springboot静态资源目录访问,及自定义静态资源路径,index页面的访问
- 静态资源目录的访问位置
- 静态资源访问测试
- 自定义静态资源路径和静态资源请求映射
- web首页的访问
- 自定义静态资源请求映射影响index.html首页的访问的**解决方案**:
- 1.取消自定义静态资源映射
- 2.编写controller,将index.html的请求截获
静态资源目录的访问位置
默认情况下,Spring Boot 从名为 /static (or /public or /resources or /META-INF/resources) 在类路径中或从根目录来访问静态资源。
访问 : 当前项目根路径/ + 静态资源名
原理: 静态映射/**。
请求进来,先去找Controller看能不能处理。不能处理的所有请求又都交给静态资源处理器。静态资源如果找不到则响应404页面
可以通过修改application.properties文件或者application.yaml配置文件,来修改默认的静态资源访问路径及静态资源的默认存放路径,如下:
properties:
spring.mvc.static-path-pattern=/resources/**
yaml:
spring:
mvc:
static-path-pattern: "/resources/**"
静态资源访问测试
首先,创建一个springboot的web项目,然后按照上面静态资源存放的位置,分别在类路径下创建对应的文件夹,然后启动springboot,在url中输入请求参数(资源名),来去访问对应的静态资源。
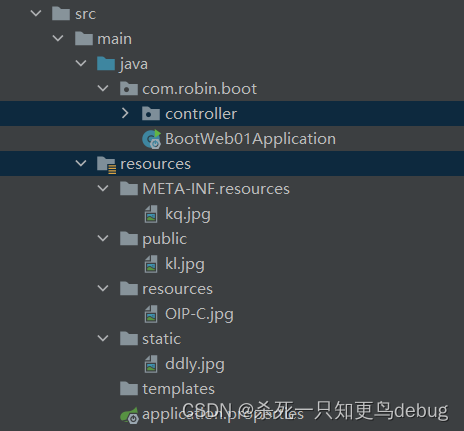
在类路径下,分别创建 /static (or /public or /resources or /META-INF/resources)这几个静态资源目录,然后存放一些图片,用于待会儿测试访问:

启动服务,输入请求参数:
http://localhost:8080/kl.jpg

http://localhost:8080/kq.jpg

http://localhost:8080/ddly.jpg

http://localhost:8080/OIP-C.jpg

总结:静态资源的访问即为 当前项目根路径/ + 静态资源名,springboot底层已经为我们封装好了。
自定义静态资源路径和静态资源请求映射
创建application.yaml
spring:
# 修改请求映射
mvc:
static-path-pattern: /res/**
# 修改静态资源目录
web:
resources:
static-locations: [classpath:/images/]
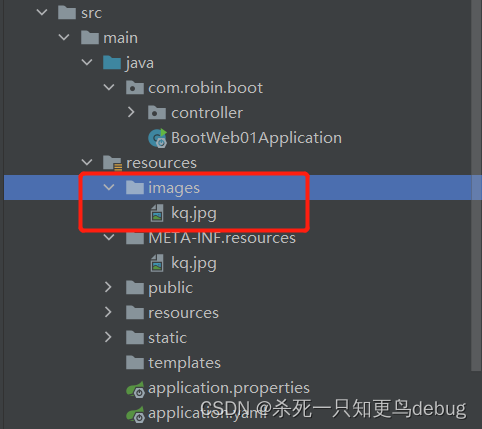
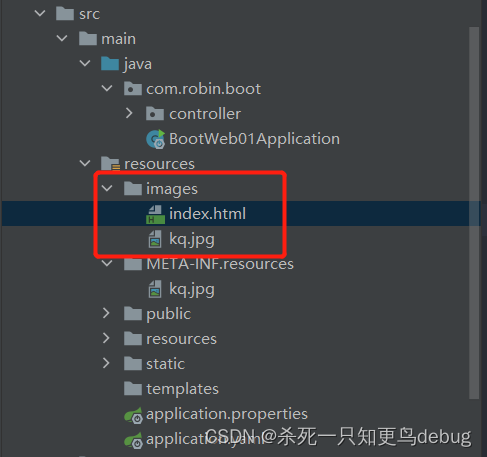
在类路径下,创建自己刚刚自定义的静态资源目录 images,并且存放一张图片,用于待会儿测试

修改完毕后,再次启动服务
发现通过之前的请求 http://localhost:8080/kq.jpg 已经无法访问到静态资源了

输入刚刚修改的请求映射http://localhost:8080/res/kq.jpg静态资源成功访问

web首页的访问
它首先在配置的静态内容位置中查找文件。如果找到index.html,则将其作为首页,如果没找到再去找对应的controller中是否有index的映射配置,找到的话则作为首页,如果都找不到则404。
注意:当自定义静态资源映射和静态资源目录时,访问首页的请求会失效,需要在请求中添加静态资源映射前缀,以及在自定义静态资源目录中需要有index.html.
测试:我在刚刚自定义的静态资源目录中添加了一个index.html

访问:http://localhost:8080/index.html,报404,原因是我上面自定义了静态资源映射

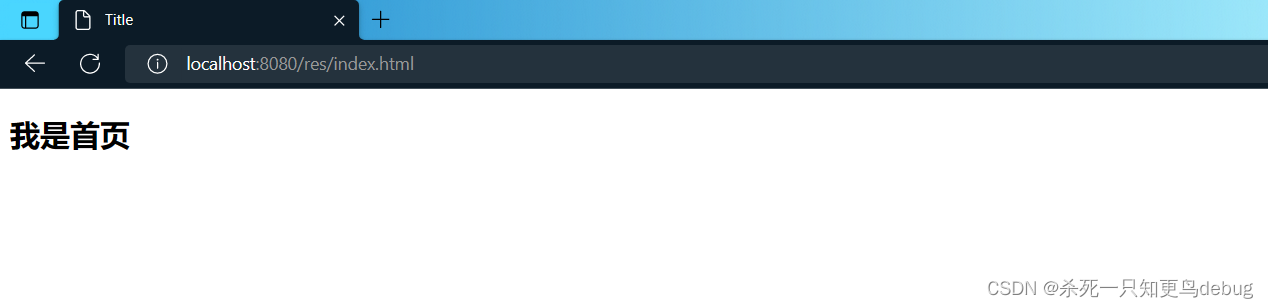
访问http://localhost:8080/res/index.html,成功访问

小结:自定义静态资源请求映射会影响index.html首页的访问。
自定义静态资源请求映射影响index.html首页的访问的解决方案:
1.取消自定义静态资源映射
修改application.yaml的配置信息:
spring:
# 修改请求映射
# mvc:
# static-path-pattern: /res/**
# 修改静态资源目录
web:
resources:
static-locations: [classpath:/images/]
启动服务,再次访问:http://localhost:8080/index.html,成功访问

2.编写controller,将index.html的请求截获
通过controller中的请求处理,将截获的/index.html请求转换为/资源路径/index.html,就是页面重定向。
package com.robin.boot.controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@RestController
public class StaticController {
@RequestMapping("/index.html")
public String say(HttpServletResponse resp) throws IOException {
resp.sendRedirect("/res/index.html");
return null;
}
}
输入http://localhost:8080/index.html,成功访问