需求背景
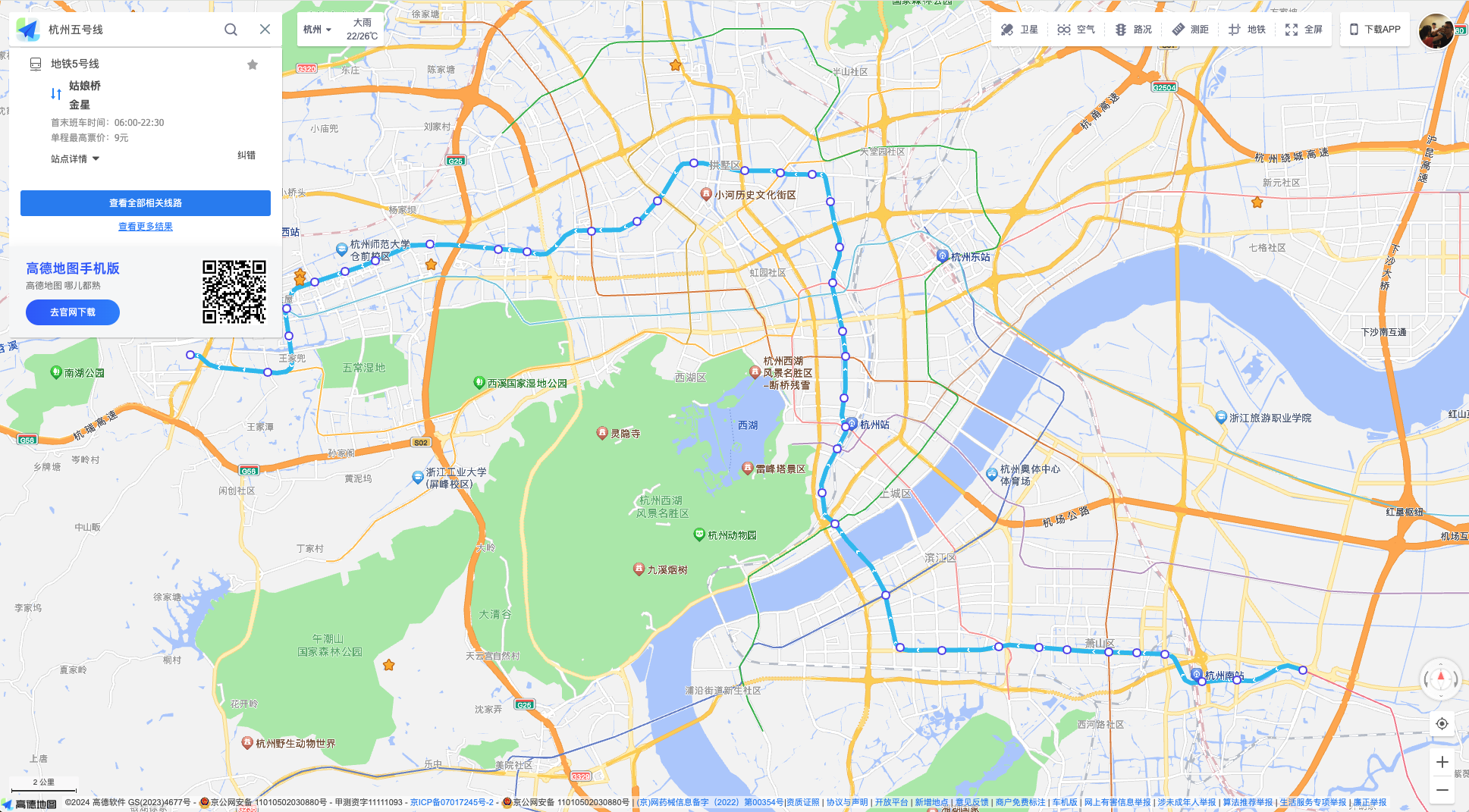
不管是之前的pms 地铁还是location都会有需求涉及到地图上绘制地铁线路,来查看当前位置是否靠近地铁口,常规的交互可以看下高德地图,如图所示:

需求分析
不管是高德地图还是百度地图都提供了简易版的地铁线路图,比如https://map.amap.com/subway/index.html,也提供了JS APIhttps://lbs.amap.com/api/subway-api/subway-summary/。
缺点是只有单独的地铁图,没有跟地图整合到一起,没有具体位置的概念
基于以上原因需要自己绘制地铁线
思路整理
- 首先要获取地铁线的经纬度,通过 AMap.LineSearch 初始化,AMap.LineSearch 定义获取某个城市交通信息,AMap.LineSearch.search 关键词搜索线路内容,理论上获取第一个就可以
- 获取站点经纬度,通过公司数据库输出经纬度
- 通过AMap.Polyline绘制地铁线,通过AMap.Marker绘制站点标记
核心代码
// 绘制路线
map.plugin('AMap.LineSearch', () => {
var linesearch = new window.AMap.LineSearch({
pageIndex: 1, // 第一页的线路
city: '杭州',
pageSize: 100, // 每一页的线路条数
extensions: 'all' // 所有线路类型
});
console.log(`linesearch = `, linesearch);
// 开始搜索
var name = '地铁5号线';
linesearch.search(name, (status, result) => {
console.log(`status, result = `, status, result);
if (status === 'complete' && result.info === 'OK') {
// 查询成功调用
lineSearch_Callback(result);
} else {
console.log('查询出错');
}
});
/* 地铁路线查询服务返回数据解析概况 */
function lineSearch_Callback (data) {
var lineArr = data.lineInfo;
var lineNum = data.lineInfo.length;
if (lineNum === 0) {
console.log(lineNum);
} else {
for (var i = 0; i < lineNum; i++) {
var pathArr = lineArr[i].path;
if (i === 0) { // 只绘制一条线路,就是需要高亮的地铁线路
drawbusLine(pathArr);
}
}
}
}
/* 绘制路线 */
function drawbusLine(BusArr) {
