虽然微信小程序是比较轻量的,但是还是拥有组件的
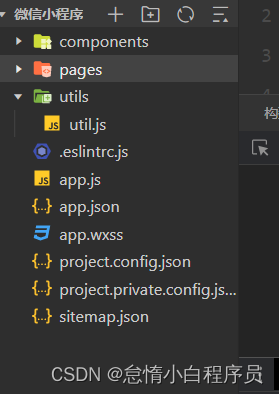
这是文件的基本目录
我们的代码基本都在pages和components文件夹中
在component中创建组件
在component中 ,创建一个目录 我创建了一个 head目录 用于配置头部信息 我在这里创建了
一个头部组件,head 创建的方式就是 右击鼠标 选择新建 Component 完成可以大概是这样的

我们先试一下看看这个组件能不能使用,之后进行组件传值的一些配置
点开page 下自带的index 点击 index.json文件

{
"usingComponents": {
"Componnent":"../../components/Head/head"
}
}在index.json中加入这样的配置 键 Component是组件的名称 细心的朋友可以发现其中的值是这个组件的相对路径
在 index.wxml中使用这个组件
<Componnent></Componnent>在 index.wxml 中 定义自定义属性 传递 数据
<Componnent label="我是传递的数据"></Componnent>在head.js中的properties中 加入以下代码
label:{
type:String,
value:''
}属性的名字 及刚刚父组件的自定义属性 type就行类型 value 是默认的值
在子组件中 直接引入自己的值
<text>我是子组件
{{ label}}
</text>这样就可以继续数据的传递了