前言
编写这个专栏主要目的是对工作之中基于Cesium实现过的功能进行整合,有自己琢磨实现的,也有参考其他大神后整理实现的,初步算了算现在有差不多实现小140个左右的功能,后续也会不断的追加,所以暂时打算一周2-3更的样子来更新本专栏(每篇博文都会奉上完整demo的源代码,尽可能把代码简洁一些)。博文内容如存在错误或者有可改进之处,也希望在这里和各位大佬交流提高一下。
介绍
在之前我有写过 DEJA_VU3D - Cesium功能集 之 完整军标组件系列 ,其中基本囊括了项目所需的态势标绘功能。最近有不少同学私聊反馈了一些问题,我总结了一下,大致包括:
① 功能集中的标绘在不添加地形时正常,添加地形偶尔会出现现实问题;
② 功能集中只有标绘,能否更新一下标绘后的对象的编辑功能
③ 有没有TS版本的标绘功能组件
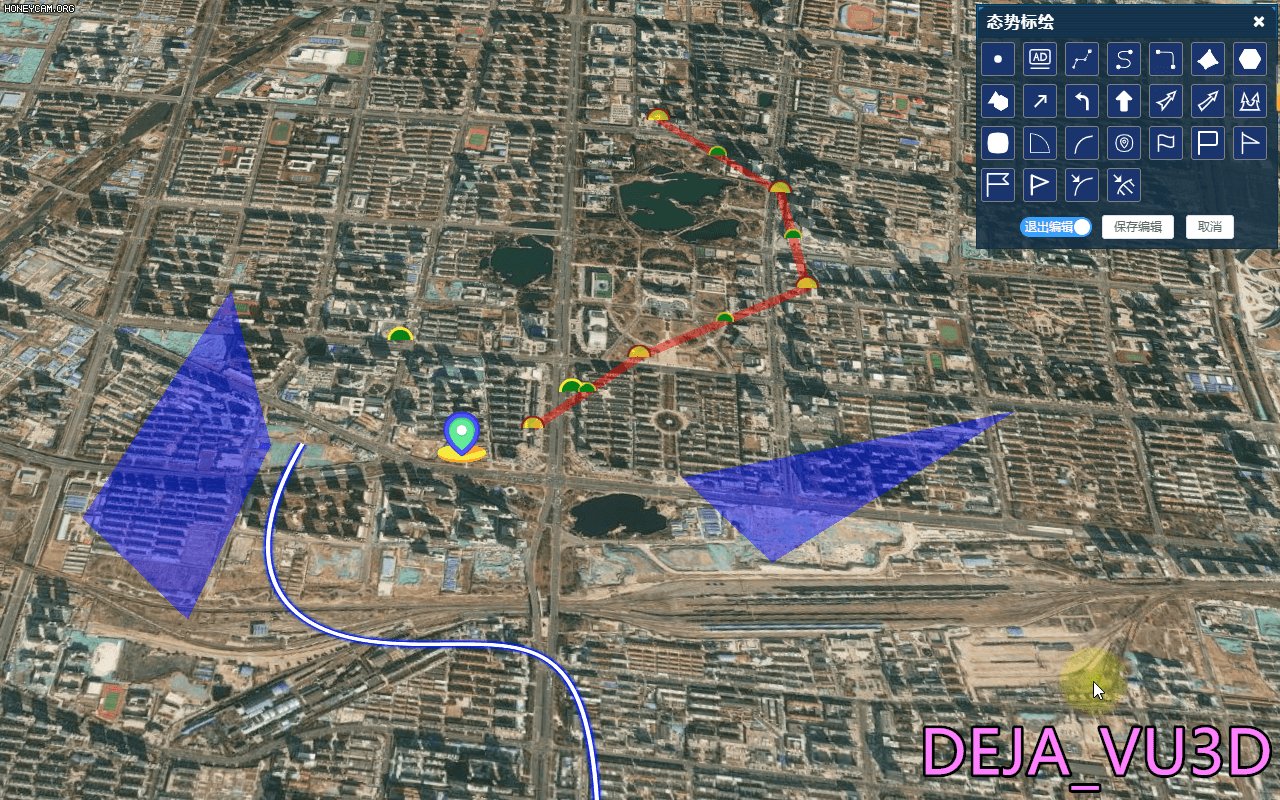
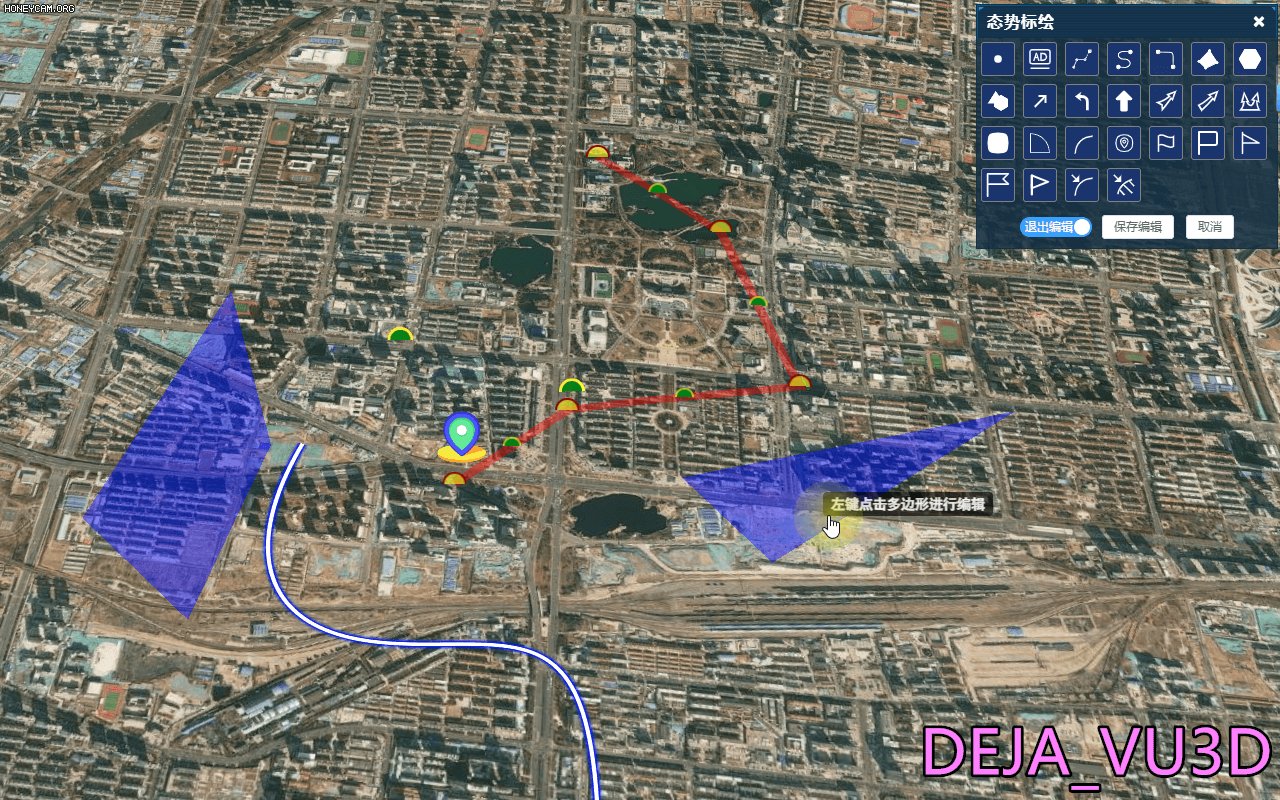
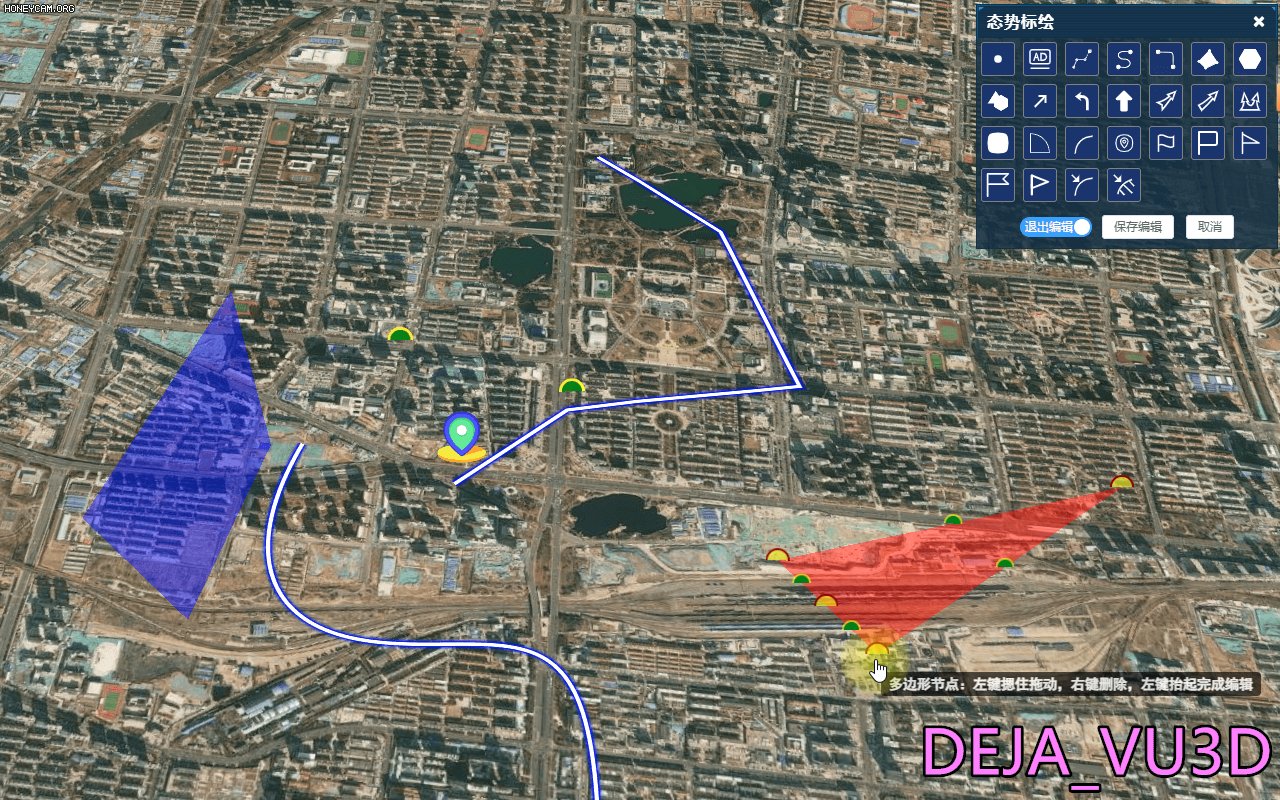
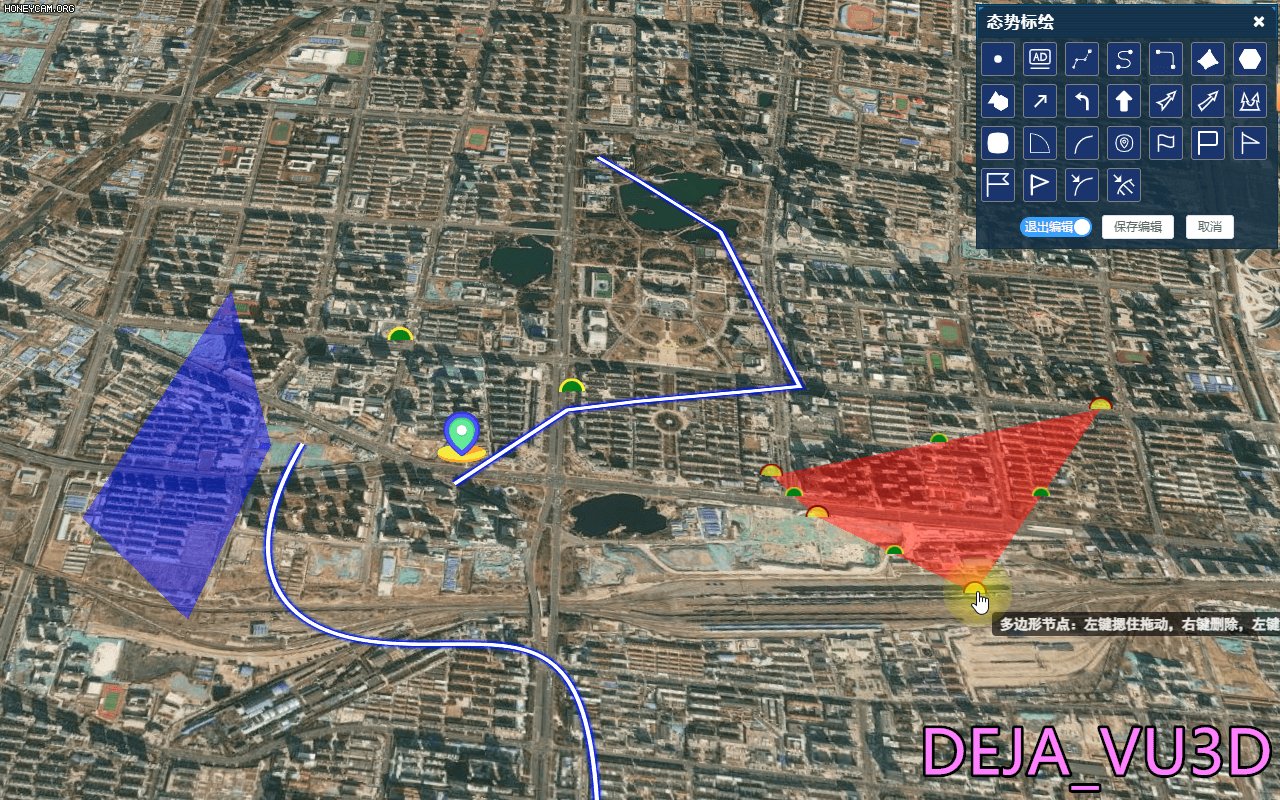
针对这些问题,对之前的态势标绘功能集进行了更新和优化,博主准备重新更新一个新的地图标绘(态势标绘)系列,新的功能集基本实现了大多数(25+种几何类型)的地图标绘和态势标绘功能,并且对于所有标绘的对象都可以实现自由编辑,代码框架Vite+Vue3+TypeScript。接下来的几篇博文,每篇去实现一种或一类地图(态势)标绘和编辑功能,最后会整合所有编写成一个统一的地图(态势)组件,新的功能系列依旧会奉上所有的源代码!组件大致实现如图:

系列更新如下:
(持续更新)
组件基础形式:
/*
* 地图-态势标绘主类
* @Author: Wang jianLei
* @Date: 2023-01-13 14:47:20
* @Last Modified by: Wang JianLei
* @Last Modified time: 2023-01-17 16:12:12
*/
import * as Creator from "./create/index";
