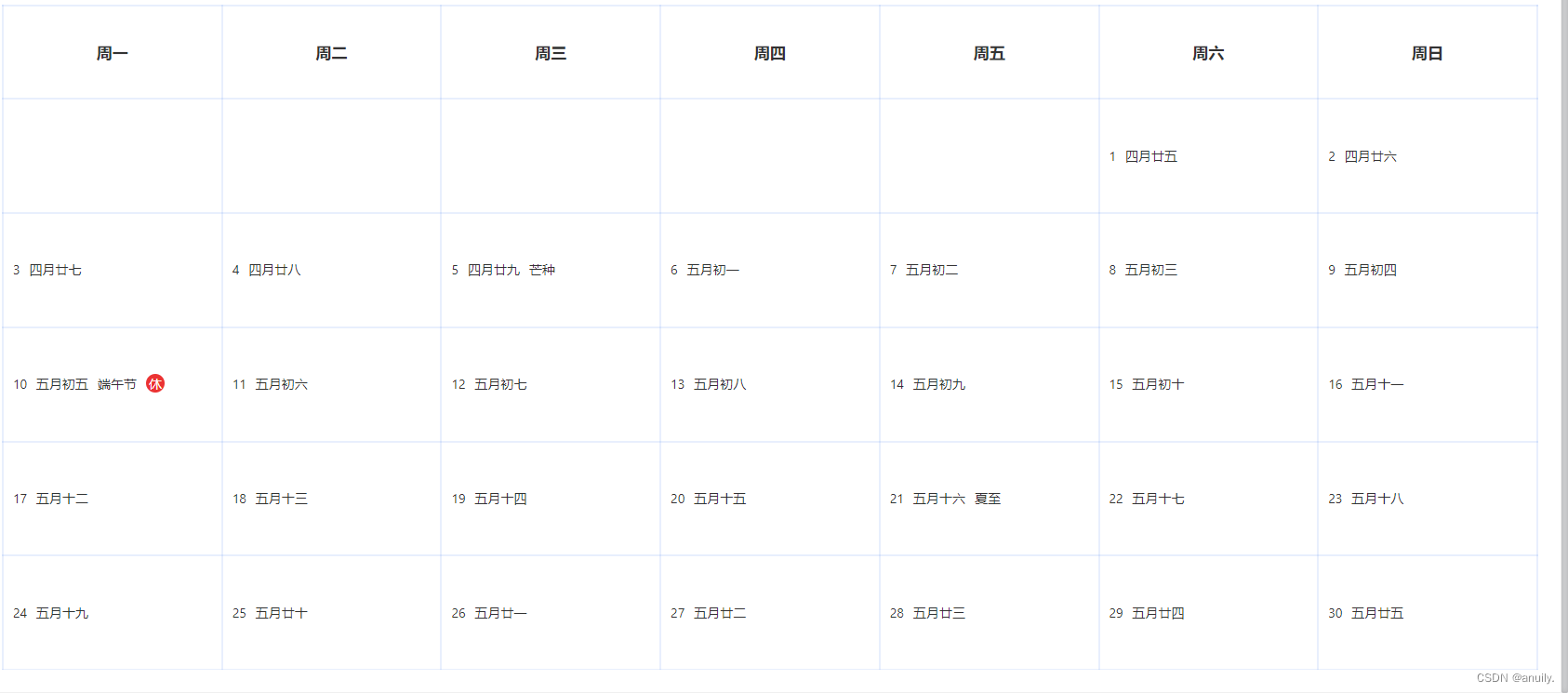
*/月历代码,此处只添加了放假的节假日所以没有引入插件,如果你想显示左右假日建议引入插件,像我这样手写有些费力,还有就是关于国家法定假日的显示,目前使用了一个github的博主的json文件,直接放进来的,需要每年在国家国务院更新今年法定假日后手动更新一下json文件,
github地址:GitHub - NateScarlet/holiday-cn: 📅🇨🇳中国法定节假日数据 自动每日抓取国务院公告
<template>
<div class="timetable h100">
<div class="timetable-b w100">
<table class="timetable-content w100">
<thead>
<tr>
<th>周一</th>
<th>周二</th>
<th>周三</th>
<th>周四</th>
<th>周五</th>
<th>周六</th>
<th>周日</th>
</tr>
</thead>
<tbody>
<tr v-for="(item, index) in showDateArr" :key="index">
<td v-for="(att, j) in item.record.date" :key="j">
<!-- 日期 -->
<div class="daycss">
<div>{{ att.day }}</div>
<div>{{ att.lunarCalendar?.dateStr }}</div>
<div>{{ att.lunarCalendar?.solarTerm }}</div>
<div v-if="att.isOffDay">
<div
class="label"
style="background-color: #4e5877"
v-if="att.isOffDay === 'false'"
>班</div
>
<div class="label" v-if="att.isOffDay === 'true'">休</div>
</div>
</div>
</td>
</tr>
</tbody>
</table>
</div>
</div>
</template>
<script setup>
import { ref } from 'vue';
import { getLunar } from 'chinese-lunar-calendar';
import HolidaysJson from './date.json';
// 当前年
let years = ref(0);
// 当前月
let months = ref(0);
// 当前天
let days = ref(0);
// 本月第一天周几
let monthDatOne = ref(0);
// 这个月的总天数
let alldays = ref(0);
// 显示格式月份日期
let showDateArr = ref([]);
// 添加法定节假日+放假与上班休&班
const legalHolidaysFn = (data) => {
// 添加法定节假日
data.forEach((item) => {
item.record.date.forEach((att) => {
if (typeof att == 'object') {
// 添加休&班
HolidaysJson.days.forEach((ak) => {
if (
ak.date.split('-')[0] == years.value &&
ak.date.split('-')[1] == months.value &&
att.day == ak.date.split('-')[2]
) {
att.isOffDay = ak.isOffDay.toString();
}
});
// ----添加节日
// 1月1日元旦
if (months.value == 1) {
if (att.day == 1) {
att.lunarCalendar.solarTerm = '元旦';
}
}
// 4月5日清明节
if (months.value == 4) {
if (att.day == 5) {
att.lunarCalendar.solarTerm = '清明节';
}
}
// 五月一日劳动节
if (months.value == 5) {
if (att.day == 1) {
att.lunarCalendar.solarTerm = '劳动节';
}
}
// 十月一日国庆节
if (months.value == 10) {
if (att.day == 1) {
att.lunarCalendar.solarTerm = '国庆节';
}
}
// 农历正月初一春节
if (att.lunarCalendar.dateStr == '正月初一') {
att.lunarCalendar.solarTerm = '春节';
}
//农历正月初五-端午节
if (att.lunarCalendar.dateStr == '五月初五') {
att.lunarCalendar.solarTerm = '端午节';
}
// 农历八月十五-中秋节
if (att.lunarCalendar.dateStr == '八月十五') {
att.lunarCalendar.solarTerm = '中秋节';
}
}
});
});
return data;
};
// 初始化函数
const initFn = async () => {
// 建一个空壳装数据
let data = [];
// 拿到当前年月日
let date = new Date();
years.value = date.getFullYear();
