1.什么是全局数据共享
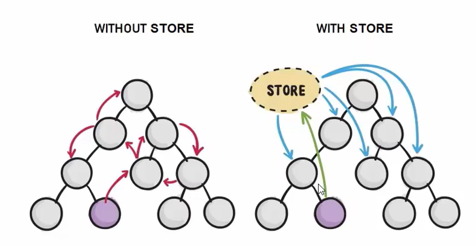
全局数据共享(又叫做:状态管理)是为了解决组件之间数据共享的问题。开发中常用的全局数据共享方案有:Vuex、Redux、MobX等。

2.小程序中的全局数据共享方案
在小程序中,可使用 mobx-miniprogram 配合 mobx-miniprogram-bindings 实现全局数据共享。其中:mobx-miniprogram 用来 创建 Store 实例对象
mobx-miniprogram-bindings 用来把 Store 中的共享数据或方法,绑定到组件或页面中使用

全局数据共享–MobX
1.安装MobX相关的包
在项目中运行如下的命令,安装MobX相关的包:
npm install --save mobx-miniprogram@4.13.2 mobx-miniprogram-bindings@1.2.1
注意:MobX相关的包安装完毕之后,记得删除 miniprogram_npm目录后,重新构建npm。
2.创建MobX的Store 实例
//在这个 JS 文件中专门来创建 Store 的实例对象
import { observable,action } from 'mobx-miniprogram'
export const store = observable({
//数据字段
numA: 1,
numB: 2,
//计算属性
get sum(){
return this.numA + this.numB
},
//actions 函数,专门来修改 store 中数据的值
updateNum1: action(function(step) {
this.numA += step
}),
updateNum2: action(function(step) {
this.numB += step
})
})
3.将Store中的成员绑定到页面中
import { createStoreBindings } from 'mobx-miniprogram-bindings'
import { store } from '../../store/store'
Page({
onLoad(options) {
this.storeBindings = createStoreBindings(this,{
store,
fields: ['numA','numB','sum'],
actions: ['updateNum1']
})
},
onUnload() {
this.storeBindings.destroyStoreBindings()
}
})
4.在页面上使用Store中的成员
页面的 wxml 结构:
<!--components/numbers/numbers.wxml-->
<view>{{numA}} + {{numB}} = {{sum}}</view>
<van-button type="primary" bindtap="btnHandler2" data-step="{{1}}">numB + 1</van-button>
<van-button type="danger" bindtap="btnHandler2" data-step="{{-1}}">numB - 1</van-button>
按钮事件的处理函数
/**
* 组件的方法列表
*/
methods: {
btnHandler2(e) {
this.updateNum2(e.target.dataset.step)
}
}