初识 NodeJS(基于 Chrome V8 引擎的 JavaScript 运行时环境)
- 参考
- 描述
- NodeJS
- NodeJS 可以做什么?
- 特点
- 用武之地
- 获取
- 检测
- 运行
- JavaScript 运行时环境
- JavsScript 引擎
- 浏览器中的 JavaScript 运行时环境
- Chrome 浏览器运行时环境
- NodeJS 中的 JavaScript 运行时环境
- NodeJS 与 浏览器的区别
参考
| 项目 | 描述 |
|---|---|
| NodeJS 中文文档 | http://dev.nodejs.cn/learn |
| Node.js 权威指南 | 陆凌牛 |
| 哔哩哔哩 | 黑马程序员Node.js全套入门教程 |
描述
| 项目 | 描述 |
|---|---|
| 操作系统 | Windows 10 专业版 |
NodeJS
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行时环境,它是跨平台和开源的。从广泛使用 JavaScript 的前端开发人员的角度来看,Node.js 应用程序带来了巨大的优势,即使用一种语言编写所有前端和后端项目的舒适性。
NodeJS 可以做什么?
Node.js 作为一个 JavaScript 的运行环境,仅仅提供了基础的 JavaScript 解析执行功能和一些内置 API(Application Process Interface,应用程序接口)。然而,有许多开发者凭借其精湛的技艺基于 Node.js 提供的这些基础功能开发了许多强大的工具和框架。所以学会了 Node.js ,可以让前端程序员胜任更多的工作和岗位:
基于 Express 框架快速构建 Web 应用;
基于 Electron 框架构建跨平台的桌面应用;
基于 restify 框架快速构建 API 接口项目。
像这样功能强大的工具还有很多,探索它们的过程将充满惊喜。
特点
-
V8 引擎
Google Chrome 的 V8 引擎是目前性能最为强劲的 JavaScript 引擎,而 NodeJS 是基于 V8 引擎开发的,这使得 NodeJS 的性能不会太差。另外,在 V8 引擎内部使用了一种全新的编译技术,这意味着在针对同一开发任务时,开发者编写的的 JavaScript 脚本代码与其编写的 C 语言代码具有非常相近的执行效率。 -
事件
在一个 WEB 应用程序中,产生的主要瓶颈是服务器所支持的最大同时连接用户量。
NodeJS 修改了客户端到服务器端的连接方式,大大提高了最大同时连接的用户量。NodeJS 并不为每一个客户端创建一个新的线程,而是为每个客户端连接触发一个在 NodeJS 内部进行处理的事件。使用事件而不是线程大大减少了单个客户使用的服务器资源,因此可以同时连接更多的用户。 -
非阻塞 I/O(Input / Output)
JavaScript 的一个特征是它只支持单线程,即使 NodeJS 中运行的 JavaScript 也是如此。但与客户端脚本语言不同的是,NodeJS 为 JavaScript 提供了非阻塞 I/O 机制。
I/O 阻塞会导致在进行 I/O 操作时,CPU 无法得到充分的利用(I/O 操作从存储介质中获取或存放数据,此过程中的大部分时间 CPU 都处于空闲状态),极大的降低了程序的执行效率。
NodeJS 的非阻塞机制允许 JavaScript 在进行 I/O 操作时执行后续的代码,在 I/O 操作结束时将触发事件,NodeJS 将捕获该事件并执行该事件对应的事件处理函数。在非阻塞 I/O 中,CPU 时刻处于忙碌状态,提升了程序的执行效率。 -
事件环机制
NodeJS 中,在一个时刻仅能支持一个事件回调函数,但是在执行一个事件回调函数的中途可以转而去处理其他事件,然后返回继续执行原事件的回调函数,这种处理机制称为事件环机制。 -
死锁
由于 NodeJS 仅能使用单线程,所以不用担心由多线程引发的死锁问题。 -
兼容性
在 Node.js 中,可以毫无问题地使用新的 ECMAScript 标准,因为你不必等待所有用户更新他们的浏览器,你负责通过更改 Node.js 版本来决定使用哪个 ECMAScript 版本,你还可以通过运行带有标志的 Node.js 来启用特定的实验性功能。 -
生态
npm 以其简单的结构帮助 Node.js 生态系统蓬勃发展,现在 npm 仓库托管了超过 1,000,000 个开源包,你可以自由使用。
用武之地
NodeJS 适合用于构建 I/O 密集型 的 WEB 应用程序,不适用于 计算密集型任务。NodeJS 的非阻塞机制使其即使仅能使用单个线程但仍能应对高并发量的场景,但也正是因为其仅能使用单个线程,无法充分利用多核 CPU 的带来的性能优势,所以其不适用于 计算密集型 的 WEB 应用程序。
获取
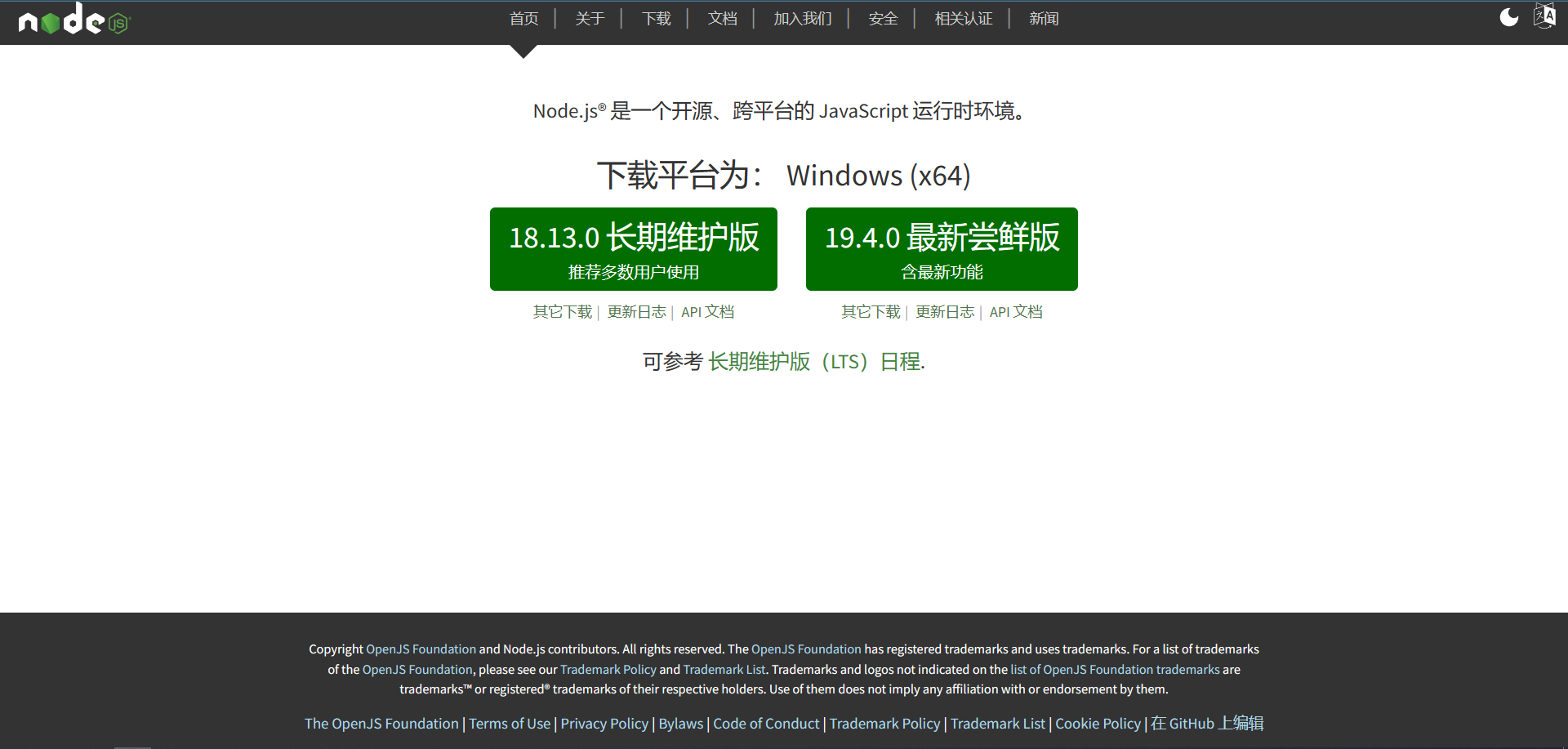
你将前往 NodeJS 官网 来获取 NodeJS 的安装包程序。
