可将以下代码复制另存为一个HTML文件浏览器打开自己去看看实际使用效果
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>测试</title>
</head>
<body>
<h1>很多事</h1>
<h1><b>加粗文字</b></h1>
<h1><i>斜体文字</i></h1>
<h1><code>电脑输出文字效果</code></h1>
<h1>7<sub>1下标</sub><sup>2上标</sup></h1>
<h1 style="text-decoration:underline;">下划线</h1>
<h1 style="text-decoration:line-through;">删除线</h1>
<h1 style="text-decoration:overline;">上划线</h1>
<h1 style="text-indent:2em ">缩进</h1>
<h1 style="text-align: center;">水平居中显示</h1>
<hr><br><br>
<p>的基础上肯定不能京东方出</p>
<p>更好vu根本vu计划搜嘎大V古一哈果然VB依噶是呀付刚<br>擦韵达GV出一哈</p>
<hr><br><br>
<a href="https://www.runoob.com/try/try.php?filename=tryhtml_basic_link">菜鸟教程</a>
<a href="https://www.runoob.com/try/try.php?filename=tryhtml_basic_link" target="_blank">新窗口打开</a>
<a href="https://www.runoob.com/try/try.php?filename=tryhtml_basic_link" target="_self">此窗口打开</a>
<a href="https://www.runoob.com/try/try.php?filename=tryhtml_basic_link" >
<img src="http://p4.itc.cn/q_70/images03/20200925/cd3a5707b185480898c89c2c9c11fbf2.jpeg" style="height: 50px;width: 50px" alt="示例图片">
</a>
<hr><br><br>
<img src="https://pics1.baidu.com/feed/8435e5dde71190eff03ade7625f43d1efffa604a.jpeg@f_auto?token=dc0a18c359a9b61d857e8cd38aecf0b4" style="height: 50px;width: 50px">
<hr>
<br>
<h1>表格</h1>
<h4>一列</h4>
<table border="1px">
<tr>
<td>100</td>
</tr>
</table>
<br>
<h4>二行二列</h4>
<table border="1px">
<tr>
<td>100</td>
<td>200</td>
</tr>
<tr>
<td>568</td>
<td>545</td>
</tr>
</table>
<hr>
<table border="1">
<thead>
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
</thead>
<tfoot>
<tr>
<td>Sum</td>
<td>$180</td>
</tr>
</tfoot>
<tbody>
<tr>
<td>January</td>
<td>$100</td>
</tr>
<tr>
<td>February</td>
<td>$80</td>
</tr>
</tbody>
</table>
<h4>无序列表</h>
<ul>
<li>fsd</li>
<li>sds</li>
</ul>
<h4>有序列表(type属性可设置序号标识如123,abc...)</h4>
<ol>
<li>ccvfdv</li>
<li>vdfvdf</li>
</ol>
<h4>自定义列表</h4>
<dl>
<dt>Coffee</dt>
<dd>- black hot drink</dd>
<dt>Milk</dt>
<dd>- white cold drink</dd>
</dl>
<hr><br>
<h1>表格</h1>
<form action="">
<label>用户名</label>
<input type="text" name="username" id="username" required>
<label>请输入密码</label>
<input type="password" name="password" id="password">
<button style="submit">登录</button>
</form>
<hr>
<h4>下拉框</h4>
<form action="">
<select id="test" name="test">
<option value="a">a</option>
<option value="b">b</option>
<option value="c">c</option>
</select>
</form>
<hr><br>
<h4>单选框</h4>
