一、分布式selenium
1、部署 docker-selenium
Github官方地址如下:
https://github.com/SeleniumHQ/docker-selenium?tab=readme-ov-file
执行安装指令:
1、这里可以将dashboard映射接口改为 14444(记得开放安全组)
docker run --rm -it -p 14444:4444 -p 7900:7900 --shm-size 2g selenium/standalone-chrome
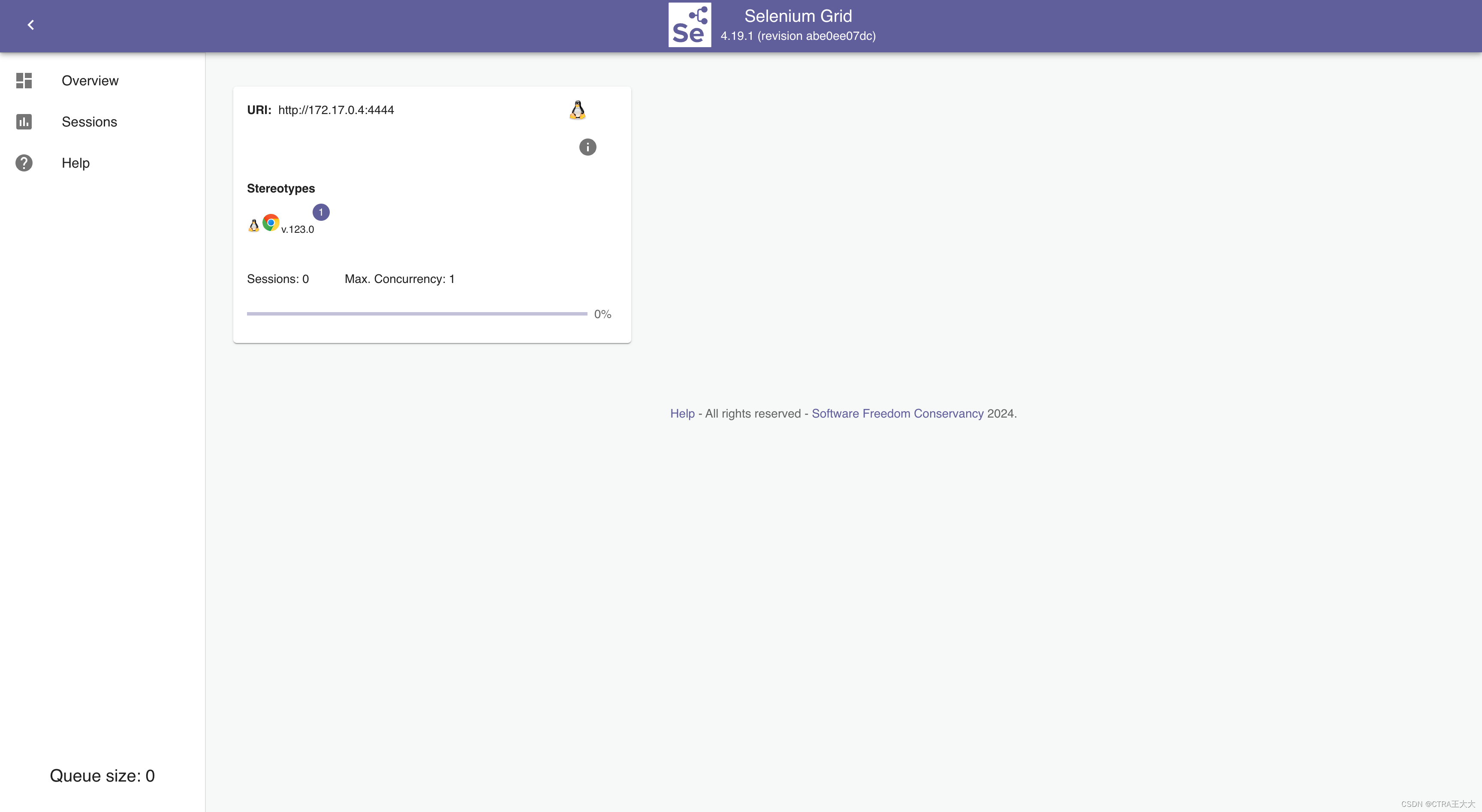
2、UI界面
访问网址:
1、这里映射的是14444端口
http://127.0.0.1:14444/ui/


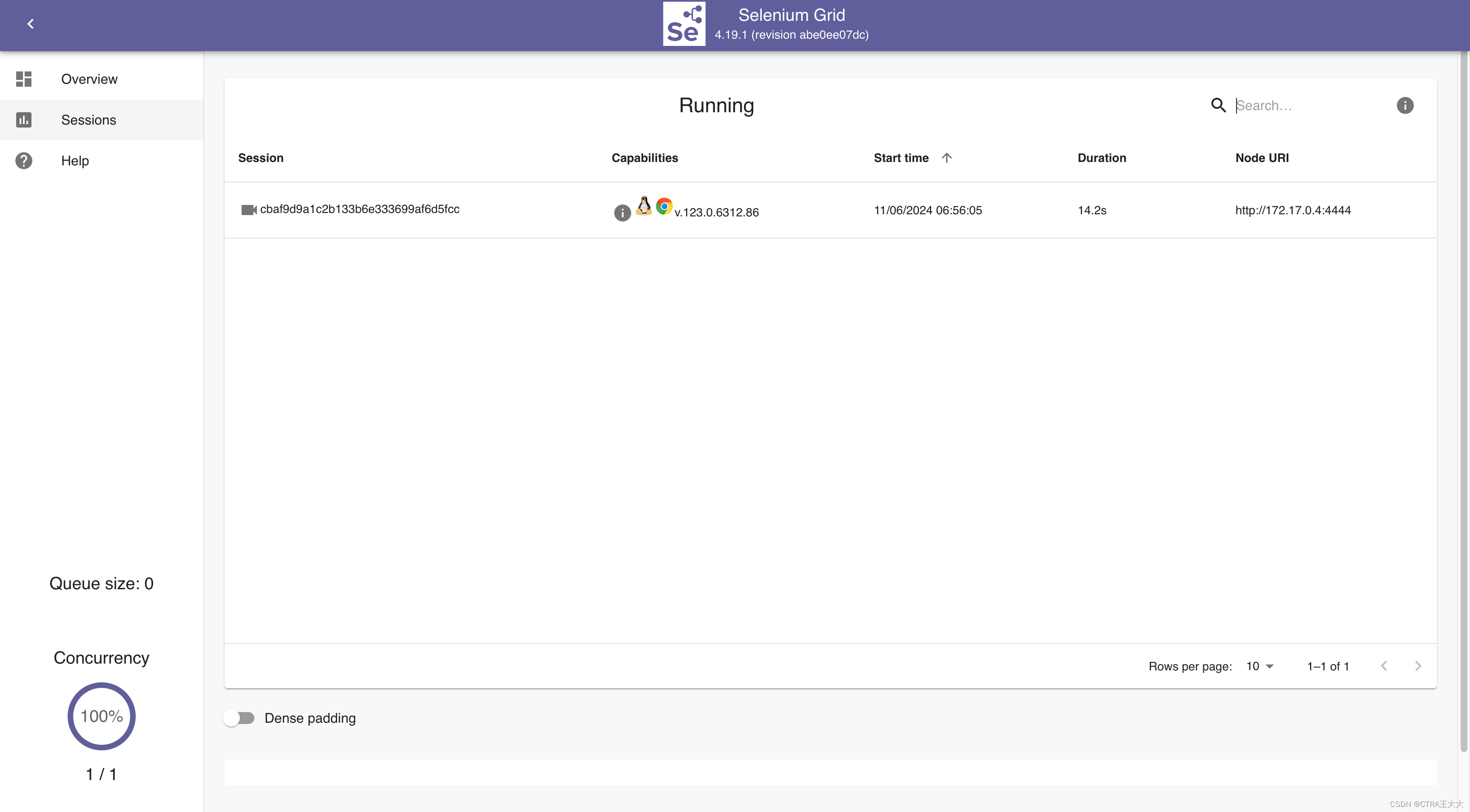
点击 《Session》tabs

点击摄像头按钮
默认密码:secret

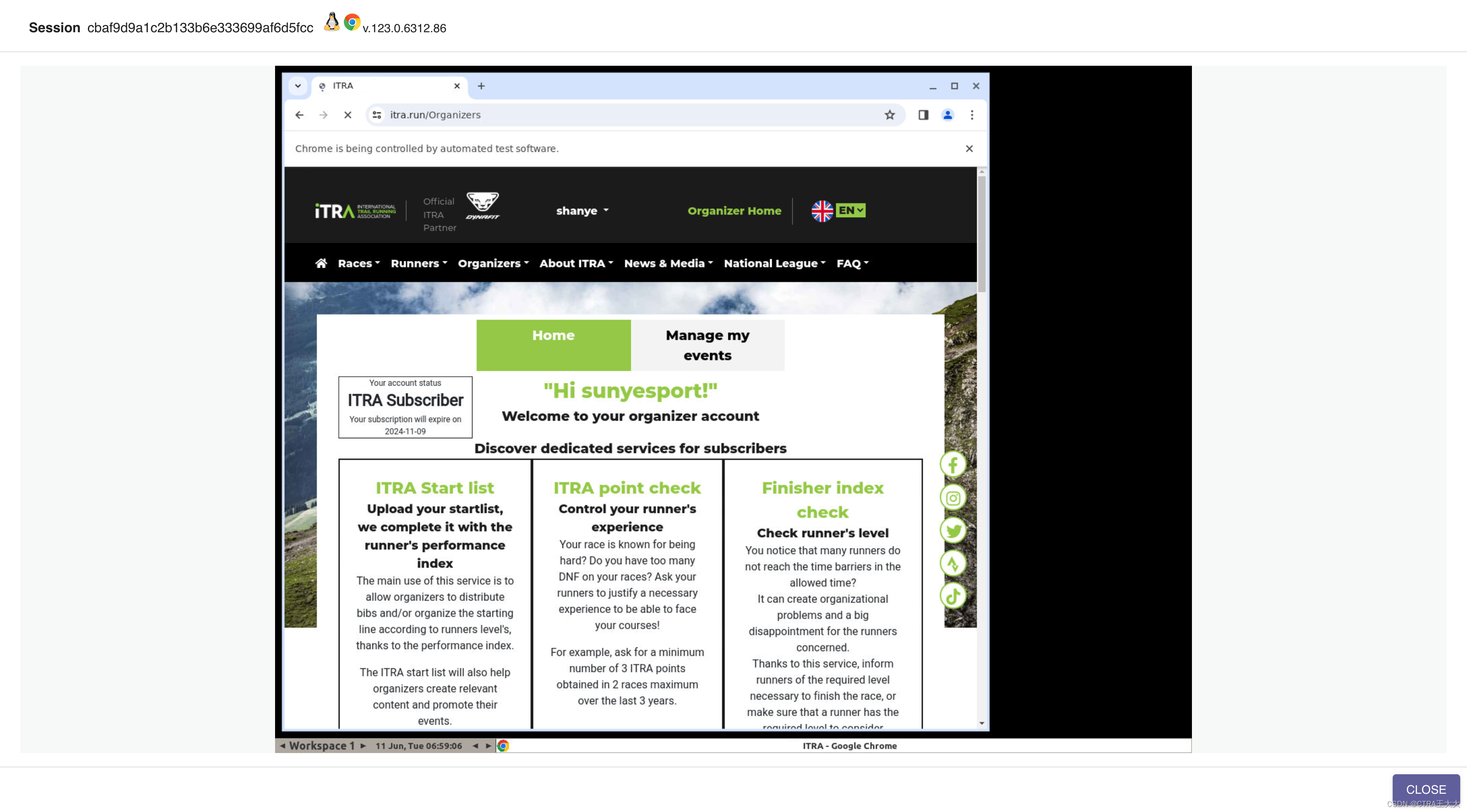
可以看到模拟浏览器正在运行的效果

3、编程调用 docker-selenium
def login_get_cookie():
# 配置浏览器选项
chrome_options = webdriver.ChromeOptions()
chrome_options.add_argument('--no-sandbox')
chrome_options.add_argument('--disable-dev-shm-usage')
# 连接到远程Selenium Chrome节点
browser = webdriver.Remote("http://127.0.0.1:14444", options=chrome_options)
try:
browser.get("https://xxbb.com/Account/Login")
# 输出网页标题
print(browser.title)
account_name = '123'
passward = '456'
# 找到用户名和密码输入框,并模拟输入账号密码(请替换为实际的元素定位方式)
# driver.find_element(By.ID,"validemail2").send_keys(account_name)
print("Waiting for element to be clickable...")
element = WebDriverWait(browser, 20).until(
EC.element_to_be_clickable((By.CSS_SELECTOR, '[id="validemail2"]'))
)
element.send_keys(account_name)
# print(browser.page_source)
print("Element is clickable.")
print("---------------获取到元素准备登录")
browser.find_element(By.XPATH, '/html/body/div[1]/div/div/div/div[2]/div/form/div[2]/input').send_keys(passward)
browser.find_element(By.ID, "button").click()
# # 提交登录表单(如果需要点击登录按钮的话)
# login_button = driver.find_element_by_css_selector('input[type="submit"]') # 或其他定位方式
# login_button.click()
# 等待页面加载完成(如果需要的话,可以使用WebDriverWait配合expected_conditions进行等待)
# ...
# print("----------", browser.get_cookies())
# 获取当前页面的所有Cookie
cookies = browser.get_cookies()
# print(cookies)
# 初始化一个空字符串,用于存储拼接后的cookie字符串
cookie_string = ""
for cookie in cookies:
print(f"Name: {cookie['name']}, Value: {cookie['value']}")
# 将每个cookie的name和value拼接成形如"name=value"的格式,并添加到cookie_string中
cookie_string += f"{cookie['name']}={cookie['value']};"
# 去除最后一个分号
cookie_string = cookie_string[:-1]
return cookie_string
finally:
browser.quit()