一、模板引擎的基本概念
- 渲染UI结构时遇到的问题
var rows = [] //遍历空数组
$.each(res.data, function (i, item) { // 循环拼接字符串
rows.push('<li class="list-group-item">'+ item.content +'<span class="badge cmt-date">评论时间:'+ item.time +'</span><span class="badge cmt-person">评论人:'+ item.username +'</span></li>') // 字符串拼接过程
})
$('#cmt-list').empty().append(rows.join('')) // 渲染列表的UI结构上述代码是通过字符串拼接的形式,来渲染UI结构。
如果UI结构比较复杂,则拼接字符串的时候需要格外注意引号之前的嵌套。且一旦需求发生变化,修改起来也非常麻烦。
解决方法:模板引擎
2. 什么是模板引擎
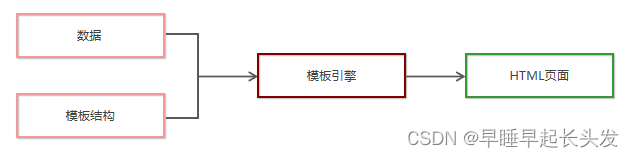
模板引擎可以根据程序员指定的模板结构和数据,自动生成一个完整的HTML页面。

3. 模板引擎的好处
减少了字符串的拼接操作
使代码结构更清晰
使代码更易于阅读与维护
二、art-template模板引擎
- art-template简介
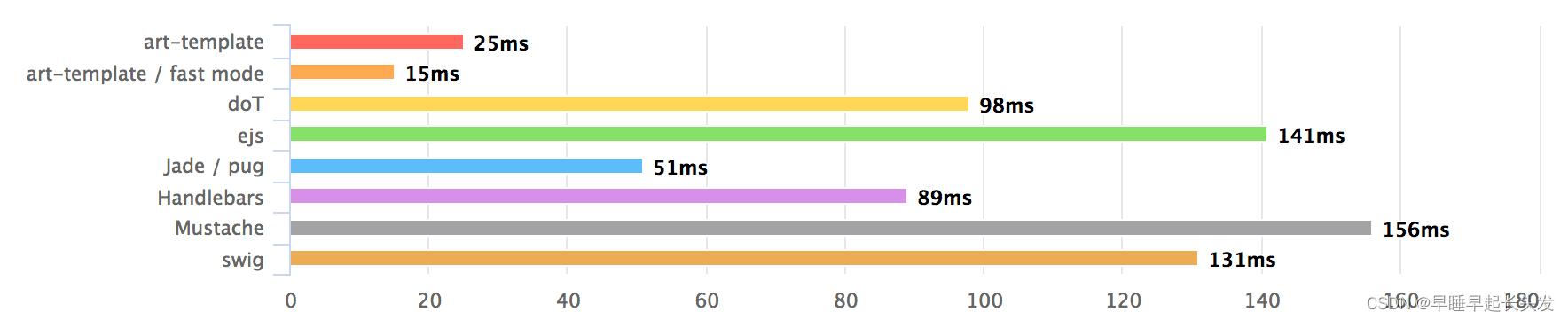
art-template 是一个简约、超快的模板引擎。
中文官网首页为 http://aui.github.io/art-template/zh-cn/index.html

2. art-template的安装
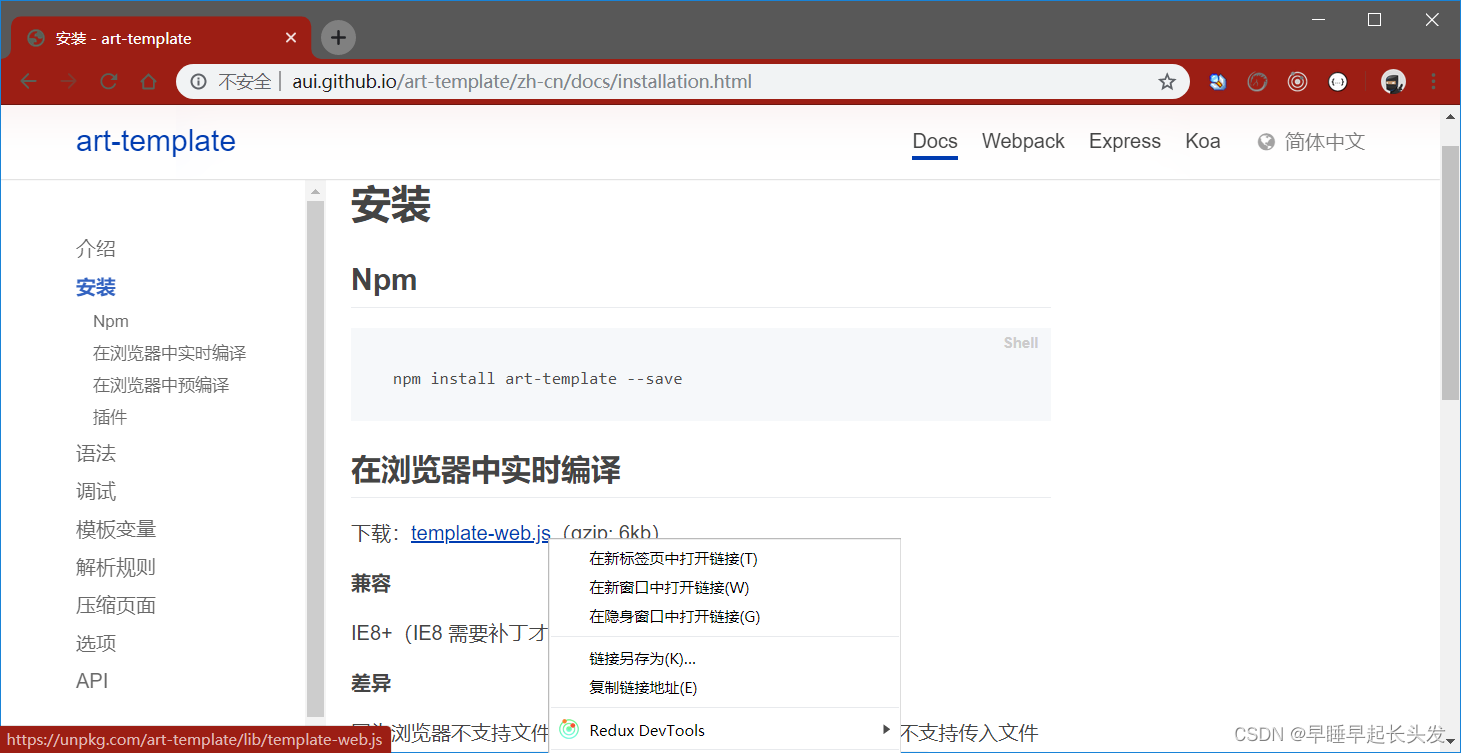
在浏览器中访问 http://aui.github.io/art-template/zh-cn/docs/installation.html 页面,找到下载链接后,鼠标右键,选择“链接另存为”,将 art-template 下载到本地,然后,通过 <script> 标签加载到网页上进行使用。

3. art-template模板引擎的基本使用
3.1 使用传统方式渲染UI结构
<script src="./lib/jquery.js"></script>
<div id="title"></div>
<div>姓名:<span id="name"></span></div>
<div>年龄:<span id="age"></span></div>
<div>会员:<span id="isVIP"></span></div>
<div>注册时间:<span id="regTime"></span></div>
<div>爱好:
<ul id="hobby">
<li>爱好1</li>
<li>爱好2</li>
</ul>
</div>
<script>
var data = {
title: '<h3>用户信息</h3>',
name: 'zs',
age: 20,
isVIP: true,
regTime: new Date(),
hobby: ['吃饭', '睡觉', '打豆豆']
}
$(function () {
$('#name').html(data.name)
$('#title').html(data.title)
$('#age').html(data.age)
$('#isVIP').html(data.isVIP)
$('#regTime').html(data.regTime)
var rows = []
$.each(data.hobby, function (i, item) {
rows.push('<li>' + item + '</li>')
})
$('#hobby').html(rows.join(''))
})
</script>
3.2 art-template的使用步骤
①导入 art-template
②定义数据
③定义模板
④调用 template 函数
⑤渲染HTML结构
<!-- 1. 导入模板引擎 -->
<!-- 在 window 全局,多一个函数,叫做 template('模板的Id', 需要渲染的数据对象) -->
<script src="./lib/template-web.js"></script>
<script src="./lib/jquery.js"></script>
</head>
<body>
<div id="container"></div>
<!-- 3. 定义模板 -->
<!-- 3.1 模板的 HTML 结构,必须定义到 script 中 -->
<!-- 如果<script>没有写type属性,则默认type值为text/javascript:将<script>中所有代码当作js解析执行 -->
<!-- 而模板中不需要js,只需要HTML,因此要将type值写为text/html:将<script>中所有代码当作HTML解析执行 -->
<script type="text/html" id="tpl-user">
<!-- art-template提供占位符{{}}:表示{{}}中将来要填充数据 -->
<h1>{{name}} ------ {{age}}</h1>
</script>
<script>
// 2. 定义需要渲染的数据
var data = { name: 'zs', age: 20 }
// 4. 调用 template 函数:template('模板的Id', 需要渲染的数据对象)--data数据放入tpl-user模板中
var htmlStr = template('tpl-user', data)
console.log(htmlStr)
// 5. 渲染HTML结构:将template返回的内容填充到container中
$('#container').html(htmlStr)
</script>4. art-template标准语法
4.1 什么是标准语法
art-template 提供了 {{ }} 这种语法格式,在 {{ }} 内可以进行变量输出,或循环数组等操作,这种 {{ }} 语法在 art-template 中被称为标准语法。
4.2 标准语法 - 输出
{{value}}; //输出value值
{{obj.key}}}; //输出对象的某个属性
{{obj['key']}}}; //通过[]获取属性的值
{{a ? b : c}}}; //三元表达式:若a为true则输出b,若a为false则输出c
{{a || b}}}; //逻辑或
{{a + b}}}; //加减乘除
在 {{ }} 语法中,可以进行变量的输出、对象属性的输出、三元表达式输出、逻辑或输出、加减乘除等表达式输出。
4.3 标准语法 – 原文输出
{{@ value }}
如果要输出的 value 值中,包含了 HTML 标签结构,则需要使用原文输出语法,才能保证 HTML 标签被正常渲染。
<script src="./lib/template-web.js"></script>
<script src="./lib/jquery.js"></script>
<div id="container"></div>
<script type="text/html" id="tpl-user">
<!-- 如果要输出的 value 值中,包含了 HTML 标签结构,则需要使用原文输出语法,才能保证 HTML 标签被正常渲染。 -->
{{@ test}}
</script>
<script>
var data = { test: '<h3>测试原文输出</h3>' }
var htmlStr = template('tpl-user', data)
console.log(htmlStr)
$('#container').html(htmlStr)
</script>4.4 标准语法 – 条件输出
如果要实现条件输出,则可以在 {{ }} 中使用 if … else if … /if 的方式,进行按需输出。
{{if value}} 按需输出的内容 {{/if}} //如果value值为true则输出内容,如果value值为false则不输出
{{if v1}} 按需输出的内容 {{else if v2}} 按需输出的内容 {{/if}} //v1是第一个判断条件,v2是第二个判断条件,/if代表结束
<script src="./lib/template-web.js"></script>
<script src="./lib/jquery.js"></script>
</head>
<body>
<div id="container"></div>
<script type="text/html" id="tpl-user">
<!-- 条件输出 -->
<div>
{{if flag === 0}}
flag的值是0
{{else if flag === 1}}
flag的值是1
{{/if}}
</div>
</script>
<script>
var data = { flag: 1 }
var htmlStr = template('tpl-user', data)
console.log(htmlStr)
$('#container').html(htmlStr)
</script>4.5 标准语法 – 循环输出
如果要实现循环输出,则可以在 {{ }} 内,通过 each 语法循环数组,当前循环的索引使用 $index 进行访问,当前的循环项使用 $value 进行访问。
{{each arr}}
{{$index}} {{$value}}
{{/each}}
<script src="./lib/template-web.js"></script>
<script src="./lib/jquery.js"></script>
</head>
<body>
<div id="container"></div>
<script type="text/html" id="tpl-user">
<!-- 循环输出 -->
<ul>
{{each hobby}}
<li>索引是:{{$index}},循环项是:{{$value}}</li>
{{/each}}
</ul>
</script>
<script>
var data = { hobby: ['吃饭', '睡觉', '写代码'] }
var htmlStr = template('tpl-user', data)
console.log(htmlStr)
$('#container').html(htmlStr)
</script>4.6 标准语法 – 过滤器

过滤器的本质,就是一个 function 处理函数:通过参数提交一些待处理的值,处理完后返回我们需要的值。
{{value | filterName}} // | 表示调用某个处理函数,将value当作参数传递给filterName函数,将返回的结果作为输出内容
过滤器语法类似管道操作符,它的上一个输出作为下一个输入。
定义过滤器的基本语法如下:
template.defaults.imports.filterName = function(value) {
/*return处理的结果*/
}
<script src="./lib/template-web.js"></script>
<script src="./lib/jquery.js"></script>
</head>
<body>
<div id="container"></div>
<script type="text/html" id="tpl-user">
<!-- 过滤器的本质,就是一个 function 处理函数:通过参数提交一些待处理的值,处理完后返回我们需要的值。 -->
<h3>{{regTime | dateFormat}}</h3>
</script>
<script>
// 定义处理时间的过滤器
template.defaults.imports.dateFormat = function (date) {
var y = date.getFullYear()
var m = date.getMonth() + 1 //月份从0开始,所以要+1
var d = date.getDate()
return y + '-' + m + '-' + d // 注意,过滤器最后一定要 return 一个值
}
var data = { regTime: new Date() }
var htmlStr = template('tpl-user', data)
console.log(htmlStr)
$('#container').html(htmlStr)
</script>三、模板引擎的实现原理
- 正则与字符串操作
1.1 基本语法
exec() 函数用于检索字符串中的正则表达式的匹配,如果字符串中有匹配的值,则返回该匹配值,否则返回 null。
RegExpObject.exec(string)
<script>
var str = 'hello'
var pattern = /o/
var result = pattern.exec(str)
console.log(result)
</script>
<script>
var str = 'hello'
var pattern = /x/
var result = pattern.exec(str)
console.log(result)
</script>
1.2 分组
正则表达式中 ( ) 包起来的内容表示一个分组,可以通过分组来提取自己想要的内容,示例代码如下:
<script>
var str = '<div>我是{{name}}</div>'
var pattern = /{{([a-zA-Z]+)}}/
var result = pattern.exec(str)
console.log(result)
</script>
1.3 字符串的replace函数
replace() 函数用于在字符串中用一些字符替换另一些字符,语法格式如下:
var result = '123456'.replace('123', 'abc') // 得到的 result 的值为字符串 'abc456'
<script>
var str = '<div>我是{{name}}</div>'
var pattern = /{{([a-zA-Z]+)}}/
var patternResult = pattern.exec(str)
// console.log(patternResult)
str = str.replace(patternResult[0], patternResult[1])
console.log(str)
</script>
1.4 多次replace
<script>
var str = '<div>{{name}}今年{{ age }}岁了</div>'
var pattern = /{{\s*([a-zA-Z]+)\s*}}/ // \s:空格;*:0个或多个
// 第一次匹配
var res1 = pattern.exec(str)
str = str.replace(res1[0], res1[1])
console.log(str)
// 第二次匹配
var res2 = pattern.exec(str)
str = str.replace(res2[0], res2[1])
console.log(str)
// 第三次匹配
var res3 = pattern.exec(str)
console.log(res3)
</script>
1.5 使用while循环replace
上面的多次replace太麻烦,可以使用while循环简化。
var str = '<div>{{name}}今年{{ age }}岁了</div>'
var pattern = /{{\s*([a-zA-Z]+)\s*}}/
var patternResult = null
while (patternResult = pattern.exec(str)) {
str = str.replace(patternResult[0], patternResult[1])
}
console.log(str)
</script>
1.6 replace替换为真值
<script>
var data = { name: '张三', age: 20 }
var str = '<div>{{name}}今年{{ age }}岁了</div>'
var pattern = /{{\s*([a-zA-Z]+)\s*}}/
var patternResult = null
while (patternResult = pattern.exec(str)) {
str = str.replace(patternResult[0], data[patternResult[1]])
}
console.log(str)
</script>
2. 实现简易的模板引擎
2.1 实现步骤
①定义模板结构
②预调用模板引擎
③封装 template 函数
④导入并使用自定义的模板引擎
2.2 定义模板结构
<!-- 定义模板结构 -->
<script type="text/html" id="tpl-user">
<div>姓名:{{name}}</div>
<div>年龄:{{ age }}</div>
<div>性别:{{ gender}}</div>
<div>住址:{{address }}</div>
</script>2.3 预调用模板引擎
<script>
// 定义数据
var data = { name: 'zs', age: 28, gender: '男', address: '北京顺义马坡' }
// 调用模板函数
var htmlStr = template('tpl-user', data)
// 渲染HTML结构
document.getElementById('user-box').innerHTML = htmlStr
</script>2.4 封装template函数
function template(id, data) {
var str = document.getElementById(id).innerHTML
var pattern = /{{\s*([a-zA-Z]+)\s*}}/
var pattResult = null
while (pattResult = pattern.exec(str)) {
str = str.replace(pattResult[0], data[pattResult[1]])
}
return str
}2.5 导入并使用自定义的模板引擎
<script src="./js/template.js"></script>













![[从零开始]用python制作识图翻译器·五](https://img-blog.csdnimg.cn/5fae92e3897f4a2f875dcb71c2ebbc60.png)