目录
- 盒模型应用
- 改变宽高范围
- 改变背景覆盖范围
- 溢出处理
- 断词规则 word-break
- 空白处理 溢出的空白处理
盒模型应用
改变宽高范围
默认情况下,width 和 height 设置的是内容盒宽高。
页面重构师:将psd文件(设计稿)制作为静态页面
衡量设计稿尺寸的时候,往往使用的是边框盒
但设置width和height,则设置的是内容盒
两种解决办法:
-
精确计算:用工具量出来设计稿里盒子的宽、高,然后减去padding、border就可以算出content 内容区域的宽度。
-
CSS3有了新的解决方法:
通过书写border-box属性值,这样width和height的值发生变动时,影响的不是内容区(content),而是边框(border)。这样做的好处是,不需要再考虑padding变化时,盒子的整体大小也发生改动的情况。
box-sizing:border-box;
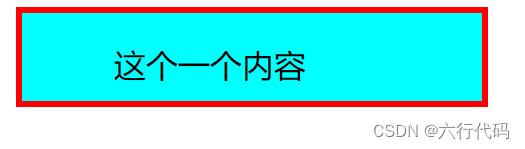
改变背景覆盖范围
默认情况下,背景覆盖边框盒
可以通过background-clip进行修改
css代码:
div{
width: 236px;
height: 50px;
background: aqua;
line-height: 51px;
padding-left: 46px;
border: 3px solid red;
box-sizing: border-box;
}
值:
border-box :背景覆盖外边框

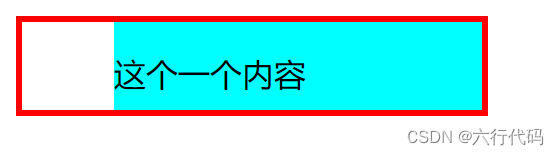
content-box:背景覆盖内容盒

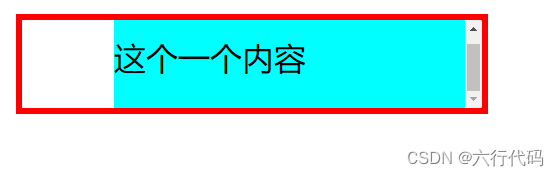
溢出处理
当内容跑到边框盒外边去的时候
overflow:hidden 控制内容溢出边框盒后的处理方式
值:设置 overflow-x: hidden 就会出现下拉框,这样就可以包含住多出的内容。

断词规则 word-break
当有内容满了一行,需要进行换行的时候,就需要进行截断。
word-break,会影响文字在什么位置被截断换行
值:(如下)
normal:普通。CJK字符(文字位置截断),非CJK字符(单词位置截断)
break-all:截断所有。所有字符都在文字处截断
keep-all:保持所有。所有文字都在单词之间截断
空白处理 溢出的空白处理
就是内容太多溢出的时候,进行处理,很多新闻网站会用到
white-space: nowrap
缺点只能控制单行文本,多行文本需要js。