months.value = date.getMonth() + 1;
days.value = date.getDate();
// 本月总天数
alldays.value = new Date(years.value, months.value, 0).getDate();
// 拼接这年这月的第一天字符串--为了获得第一天是周几
let str = date.getFullYear() + '-' + months.value + '-01';
let monthOnce = new Date(str);
// 第一天周几
monthDatOne.value = monthOnce.getDay();
// 给空壳创建初始数据结构
for (let i = 0; i < 6; i++) {
data.push({
record: {
date: [],
},
});
}
// 用来确认只循环一变
let num = 0;
// 向初始结构里加数据
for (let i = 0; i < data.length; i++) {
for (let k = 1; k <= alldays.value; k++) {
num += 1;
// 把上一个月填上
if (i == 0 && data[0].record.date.length == 0) {
for (let t = 0; t < monthDatOne.value; t++) {
if (t + 1 < monthDatOne.value && data[i]?.record.date.length <= 7) {
data[i]?.record.date.push(' ');
}
}
}
// 确保只循环一变总天数
if (num <= alldays.value) {
if (data[i]?.record.date.length < 7) {
// 填充数据
data[i]?.record.date.push({
day: k, //日期
lunarCalendar: getLunar(years.value, months.value, k), //利用差价拿到农历和节气等
});
} else {
data[i + 1]?.record.date.push({
day: k,
lunarCalendar: getLunar(years.value, months.value, k),
});
i++;
}
}
}
}
// 处理好的数据结构赋值
showDateArr.value = legalHolidaysFn(data);
};
initFn();
</script>
<style scoped lang="scss">
.h100 {
height: 75vh;
}
.timetable {
background-color: #f1f7ff;
.w100 {
width: 100% !important;
}
.timetable-b {
height: 100vh;
height: 100%;
background-color: #fff;
overflow: auto;
.timetable-content {
height: 100%;
table-layout: fixed;
border-collapse: collapse; //设置表格的边框是否被合并为一个单一的边框
text-align: center;
color: #333333;
font-weight: 400;
font-size: 17px;
thead {
height: 100px;
th {
border: 2px solid rgba(27, 100, 240, 0.1);
}
}
tbody {
height: calc(100% - 2px) / 7;
td {
padding: 10px;
border: 2px solid rgba(27, 100, 240, 0.1);
.dmsjandjs-b {
display: flex;
flex-direction: column;
justify-content: center;
}
}
}
}
}
}
.daycss {
display: flex;
font-size: 14px;
justify-content: flex-start;
div {
margin-right: 10px;
}
.label {
width: 20px;
height: 20px;
text-align: center;
background-color: #eb3333;
color: #fff;
border-radius: 50%;
}
}
.classCss {
display: flex;
flex-direction: column;
justify-content: flex-start;
text-align: left;
font-size: 14px;
}
/* 整个滚动条 */
::-webkit-scrollbar {
width: 10px; /* 滚动条的宽度 */
height: 10px; /* 滚动条的高度,对水平滚动条有效 */
background-color: #fff; /* 滚动条的背景颜色 */
}
/* 滚动条轨道 */
::-webkit-scrollbar-track {
border-radius: 10px;
background: #fff; /* 轨道的背景颜色 */
}
/* 滚动条滑块 */
::-webkit-scrollbar-thumb {
border-radius: 10px;
background-color: #c1c1c1; /* 滑块的背景颜色 */
border: 3px solid #fff; /* 滑块的边框和轨道相同的颜色,可以制造“边距”的效果 */
