记录使用vscode构建Vue3商店后台管理系统,这是第六篇,从这一篇章开始,所有的预备工作结束,正式进入商店后台管理系统的开发
文章目录
- 一、创建后台管理系统的标题栏
- 二、安装Icon 图标
- 三、创建Menu菜单
正文内容:
一、创建后台管理系统的标题栏
项目已经引入Element Plus前端框架,现在只需要对布局进行样式的修改即可,笔者选用flex布局对标题栏里面的子项进行布局排列
- 在App.vue里面创建公共的flex样式
类名为flex-float的样式是将容器中的项目水平方向两端对齐,项目之间的间隔都相等,垂直方向居中
类名为flex的样式是将容器中的项目垂直方向居中
/* flex布局样式 */
.flex-float {
display: flex;
justify-content: space-between;
align-items: center;
}
.flex {
display: flex;
align-items: center;
}
- 给标题栏添加样式,具体样式如下所示:
.el-container {
height: 100vh;
overflow: hidden;
}
.common-header {
background: rgb(13, 17, 22);
display: flex;
}
.common-header .logo {
width: 35px;
height: 35px;
}
.common-header .title {
color: white;
margin-left: 15px;
}
.common-aside {
background: rgb(48, 55, 65);
}
- HTML代码如下所示:
<template>
<div class="common-layout">
<el-container>
<el-header class="common-header flex-float">
<div class="flex">
<img class="logo" src="../../assets/logo.png" alt="#">
<h1 class="title">商品后台管理系统</h1>
</div>
<el-button type="danger">退出</el-button>
</el-header>
<el-container>
<el-aside class="common-aside" width="200px">
<router-link to="/index">角色列表</router-link>
<router-link to="/users">用户列表</router-link>
</el-aside>
<el-main>
<router-view></router-view>
</el-main>
</el-container>
</el-container>
</div>
</template>
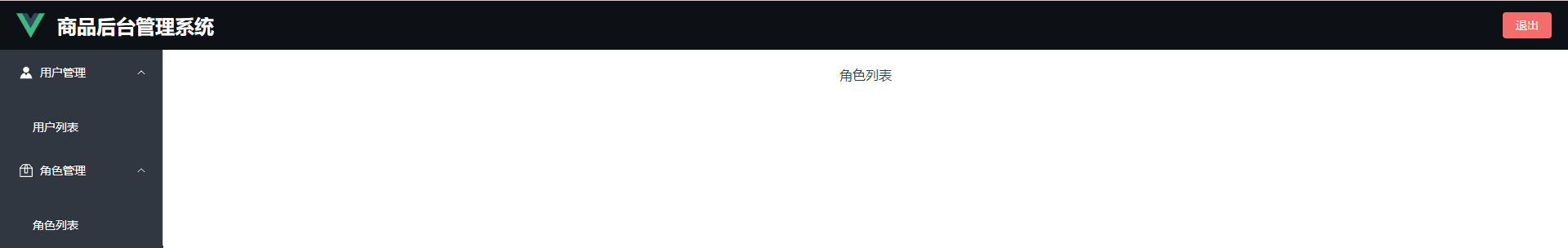
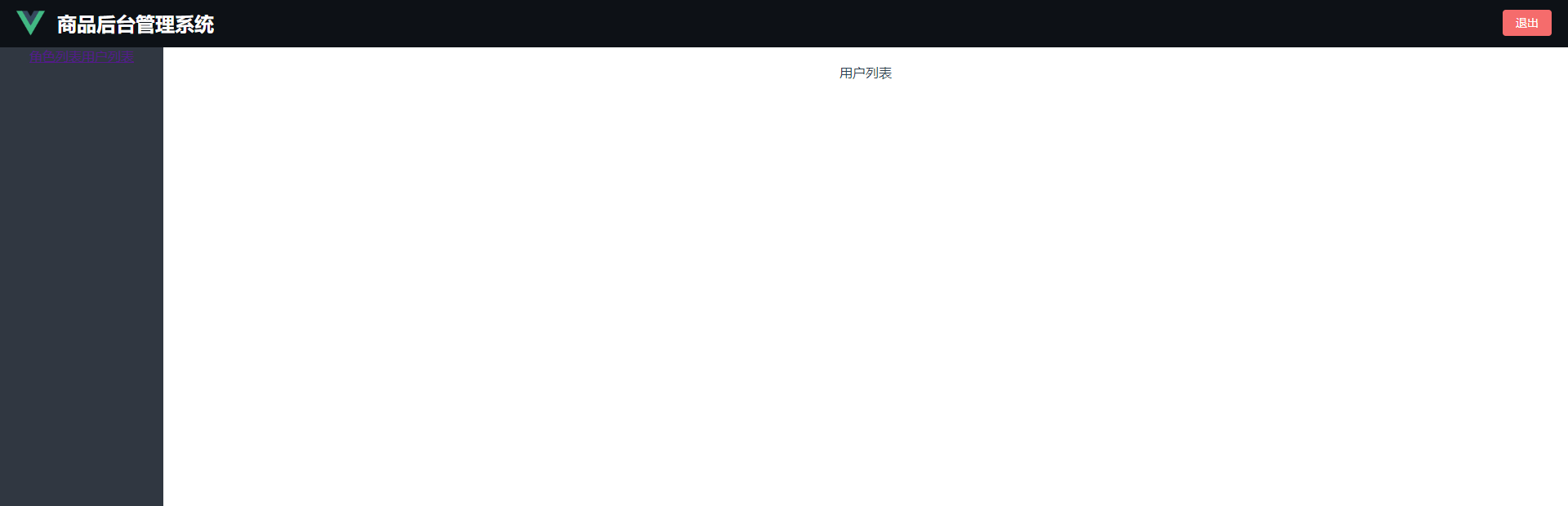
- 运行效果如下图所示:

二、安装Icon 图标
- 使用cnpm命令
cnpm install @element-plus/icons-vue安装Icon 图标,安装成功如下图所示:

- 从 @element-plus/icons-vue 中导入所有图标并进行全局注册,在main.js里面添加如下代码:
import * as ElementPlusIconsVue from "@element-plus/icons-vue";
const app = createApp(App);
for (const [key, component] of Object.entries(ElementPlusIconsVue)) {
app.component(key, component);
}
app.use(store).use(router).use(ElementPlus).mount("#app");
注意此时的最后一行代码,笔者将createApp(App)返回的变量声明了引用,与之前有细微区别
三、创建Menu菜单
- 修改路由地址,如下所示:
const routes = [
{
path: "/",
name: "layout",
component: () => import("../views/layout/LayoutView.vue"),
// 重定向指定路由地址
redirect: "/roles",
children: [
{
path: "/roles",
name: "rolesList",
component: () => import("../views/pages/RolesListView.vue"),
},
{
path: "/users",
name: "usersList",
component: () => import("../views/pages/UsersListView.vue"),
},
],
},
];
- 侧边栏部分添加Menu菜单
<el-menu background-color="none" text-color="#fff" :router="true">
<el-sub-menu index="1">
<template #title>
<el-icon>
<Avatar />
</el-icon>
<span>用户管理</span>
</template>
<el-menu-item-group>
<el-menu-item index="/users">
用户列表
</el-menu-item>
</el-menu-item-group>
</el-sub-menu>
<el-sub-menu index="2">
<template #title>
<el-icon>
<Box />
</el-icon>
<span>角色管理</span>
</template>
<el-menu-item-group>
<el-menu-item index="/roles">
角色列表
</el-menu-item>
</el-menu-item-group>
</el-sub-menu>
</el-menu>
- 运行效果如下图所示: