个人vsCode配置文件setting.js
- 快速打开
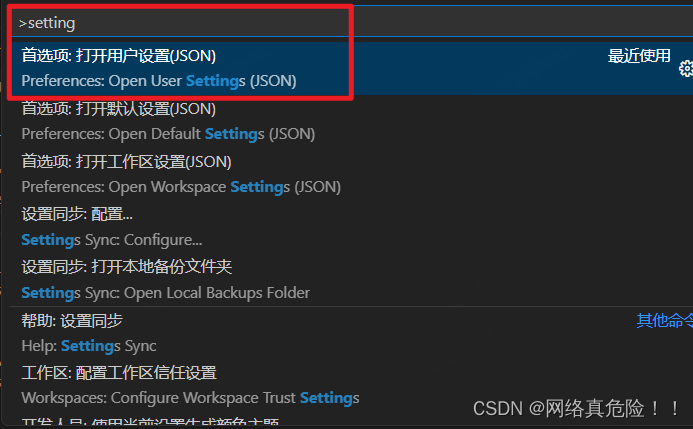
- 1、使用快捷键 `Ctrl+Shift+P` ,然后搜索`setting`
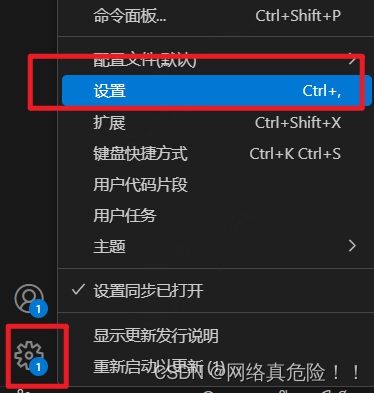
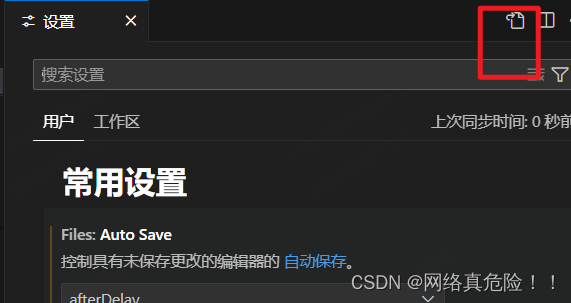
- 2、手动
- 自用配置
快速打开
1、使用快捷键 Ctrl+Shift+P ,然后搜索setting

2、手动


自用配置
{
"terminal.integrated.profiles.windows": {
"PowerShell": {
"source": "PowerShell",
"icon": "terminal-powershell"
},
"Git-Bash": {
"path": "D:\\qdApp\\GitBash\\bin\\bash.exe",
"color": "terminal.ansiYellow"
},
"cmd": {
"path": "C:\\WINDOWS\\System32\\cmd.exe",
"color": "terminal.ansiRed"
}
},
"terminal.integrated.defaultProfile.windows": "Git-Bash",
"git.enableSmartCommit": true,
"git.autofetch": true,
"emmet.triggerExpansionOnTab": true,
"emmet.showAbbreviationSuggestions": true,
"emmet.showExpandedAbbreviation": "always",
"emmet.includeLanguages": {
"vue-html": "html",
"vue": "html",
"wpy": "html"
},
// JS 获得所有类型推导:类型提示
"javascript.inlayHints.enumMemberValues.enabled": true,
"javascript.inlayHints.functionLikeReturnTypes.enabled": false,
"javascript.inlayHints.parameterNames.enabled": "none",
"typescript.inlayHints.enumMemberValues.enabled": true,
"typescript.preferences.preferTypeOnlyAutoImports": true,
"typescript.updateImportsOnFileMove.enabled": "always",
"typescript.preferences.includePackageJsonAutoImports": "on",
"javascript.updateImportsOnFileMove.enabled": "always",
"javascript.preferences.quoteStyle": "single",
"typescript.preferences.quoteStyle": "single",
// TS 导入、重命名、补全自动更新相关引用
// "typescript.preferences.preferTypeOnlyAutoImports": true,
// "typescript.preferences.includePackageJsonAutoImports": "on",
"javascript.suggest.autoImports": true,
"typescript.suggest.autoImports": true,
"vue.updateImportsOnFileMove.enabled": true,
// Vue 自动补全 .value 和缺失属性提醒
"vue.inlayHints.missingProps": true,
"vue.autoInsert.dotValue": true,
//主题颜色
//"workbench.colorTheme": "Monokai",
"git.confirmSync": false,
"explorer.confirmDelete": false,
"editor.fontSize": 14,
"window.zoomLevel": 1,
"editor.wordWrap": "on",
"editor.detectIndentation": false,
// 禁止通过拖放来移动选中内容(有时候选中了一些文本,但因为误触不小心把代码移到了别处)
// 改为false即可禁止拖动
"editor.dragAndDrop": false,
// 重新设定tabsize
"editor.tabSize": 2,
// #值设置为true时,每次保存的时候自动格式化;
"editor.formatOnSave": false,
//每120行就显示一条线
"editor.rulers": [],
"editor.smoothScrolling": true,
"editor.cursorBlinking": "expand",
"editor.cursorSmoothCaretAnimation": "on",
"workbench.list.smoothScrolling": true,
// 滚轮控制文字大小
"editor.mouseWheelZoom": true,
// window 相对路径复制使用 /:右键文件复制路径,当你导入东西时有用,默认 window 反斜杠