}
/* 滚动条滑块:悬停效果 */
::-webkit-scrollbar-thumb:hover {
background-color: #a8a8a8; /* 滑块的悬停颜色 */
}
/* 滚动条滑块:激活时的效果 */
::-webkit-scrollbar-thumb:active {
background-color: #888888; /* 滑块的激活颜色 */
}
/* 滚动条按钮(上下箭头) */
::-webkit-scrollbar-button {
display: none; /* 通常情况下不显示滚动条按钮 */
}
.classcountcss {
color: #000;
margin: 3px 10px;
}
</style>
{
"days": [
{
"name": "元旦",
"date": "2024-01-01",
"isOffDay": true
},
{
"name": "春节",
"date": "2024-02-04",
"isOffDay": false
},
{
"name": "春节",
"date": "2024-02-10",
"isOffDay": true
},
{
"name": "春节",
"date": "2024-02-11",
"isOffDay": true
},
{
"name": "春节",
"date": "2024-02-12",
"isOffDay": true
},
{
"name": "春节",
"date": "2024-02-13",
"isOffDay": true
},
{
"name": "春节",
"date": "2024-02-14",
"isOffDay": true
},
{
"name": "春节",
"date": "2024-02-15",
"isOffDay": true
},
{
"name": "春节",
"date": "2024-02-16",
"isOffDay": true
},
{
"name": "春节",
"date": "2024-02-17",
"isOffDay": true
},
{
"name": "春节",
"date": "2024-02-18",
"isOffDay": false
},
{
"name": "清明节",
"date": "2024-04-04",
"isOffDay": true
},
{
"name": "清明节",
"date": "2024-04-05",
"isOffDay": true
},
{
"name": "清明节",
"date": "2024-04-06",
"isOffDay": true
},
{
"name": "清明节",
"date": "2024-04-07",
"isOffDay": false
},
{
"name": "劳动节",
"date": "2024-04-28",
"isOffDay": false
},
{
"name": "劳动节",
"date": "2024-05-01",
"isOffDay": true
},
{
"name": "劳动节",
"date": "2024-05-02",
"isOffDay": true
},
{
"name": "劳动节",
"date": "2024-05-03",
"isOffDay": true
},
{
"name": "劳动节",
"date": "2024-05-04",
"isOffDay": true
},
{
"name": "劳动节",
"date": "2024-05-05",
"isOffDay": true
},
{
"name": "劳动节",
"date": "2024-05-11",
"isOffDay": false
},
{
"name": "端午节",
"date": "2024-06-10",
"isOffDay": true
},
{
"name": "中秋节",
"date": "2024-09-14",
"isOffDay": false
},
{
"name": "中秋节",
"date": "2024-09-15",
"isOffDay": true
},
{
"name": "中秋节",
"date": "2024-09-16",
"isOffDay": true
},
{
"name": "中秋节",
"date": "2024-09-17",
"isOffDay": true
},
{
"name": "国庆节",
"date": "2024-09-29",
"isOffDay": false
},
{
"name": "国庆节",
"date": "2024-10-01",
"isOffDay": true
},
{
"name": "国庆节",
"date": "2024-10-02",
"isOffDay": true
},
{
"name": "国庆节",
"date": "2024-10-03",
"isOffDay": true
},
{
"name": "国庆节",
"date": "2024-10-04",
"isOffDay": true
},
{
"name": "国庆节",
"date": "2024-10-05",
"isOffDay": true
},
{
"name": "国庆节",
"date": "2024-10-06",
"isOffDay": true
},
{
"name": "国庆节",
"date": "2024-10-07",
"isOffDay": true
},
{
"name": "国庆节",
"date": "2024-10-12",
"isOffDay": false
}
]}最终效果展示: