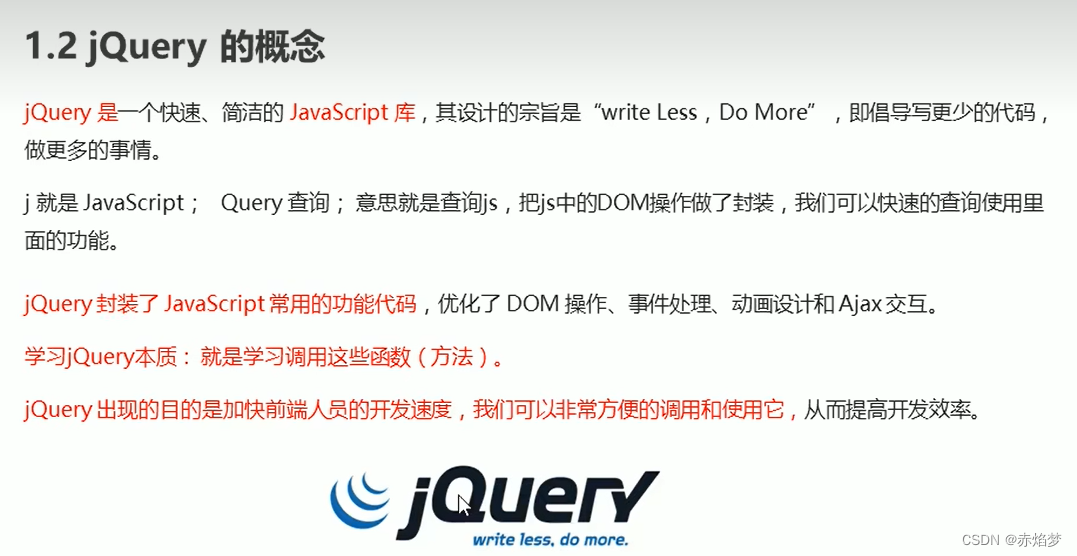
JQUERY概述:





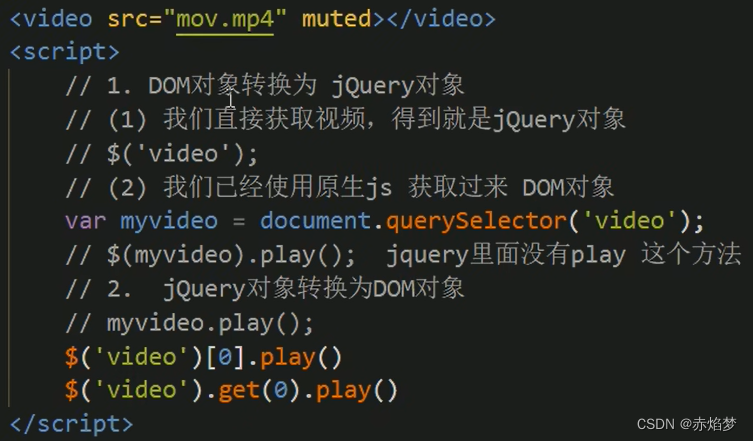
JQUERY和DOM相互转换:


基础选择器:


筛选选择器:





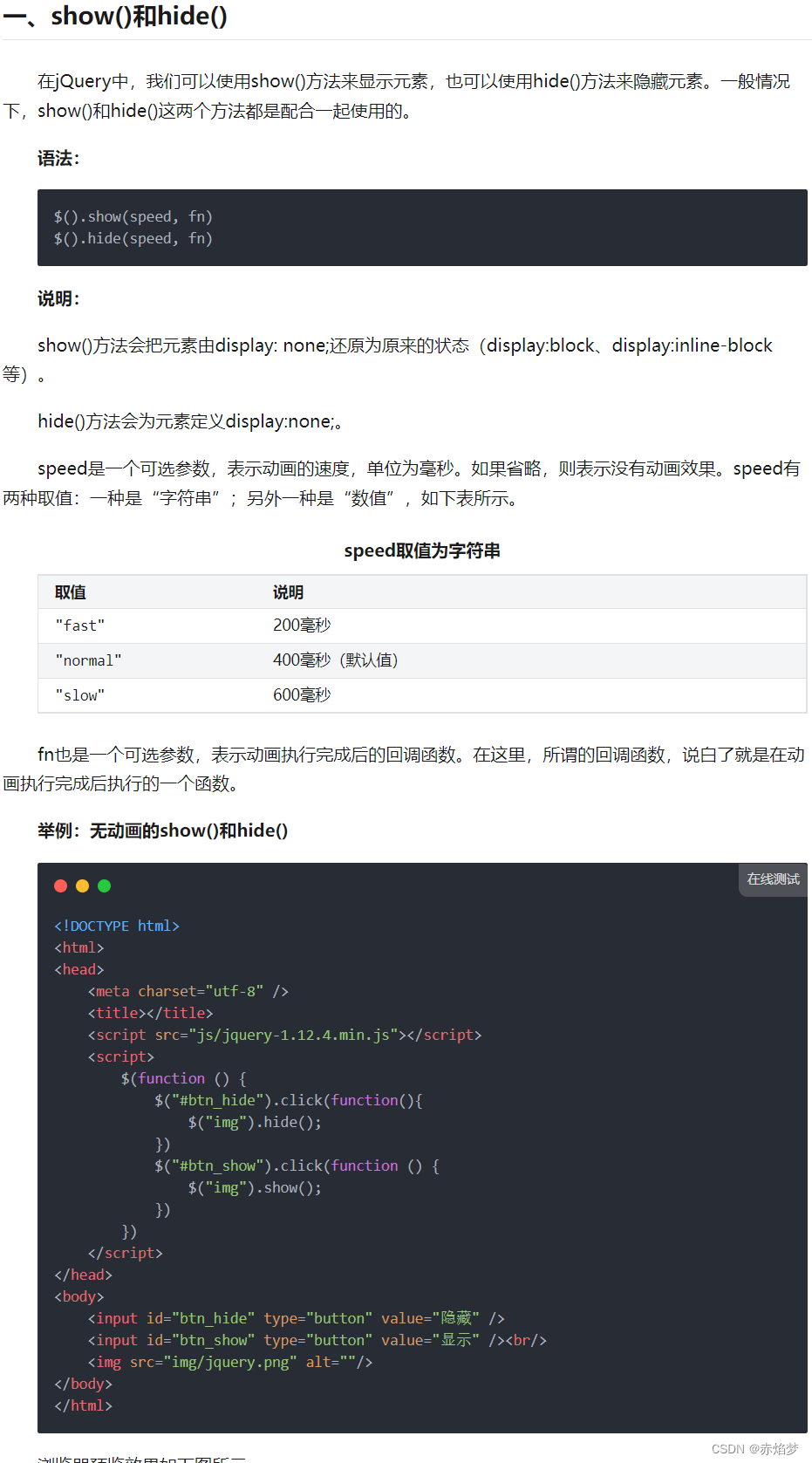
show hide toggle方法




jQuery hover方法


jQuery stop()方法

例子:显示、隐藏、切换
button{
/* 随着字体大小变化,button跟着变化大小 */
font-size: 20px;
background-color: palegreen;
}
div{
width: 100px;
height: 100px;
background-color: aqua;
}
</style>
<script src="jQuery.min.js"></script>
<body>
<button>显示</button>
<button>隐藏</button>
<button>切换</button>
<div></div>
</body>
<script>
$(function() {
// 选择第二个button:
$("button").eq(1).click(function() {
//动画效果 快速:fast 或者使用数字:1000
// $("div").hide("fast");
$("div").hide(1000,function() {
// 可以在动画结束时调用一个回调函数
alert("消失")
});
//一般来说,不加参数,直接隐藏就好
});
$("button").eq(0).click(function() {
$("div").show(1000,function() {
alert("出现")
});
});
$("button").eq(2).click(function() {
$("div").toggle(1000,function() {
alert("切换")
});
});
})
</script>
滑动效果:
<style>
div{
width: 200px;
height: 200px;
background-color: lawngreen;
display: none;
}
button{
font-size: 20px;
background-color: pink;
}
</style>
<body>
<button>下拉滑动</button>
<button>上拉滑动</button>
<!-- <span>测试</span> -->
<button>切换滑动</button>
<div></div>
</body>
<script src="jQuery.min.js"></script>
<script>
$(function() {
$("button").eq(0).click(function(){
$("div").slideDown("fast");
})
$("button").eq(1).click(function(){
$("div").slideUp("fast");
})
$("button").eq(2).click(function(){
$("div").slideToggle("fast");
})
})
</script>