new window.AMap.Polyline({
map: map,
path: BusArr,
strokeColor: '#000', // 线颜色
strokeOpacity: 1, // 线透明度
isOutline: true,
outlineColor: 'white',
strokeWeight: 10 // 线宽
});
}
});
// 绘制站点
const subway5 = [
{ name: '博奥路', lng: '120.244164', lat: '30.182338' },
{ name: '姑娘桥', lng: '120.330526', lat: '30.175919' },
{ name: '三坝', lng: '120.097778', lat: '30.300714' },
{ name: '江晖路', lng: '120.212417', lat: '30.181579' },
{ name: '滨康路', lng: '120.231003', lat: '30.183864' },
{ name: '打铁关', lng: '120.176739', lat: '30.285425' },
{ name: '杭师大仓前', lng: '120.01721', lat: '30.288592' },
{ name: '南星桥', lng: '120.177384', lat: '30.217295' },
{ name: '萍水街', lng: '120.112745', lat: '30.302806' },
{ name: '和睦', lng: '120.119367', lat: '30.308544' },
{ name: '五常', lng: '120.045156', lat: '30.296292' },
{ name: '建国北路', lng: '120.181413', lat: '30.264496' },
{ name: '大运河', lng: '120.131684', lat: '30.319283' },
{ name: '良睦路', lng: '120.007201', lat: '30.285632' },
{ name: '拱宸桥东', lng: '120.147679', lat: '30.317058' },
{ name: '创景路', lng: '119.998033', lat: '30.278112' },
{ name: '通惠中路', lng: '120.285183', lat: '30.180485' },
{ name: '聚才路', lng: '120.198803', lat: '30.182426' },
{ name: '金星', lng: '119.966536', lat: '30.265041' },
{ name: '双桥', lng: '120.308770', lat: '30.173139' },
{ name: '长河', lng: '120.194533', lat: '30.197087' },
