
来源于GPT4o:代码来源
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
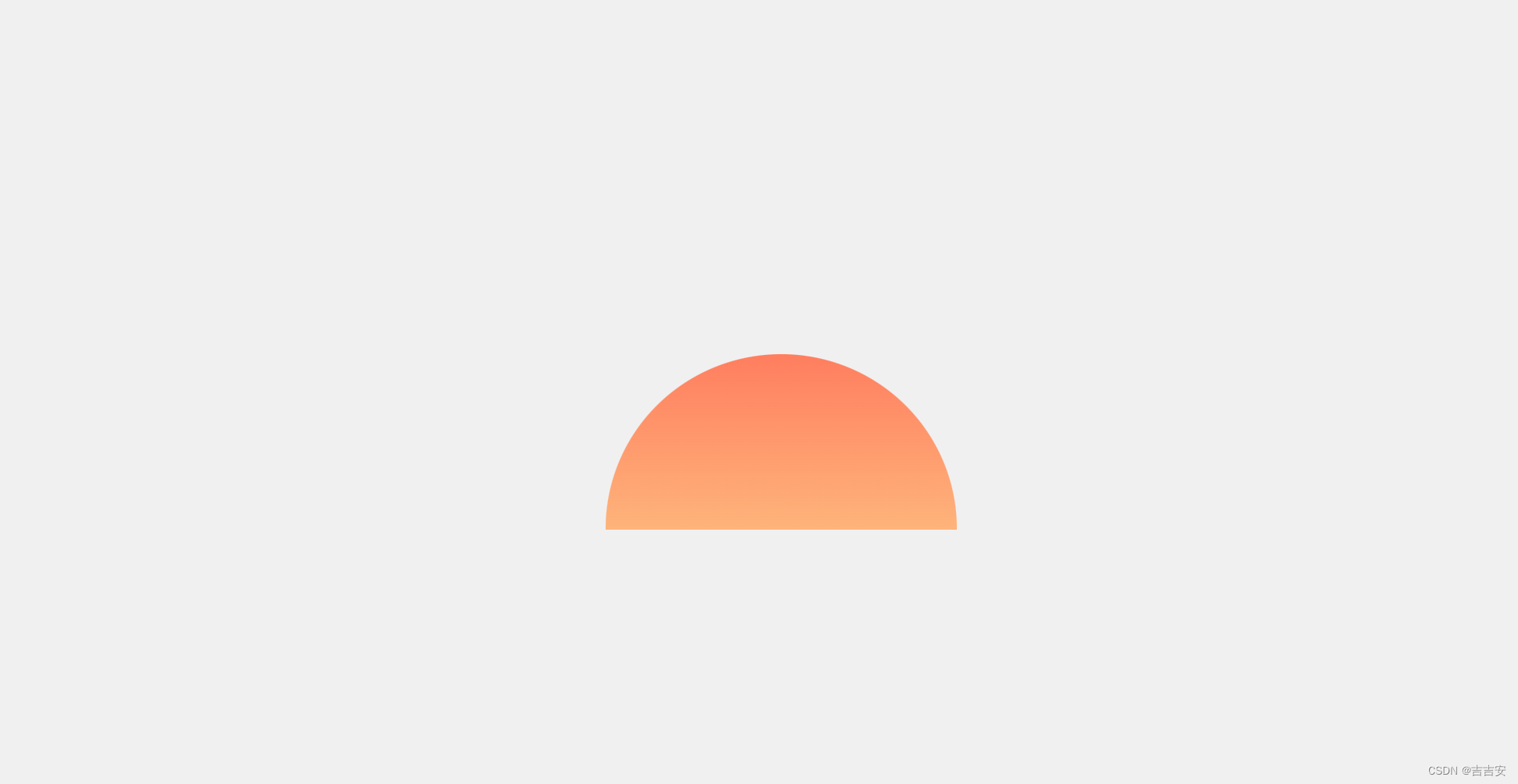
<title>渐变色上半圆</title>
<style>
body {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
background-color: #f0f0f0;
}
.half-circle {
width: 200px;
height: 100px;
background: linear-gradient(to bottom, #ff7e5f, #feb47b); /* 渐变色从上到下 */
border-top-left-radius: 100px;
border-top-right-radius: 100px;
/* 隐藏下半部分 */
border-bottom-left-radius: 0;
border-bottom-right-radius: 0;
}
</style>
</head>
<body>
<div class="half-circle"></div>
</body>
</html>