Vue3【二十二】Vue 路由模式的嵌套路由和用query给组件传参
Vue3【二十二】Vue 路由模式的嵌套路由和用query给组件传参
RouterLink 的两种传参方法
RouterView
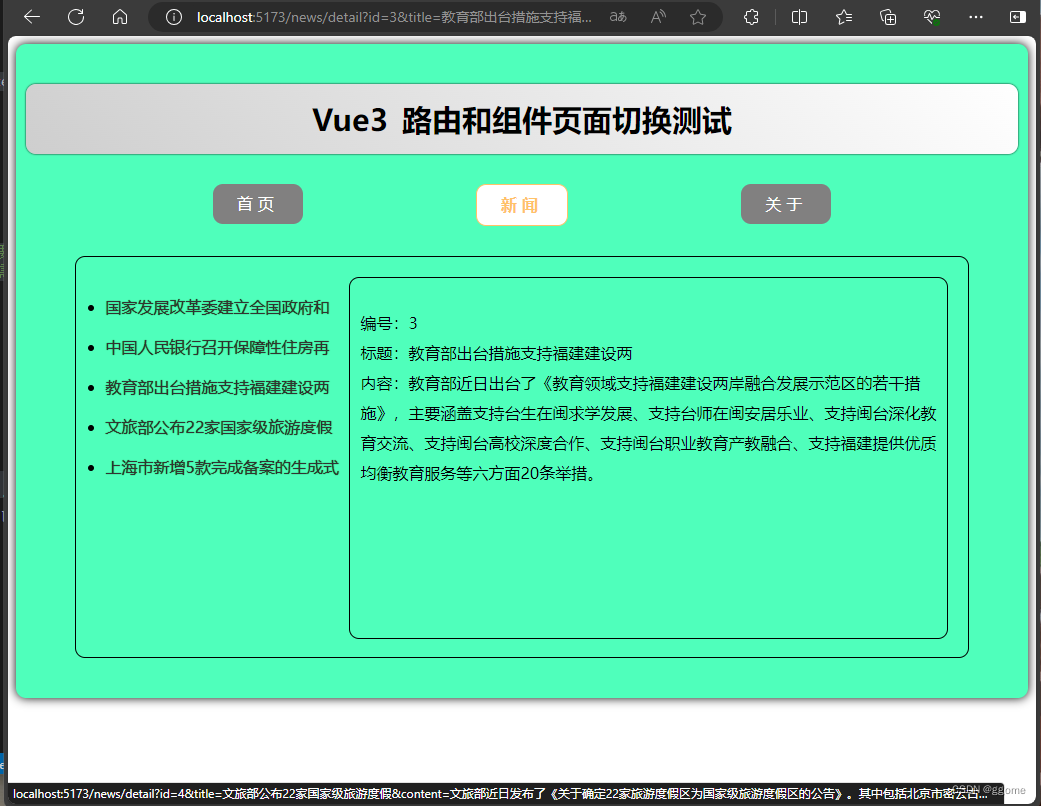
案例截图

目录结构

代码
index.ts
// 创建一个路由器,并暴漏出去
// 第一步:引入createRouter
import { createRouter, createWebHashHistory, createWebHistory } from 'vue-router'
// 引入各种组件
import Home from '@/pages/Home.vue'
import About from '@/pages/About.vue'
import News from '@/pages/News.vue'
import Detail from '@/pages/Detail.vue'
// 第二步:创建路由器
const router = createRouter({
// 配置路由模式
// createWebHistory history模式:url不带#号,需要后端做url适配 适合销售项目 利于seo
// createWebHashHistory Hash模式:url 带#号,不需要url适配,比较适合后端项目 不利于seo
history: createWebHistory(),
// 配置路由规则
routes: [
// { path: '/', redirect: '/home' },
// { path: '/home', component: Home },
// { path: '/about', component: About },
// { path: '/news', component: News }
// 路由命名
{ path: '/', redirect: '/home' },
{ path: '/home', name: 'zhuye', component: Home },
{ path: '/about', name: 'guanyu', component: About },
{
path: '/news',
name: 'xinwen',
component: News,
// 嵌套子路由
children:[
{ path: 'detail', name: 'xiangqing', component: Detail }
]
}
]
})
// 第三步:导出路由器
export default router
News.vue
<template>
<div class="news">
<!-- 导航区 -->
<ul>
<li v-for="news in newsList" :key="news.id">
<!-- 第一种传参写法 -->
<!-- <RouterLink :to="`/news/detail?id=${news.id}&title=${news.title}&content=${news.content}`"> {{ news.title }}</RouterLink> -->
<!-- 第二种传参方法 -->
<RouterLink :to="{
// path: '/news/detail',// 使用路径路由
name: 'xiangqing',// 使用名称路由
query: {
id: news.id,
title: news.title,
content: news.content
}
}"> {{ news.title }}</RouterLink>
</li>
</ul>
<!-- 展示区 -->
<div class="news-content">
<RouterView></RouterView>
</div>
</div>
</template>
<script setup lang="ts" name="About">
import { reactive } from 'vue';
import { RouterLink } from 'vue-router';
