1.新建文件夹
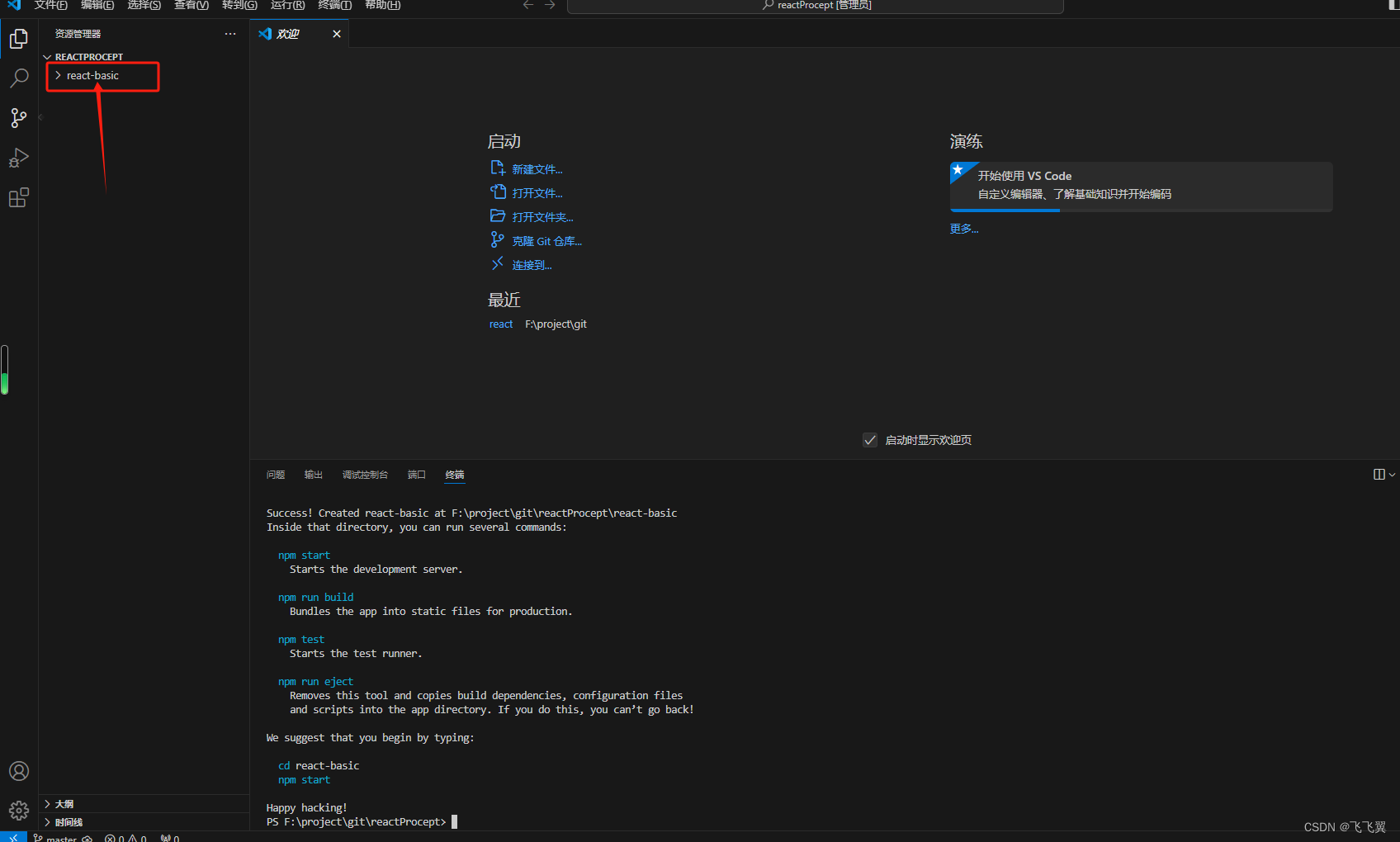
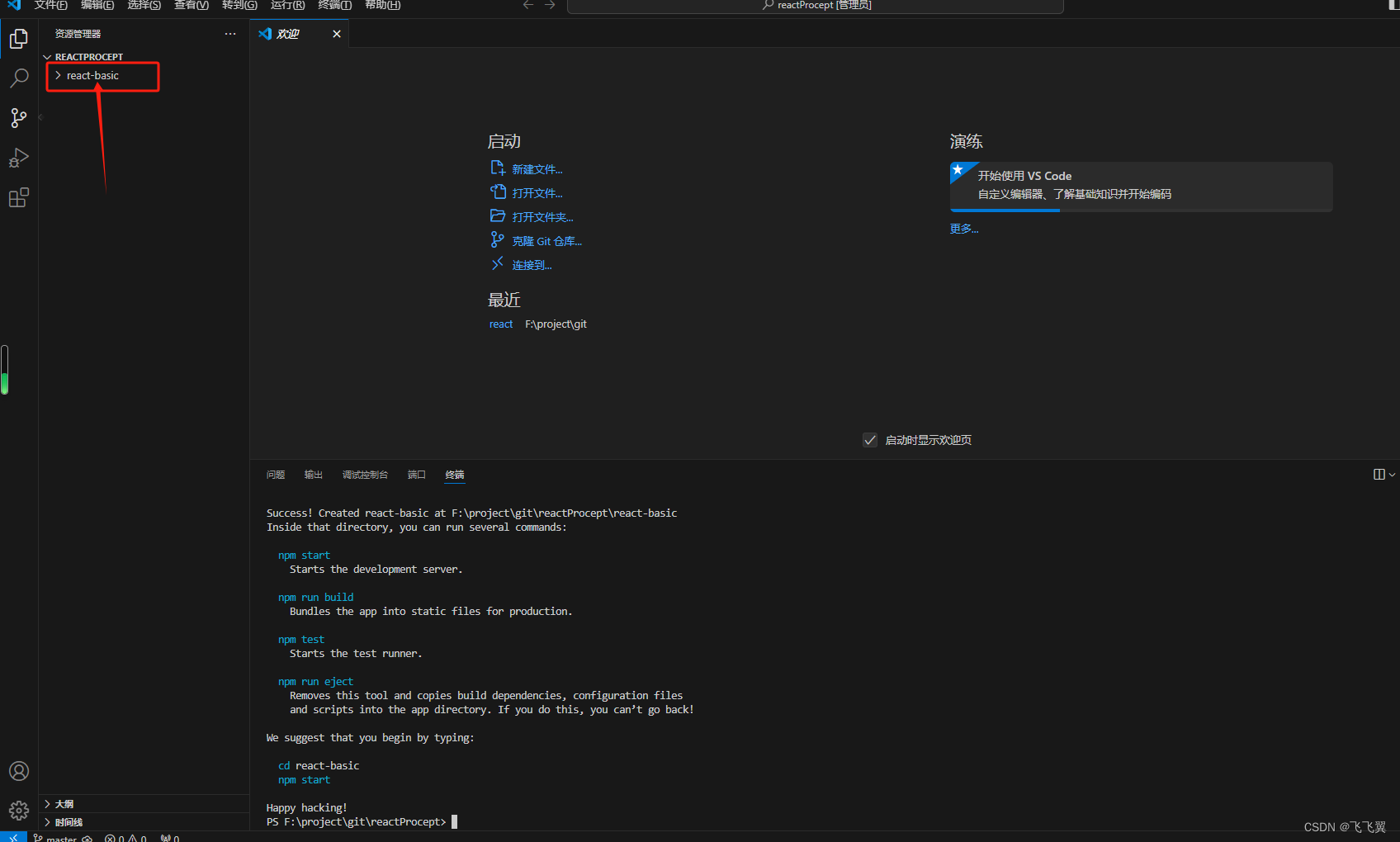
2.vscode引入这个文件夹
3.打开vscode终端 执行命令 npx create-react-app react-basic 创建基本项目(react-basic项目文件夹名)
4.进入到这个文件夹

