目录
- 前言
- 一,基础代码
- 二,层次递进的讲解用法
- 2.1 给子组件设置ref
- 2.2 自定义事件
- 2.3 给子组件设置一个自定义事件
- 三,灵活性
- 四,注意
- 后记
前言
目前我们熟知的子向父传值有两种方式: 一种是在父组件中定义函数,然后将函数利用props传给子组件,子组件调用时父组件可以收到子组件的参数;另一种利用自定义事件,给子组件在父组件中绑定一个自定义事件,子组件利用$emit方式触发该自定义事件时可以将数据传给父亲。
今天介绍的是通过ref的方法实现子组件传值给父组件。这种方式比前两种方式用起来更加灵活。
这里附上涉及到的知识点链接,如有需要可以复习:
Vue组件之间的数据共享讲解
Vue中ref引用操作DOM元素
其中,第一篇文章中有涉及到子向父传值的传统方式。
一,基础代码
这里放上我的App(父组件)和Son(子组件)的代码,后续所有的改动在此基础之上:
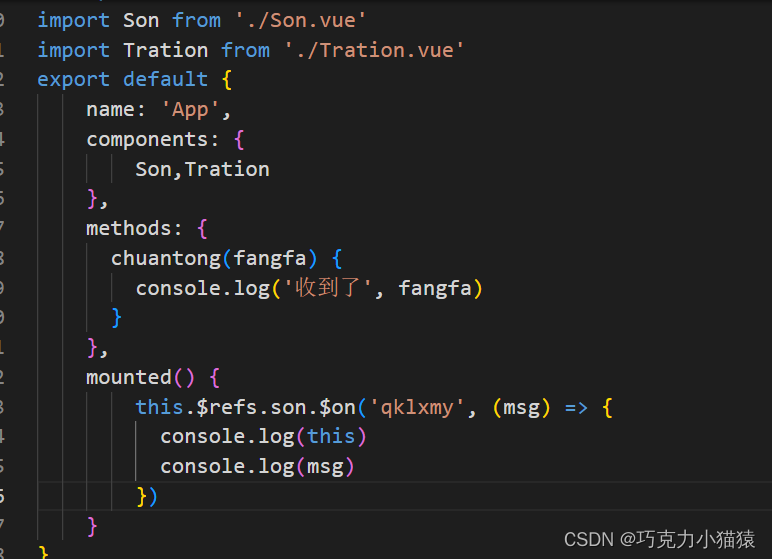
(APP)
<template>
<div>
<h2>子组件的msg:</h2>
<Son></Son>
</div>
</template>
<script>
import Son from './Son.vue'
export default {
name: 'App',
components: {
Son
}
}
</script>
<style>
</style>
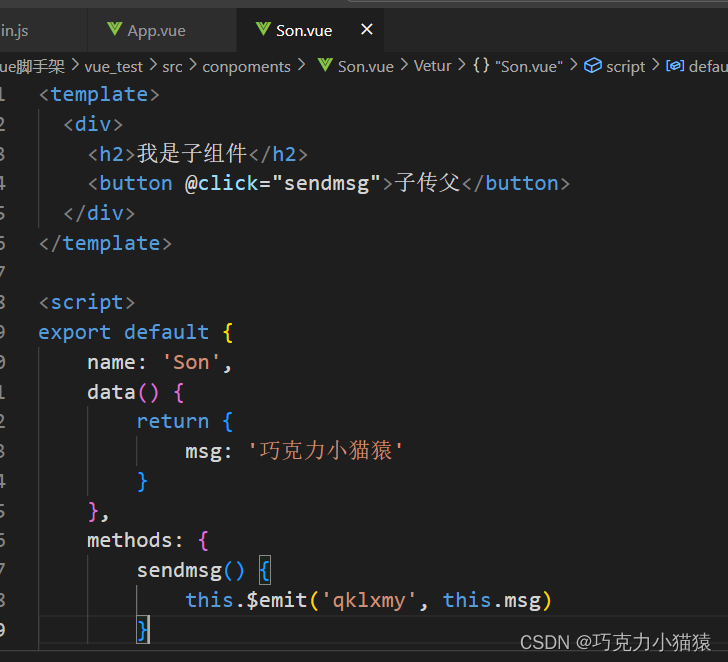
(Son)
<template>
<div>
<h2>我是子组件</h2>
</div>
</template>
<script>
export default {
name: 'Son',
data() {
return {
msg: '巧克力小猫猿'
}
}
}
</script>
<style>
</style>
二,层次递进的讲解用法
2.1 给子组件设置ref
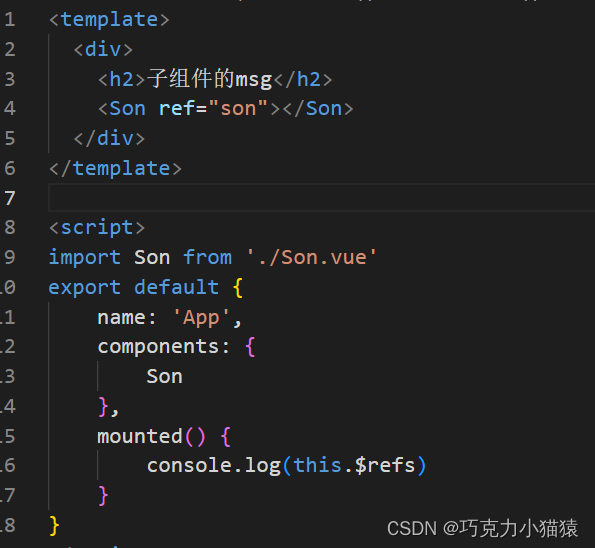
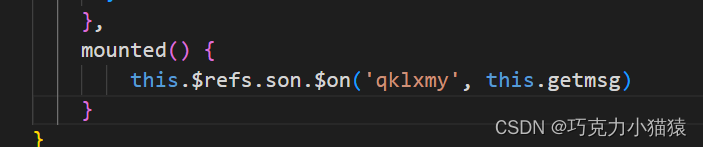
这里我们给子组件设置一个ref,并查看父组件中的this.$refs中有什么(在mounted钩子函数中打印):

