1. 课程体系设计

2. HTML标签
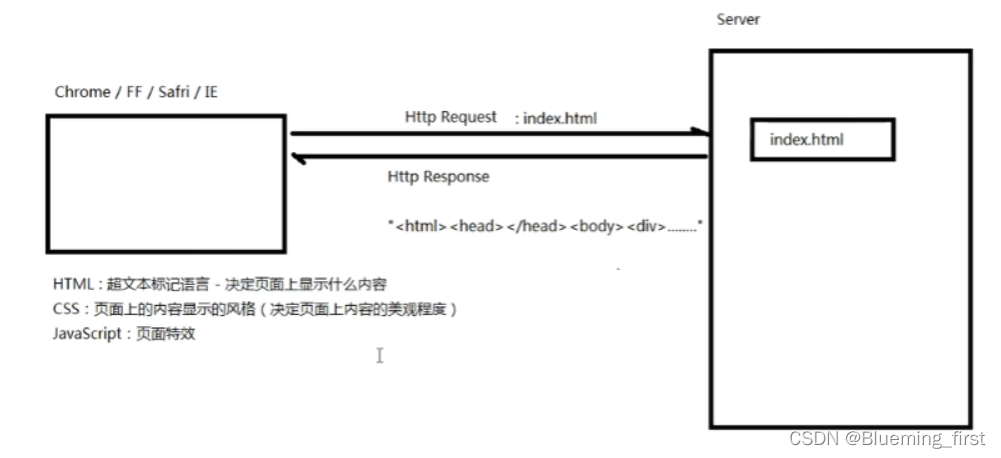
服务器—浏览器(字符串"" )

demo01.html
1)html语言是解释型语言,不是编译型
浏览器是容错的
2)html页面中由一对标签组成:
< html>称为 开始标签
< /html>称为 结束标签
3)title 表示网页的标题
可以再meta标签中设置编码方式
4)< br/> 表示换行。br标签是一个单标签。单标签:开始标签和结束标签是同一个,斜杠放在单词后面
5)p 表示段落标签
6)img 表示图片标签
src 表示图片文件的路径
width和height表示图片的大小
alt 图片显示出错的时候会显示文字(表示图片的提示)
7)h1~h6 标题标签 没有h7
8)列表标签:
①-ol 有序列表
< li>(list item)
start 表示从*开始, type 显示的类型(I i a 1(default))
②-ul 无序列表
type disc(default),circle, square(前面显示的形状)
9) u 下划线 i 斜体 b加粗
10)上标 sup 下标 sub
11) HTML中的实体:小于号 < 大于等于号 ≥ 版权 ©
12)span 不换行的块标记
13)a 表示超链接
href 链接的地址(相对、绝对路径都可以)
target:
_self 在本窗口打开(default)
_blank 在一个新窗口打开
_parent 在父窗口打开
_top 在顶层窗口打开
14)div 层
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!--网页的标题-->
<title>这是我的第一个网页</title>
<meta charset="UTF-8"> <!--编码不一致会出现乱码-->
</head>
<body>
<!--
HELLO WORLD!<br/> 你好, HTML!
<p>这里是一个段落</p>
<p>这里是第二个段落</p>
<img src="static/imgs/cat.jpg" width="73" height="73" alt="这里是一张图片"/>
<h1>标题一</h1>
<h2>标题一</h2>
<h3>标题一</h3>
<h4>标题一</h4>
<h5>标题一</h5>
<h6>标题一</h6>
-->
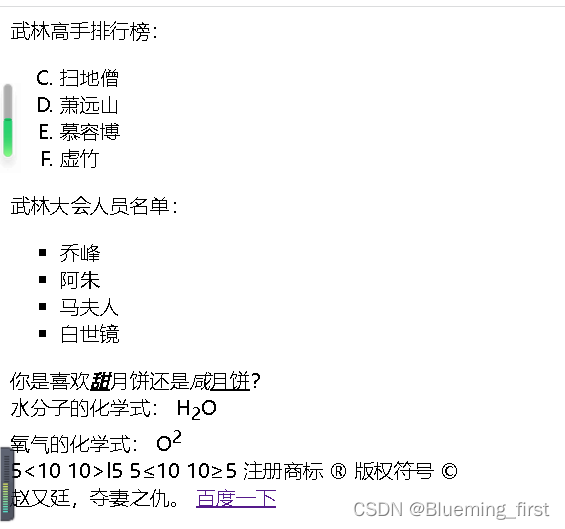
武林高手排行榜:
<ol type="A" start="3">
<li>扫地僧</li>
<li>萧远山</li>
<li>慕容博</li>
<li>虚竹</li>
</ol>
武林大会人员名单:
<ul type="square">
<li>乔峰</li>
<li>阿朱</li>
<li>马夫人</li>
<li>白世镜</li>
</ul>
你是喜欢<b><i><u>甜</u></i></b>月饼还是<i>咸</i><u>月饼</u>?
<br/>
水分子的化学式: H<sub>2</sub>O <br/>
氧气的化学式: O<sup>2</sup><br/>
5<10
10>l5
5≤10
10≥5
注册商标 ®
版权符号 ©<br/>
<!--html实体-->
<span>赵又廷</span>,夺妻之仇。
<a href="http://www.baidu.com" target="_blank">百度一下</a> <!--绝对路径和相对路径都可以-->
<!--_blank打开新窗口-->
</body>
</html>
<!--
1)
html语言是解释型语言,不是编译型
浏览器是容错的
2)
html页面中由一对标签组成:<html></html>
<html>称为 开始标签
</html>称为 结束标签
3)
title 表示网页的标题
可以再meta标签中设置编码方式
4)
<br/> 表示换行。br标签是一个单标签。单标签:开始标签和结束标签是同一个,斜杠放在单词后面
5)
p 表示段落标签
6)
img 表示图片标签
src 表示图片文件的路径
width和height表示图片的大小
alt 图片显示出错的时候会显示文字(表示图片的提示)
7)
h1~h6 标题标签 没有h7
8)
列表标签:
-ol 有序列表
<li>(list item)
start 表示从*开始, type 显示的类型(I i a 1(default))
-ul 无序列表
type disc(default),circle, square(前面显示的形状)
9) u 下划线 i 斜体 b加粗
10)上标 sup 下标 sub
11) HTML中的实体:小于号 < 大于等于号 ≥ 版权 ©
12)span 不换行的块标记
13)a 表示超链接
href 链接的地址(相对、绝对路径都可以)
target:
_self 在本窗口打开(default)
_blank 在一个新窗口打开
_parent 在父窗口打开
_top 在顶层窗口打开
14)div 层
-->
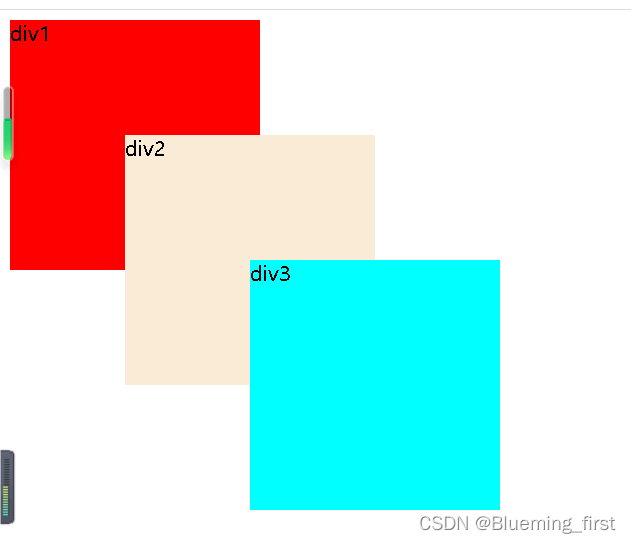
页面展示:

demo02.html 演示div标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!--网页的标题-->
<title>这是我的第一个网页</title>
<meta charset="UTF-8"> <!--编码不一致会出现乱码-->
<style type="text/css">
div{
width: 200px;
height: 200px;
position: absolute;
}
#div1{
background-color: red;
}#div2{
background-color: antiquewhite;
left: 100px;
top: 100px;
}#div3 {
background-color: aqua;
left: 200px;
top: 200px;
}
</style>
</head>
<body>
<div id="div1">div1</div>
<div id="div2">div2</div>
<div id="div3">div3</div>
</body>
</html>
<!--
1)
html语言是解释型语言,不是编译型
浏览器是容错的
2)
html页面中由一对标签组成:<html></html>
<html>称为 开始标签
</html>称为 结束标签
3)
title 表示网页的标题
可以再meta标签中设置编码方式
4)
<br/> 表示换行。br标签是一个单标签。单标签:开始标签和结束标签是同一个,斜杠放在单词后面
5)
p 表示段落标签
6)
img 表示图片标签
src 表示图片文件的路径
width和height表示图片的大小
alt 图片显示出错的时候会显示文字(表示图片的提示)
7)
h1~h6 标题标签 没有h7
8)
列表标签:
-ol 有序列表
<li>(list item)
start 表示从*开始, type 显示的类型(I i a 1(default))
-ul 无序列表
type disc(default),circle, square(前面显示的形状)
9) u 下划线 i 斜体 b加粗
10)上标 sup 下标 sub
11) HTML中的实体:小于号 < 大于等于号 ≥ 版权 ©
12)span 不换行的块标记
13)a 表示超链接
href 链接的地址(相对、绝对路径都可以)
target:
_self 在本窗口打开(default)
_blank 在一个新窗口打开
_parent 在父窗口打开
_top 在顶层窗口打开
14)div 层
-->












![UE Operation File [ Read / Write ] DTOperateFile 插件说明](https://img-blog.csdnimg.cn/9dc7660405c24ec2a7be702065fae2a9.png)