通过媒体查询、Bootstrap 框架完成腾讯全端网页响应式布局。
一、响应式布局方案
1、什么是响应式布局
它的主要特点是能够使网页根据不同的设备屏幕尺寸(如桌面电脑、平板电脑、手机等)和分辨率自动调整布局和显示效果,以提供最佳的用户体验。
- 适应不同屏幕宽度:确保页面元素在各种屏幕大小下都能合理显示,不会出现内容溢出或布局混乱的情况。
- 保持可读性和可用性:文字大小、按钮间距等元素会自动适配,方便用户操作和阅读。
- 优化图片显示:图片会根据屏幕尺寸进行缩放,避免浪费带宽和加载时间。
这里以腾讯全端为例,当网页尺寸变化时,页面布局也跟着变化。

2、怎么实现响应式布局
- 媒体查询
@media (条件) {
html {
height: 300px;
background-color: green;
}
}
- Boostrap 框架
Bootstrap 是由 Twitter 公司开发维护的前端 UI 框架,它提供了大量编写好的 CSS 样式,允许开发者结合一定 HTML 结构及 JavaScript,快速编写功能完善的网页及常见交互效果。
二、媒体查询
1、媒体查询完整写法(了解)
这里先讲一下媒体查询的完整写法:
@media 媒体类型 关键词 (媒体特性) {
选择器 {
样式
}
}
- 媒体类型
媒体类型是用来区分设备类型的,如:屏幕设备、打印设备等,其中手机、平板、电脑都属于屏幕设备。
| 类型名称 | 值 | 描述 |
|---|---|---|
| 屏幕 | screen | 带屏幕的设备 |
| 打印预览 | 打印预览模式 | |
| 阅读器 | speech | 屏幕阅读模式 |
| 不区分类型 | all | 默认值,包括以上3中情况 |
- 关键词/逻辑操作符
(1)and
(2)only
(3)not
- 媒体特性
媒体特性主要用来描述媒体类型的具体特征,如当前屏幕的宽高、分辨率、横屏或竖屏等。
| 特性名称 | 属性 | 值 |
|---|---|---|
| 视口的宽高 | width、height | 数值 |
| 视口的最大宽或高 | max-width、max-height | 数值 |
| 视口的最小宽或高 | min-width、min-height | 数值 |
| 屏幕方向 | orientation | portrait: 竖屏 landscape: 横屏 |
媒体查询完整的写法了解就可以了,因为实际开发中,我们经常使用的是简写的写法,即:
@media (媒体特性) {
选择器 {
样式
}
}
2、min-width 和 max-width
-
min-width:最小宽度,作为媒体特性的条件时,表示最小宽度等于 某个px 值时,即 当视口宽度 大于等于 某个px 值 时,媒体查询生效。
-
max-width:最大宽度,作为媒体特性的条件时,表示最大宽度等于 某个px 值时,即 当视口宽度 小于等于某个px 值 时,媒体查询生效。
3、书写顺序
当媒体特性是 max-width 和 min-width 时,书写顺序很重要,如果顺序错了,可能导致效果无法实现,因为 css 具有层叠性。
- min-width:从小到大的书写顺序
- max-width:从大到小的书写顺序
拿 min-width 举例,如果不按这个顺序写,比如先写 min-width:1200px,再写 min-width: 992px,当视口宽度大于 1200px 时,也满足大于 992px,因为 css 具有层叠性, min-widht: 992px 里面的代码会覆盖 min-width: 1200px里面的代码,导致当屏幕大于 1200px 时,无法显示 min-width: 1200px 里面的代码。所以要按照顺序,不能打乱顺序书写。
<head>
<title>书写顺序</title>
<style>
/* 网页默认背景色是灰色 */
body {
background-color: #ccc;
}
/*
如果不按这个顺序写,比如先写 min-width:1200,再写 min-width: 992
当视口宽度大于1200,也满足大于 992,min-widht: 992 里面的代码会覆盖 min-width: 1200 里面的代码。所以要按照顺序,不能打乱顺序书写。
min-width:大于等于某个px值才生效, 想象屏幕逐渐变大, 后面的媒体查询想要生效,只能px值越大,越往后面写,才能生效,书写顺序从小到大
max-width:小于等于某个px值才生效, 想象屏幕逐渐变下, 后面的媒体查询想要生效,只能px值越小,越往后面写,才能生效,书写顺序从大到小
*/
/* 屏幕宽度 大于等于 768px,网页背景色是粉色 min */
@media (min-width: 768px) {
body {
background-color: pink;
}
}
/* 屏幕宽度 大于等于 992px,网页背景色是绿色 min */
@media (min-width:992px) {
body {
background-color: green;
}
}
/* 屏幕宽度 大于等于 1200px,网页背景色是 skyblue min */
@media (min-width: 1200px) {
body {
background-color: skyblue;
}
}
</style>
</head>
4、媒体查询-外部CSS
在实际开发项目中,如果使用媒体查询的次数或代码很少时,可以将代码写在内部样式表中,如果媒体查询用到的次数或代码很多,可以在使用link标签在引入外部CSS时进行媒体查询,满足媒体查询时 html 才加载 CSS 文件,当不满足媒体查询时,html 移除这个 CSS 文件,CSS 文件中就不需要在写媒体查询了,只需要正常写 CSS 代码就行。
- 完整写法 (了解)
<link rel="stylesheet" media="媒体类型 逻辑操作符 (媒体查询)" href="xx.css">
// 当视口宽度小于等于 768px 时,引入 pink.css 这个文件
<link rel="stylesheet" media="screen and (max-width: 768px)" href="./pink.css">
- 简写写法(常用)
<link rel="stylesheet" media=" (媒体查询)" href="xx.css">
// 当视口宽度大于等于 1200px 时,引入 green.css 这个文件
<link rel="stylesheet" media="(min-width: 1200px)" href="./green.css">
这种写法是动态加载 CSS,只有满足媒体查询时,html 才加载 CSS 文件,当不满足的时候,html 就移除这个 CSS 文件,并不是满足时加载之后,就一直加载了,不满足时还会移除这个 CSS 文件。
三、Bootstrap
1、Bootstrap 简介
Bootstrap 是由 Twitter 公司开发维护的前端 UI 框架,它提供了大量编写好的 CSS 样式,允许开发者结合一定 HTML 结构及 JavaScript,快速编写功能完善的网页及常见交互效果。
2、Bootstrap 下载
- 下载步骤:Bootstrap 中文文档 → 下载 → Bootstrap 生产文件

3、Bootstrap 使用
这里只简单的讲解一下 Bootstrap 的使用,这个框架功能很多,如果要全部讲解,能够专门开一个专栏讲解了。网上也有很多讲解这个框架怎么使用的博客是视频,感兴趣的同学可以自行去找。
-
将下载解压好的文件拖入到工程。
-
引入 Bootstraps CSS 文件
<link rel="stylesheet" href="./Bootstrap/css/bootstrap.min.css">
- 调用类名:
container:响应式布局版心居中类。
<div class="container">版心居中</div>
4、Bootstrap 栅格系统
栅格化是指将整个网页视口的宽度分成12等份,每个盒子占用的对应的分数。
例如:一行排 4 个盒子,则每个盒子占 3 份,即(12 / 4 = 3)。


使用栅格布局,要使用类名为
row的元素作为父级,子级才能使用栅格系统布局。
栅格系统布局以
col-*-*的格式作为类名,如:col-xl-3表示当视口宽度大于等于 1200px 时,该元素占了 3 份,即该元素宽度占视口宽度的 1/4 。
估计这对于新接触这个框架的同学有很多疑问,为什么这么写类名、为什么这么写就能实现这些功能等等,但是这些类名的命名和写法是框架开发者规定的,必须这么写,我们只能通过多写多练,将这些常用的类名记住,没有其他捷径。
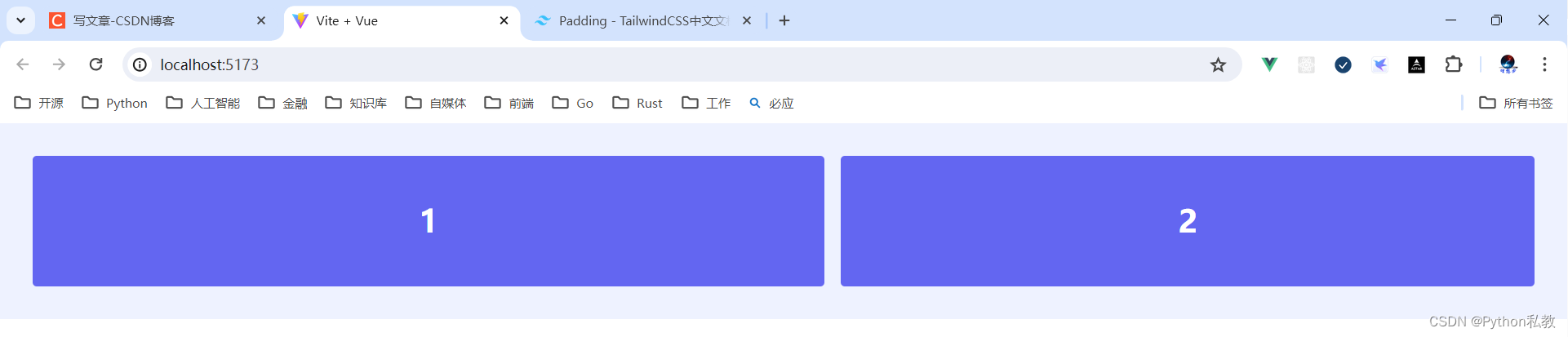
下面通过一个例子,帮助大家理解:
<head>
<title>栅格系统</title>
<link rel="stylesheet" href="./Bootstrap/css/bootstrap.min.css">
</head>
<body>
<!--
视口宽度大于等于1200px,一个盒子占3份, 即一行排4个
视口宽度大于等于768px,一个盒子占6份, 即一行排2个
视口宽度大于等于576px,一个盒子占12分, 即一行排1个
...
没有书写顺序的要求
-->
<!-- 版心 → row → 子级 -->
<div class="container">
<div class="row">
<div class="col-sm-12 col-md-6 col-xl-3" style="background-color: red;">1</div>
<div class="col-sm-12 col-md-6 col-xl-3" style="background-color: yellow;">2</div>
<div class="col-sm-12 col-md-6 col-xl-3" style="background-color: green;">3</div>
<div class="col-sm-12 col-md-6 col-xl-3" style="background-color: pink;">4</div>
</div>
</div>
</body>

5、Bootstrap Button 类
Bootstrap 提供了很多 Button 类 的样式,也不用刻意去背,使用的时候知道在哪里找就可以了。

6、Bootstrap 表格类
Bootstrap 提供了很多 表格类 的样式,感兴趣的同学可以去看一看。

此外,Bootstrap 还提供了现成的组件、字体图标等等,感兴趣的同学可以了解下。
四、综合案例-腾讯全端
接下来通过今日所学的媒体查询和 Bootstrap 框架,模仿腾讯全端实现下面的响应式布局效果。

想要完整代码的,点击这里获取Day14综合案例完整代码。完全免费,仅供学习参考使用。