uniapp官方文档有很多地方写的不是很明白。写笔记还是非常有必要的。
cli入门
uniapp的cli分为两种:uni cli和hbuilder cli。下面是官方对于两者的定义。官方实际上是更推荐uni cli的。因为官方文档通篇都是介绍uni cli,也是优先介绍uni cli的。hbuilder cli放到了另一个页面介绍。
- uni cli: 面向非HBuilderX的用户(如习惯使用vscode/webstorm的开发者),提供创建项目、编译发行等能力;在App平台,仅支持生成离线打包的wgt资源包,不支持云端打包生成apk/ipa;若需云端打包,依然需要安装HBuilderX,使用HBuilderX cli;
- HBuilderX cli: 面向HBuilderX用户的自动化工具,提供uni-app项目的持续集成能力;支持通过HBuilderX
cli进行web打包、小程序打包、App云端打包、部署uniCloud等;但注意HBuilderX暂不支持linux平台。另外注意HBuilderX cli不基于npm,它是HBuilderX安装目录下的cli.exe。 提供有完整的cli 脚手架,可以通过 vue-cli
创建、运行、发行 uni-app 项目。
uni cli
环境安装及创建项目的多种方式
没错这里的cli其实就是vue的cli! 还是那个熟悉的味道。通过下面的命令安装cli。
npm install -g @vue/cli
实际上,还能细分,对应vue create和vite的相关工具。严格来说,vue2对应的cli是vue init命令,不过文档根本没提(直接忽略就行),vue create既可以写vue2代码也可以写vue3代码。 文档怎么说,我们就怎么使用。先简单看一下下面的命令,下面会详细记录安装使用的过程。
使用正式版(对应HBuilderX最新正式版)
vue create -p dcloudio/uni-preset-vue my-project
使用alpha版(对应HBuilderX最新alpha版)
vue create -p dcloudio/uni-preset-vue#alpha my-alpha-project
使用Vue3/Vite版
创建以 javascript 开发的工程(如命令行创建失败,请直接访问 gitee 下载模板)
npx degit dcloudio/uni-preset-vue#vite my-vue3-project
创建以 typescript 开发的工程(如命令行创建失败,请直接访问 gitee 下载模板)
npx degit dcloudio/uni-preset-vue#vite-ts my-vue3-project
通过vue create方式安装
文档提到有正式版和alpha版,照着写就行。这里以正式版为例。
执行下面的命令,实际上,这个命令会从github下载对应的模板。

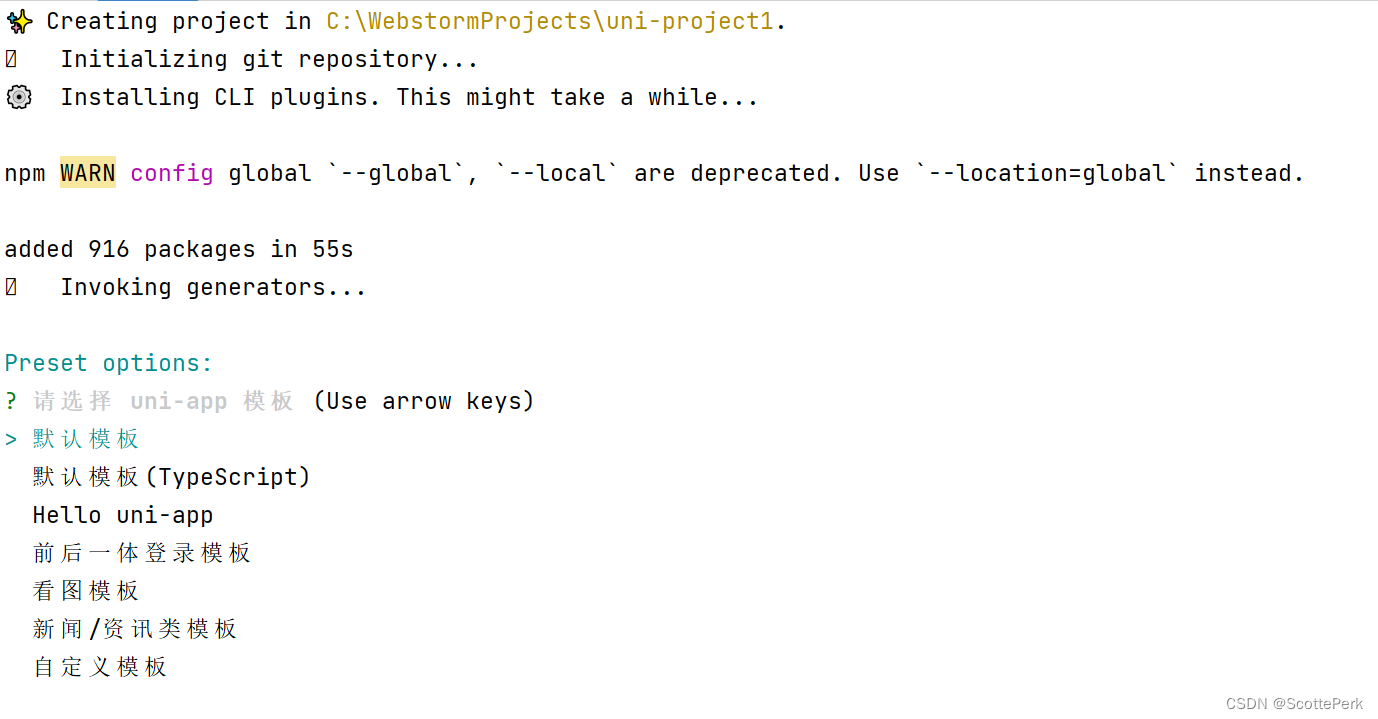
下载完成后,就会出现下面的安装界面。

选择默认模板。完成后会出现下面的提示。

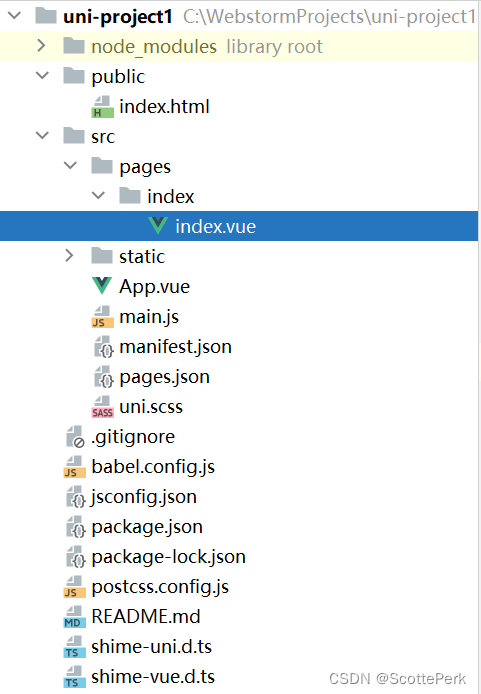
安装完成后,默认的目录结构如下,public和src目录下面的文件和通过hbuilder创建的默认目录结构是几乎一样的。下面多出了bable,jsconfig,postcss等配置文件。这些文件其实也不用太关心,用到的时候再说。

通过vite创建
需要下载degit这个工具,选y。

这里很可能会下载失败。需要梯子设置为全局才可以下载。或者到gitee手动把模板下载下来。
网络顺畅的话,下载非常的快,也没有安装什么东西,就是纯粹的下载模板。

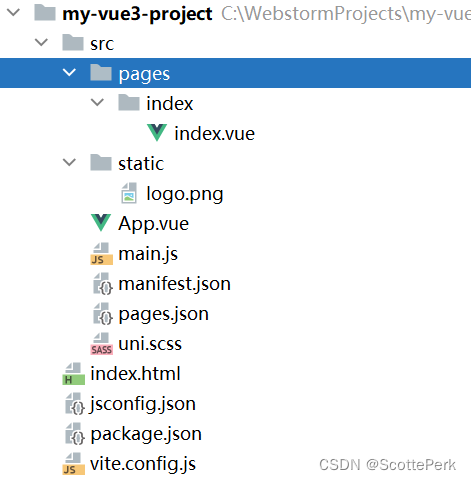
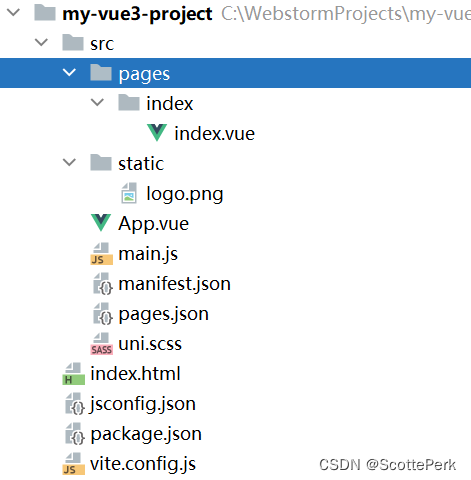
默认目录结构如下,和通过hbuilder创建的内容几乎是相同的。只是多了一个src目录,jsconfig.js和vite.config.js

cli方式和hbuilder可视化创建的区别
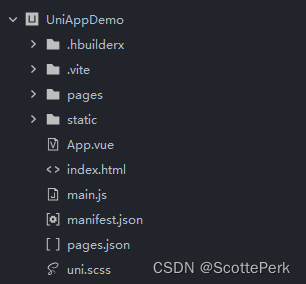
通过hbuilder可视化创建创建项目的时候,不管选的是vue2还是vue3,都是生成下面这样的目录结构。

而通过cli生成的目录可能是下面这样样子,虽然差不多,但还是有很多区别的,最明显的就是cli创建的目录结构是有src目录的,这是因为cli生成的是node结构。而hbuilder生成的是经过hbuilder专门为uni-app优化后的目录结构。
官方文档在这个页面的底部详细说明了为什么要这样做。以及cli方式和hbuilder图形化方式的主要区别。

**总的来说,官方是推荐使用hbuilder图形化方式来创建项目的。**因为官方做了优化。并且使用hbuilder图形化方式另一个好处是可以避免一些版本升级差异所产生的一些问题。
同时,官方也是不排斥开发者使用vscode或者webstorm来开发的。因为并不是所有开发者都对node非常的熟悉。而且这个比例并不高。官方还是希望简化开发者的知识负担,快速上手uni-app。
官方特别提到,不管是通过cli还是hbuilder图形化方式创建项目。hbuilder都是支持的,尽管他们的目录结构可能不同。
不过,说实在的,hbuilder的代码提示还是比不上webstorm的,个人还是喜欢用hbuilder创建和调试项目,用webstorm写代码。
hbuilder cli的使用
了解了uniapp的cli后。hbuilder这个ide也提供了自己的cli,不过这个cli就简单多了。这个cli其实就是特指hbuilder工具目录下的cli.exe文件。可以完成下面的这些操作。具体使用的时候查阅文档就可以了。












![[创业之路-48] :动态股权机制 -3- 静态股权分配 VS 动态股权分配](https://img-blog.csdnimg.cn/img_convert/f25e6264d8204bcd4951ef85692c204f.jpeg)