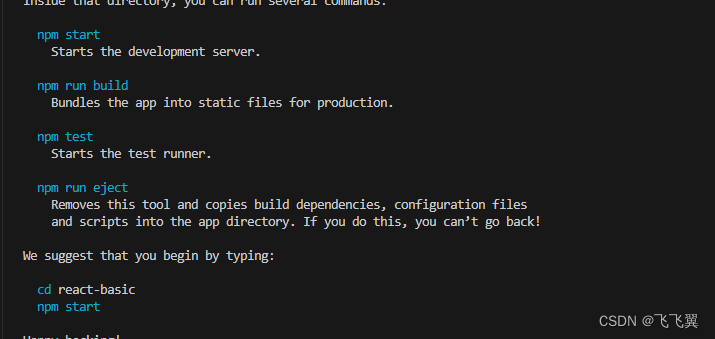
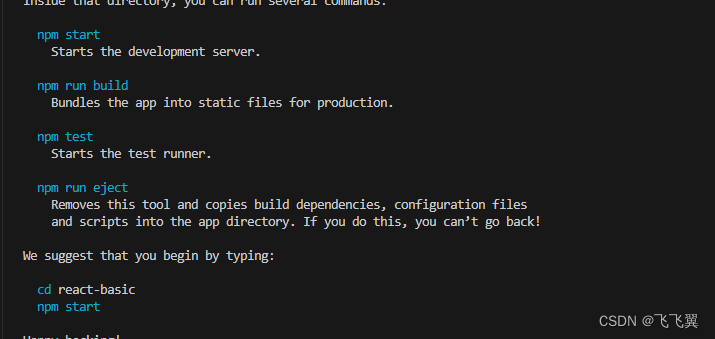
可用的一些命令