const newsList = reactive([
{id: 1, title: '国家发展改革委建立全国政府和',content: '国家发展改革委办公厅近日印发了《关于建立全国政府和社会资本合作项目信息系统的通知》。通知指出,该信息系统的建立旨在做好项目信息统计,强化政府和社会资本合作项目监测分析,加强社会监督,提升公共产品质量和公共服务水平,确保规范发展、阳光运行。'},
{id: 2, title: '中国人民银行召开保障性住房再',content: '中国人民银行近日召开了保障性住房再贷款工作推进会。会议强调,设立保障性住房再贷款,支持地方国有企业以合理价格收购已建成存量商品房用作保障性住房配售或租赁,是金融部门落实中共中央政治局关于统筹消化存量房产和优化增量住房、推动构建房地产发展新模式的重要举措。'},
{id: 3, title: '教育部出台措施支持福建建设两',content: '教育部近日出台了《教育领域支持福建建设两岸融合发展示范区的若干措施》,主要涵盖支持台生在闽求学发展、支持台师在闽安居乐业、支持闽台深化教育交流、支持闽台高校深度合作、支持闽台职业教育产教融合、支持福建提供优质均衡教育服务等六方面20条举措。'},
{id: 4, title: '文旅部公布22家国家级旅游度假',content: '文旅部近日发布了《关于确定22家旅游度假区为国家级旅游度假区的公告》。其中包括北京市密云古北水镇国际休闲旅游度假区、山西省晋城太行锡崖沟旅游度假区、内蒙古自治区兴安盟阿尔山旅游度假区等多地。'},
{id: 5, title: '上海市新增5款完成备案的生成式',content: '上海市近日新增了5款已完成备案的生成式人工智能服务,截至目前,累计已完成34款生成式人工智能服务备案。这一进展显示了上海市在人工智能领域的持续发展和创新。'},
])
</script>
<style scoped>
.news {
padding: 0 20px;
display: flex;
justify-content: space-between;
height: 100%;
}
.news ul {
margin-top: 30px;
/* list-style: none; */
padding-left: 10px
}
.news li > a {
font-size: 16px;
line-height: 40px;
text-decoration: none;
color: #333;
text-shadow: 0 0 1px rgb(0, 84, 0);
}
.news-content{
width: 70%;
height: 90%;
border: 1px solid;
margin-top: 20px;
border-radius: 10px;
}
</style>
Detail.vue
<template>
<ul class="news-list">
<!-- <li>编号:{{ route.query.id }}</li>
<li>标题:{{ route.query.title }}</li>
<li>内容:{{ route.query.content }}</li> -->
<!-- 简写 -->
<li>编号:{{ query.id }}</li>
<li>标题:{{ query.title }}</li>
<li>内容:{{ query.content }}</li>
</ul>
</template>
<script setup lang="ts" >
import { toRefs } from 'vue';
import { useRoute } from 'vue-router'
let route = useRoute()
// 获取路由参数
let {query} = toRefs(route) // 直接解构会丢失响应式
</script>
<style scoped>
.news-list{
list-style: none;
padding-left: 20px;
}
.news-list > li{
line-height: 30px;
}
</style>