import CreateRemindertip from "./thirdPart/ReminderTip";
import ObjectEdit from "./edit/index";
const Cesium = window.Cesium;
interface PlotObject {
[key: string]: any[];
}
class MilitaryPlotting {
viewer: any; //三维场景
resultObject: PlotObject; //标绘结果
handler: any;
edit: ObjectEdit;
constructor(viewer: any) {
if (!viewer) throw new Error("no viewer object!");
this.viewer = viewer;
this.resultObject = {
point: [], //点Entity集合
billboard: [], //广告牌Entity集合
lineArrow: [], //简单箭头Entity集合
swallowtailArrow: [], //燕尾箭头Entity集合
rightAngleArrow: [], //直角箭头Entity集合
roundRectangle: [], //圆角矩形Entity集合
sector: [], //扇形Entity集合
bow: [], //弓形Entity集合
pincerArrow: [], //钳击箭头Entity集合
attackArrow: [], //进攻箭头Entity集合
stagingArea: [], //集结地Entity集合
flag: [], //旗标Entity集合
freeLine: [], //自由线Entity集合
polyline: [], //折线Entity集合
curve: [], //圆滑曲线Entity集合
freePolygon: [], //自由面Entity集合
polygon: [], //多边形Entity集合
regularPolygon: [], //正多边形Entity集合
};
this.handler = undefined;
this.edit = new ObjectEdit(viewer);
}
/**
* 绘制点
