摘要
随着前端技术的不断演进,复杂业务场景和多次迭代后的产品对组件化开发提出了更高的要求。传统的整块应用开发方式已无法满足快速迭代和高效维护的需求。因此,本文将介绍一款基于Vue的瀑布流布局组件,旨在通过组件化开发提升开发效率和降低维护成本。
一、引言
在现代前端开发中,组件化已成为解决开发复杂度和提高可维护性的关键手段。瀑布流布局作为一种流行的页面布局方式,广泛应用于电商、新闻资讯等场景。然而,传统的瀑布流实现方式往往与业务逻辑紧密耦合,导致修改和维护困难。因此,开发一款简单好用的瀑布流组件对于提升前端开发的效率和可维护性具有重要意义。
二、组件化开发的优势
组件化开发通过将系统拆分为独立的、可复用的组件,实现了代码的解耦和模块化。这种开发方式具有以下优势:
-
独立开发:每个组件可以独立开发、测试和部署,提高了开发的并行度和效率。
-
单独维护:组件的维护变得更为简单,只需关注特定组件的逻辑和功能,降低了维护成本。
-
灵活组合:组件之间可以灵活组合,适应不同的业务场景和需求。
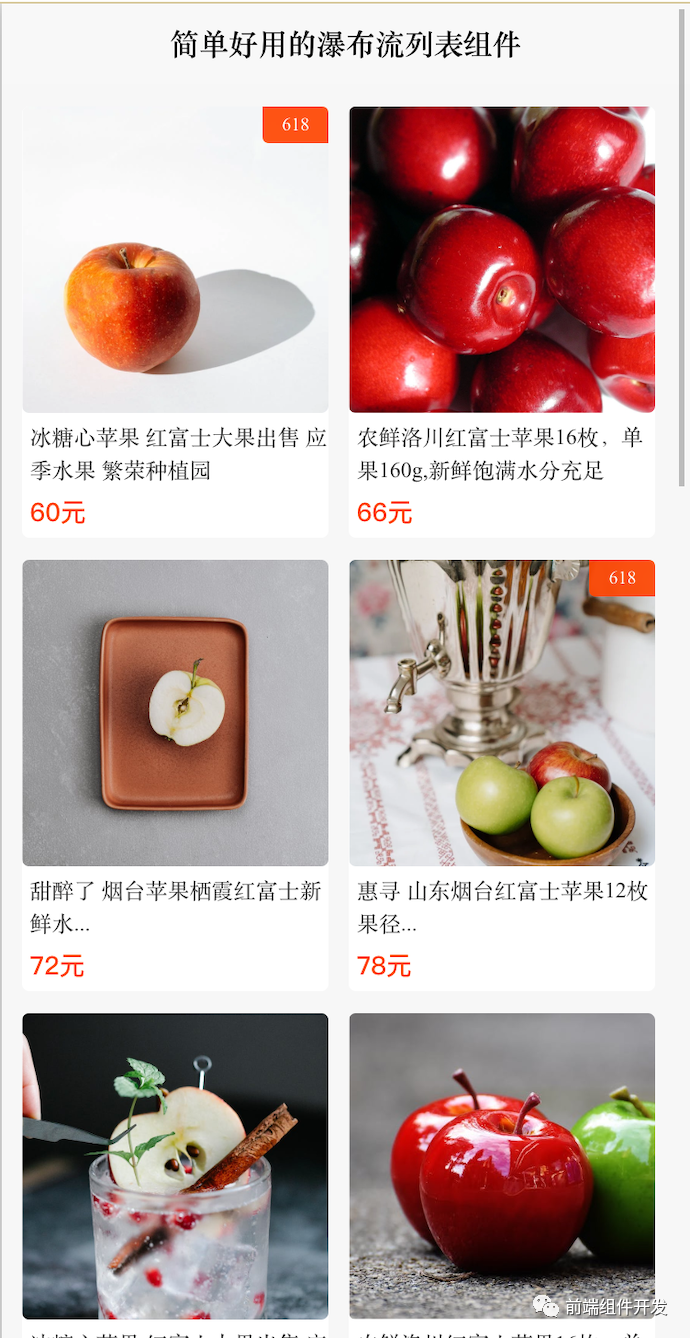
效果图如下:


三、瀑布流组件的设计与实现
-
需求分析
瀑布流布局要求元素按照等宽不等高的原则排列,实现页面元素的动态加载和无限滚动。因此,我们设计的瀑布流组件需要满足以下需求:
-
支持动态加载页面元素。
-
实现等宽不等高的布局效果。
-
提供滚动事件监听和数据处理接口。
-
技术选型
我们选择Vue作为前端框架,利用其组件化的特性和响应式数据绑定机制来实现瀑布流组件的开发。同时,结合CSS3的列布局(column-layout)来实现等宽不等高的布局效果。
-
组件实现
(1)布局实现
通过CSS3的列布局,将容器分为多列,每列宽度相等,高度根据内容自适应。这样,当容器宽度改变时,列数也会相应调整,实现等宽不等高的布局效果。
(2)动态加载实现
在组件内部实现滚动事件监听,当滚动到容器底部时,触发数据加载函数,从后端获取更多数据并添加到页面中。同时,为了保证用户体验,可以在数据加载过程中显示加载动画或提示信息。
(3)数据处理与传递
通过Vue的props和events实现组件与外部的数据传递和事件通信。外部可以通过props向组件传递初始数据和配置参数;组件内部则可以通过events向外部发送滚动事件、数据加载完成等事件和数据。
cc-waterListView瀑布流组件
使用方法
<!-- proList: 条目数组数据 goProDetail:条目点击事件跳转(实现了点击条目数据传值)-->
<cc-waterListView :proList="projectList" @click="goProDetail"></cc-waterListView>
HTML代码实现部分
<template>
<view class="content">
<!-- proList: 条目数组数据 goProDetail:条目点击事件跳转(实现了点击条目数据传值)-->
<cc-waterListView :proList="projectList" @click="goProDetail"></cc-waterListView>
</view>
</template>
<script>
export default {
data() {
return {
// 列表数组
projectList: []
}
},
mounted() {
this.requestData();
},
methods: {
// 列表条目点击事件
goProDetail(item) {
console.log("条目数据 = " + JSON.stringify(item));
uni.showModal({
title: '选择条目',
