简介
首先需要区分微信小程序的运行环境和框架系统。运行环境为小程序在手机当中运行的时候,微信客户端所能提供的环境支持,也就是在这种环境下如何进行数据渲染工作;框架系统则是微信小程序在进行开发的过程中,如何通过代码实现数据绑定,以及在这种框架下,是如何进行层级划分。
框架系统 - 逻辑层和视图层
整个小程序框架系统分为两部分:逻辑层(App Service)和 视图层(View)。小程序提供了自己的视图层描述语言 WXML 和 WXSS,以及基于 JavaScript 的逻辑层框架,并在视图层与逻辑层间提供了数据传输和事件系统,让开发者能够专注于数据与逻辑。
运行环境 - 逻辑层和渲染层
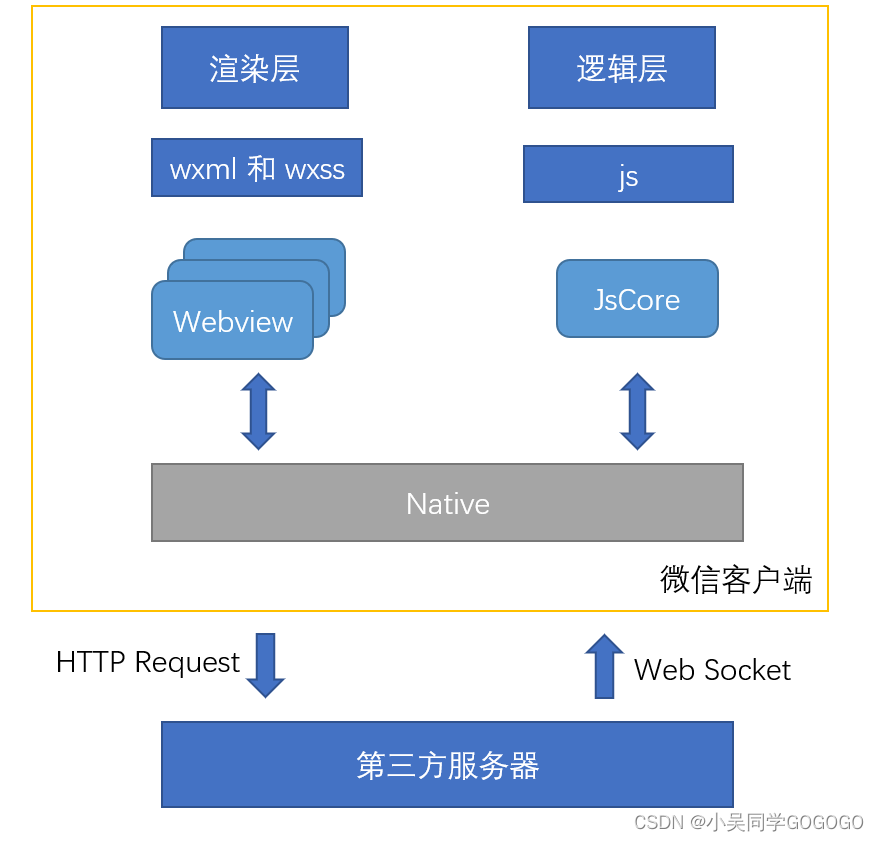
小程序的运行环境分成渲染层和逻辑层,其中 WXML 模板和 WXSS 样式工作在渲染层,JS 脚本工作在逻辑层。
小程序的渲染层和逻辑层分别由2个线程管理:渲染层的界面使用了WebView 进行渲染;逻辑层采用 JsCore 线程运行 JS 脚本。一个小程序存在多个界面,所以渲染层存在多个 WebView 线程,这两个线程的通信会经由微信客户端(下文中也会采用 Native 来代指微信客户端)做中转,逻辑层发送网络请求也经由 Native 转发,小程序的通信模型下图所示。