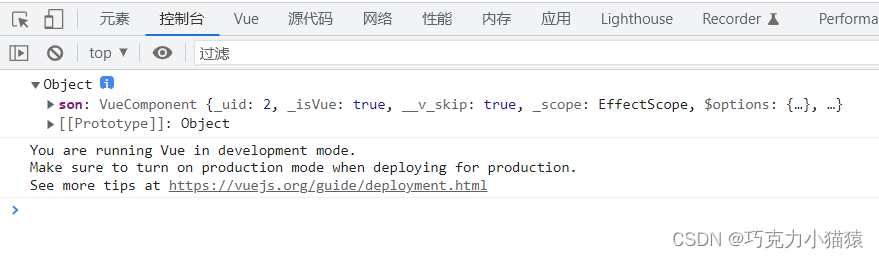
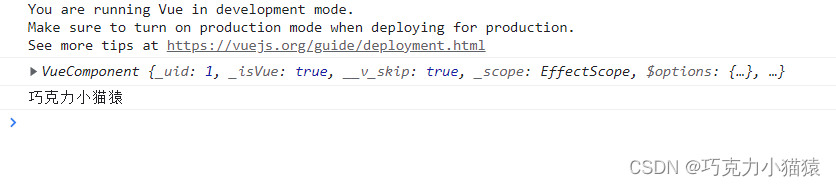
打印出来的结果是:

可以看到,此时ref对象中已经有了Son,并且类型是vc(组件)。既然在ref对象中那我们可以通过ref去操作它。
2.2 自定义事件
我们在学传统的子向父传值时,涉及到了自定义事件。本节的方法依旧余自定义事件有联系,所以在正式了解如何用ref实现子向父传值时我们先来复习下自定义事件。
自定义事件的定义:使用vm.$on这个api:
vm.$on('自定义事件名',自定义事件被触发后调用的回调函数)
如:
vm.$on( 'aa', function () {
console.log( 'aa' )
})
自定义事件的触发:使用vm.$emit这个api:
vm.$emit('自定义事件名',自定义事件需要用到的参数1,参数2,参数n)
一个是定义,一个是触发。我在学习vue视频的时候看到很多人不理解用ref写的这种作法,本质上是对自定义事件的不了解。
2.3 给子组件设置一个自定义事件
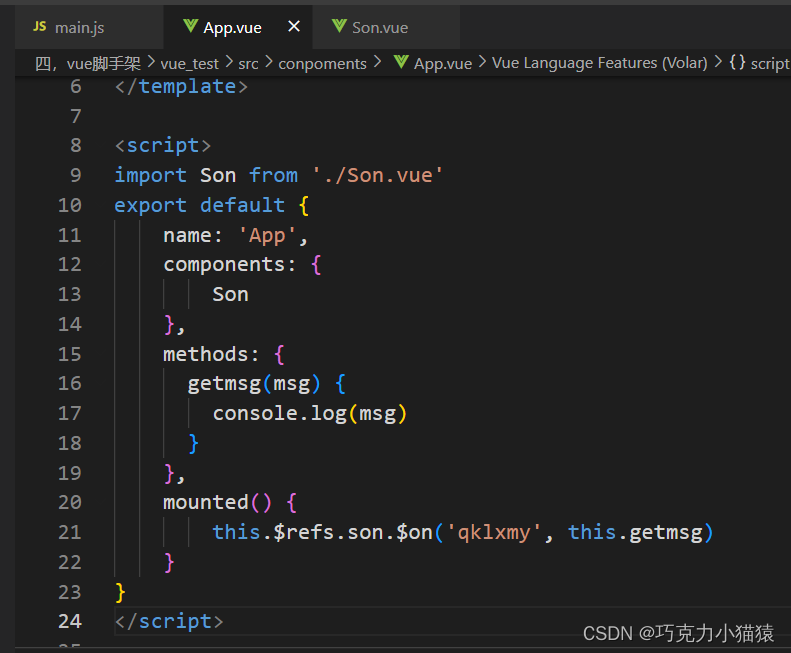
在App中为子组件设置一个自定义事件:这里要说的是,==给谁绑定的自定义事件,就去找谁调用。==现在给子组件son绑定了一个自定义事件,那么就要在子组件中去调用它。并且如下图可知,给子组件设置的自定义事件名为qklxmy,一旦触发,则调用回调函数getmsg。

在子组件中触发自定义事件:并且把son中的msg传给了该自定义事件qklxmy。(传的msg用于执行自定义事件的回调函数)

上述过程,给子组件定义了自定义事件,又在子组件中调用。由于子组件中自定义事件的回调写在父组件中,所以父组件可以收到子组件的传值。
三,灵活性
在前面有说,这么写会更加灵活。之所以灵活,是因为我们可以在钩子函数中使用这种方式传值,如:

我们还可以写定时器来设置什么时候接到传值。
四,注意
通过此方式绑定自定义事件,回调要么配置在methos中,就是如上方法,要么就用箭头函数。

如果不用箭头函数,this的指向会出现问题。
后记
以上就是vue中用ref实现灵活的子向父传值的方式,希望能帮助读者朋友更好的理解组件之间的传值以及对ref的理解。欢迎关注。