{ name: '绿汀路', lng: '119.992062', lat: '30.260140' },
{ name: '葛巷', lng: '119.998820', lat: '30.270354' },
{ name: '善贤', lng: '120.160651', lat: '30.317478' },
{ name: '人民广场', lng: '120.266831', lat: '30.179593' },
{ name: '金鸡路', lng: '120.253402', lat: '30.181697' },
{ name: '浙大紫金港', lng: '120.077192', lat: '30.294129' },
{ name: '杭氧', lng: '120.178944', lat: '30.294335' },
{ name: '宝善桥', lng: '120.179847', lat: '30.271957' },
{ name: '蒋村', lng: '120.068483', lat: '30.294809' },
{ name: '江城路', lng: '120.178205', lat: '30.238561' },
{ name: '永福', lng: '120.027057', lat: '30.291577' },
{ name: '育才北路', lng: '120.277897', lat: '30.180823' },
{ name: '东新园', lng: '120.175787', lat: '30.308268' },
{ name: '火车南站', lng: '120.297331', lat: '30.172670' },
{ name: '万安桥', lng: '120.180595', lat: '30.254052' },
{ name: '城站', lng: '120.180770', lat: '30.244567' },
{ name: '西文街', lng: '120.169932', lat: '30.316037' },
{ name: '候潮门', lng: '120.173019', lat: '30.226616' }
];
const markers: any = [];
subway5.map((item: any) => {
markers.push(
new window.AMap.Marker({
position: new window.AMap.LngLat(item.lng, item.lat),
icon: '//webapi.amap.com/theme/v1.3/markers/b/mark_bs.png',
anchor: 'bottom-center',
})
);
});
map.add(markers);
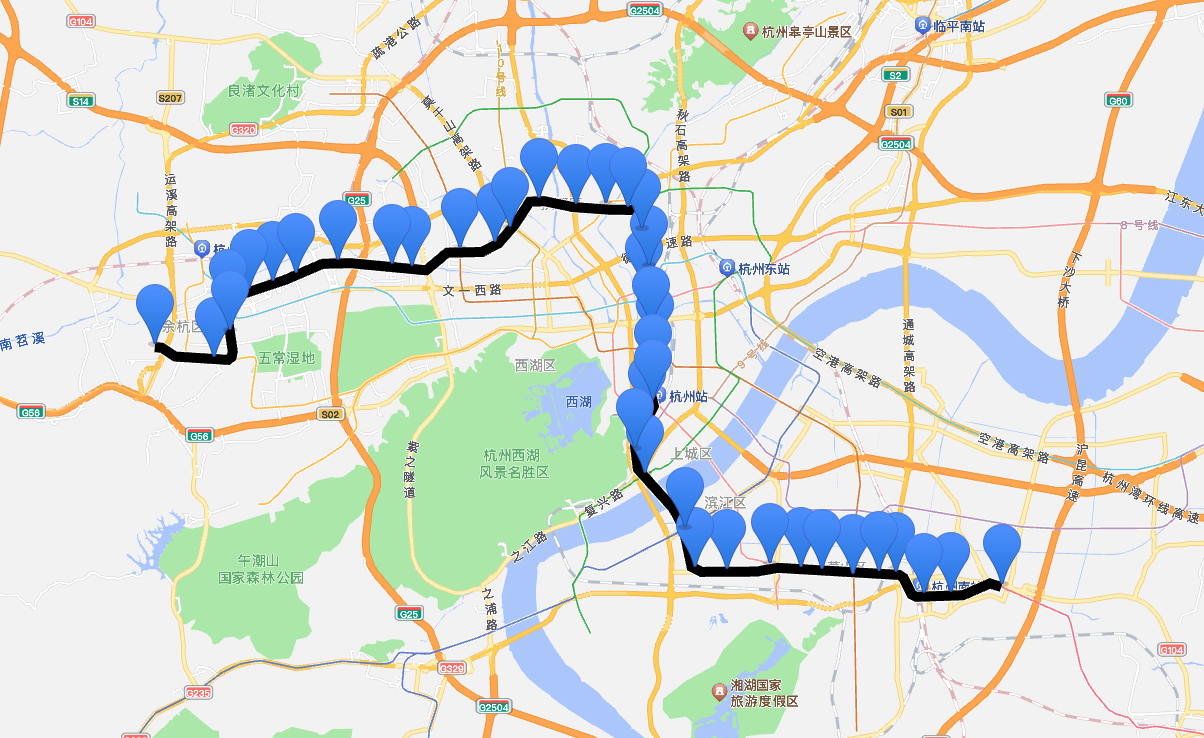
效果展示

功能扩展
可以绘制不同颜色线路串联站点,相当于把简易版的地铁线路图覆盖在地图上。