UpdateView是Django中的一个通用视图,用于处理对象的更新操作。它允许用户更新一个已经存在的对象。UpdateView通常与一个模型表单一起使用,这样用户就可以看到当前对象的值,并可以修改它们。
1,添加视图
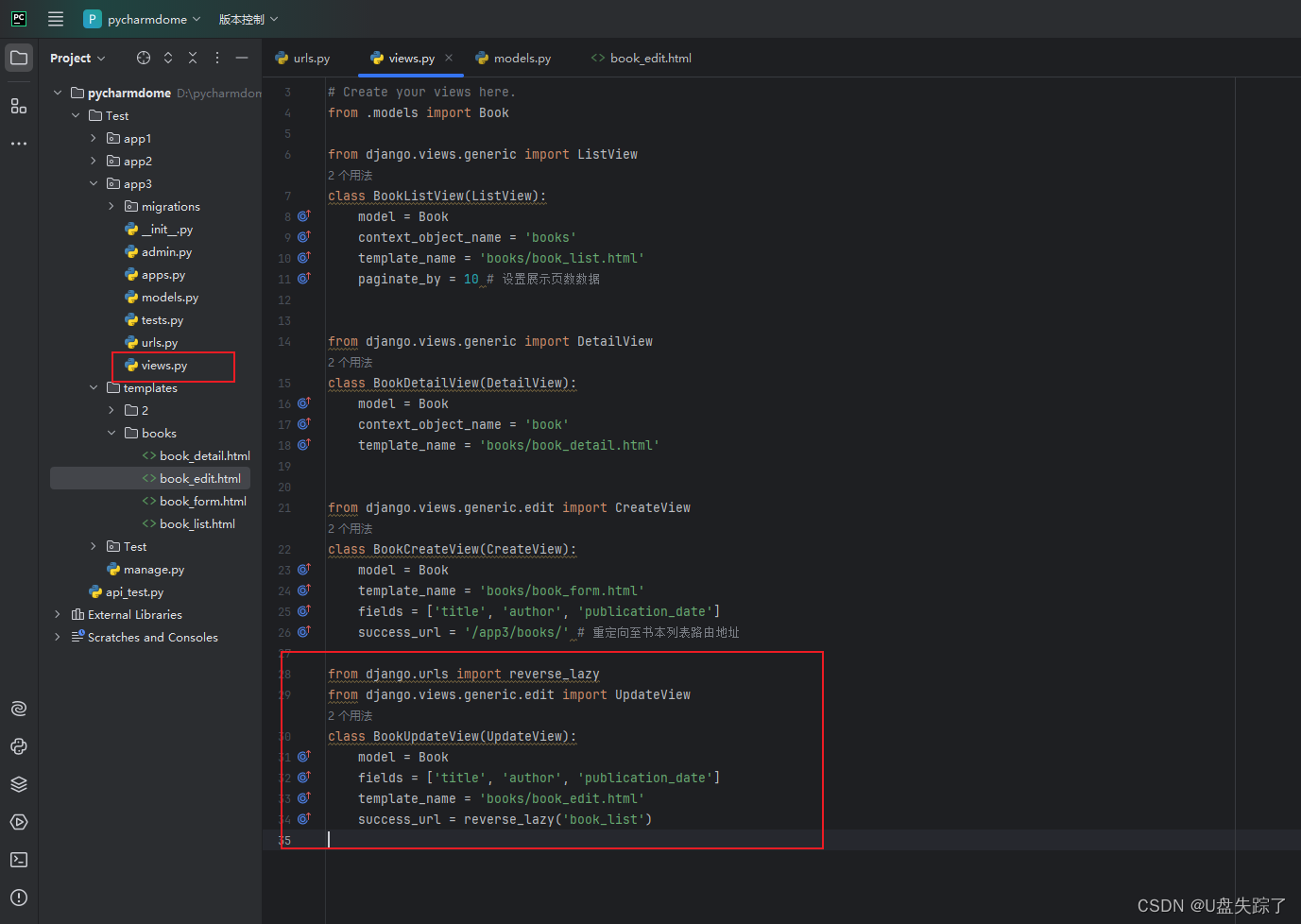
Test/app3/views.py
from django.shortcuts import render
# Create your views here.
from .models import Book
from django.views.generic import ListView
class BookListView(ListView):
model = Book
context_object_name = 'books'
template_name = 'books/book_list.html'
paginate_by = 10 # 设置展示页数数据
from django.views.generic import DetailView
class BookDetailView(DetailView):
model = Book
context_object_name = 'book'
template_name = 'books/book_detail.html'
from django.views.generic.edit import CreateView
class BookCreateView(CreateView):
model = Book
template_name = 'books/book_form.html'
fields = ['title', 'author', 'publication_date']
success_url = '/app3/books/' # 重定向至书本列表路由地址
from django.urls import reverse_lazy
from django.views.generic.edit import UpdateView
class BookUpdateView(UpdateView):
model = Book
fields = ['title', 'author', 'publication_date']
template_name = 'books/book_edit.html'
success_url = reverse_lazy('book_list')

2,添加路由地址
Test/app3/urls.py
from django.urls import path
from . import views
from .views import BookListView
from .views import BookDetailView
from .views import BookCreateView
from .views import BookUpdateView
urlpatterns = [
path('books/', BookListView.as_view(), name='book_list'),
path('books/<int:pk>/', BookDetailView.as_view(), name='book_detail'),
path('books/new/', BookCreateView.as_view(), name='book_new'),
path('books/<int:pk>/edit/', BookUpdateView.as_view(), name='BookUpdateView'),
]

3,添加html代码
Test/templates/books/book_edit.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form method="POST">
{% csrf_token %}
{{ form.as_p }}
<button type="submit">更新</button>
</form>
</body>
</html>
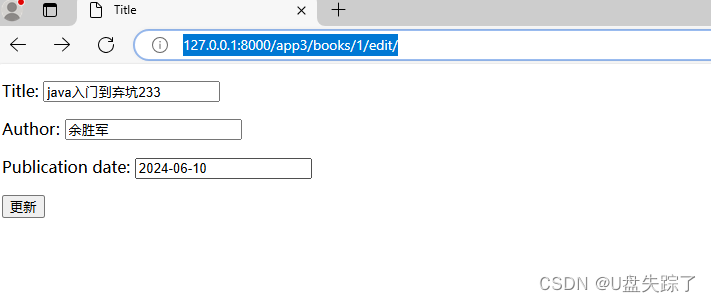
4,访问页面
Test/templates/books/book_edit.html
http://127.0.0.1:8000/app3/books/1/edit/