数据绑定:渲染层和逻辑层的通信
通过上述的介绍,我们可以简单理解为:逻辑层为视图层提供数据,而将这些数据渲染从逻辑层显示到视图层的过程称之为渲染,那么为渲染层工作的由wxml 和 wxss进行;而为逻辑层工作的为由js编写的代码。而上述进行渲染的过程就需要进行数据的绑定。
框架的核心是一个响应的数据绑定系统,可以让数据与视图非常简单地保持同步。当做数据修改的时候,只需要在逻辑层修改数据,视图层就会做相应的更新。
下面来看一个简单的代码样例:
代码样例
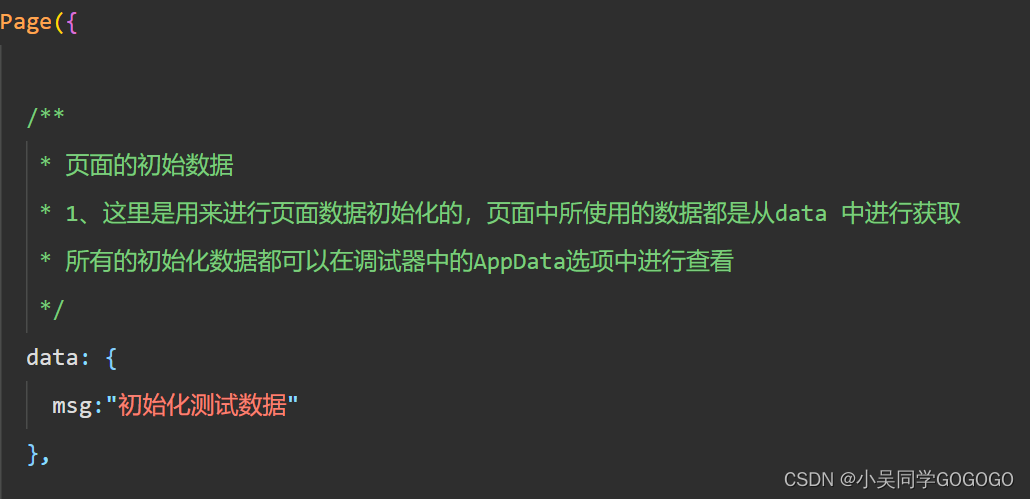
1)视图层的数据初始化
比如在pages里面当前只有一个页面index,在index.js中(逻辑层)的数据对象data,有一个数据msg ,其初始化为一个字符串。

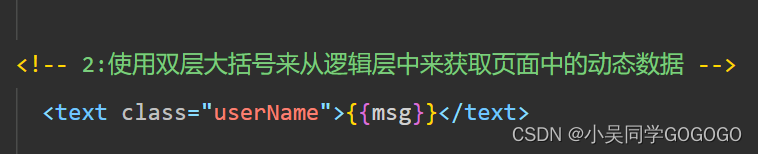
然后在视图层通过双层大括号(Mustache语法:mustache 是“胡子”的意思,因为它的嵌入标记 {{ }} 非常像胡子。 {{ }} 的语法也被 vue 沿用)来进行数据渲染和展示:

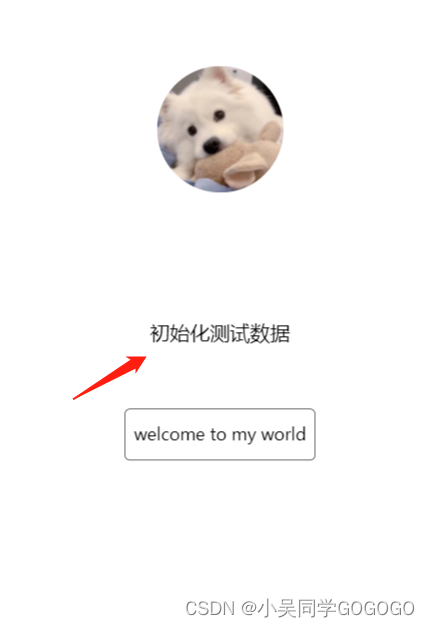
当启动小程序的时候,就会将数据自动渲染到页面中:

这样,逻辑层的数据就和视图层的变量进行了双向绑定。也就是说:’ WXML 中的动态数据均来自对应 Page 的 data’ 。
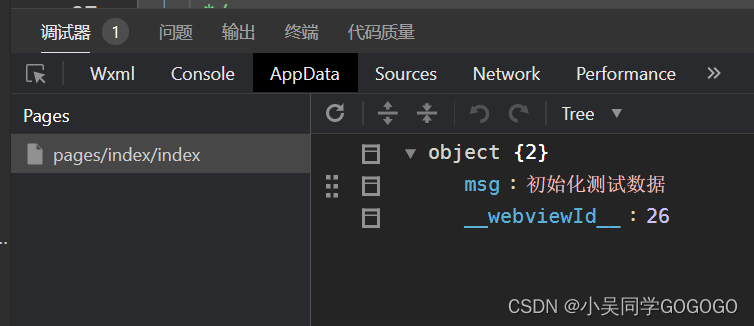
通过调试器的AppData 可以查看每个页面所绑定的数据:

2)数据的修改和动态响应
和大部分前端框架,比如React和Vue,都是响应式框架,当数据在逻辑层进行修改之后,数据会同步渲染到视图层的界面上。
比如:在index.js 的页面实例生命周期的钩子函数中:比如onLoad(), onReady() 等:

这里再onLoad回调函数中,首先打印msg数据,但是如何去获取msg呢?我们使用this对象(当前页面的实例对象)。
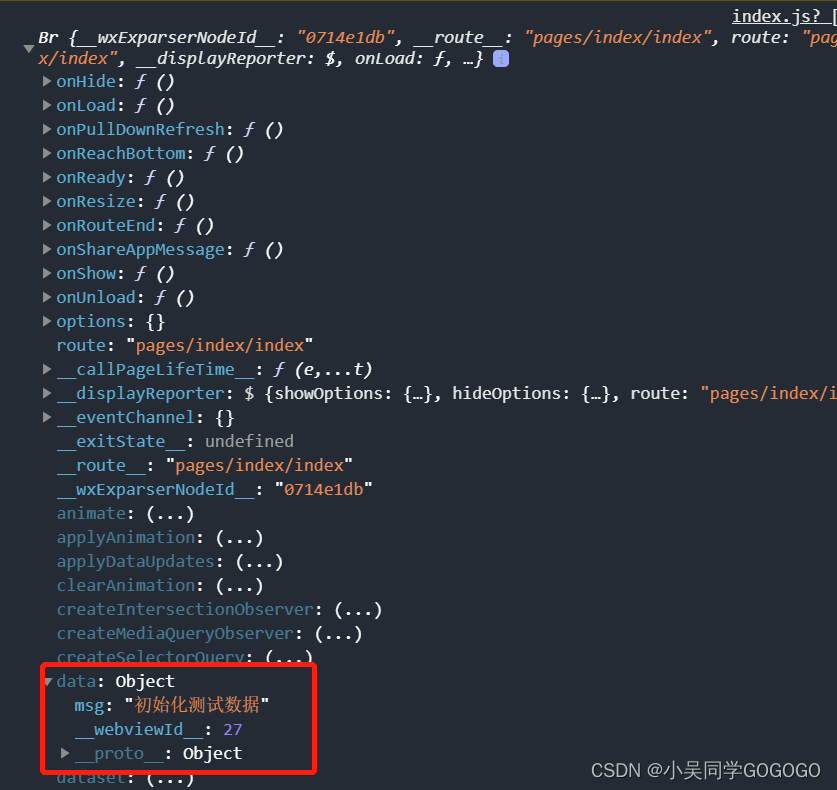
通过console打印出的this对象为:

我们可以看到this 对象中包含data数据。所以我们可以直接通过:
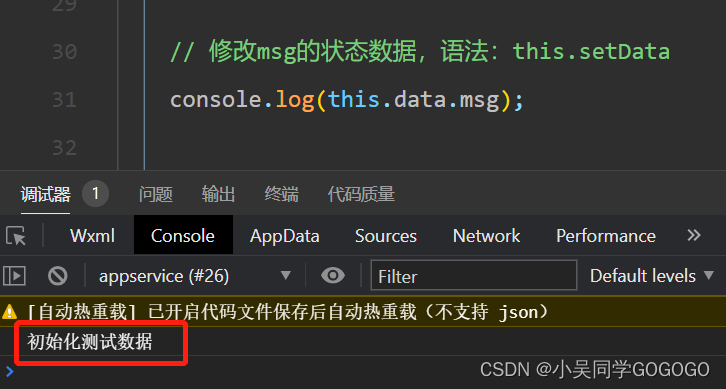
console.log(this.data.msg);
直接获取msg数据:

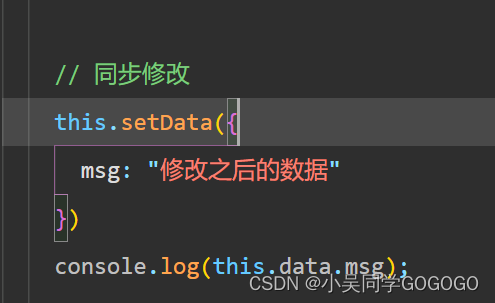
同步修改数据:

通过setData() 函数来进行数据的修改,修改之后的数据会同步渲染到视图层的界面上:

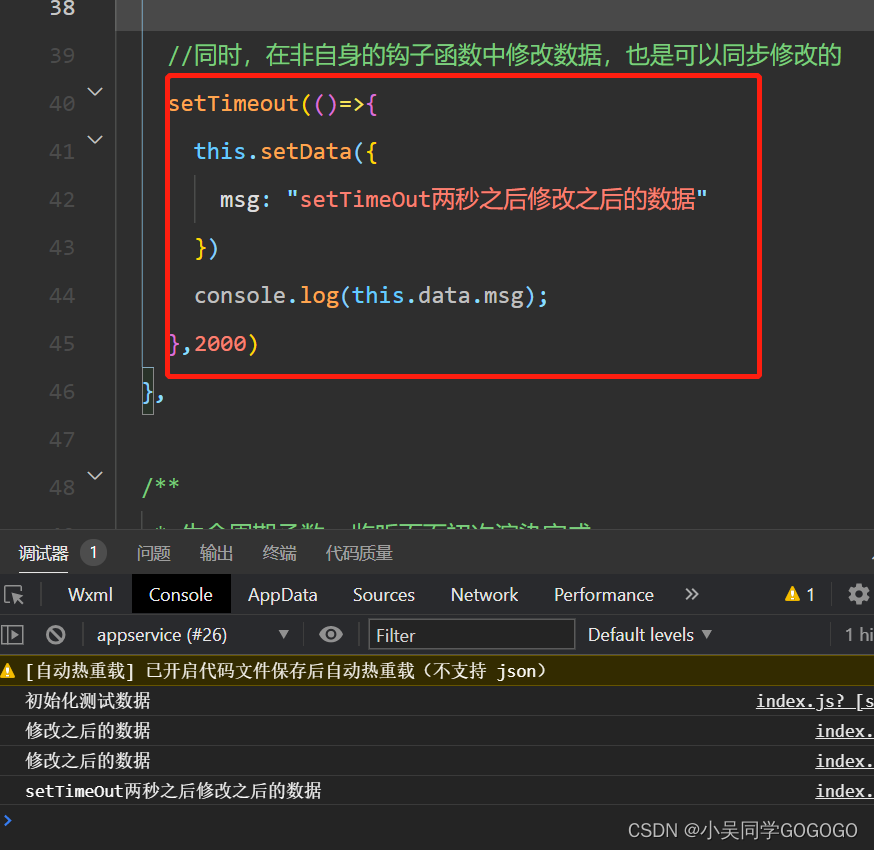
3)非钩子函数也可进行数据的同步修改
在这里,设置了一个定时函数,两秒后就会自动更新界面中的数据。

因为操作的都是this对象,所以会进行同步更新。
总结
微信小程序开发中的一大核心就是数据的绑定和渲染,如果对这一部分充分理解,后面的代码开发将会变得顺利很多,加油!




![[数据结构基础]链式二叉树的几个典型的基础oj问题](https://img-blog.csdnimg.cn/32cd4510e13843459bed1a38b86aba8a.png)