这就算启动成功

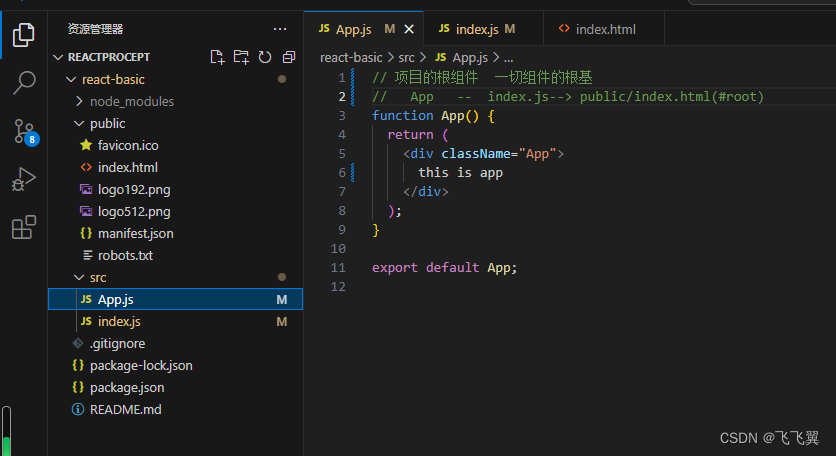
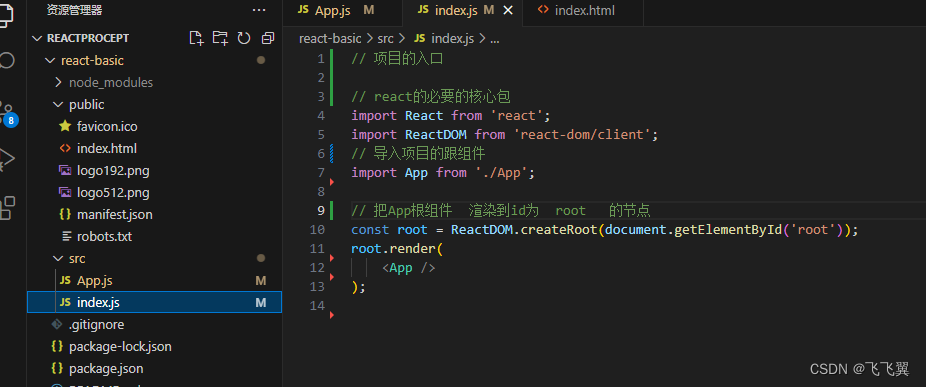
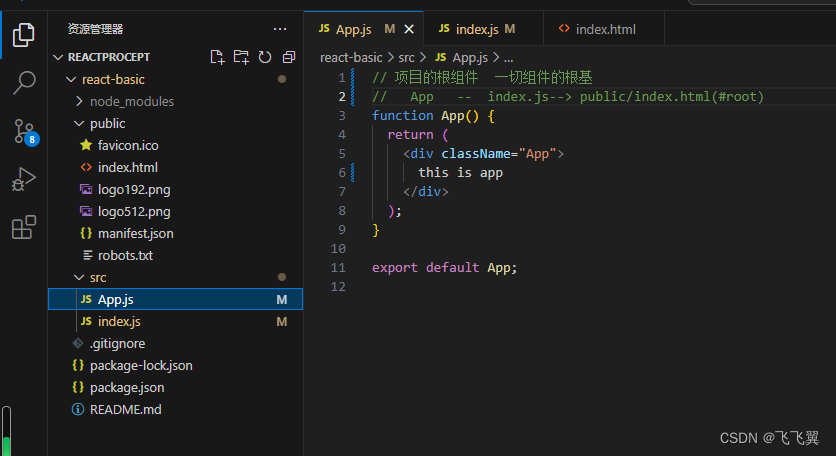
5.
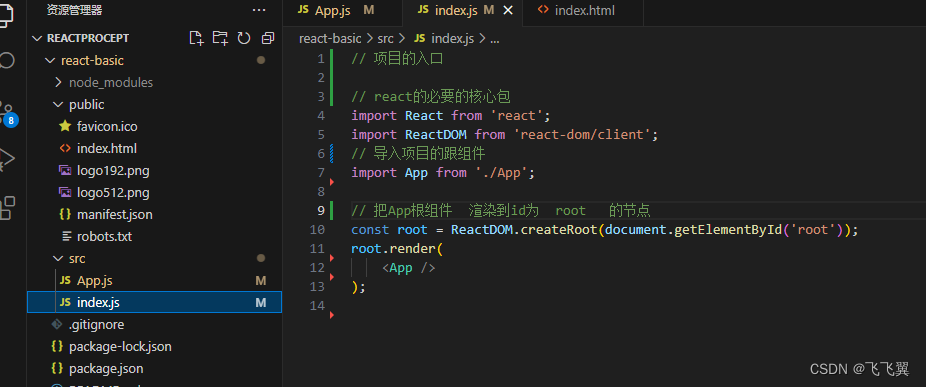
这是项目的核心包

渲染流程


1.新建文件夹
2.vscode引入这个文件夹
3.打开vscode终端 执行命令 npx create-react-app react-basic 创建基本项目(react-basic项目文件夹名)
4.进入到这个文件夹

可用的一些命令


这就算启动成功

5.
这是项目的核心包

渲染流程


本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1798923.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!