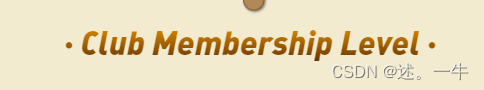
CSS 字体颜色渐变
css 代码:
注意:background: linear-gradient(属性),属性可以调整方向
例如:to bottom 上下结构,to right 左右结构
font-family: DIN, DIN;
font-weight: normal;
font-size: 22px;
color: #6a3500;
line-height: 26px;
text-align: center;
font-style: italic;
background: linear-gradient(to bottom, #ea9600 0%, #6a3500 100%); /* 文字背景渐变 */
-webkit-background-clip: text; /* 文本裁剪背景图片 */
-webkit-text-fill-color: transparent; /* 文本填充颜色设置为透明,以显示背景 */
background-clip: text;
color: transparent; /* 一些浏览器可能不需要-webkit-前缀 */