<form action="">
<input type="radio" name="sex" value="boy">男
<input type="radio" name="sex" value="girl">女
</form>
<form action="">
<input type="checkbox" name="lief" value="vosion">望远镜
<input type="checkbox" name="lief" value="basscatball">篮球
</form>
<h1>表格外框</h1>
<fieldset>
<legend>用户登录</legend>
<form action="" method="">
<label>用户名</label>
<input type="text" name="username">
<label>密码</label>
<input type="password" name="password">
<button type="submit" name="submit">登录</button>
</form>
</fieldset>
<hr>
<h1>iframe框</h1>
<iframe src="https://www.bilibili.com/" width="200px" height="200px"></iframe>
<hr>
<h4>点击链接 在iframe框显示</h4>
<iframe src="" width="200px" height="200px" name="iframe"></iframe>
<a href="https://www.bilibili.com/" target="iframe">点击此处显示</a>
<hr>
<h1>javascript初使用</h1>
<p id="lll">这是一个段落</p>
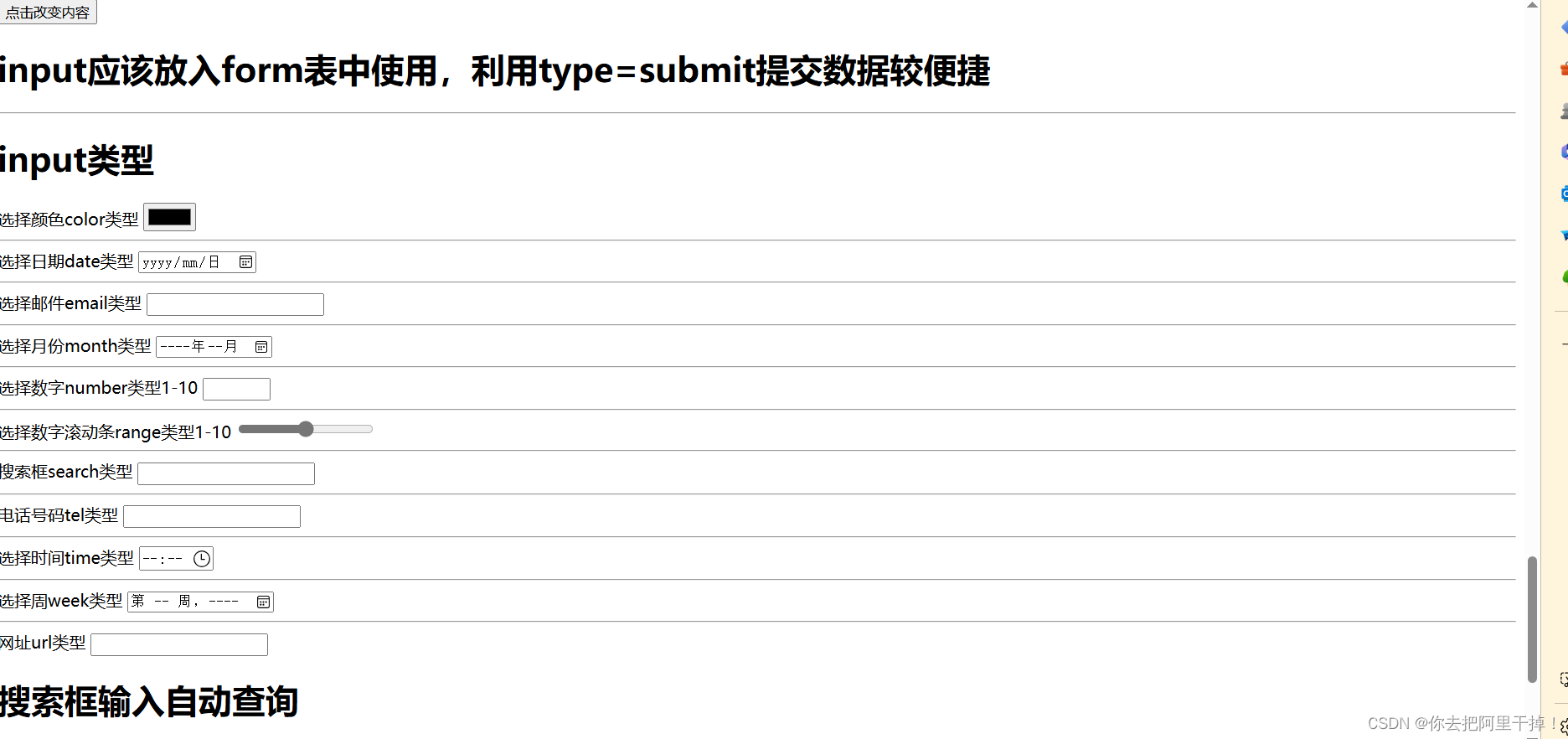
<button onclick="myFunction()">点击改变内容</button>
<script>
function myFunction()
{
document.getElementById("lll").innerHTML="Hello JavaScript!";
}
</script>
<h1>input应该放入form表中使用,利用type=submit提交数据较便捷</h1>
<hr>
<h1>input类型</h1>
<label>选择颜色color类型</label>
<input type="color" name="">
<hr>
<label>选择日期date类型</label>
<input type="date" name="">
<hr>
<label>选择邮件email类型</label>
<input type="email" name="">
<hr>
<label>选择月份month类型</label>
<input type="month" name="">
<hr>
<label>选择数字number类型1-10</label>
<input type="number" name="" min="0" max="10">
<hr>
<label>选择数字滚动条range类型1-10</label>
<input type="range" name="" min="0" max="10">
<hr>
<label>搜索框search类型</label>
<input type="search" name="">
<hr>
<label>电话号码tel类型</label>
<input type="tel" name="">
<hr>
<label>选择时间time类型</label>
<input type="time" name="">
<hr>
<label>选择周week类型</label>
<input type="week" name="">
<hr>
<label>网址url类型</label>
<input type="url" name="">
<h1>搜索框输入自动查询</h1>
<form>
<!-- type和搜索框列表名绑定 -->
<input list="llist" name="">
<datalist id="llist">
<option value="雾山五行">雾山五行</option>
<option value="海绵宝宝">海绵宝宝</option>
<option value="奥特慢">奥特曼</option>
</datalist>
</form>
<hr>
<br>
<h1>表单内容自动填充autocomplet</h1>
<form autocomplete="on">
<!-- autofocus自动聚焦 -->
<!-- required必须填写,不能为空 -->
姓名:<input type="text" name="" autofocus="" required="">
邮箱:<input type="email" name="">
</form>
<h1>存放链接nav</h1>
<nav>
<a href="/html/">HTML</a> |
<a href="/css/">CSS</a> |
<a href="/js/">JavaScript</a> |
<a href="/jquery/">jQuery</a>
</nav>
</body>
</html>