"explorer.copyRelativePathSeparator": "/",
// 文件夹层级更清晰
"explorer.compactFolders": false,
// 文件关联:比如小程序中的 .wxss 这种文件,会把它作为css文件来处理
// 提供对应的 css 的语法提示 css 的格式化等
// jsonc意思是能写注释的 JSON
"files.associations": {
"*.vue": "vue",
"*.wpy": "vue",
"*.wxss": "css",
"*.wxml": "html",
"*.svg": "html",
"*.xml": "html",
"*.wxs": "javascript",
// json注释
"*.cjson": "jsonc",
"*.json": "jsonc"
},
// 双击选中被截断字符
"editor.wordSeparators": "`~!@%^&*()=+[{]}\\|;:'\",.<>/?(),。;:",
// 行内样式代码补全
"editor.quickSuggestions": {
"other": true,
"comments": true,
"strings": true
},
// index 替换成 目录名
"workbench.editor.customLabels.patterns": {
"**/index.vue": "${dirname}.vue",
"**/index.js": "${dirname}.js",
"**/index.ts": "${dirname}.ts",
"**/index.jsx": "${dirname}.jsx",
"**/index.tsx": "${dirname}.tsx"
},
// 终端命令置顶
"terminal.integrated.stickyScroll.enabled": true,
// 终端代码补全
// "terminal.integrated.shellIntegration.suggestEnabled": true,
// 在使用搜索功能时,将这些文件夹/文件排除在外
"search.exclude": {
"**/node_modules": true,
"**/bower_components": true,
"**/target": true,
"**/logs": true
},
// 这些文件将不会显示在工作空间中
"files.exclude": {
"**/.git": true,
"**/.svn": true,
"**/.hg": true,
"**/CVS": true,
"**/.DS_Store": true,
"**/*.js": {
"when": "$(basename).ts" //ts编译后生成的js文件将不会显示在工作空中
},
"**/node_modules": true
},
// #让vue中的js按"prettier"格式进行格式化
"vetur.format.defaultFormatter.html": "js-beautify-html",
"vetur.format.defaultFormatter.js": "prettier",
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
// #vue组件中html代码格式化样式
"wrap_attributes": "force-aligned", //也可以设置为“auto”,效果会不一样
"wrap_line_length": 200,
"end_with_newline": false,
"semi": false,
"singleQuote": true
},
"prettier": {
"semi": false,
"singleQuote": true
}
},
"workbench.colorCustomizations": {},
"[jsonc]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"editor.inlineSuggest.enabled": true,
"leek-fund.statusBarStock": ["usr_ixic"],
"vscodeGoogleTranslate.preferredLanguage": "Chinese (Traditional)",
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[vue]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[typescript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"eslint.enable": false,
"diffEditor.ignoreTrimWhitespace": false,
"[javascriptreact]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"vsicons.dontShowNewVersionMessage": true,
"Codegeex.Privacy": false,
"[html]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"editor.fontWeight": "normal",
"tabby.api.endpoint": "http://11.103.225.129:8080",
"Codegeex.Host": "http://10.43.104.20",
"files.autoSave": "afterDelay"
}