如果你将使用 NodeJS 开发企业级应用,推荐使用 LTS(Long Time Support,长期支持版),该版本的安全性、稳定性等特性相比最新版一般更具有优势。
如果你期望体验到 NodeJS 的最新特效,那么推荐你使用最新版本。

检测
在 NodeJS 安装完成后,你可以在终端中输入如下命令来判断 NodeJS 是否安装成功并查看安装的 NodeJS 的版本号。
node -v
或:
node --version
运行
如果你需要运行你实现的 NodeJS 代码,你需要切换到 NodeJS 代码所在的工作目录下(你也可以通过使用 JavaScript 文件所在的绝对路径来避免这一操作)并执行如下命令以运行 NodeJS 代码:
node <含有 NodeJS 代码的 JavaScript 文件>
JavaScript 运行时环境
运行时环境是指代码正常运行所需的必要环境。
JavsScript 引擎
JavaScript 解析引擎简写为 JavaScript 引擎,JavaScript 引擎用于对 JavaScript 的解析与执行。
V8 引擎是由 Google 公司使用 C++ 开发的一种高性能的 JavaScript 引擎,而 NodeJS 的运行环境是基于 Chrome 开发的。
浏览器中的 JavaScript 运行时环境
浏览器中的 JavaScript 运行时环境由浏览器提供的内置 API(WEB API)及 JavaScript 解析引擎组成。
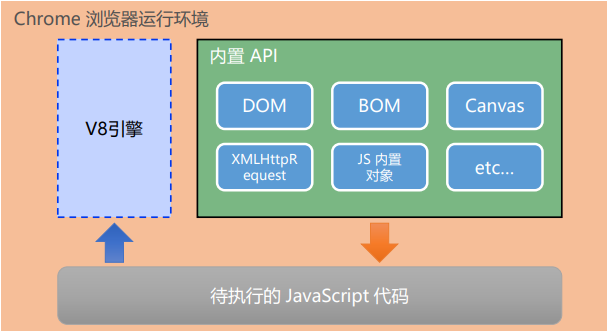
Chrome 浏览器运行时环境
Chrome 中的 JavaScript 运行时环境由由其提供的内置 API(WEB API)及 JavaScript 解析引擎 V8 组成。

其中:
- Chorme 提供的 JavaScript 解析引擎 V8 负责解析和执行 JavaScript 代码。
- 内置 API 是由运行环境(Chrome 浏览器)提供的编程接口。
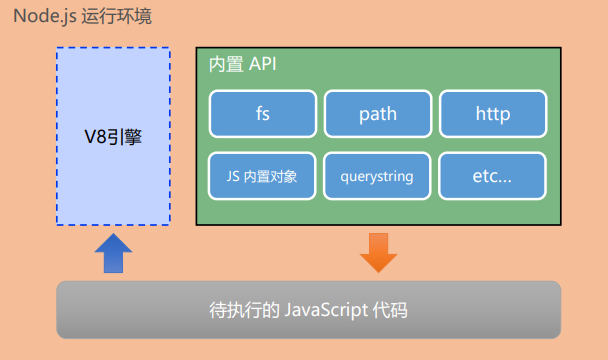
NodeJS 中的 JavaScript 运行时环境

NodeJS 与 浏览器的区别
浏览器是 JavaScript 的前端运行环境,而 NodeJS 则是 JavaScript 的后端运行环境。因此,JavaScript 在 NodeJS 运行环境中无法调用 DOM 和 BOM 等浏览器内置 API;同样的,JavaScript 在浏览器提供的 JavaScript 运行环境中也无法使用 NodeJS 提供的内置 API。