JavaScript简介:
JavaScript是一门跨平台,面向对象的脚本语言,来控制网页行为的,它能使网页可交互
W3C标准:网页主要由三部分组成
结构:HTML
表现:CSS
行为:JavaScript
JavaScript和java是完全不同的语言,无论是概念还是设计,但是基础的语法是相似的
JavaScript(简称JS)在1995年由Brenddan发明,并于1997年称为一部ECMA标准,ECMAScript 6(ES6)是最新的JavaScript版本(发布于2015年)
JavaScript引入方式:
内部脚本:
将JS代码定义在HTML页面中
在HTML中,JavaScript代码必须位于<script>与</script>标签之间
<script>
alert("hello JS~");
</script>
提示:
在HTML文档中可以在任意地方,放置任意数量的<script>
一般把脚本置于<body>元素的底部,可改善显示速度,因为脚本执行会拖慢显示
举例:
<script>
alert("hello js");
</script>
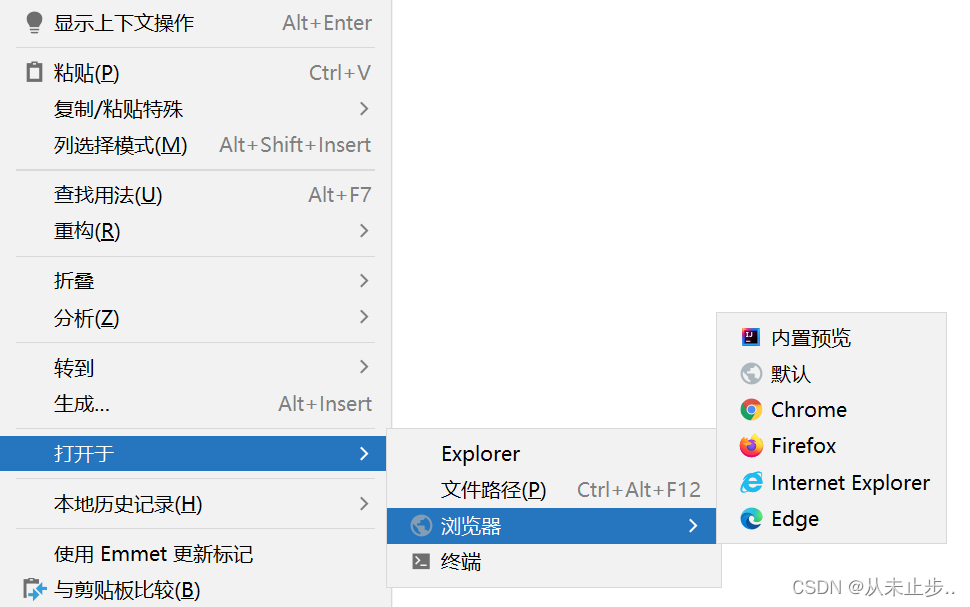
右击选择显示的浏览器:

显示如下:

外部脚本:
将JS代码定义在外部JS文件中,然后引入到html页面中
外部文件:demo.js
alert("hello JS~")
引入外部js文件:
<script src="../js/demo.js></script>
举例:
创建外部脚本myjs.js:

第一步:书写js代码
alert("hello myjs");
第二步:引入外部脚本
<script src="../js/myjs.js"></script>
显示如下:

注意:
外部脚本不能包含<script>标签
<script>标签不能自闭和,如下所示:
若出现srcipt标签自闭和,那么页面效果将无法显示
<srcipt src="../js/myjs.js"/>
书写语法:
1:区分大小写:与java一样,变量名,函数名以及其他一切东西都是区分大小写的
2:每行结尾的分号可有可无
3:注释:
单行注释://注释内容
多行注释:*/注释内容*/
4:大括号表示代码块
if(count==3){
alert(count);
}
输出语句:
1:使用window.alert()写入警告框,window可省略
举例:
<script>
window.alert("hello,js1");
</script>
显示如下:

2:使用document.write()写入HTML输出
举例:
<script>
document.write("hello,js2");
</script>
显示如下:

3:使用console.log()写入浏览器控制台
举例:
<script>
console.log("hello,js3");
</script>
在网页右击,然后点击检查:

显示如下:

变量:
JavaScript中用var关键字(varable的缩写)来声明变量
var test=20;
test="张三";
JavaScript是一门弱类型语言,变量可以存放不同类型的值
举例:
<script>
var test=19;
alert(test);
</script>
显示如下:

<script>
var test=19;
test="小明";
alert(test);
</script>
显示如下:

变量名需要遵循如下规则:
1:组成字符可以是任意字母,数字,下划线(_)或者美元符号($)
2:数字不能开头
3:建议使用驼峰命名
变量的特点:
1:var的作用域范围很广泛,相当于是一个全局变量
在Java中,定义的变量只在代码块中有效,但JavaScript并非如此
举例:
<script>
{
var test="你好";
}
alert(test);
</script>
显示如下:
即使我们在代码块外部访问该变量,也依然可以

2:变量可以重复定义
在Java中同一个变量是不允许重复定义的,但JavaScript并非如此
如下所示:
<script>
{
var test="你好";
var test=1;
}
alert(test);
</script>
显示如下:
它不但没有报错,而且输出的var变量为第二次定义的,因为第二次定义的把第一次定义的覆盖了

ECMAScript 6新增关键字:
let关键字:
ECMAScript 6新增了let关键字来定义变量,它的用法类似于var,但是所声明的变量,只在let关键字所在的代码块内有效,且不允许重复声明
举例:
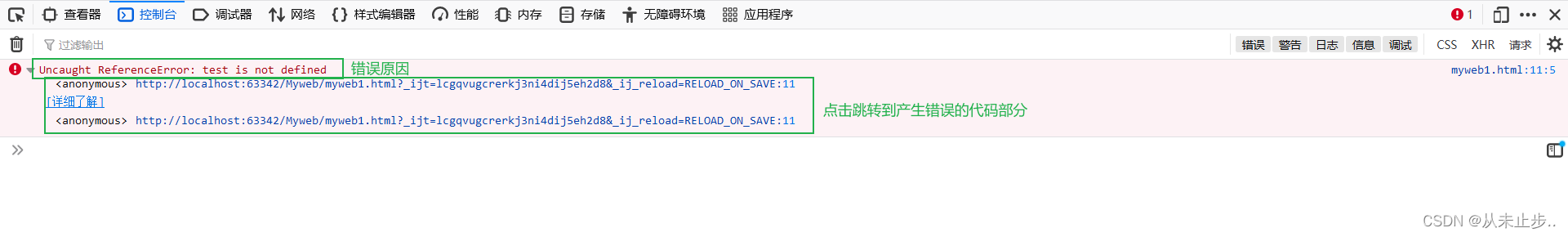
如下所示,在浏览器中打开,会发现页面一片空白,并无警示框出现
<script>
{
let test=100;
}
alert(test);
</script>
右击点击检查—>控制台,如下所示:

如下所示,在浏览器中打开,会发现页面一片空白,并无警示框出现
<script>
{
let test=100;
let test=10;
}
alert(test);
</script>
右击点击检查—>控制台,如下所示:

const关键字:
ECMAScript 6新增了const关键字,用来声明一个只读的常量,一旦声明,常量的值就不能改变
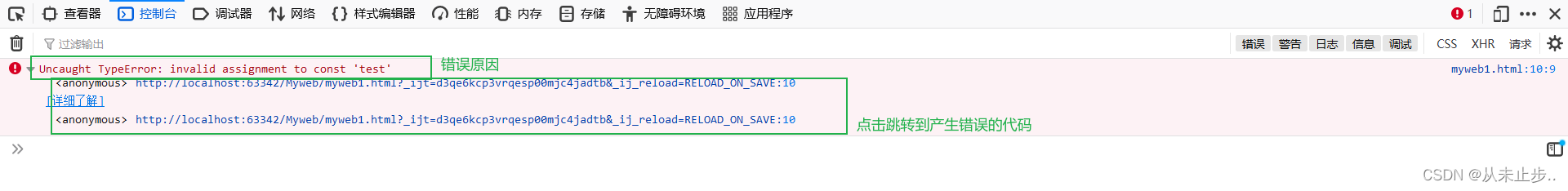
举例:
如下所示,在浏览器中打开,会发现页面一片空白,并无警示框出现
<script>
{
const test=100;
test=20;
}
alert(test);
</script>
右击点击检查—>控制台,如下所示:

数据类型:
我们上面所讲的通过var/let/const关键字定义变量是不需要指定数据类型的,但并不代表JavaScript就没有数据类型
JavaScript中分为:原始类型[类似于java中的基本类型]和引用类型
number:数字[整数,小数,NaN(Not a Number)]
string:字符,字符串,单双引皆可
boolean:布尔,true,false
null:对象为空
undefined:当声明的变量未初始化时,该变量的默认值是undefined
使用typeof运算符可以获取数据类型
number举例:
alert(typeof age);
举例:
<script>
//当变量为整型时:
var age=10;
//当变量为浮点数时:
var price=3.14;
alert(typeof age);
alert(typeof price);
</script>
在JavaScript中,无论是整数还是浮点数,其类型均为number类型
显示如下:

string举例:
<script>
//当变量为单个字符时:
var ch='a';
//当变量为字符串时:既可以使用单引号,也可以使用双引号
var name="张三";
var address='北京';
alert(typeof ch);
alert(typeof name);
alert(typeof address);
</script>
在JavaScript中,无论是单个字符还是字符串,其类型均为string类型
显示如下:

boolean举例:
<script>
var a=false;
var b=true;
alert(typeof a);
alert(typeof b);
</script>
输出:

null举例:
<script>
var obj=null;
alert(typeof obj);
</script>
显示如下:
注:typeof运算符对于null值会返回"Object",这实际上是JavaScript最初实现中的一个错误,然后被ECMAScript沿用了,现在,null被认为是对象的占位符,从而解释了这一矛盾,但从技术上来说,它仍然是原始值

undefined举例:
<script>
var a;
alert(typeof a);
</script>
显示如下:

运算符:
一元运算符:++,--
算术运算符:+,-,*,、,%
赋值运算符:=,+=,-=...
关系运算符:>,<,>=,<=,!=,== ,===...
逻辑运算符:&&,||,!
三元运算符:条件运算符?true_value:false_value
其他的运算符使用方法和含义与java是相同的,这里我们就不进行赘述了,这里我们主要说明以下== 和===的使用方法
==的使用方法:
举例:
如下所示,变量a为number类型的20,而变量b为string类型的20,在java中,如果使用==对变量a和b进行比较,比较结果必然为false
<script>
var a=20;
var b="20"
alert(a==b);
</script>
但JavaScript中的比较结果为true,原因为:当使用==对两个变量进行比较时,首先会判断类型是否一样,如果不一样,则进行类型转换,再比较其值
显示如下:

===的使用方法:
举例:
<script>
var a=20;
var b="20"
alert(a===b);
</script>
显示如下:
这里之所以返回false的原因为:当使用===对两个变量进行比较时,首先会判断类型是否一样,如果不一样,直接返回false,如果类型一样再比较其值

JavaScript中的类型转换:
string转换为number:
string:按照字符串的字面值,转化为数字,如果字面值不是数字,则转为NaN
举例:
字面值为数字时:
<script>
var b=+"20";
//当变量b被转为数字20,那么输出结果应为21,否则为201[字符串的链接]
alert(b+1);
</script>
显示如下:

字面值不为数字时:
<script>
var b=+"abc";
alert(b);
</script>
显示如下:

上述我们是通过正负号将字面值为数字的字符串转化为数字的,但在JavaScript中,这并不是最优解,通常情况下,我们**通过parseInt进行转换**
举例:
<script>
var b="20";
alert(parseInt(b)+1);
</script>
显示如下:

boolean转换为number:
举例:
当boolean值为true时,转化为1:
<script>
var falg=+true;
alert(falg);
</script>
显示如下:

当boolean值为false时,转化为0:
<script>
var falg=+false;
alert(falg);
</script>
显示如下:

number转化为boolean:
举例:
number为0时,转化为false:
<script>
var flag=0;
//当if条件进行判断时,首先会将flag转化为boolean类型的,再进行判断
if(flag){
alert("转为true");
}else{
alert("转为false");
}
</script>
number为NaN时转化为fasle:
<script>
var flag=+"abc";
if(flag){
alert("转为true");
}else{
alert("转为false");
}
</script>
显示如下:

number为其他数字时转化为true:
<script>
var flag=23;
if(flag){
alert("转为true");
}else{
alert("转为false");
}
</script>
显示如下:

string转化为boolean:
当string为空字符串时,转化为false:
举例:
<script>
var flag="";
if(flag){
alert("转为true");
}else{
alert("转为false");
}
</script>
显示如下:

当string为其他字符串时,转化为true:
举例:
<script>
var flag="hello";
if(flag){
alert("转为true");
}else{
alert("转为false");
}
</script>
显示如下:

null转化为boolean:
当为null时,转化为false:
<script>
var flag=null;
if(flag){
alert("转为true");
}else{
alert("转为false");
}
</script>
显示如下:

undefined转化为boolean:
当为undefined时,转化为false:
举例:
<script>
var flag=undefined;
if(flag){
alert("转为true");
}else{
alert("转为false");
}
</script>
显示如下:

其他类型转化为boolean类型可以简化书写:
很多时候,我们定义了许多字符串,当我们要将这些字符串传递给方法进行使用时,首先需要对字符串进行健壮性的判断,看该字符串是否有值,如果没有值,那么就不再使用它了
//一般的判断方法
if(str!=null&&str.length>0){
//通过上面的学习,我们直接可以将代码优化为下述这样
if(str){
alert("转为true");
}else{
alert("转为false");
}
流程控制语句:与java的用法相同
if:
举例:
<script>
var count=10;
if(count>0)
{
alert("该数是正数");
}
</script>
显示如下:

switch:
举例:
<script>
var number=2;
switch(number){
case 1:
{
alert("星期一");
break;
}
case 2:
{
alert("星期二");
break;
}
case 3:
{
alert("星期三");
break;
}
case 4:
{
alert("星期四");
break;
}
case 5:
{
alert("星期五");
break;
}
case 6:
{
alert("星期六");
break;
}
case 7:
{
alert("星期天");
break;
}
default:
{
alert("输入有误,请重新输入");
break;
}
}
</script>
显示如下:

for:
举例:
<script>
var sum=0;
//注意不要将变量i的类型根据习惯写成int了,JavaScript中并没有int类型
//不使用var定义的原因是由于var所定义的变量是一个全局变量,即使循环结束,i的值依然可以被沿用
for(let i=0;i<=100;i++)
{
sum+=i;
}
alert(sum);
</script>
显示如下:

while:
举例:
<script>
var sum=0;
var i=0;
while(i<=100){
sum+=i;
i++;
}
alert(sum);
</script>
显示如下:

do…while:
举例:
<script>
var sum=0;
var i=0;
do{
sum+=i;
i++;
}while(i<=100)
alert(sum);
</script>
显示如下:

函数:
函数(方法)是被设计为执行特定任务的代码块
定义:JavaScript函数通过function关键字进行定义
定义方式1:
function functionName(参数1,参数2....){
要执行的代码块
}
注意:
形式参数不需要类型,因为JavaScript是弱类型语言
返回值也不需要定义类型,可以在函数内部直接使用return返回即可
举例:
<script>
function add(a,b)
{
return a+b;
}
var result=add(3,2);
alert(result);
</script>
显示如下:

定义方式2:
var functionName=function(参数列表){
要执行的代码;
}
在js中,函数的调用可以传递任意数量的参数
传递的参数等于形参个数时:
举例:
<script>
var add=function(a,b){
return a+b;
}
let result=add(1,2);
alert(result);
</script>
显示如下:

传递的参数个数小于形参个数时
举例:
<script>
var add=function(a,b){
return a+b;
}
let result=add(1);
alert(result);
</script>
由于在函数调用时,只传递了一个值,那么a=1,b没有传值,则b为NaN,二者相加依然是NaN
显示如下:

传递的参数个数大于形参个数时
举例:
<script>
var add=function(a,b){
return a+b;
}
let result=add(1,3,7);
alert(result);
</script>
由于在函数调用时,传递了3个值,那么a=1,b=2,实参7没有接收它的形参,则它不参与运算,实际函数调用为前两个数的求和
显示如下: