巨详细Linux安装Nacos教程
- 1、检查是否有残留nacos版本
- 2、上传安装包至服务器
- 2.1安装包获取
- 2.2创建相关目录
- 3、安装Nacos
- 4、配置Nacos
- 4.1修改数据源
- 4.2新建nacos数据库
- 4.3启动nacos
- 4.4把nacos进程交给systemctl管理
- 4.5设置nacos开机自启动
1、检查是否有残留nacos版本
rpm -qa|grep nacos

2、上传安装包至服务器
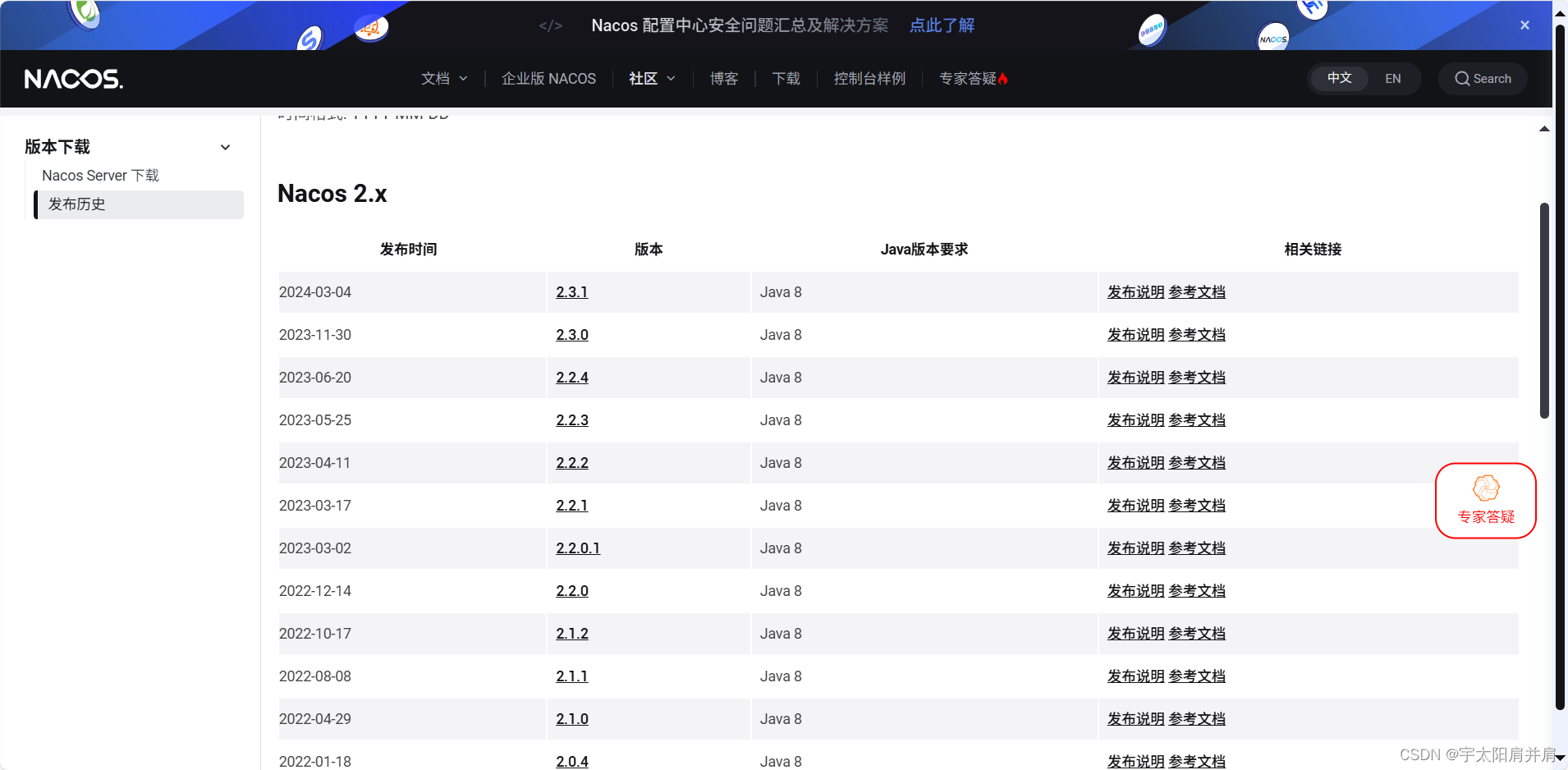
2.1安装包获取
nacos各版本下载地址:https://nacos.io/download/release-history/

本文档使用nacos1.4.1版本作为演示,安装包传输工具使用Xftp,如何使用参考:https://blog.csdn.net/weixin_44953395/article/details/112900516
2.2创建相关目录
如果你使用过我的巨详细系列其他文档,这一步可以跳过
#创建压缩包存放目录
mkdir -p /data/install
#创建安装目录
mkdir -p /data/local

之后将下载好的压缩包上传至/data/install/目录下,过程略。
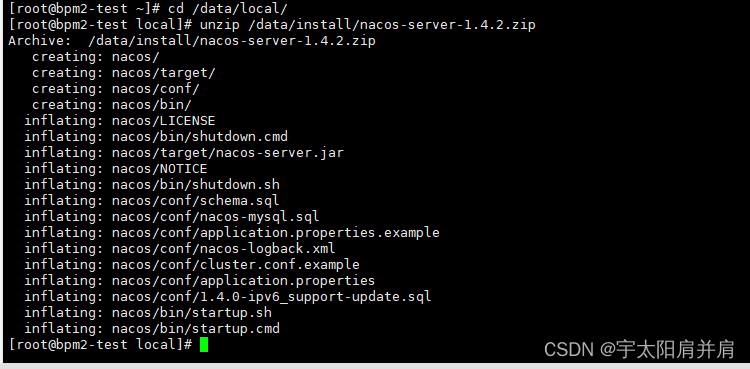
3、安装Nacos
#进入/data/local目录
cd /data/local
#执行解压命令
unzip /data/install/nacos-server-1.4.2.zip
nacos安装比较便捷,这样就是完成状态

4、配置Nacos
4.1修改数据源
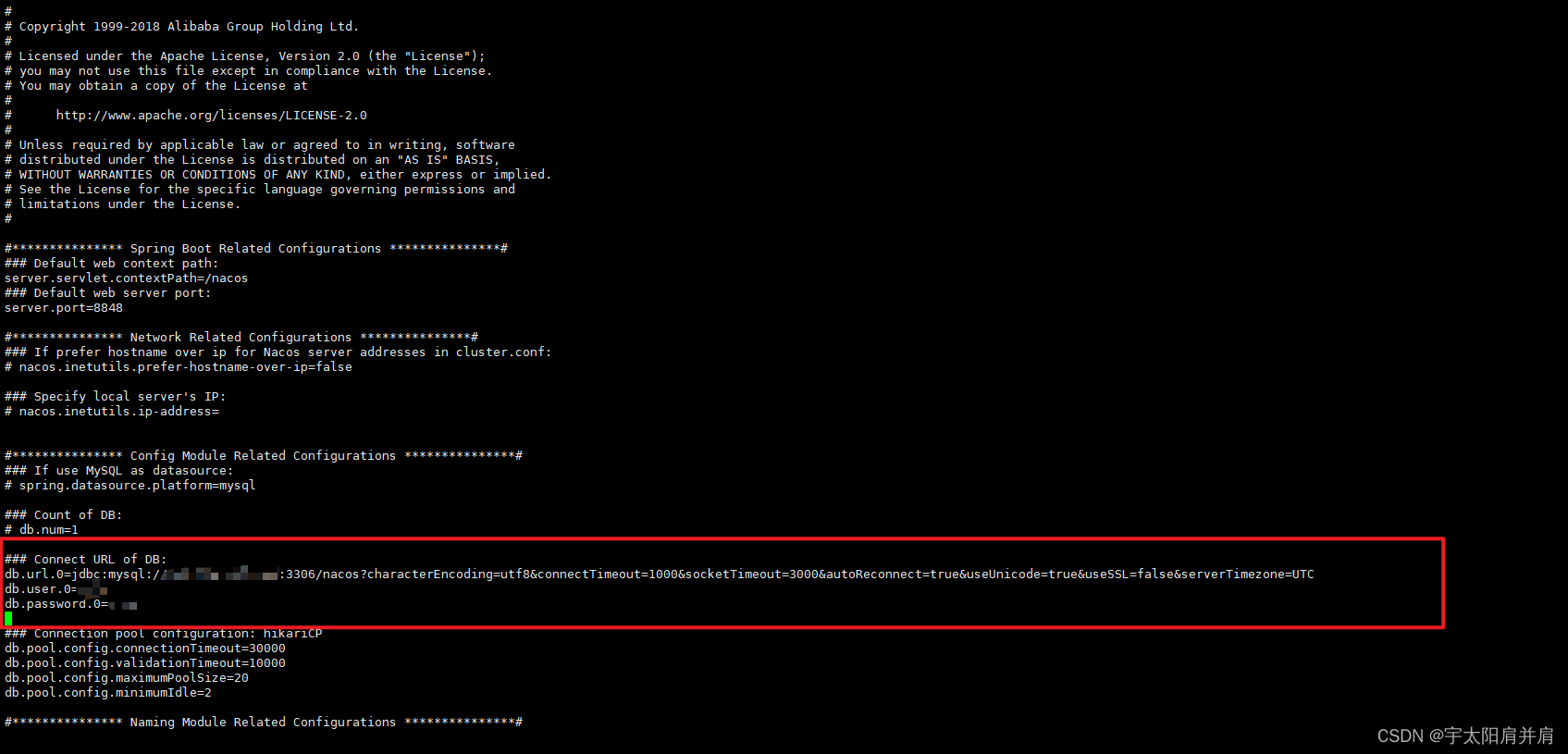
vi /data/local/nacos/conf/application.properties
修改数据源信息【服务器ip、账户、密码】
这里配置的是nacos的数据库连接信息

4.2新建nacos数据库
#进入数据库
mysql -u账号 -p密码
#创建数据库
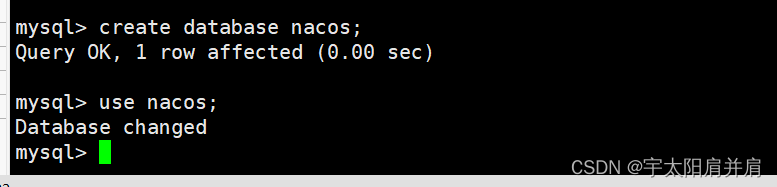
create database nacos;
#进入数据库
use nacos;
#执行刚刚安装的nacos目录下自带的数据脚本
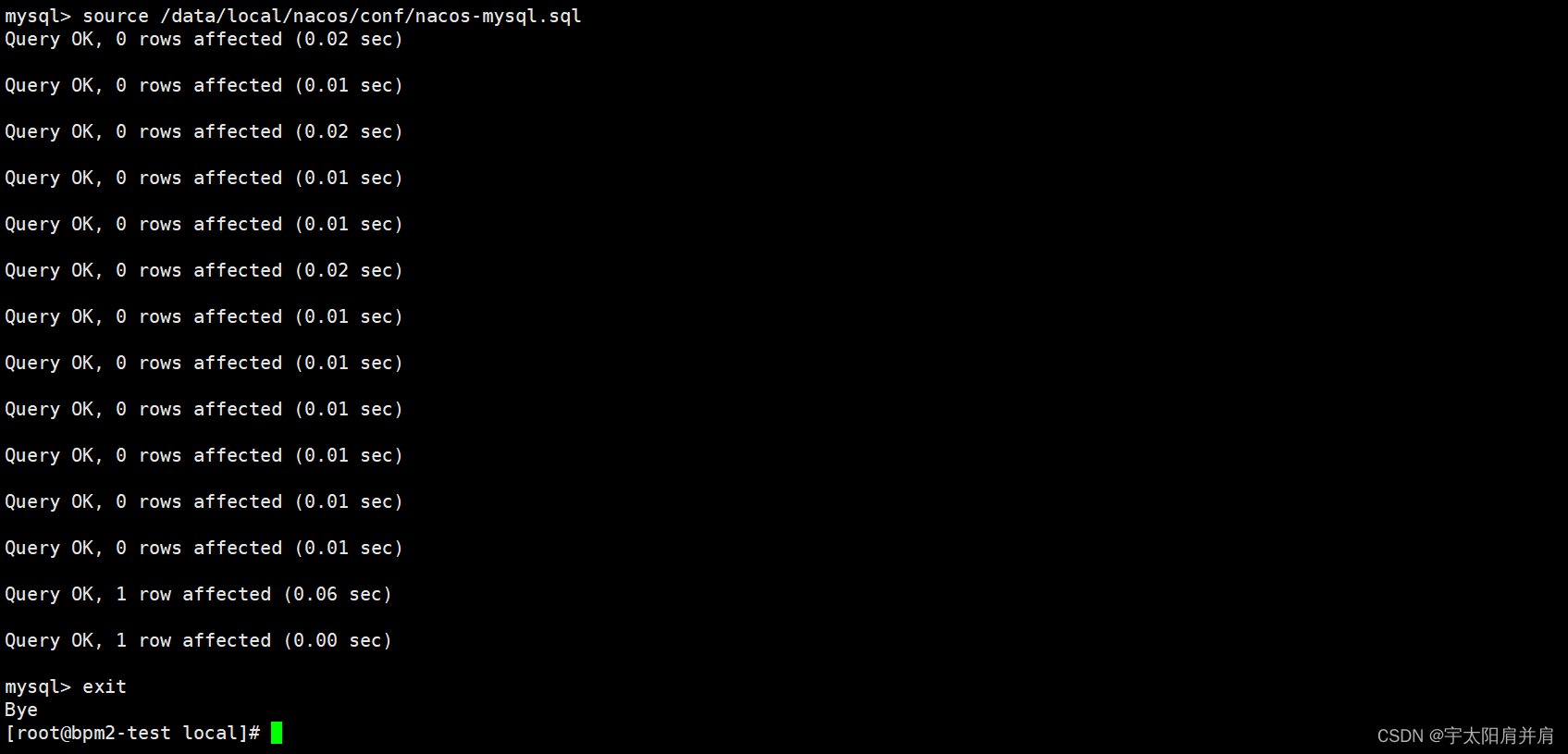
source /data/local/nacos/conf/nacos-mysql.sql
#退出mysql
exit

执行完成

4.3启动nacos
#进入/data/local/nacos/bin目录
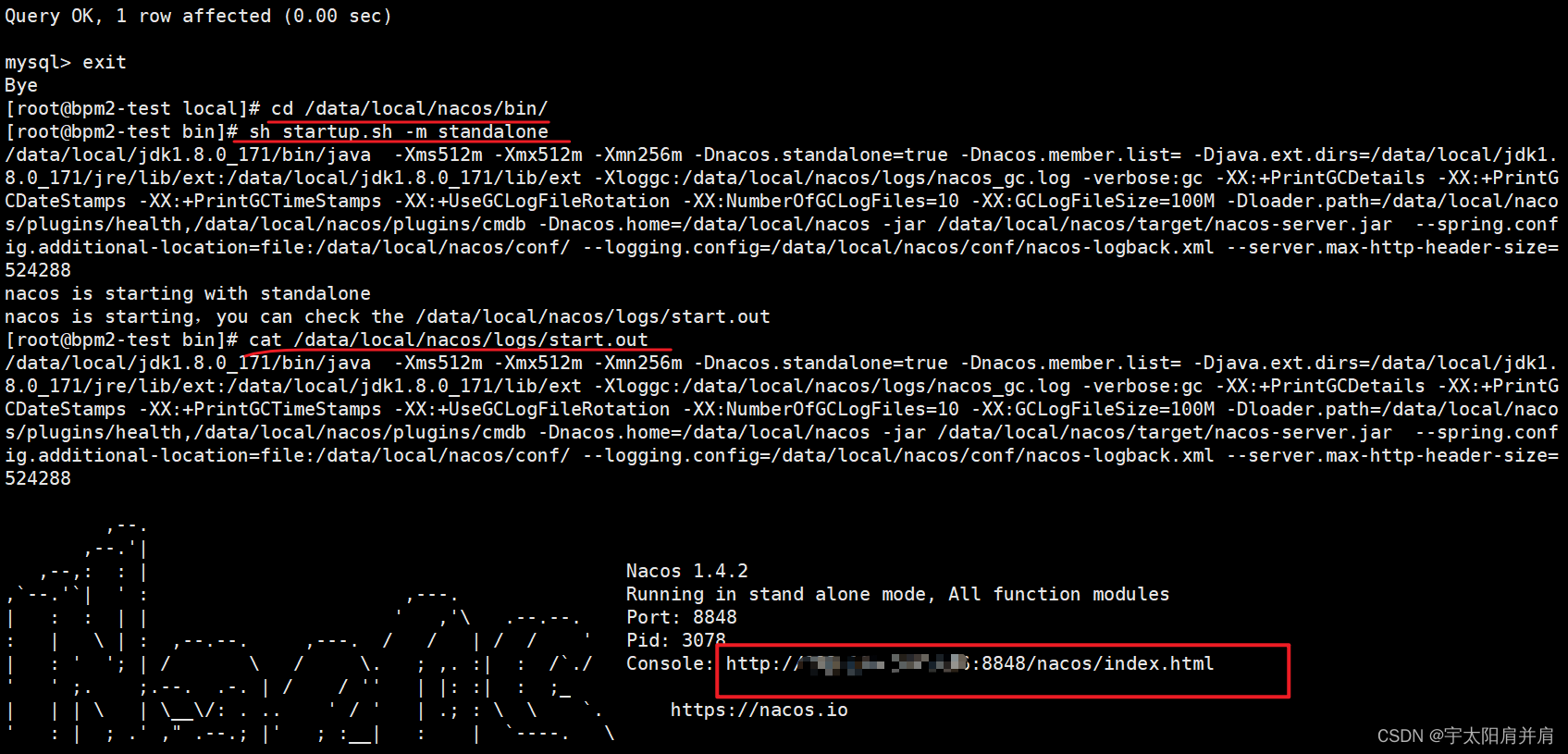
cd /data/local/nacos/bin/
#启动nacos
sh startup.sh -m standalone
#查看启动日志
cat /data/local/nacos/logs/start.out

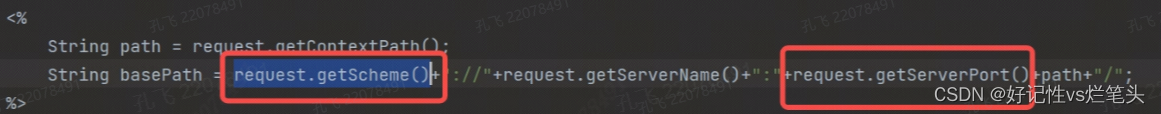
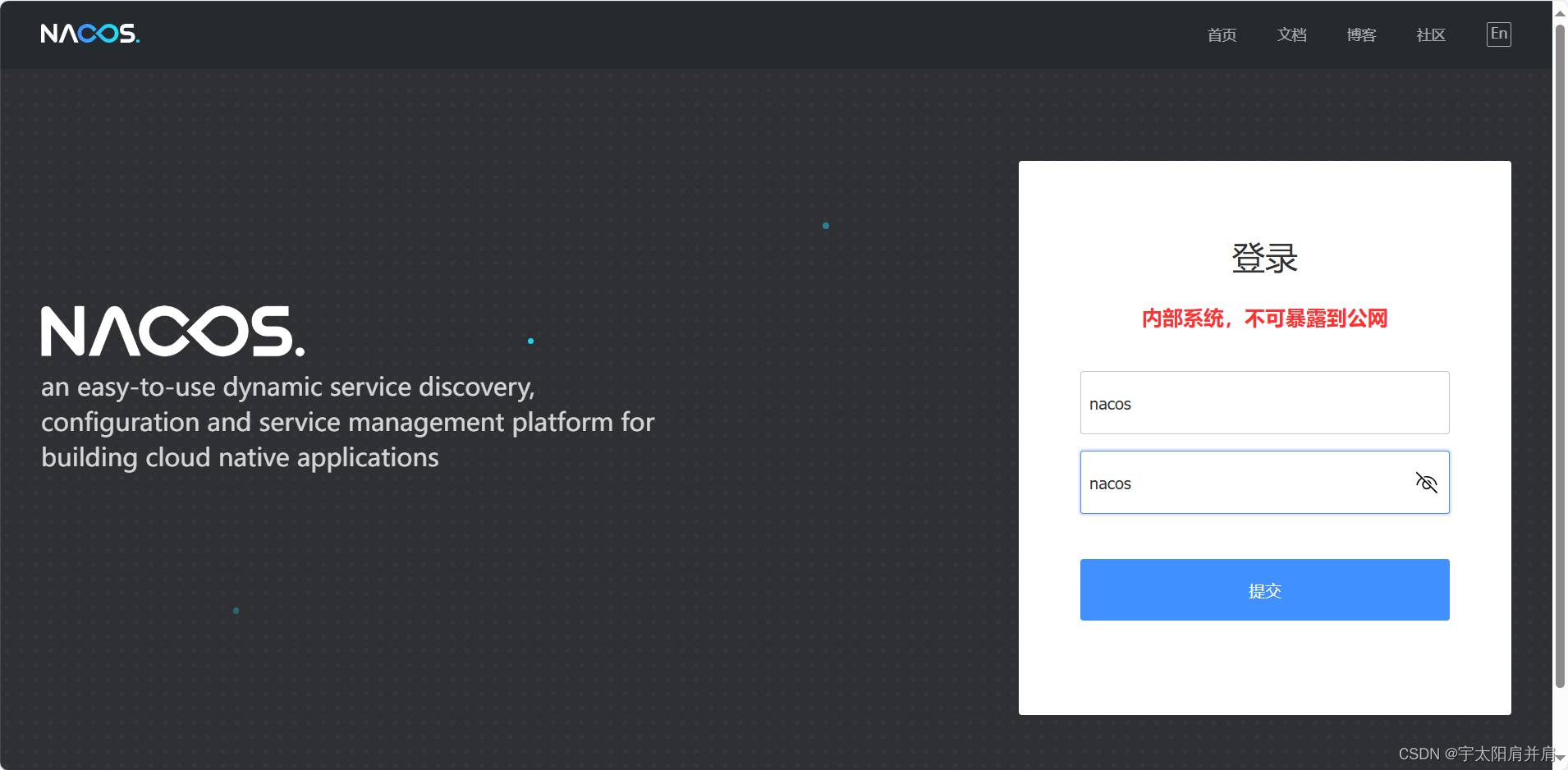
将localhost替换为你的服务器ip访问,或复制红框内容访问
服务器访问:http://localhost:8848/nacos/index.html
账号密码都是nacos

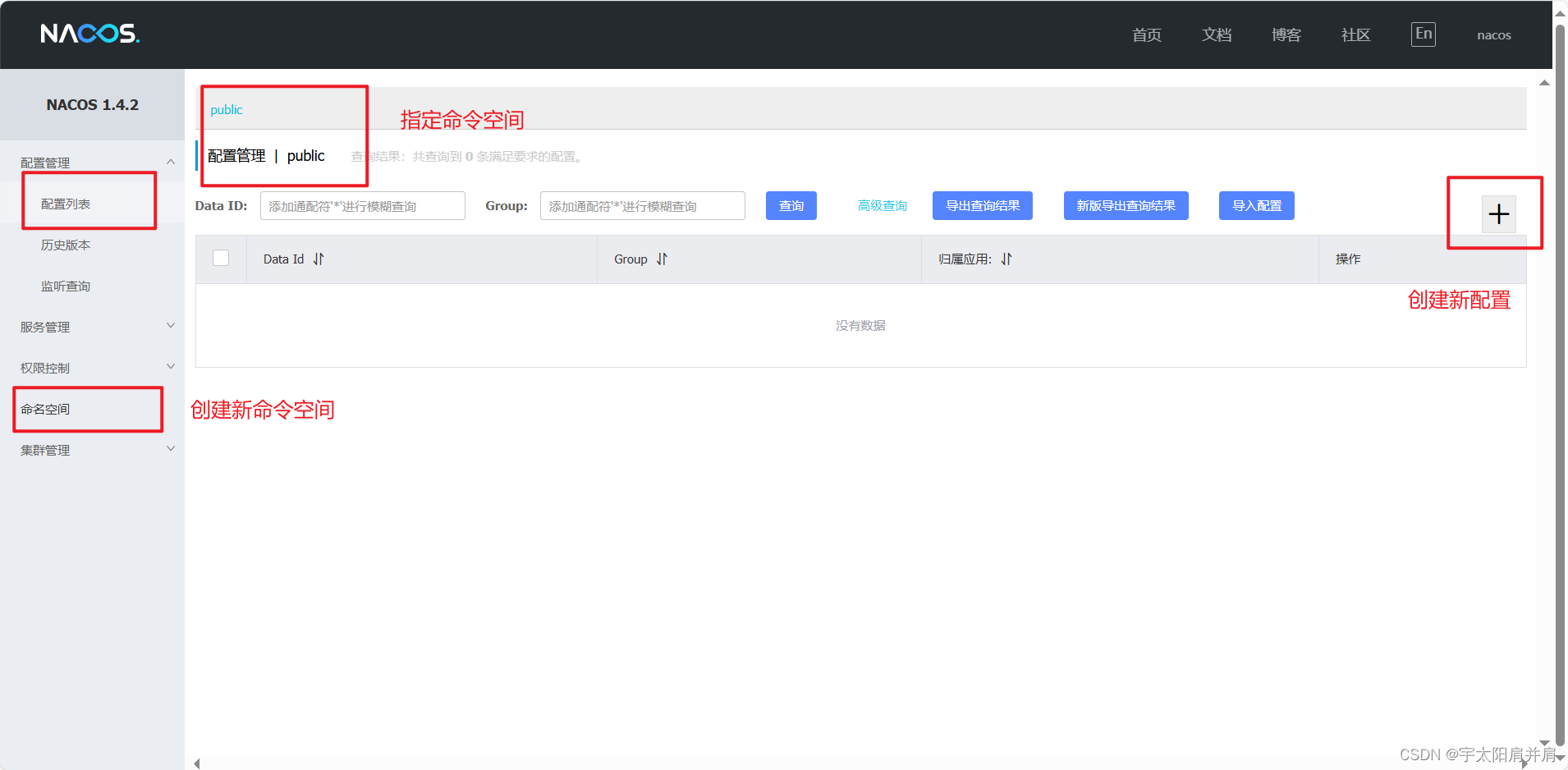
点击登录即可进行详细配置

4.4把nacos进程交给systemctl管理
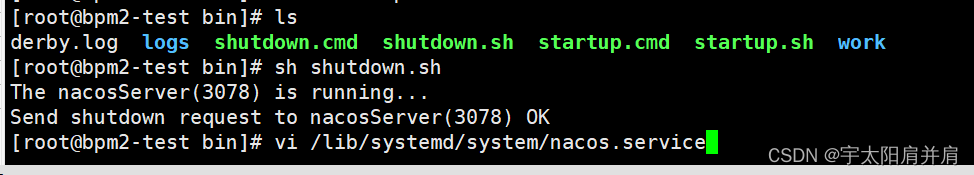
#关闭nacos
sh shutdown.sh
#创建配置文件
vi /lib/systemd/system/nacos.service
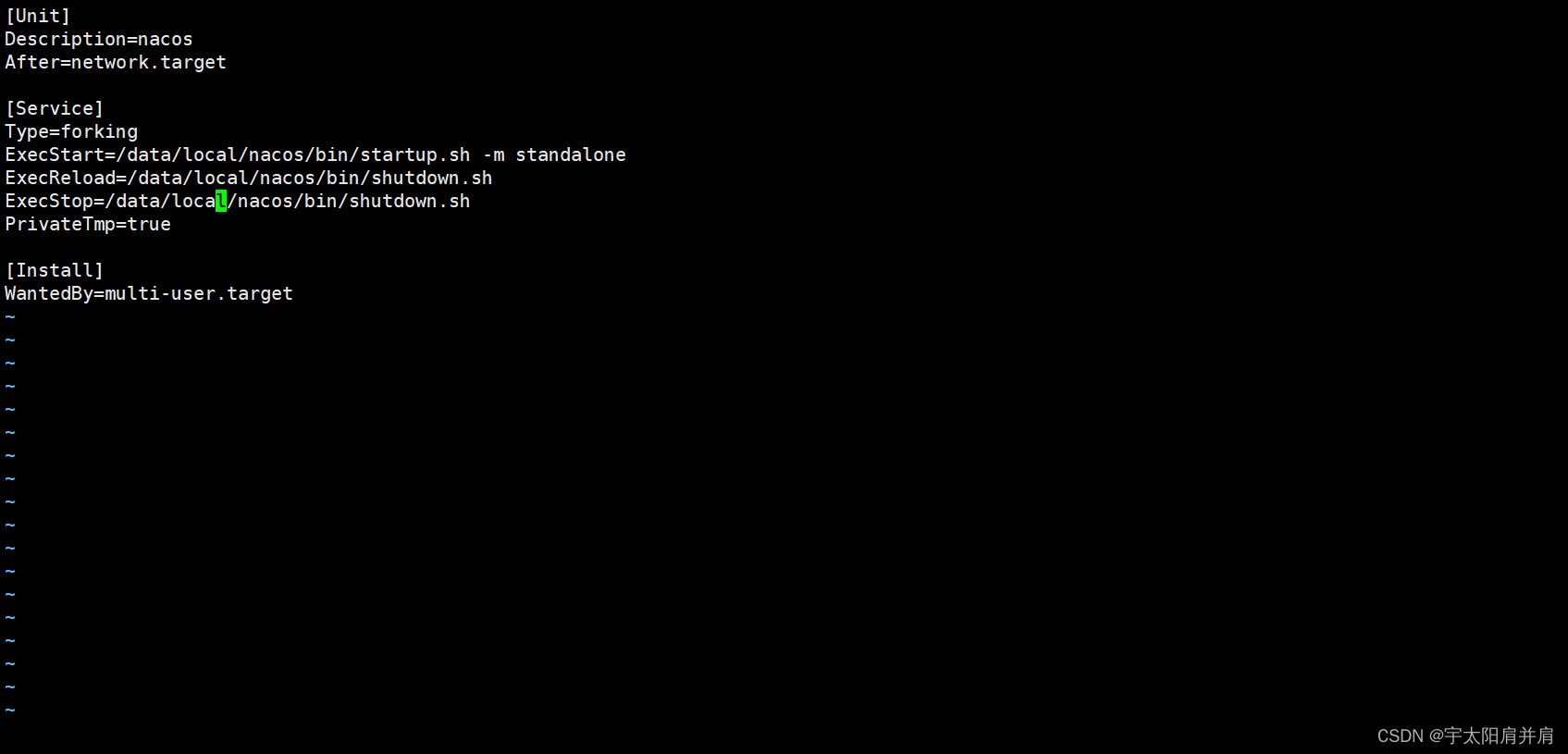
新增如下配置
[Unit]
Description=nacos
After=network.target
[Service]
Type=forking
ExecStart=/data/local/nacos/bin/startup.sh -m standalone
ExecReload=/data/local/nacos/bin/shutdown.sh
ExecStop=/data/local/nacos/bin/shutdown.sh
PrivateTmp=true
[Install]
WantedBy=multi-user.target
用自带脚本关闭nacos

配置信息

4.5设置nacos开机自启动
#守护进程
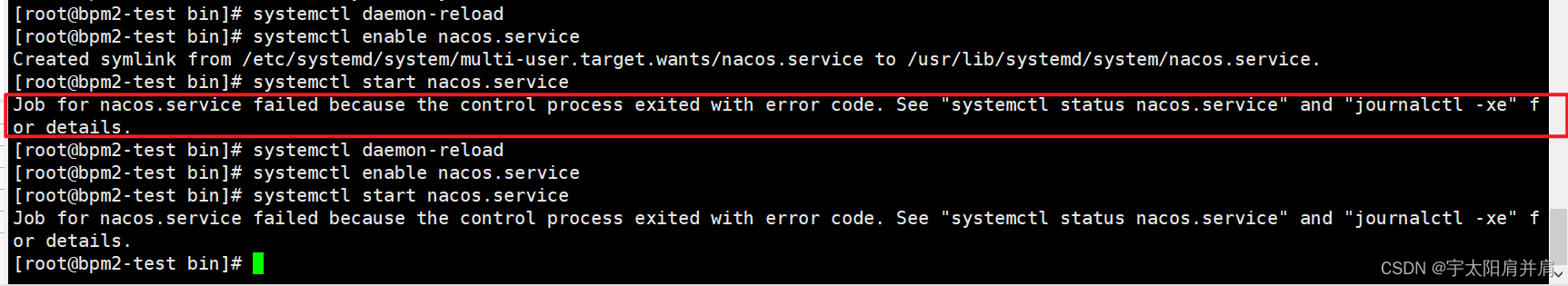
systemctl daemon-reload
#开机自启动
systemctl enable nacos.service
#启动
systemctl start nacos.service
#查看状态
systemctl status nacos.service
发现启动报错了,因为启动脚本的jdk路径没改

#修改启动脚本中的jdk路径
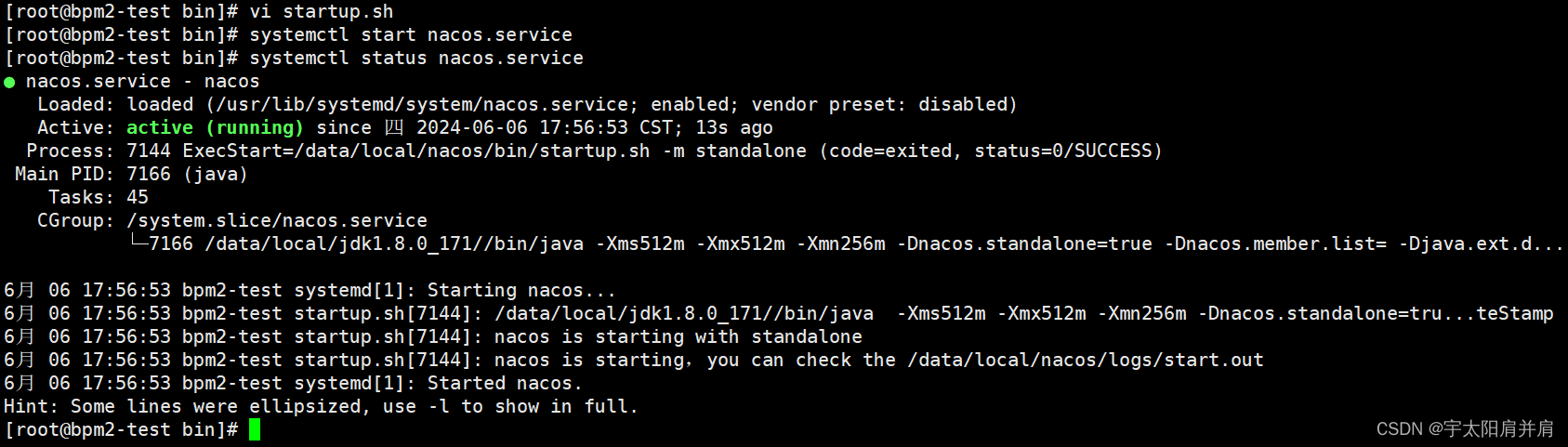
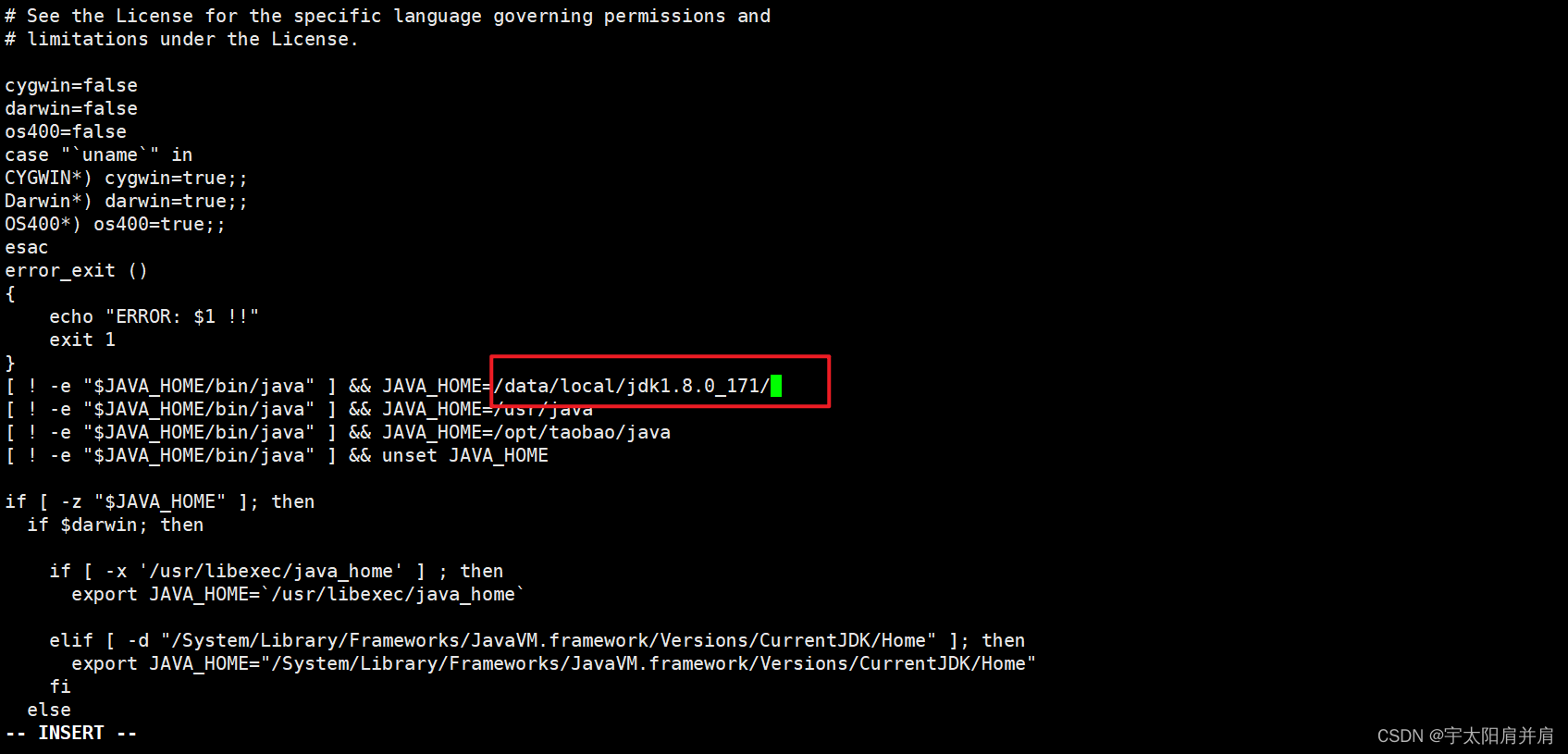
vi startup.sh
替换红框中jdk路径为实际路径,保存退出

再次尝试启动就ok了