content: '选择条目数据 = ' + JSON.stringify(item)
})
},
requestData() {
// 模拟请求参数设置
let reqData = {
'area': '',
"pageSize": 10,
"pageNo": this.curPageNum
}
// 模拟请求接口
this.totalNum = 39;
this.projectList = [];
let imgArr = [
'https://images.pexels.com/photos/7214784/pexels-photo-7214784.jpeg?auto=compress&cs=tinysrgb&w=800',
'https://cdn.pixabay.com/photo/2014/07/08/14/14/resolution-387446_1280.jpg',
'https://images.pexels.com/photos/5202162/pexels-photo-5202162.jpeg?auto=compress&cs=tinysrgb&w=800',
'https://images.pexels.com/photos/4967533/pexels-photo-4967533.jpeg?auto=compress&cs=tinysrgb&w=800',
'https://images.pexels.com/photos/8679339/pexels-photo-8679339.jpeg?auto=compress&cs=tinysrgb&w=800',
'https://images.pexels.com/photos/209339/pexels-photo-209339.jpeg?auto=compress&cs=tinysrgb&w=800'
]
let nameArr = ['冰糖心苹果 红富士大果出售 应季水果 繁荣种植园', '农鲜洛川红富士苹果16枚,单果160g,新鲜饱满水分充足', '甜醉了 烟台苹果栖霞红富士新鲜水...',
'惠寻 山东烟台红富士苹果12枚 果径...'
]
for (let i = 0; i < 20; i++) {
this.projectList.push({
'proImg': imgArr[i % 6],
'proName': nameArr[i % 4],
'proDetail': '我是产品详情' + i,
'proPrice': 60 + 6 * i + '元',
'status': (i % 3 == 0) ? '618' : '',
'id': i + ''
});
}
}
}
}
</script>
<style>
page {
background-color: #f7f7f7;
}
.content {
display: flex;
flex-direction: column;
}
.mui-content-padded {
margin: 0px 14px;
/* background-color: #ffffff; */
}
</style>四、组件的应用与效果
将瀑布流组件应用于实际项目中,通过与其他组件和业务的结合,实现了快速开发和高效维护。与传统的整块应用开发方式相比,组件化开发降低了代码的耦合度,提高了系统的可扩展性和可维护性。同时,瀑布流组件的简单好用也提升了用户体验和开发效率。
五、总结与展望
本文介绍了基于Vue的前端瀑布流布局组件的设计与实现过程。通过组件化开发,我们成功地将瀑布流布局从业务逻辑中解耦出来,实现了独立开发、单独维护和灵活组合。未来,我们将继续探索更多类型的组件和更高效的开发方式,以满足不断变化的业务需求和技术挑战。
项目下载址:
https://ext.dcloud.net.cn/plugin?id=13046