标题:“视觉盛宴:打造全屏轮播图的终极指南”
引言
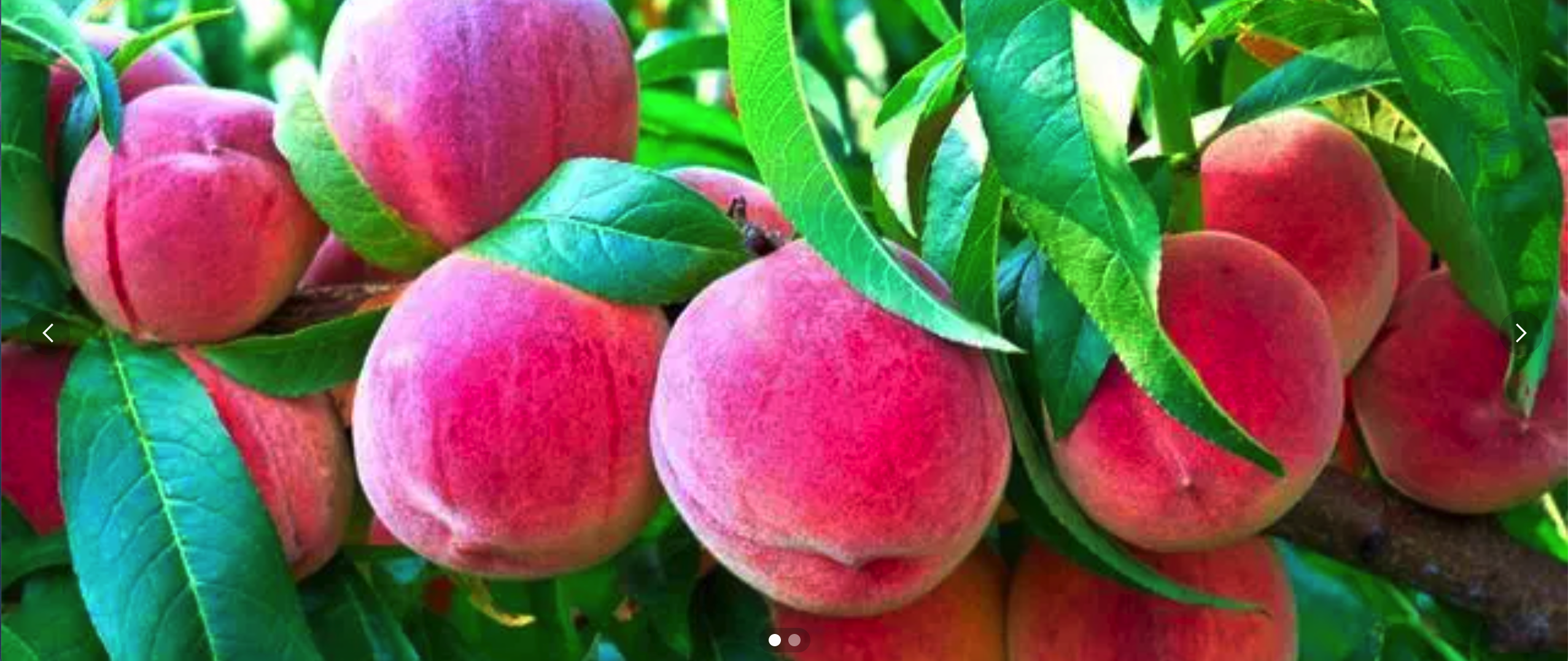
在网页设计中,轮播图是一种常见的视觉元素,它能够吸引访客的注意力并展示重要内容。本文档将指导你如何使用HTML和CSS快速创建一个全屏轮播图,使您的网站更加生动和吸引人。
1. 准备轮播图的HTML结构
首先,我们需要构建轮播图的基础HTML结构。这包括一个容器元素,以及多个子元素,每个子元素代表轮播图中的一张幻灯片。
<div class="layui-carousel" id="test1">
<div class="carousel-item">
<div><img src="..." alt="" style="..."></div>
<!-- 更多幻灯片 -->
</div>
</div>
2. 应用CSS样式
为了使轮播图看起来更加专业,我们需要添加一些CSS样式。这包括设置容器的宽度和高度,以及确保图片能够适应容器的大小。
.layui-carousel {
width: 100%;
height: 100vh;
overflow: hidden;
}
.carousel-item {
position: absolute;
/* 其他样式 */
}
.carousel-item > div {
width: 100%;
height: 100%;
display: flex;
justify-content: center;
align-items: center;
}
3. 使用LayUI插件
LayUI是一个流行的前端UI框架,提供了丰富的组件,包括轮播图。我们需要引入LayUI的CSS和JS文件,并使用其轮播图组件。
<link rel="stylesheet" href="https://www.layuicdn.com/layui/css/layui.css" media="all">
<script src="https://www.layuicdn.com/layui/layui.js"></script>
4. 初始化轮播图
在页面加载完毕后,我们需要初始化轮播图。这可以通过LayUI提供的carousel模块来实现。
layui.use('carousel', function(){
var carousel = layui.carousel;
carousel.render({
elem: '#test1'
,width: '100%'
,arrow: 'always'
,autoplay: true
,height: "100vh"
});
});
5. 测试和调整
在完成上述步骤后,您应该在浏览器中测试轮播图以确保一切正常工作。根据需要调整图片大小、轮播速度和其他参数。

结语
通过本文档的指导,您现在应该能够快速创建一个全屏轮播图,为您的网站增添视觉吸引力。记得,优秀的设计不仅仅是外观,更是用户体验的体现。不断优化和调整,以确保您的轮播图既美观又实用。
注意: 请确保替换示例中的图片src属性为您自己的图片链接,并根据实际需求调整CSS样式和JavaScript配置。













![[word] word大括号怎么打两行 #其他#其他#微信](https://img-blog.csdnimg.cn/img_convert/a9bdb9e37db59bffc57edb7b135df0c4.png)