* @param options - 参数,不传参为{}
* @param callback - 回调函数
*/
DrawPoint(options: any, callback?: Function) {
this.initHandler();
Creator.CreatePoint(
this.viewer,
this.handler,
this.resultObject.point,
options,
callback
);
}
/**
* 绘制折线
* @param options - 参数,不传参为{}
* @param callback 回调函数
*/
DrawPolyline(options: any, callback?: Function) {
this.initHandler();
Creator.CreatePolyline(
this.viewer,
this.handler,
this.resultObject.polyline,
options,
callback
);
}
/**
* 绘制多边形
* @param options - 参数,不传参为{}
* @param callback 回调函数
*/
DrawPolygon(options: any, callback?: Function) {
this.initHandler();
Creator.CreatePolygon(
this.viewer,
this.handler,
this.resultObject.polygon,
options,
callback
);
}
/**
* 绘制广告版
* @param options - 参数,不传参为{}
* @param callback 回调函数
*/
DrawBillboard(options: any, callback?: Function) {
this.initHandler();
Creator.CreateBillboard(
this.viewer,
this.handler,
this.resultObject.billboard,
options,
callback
);
}
/**
* 绘制圆滑曲线
* @param options - 参数,不传参为{}
* @param callback 回调函数
*/
DrawCurve(options: any, callback?: Function) {
this.initHandler();
Creator.CreateCurve(
this.viewer,
this.handler,
this.resultObject.curve,
options,
callback
);
}
/**
* 初始化handler句柄
*/
initHandler() {
if (this.handler) {
CreateRemindertip(window.toolTip, null, false);
this.handler.destroy();
}
this.handler = new Cesium.ScreenSpaceEventHandler(this.viewer.canvas);
}
/**
* 清除所有创建的对象
*/
clearAll() {
for (const key in this.resultObject) {
if (Object.hasOwnProperty.call(this.resultObject, key)) {
const element = this.resultObject[key];
for (let index = 0; index < element.length; index++) {
const el = element[index];
this.viewer.entities.remove(el);
element.splice(index, 1);
index -= 1;
}
}
}
}
/**
* 注销
*/
destroy() {
this.initHandler();
this.handler.destroy();
this.clearAll();
}
}
export default MilitaryPlotting;
综上!
如果客官您有问题,可以在本文下留言!
如果客官您有什么建议意见,可以在本文下留言!
如果客官您有批评指正,可以在本文下沟通讨论!
如果实例demo有数据缺失,评论留下您的邮箱地址!
如果客官您有其他的功能需求,可以在本文下留言,不管能不能实现,总会给出回复!


![[从零开始]用python制作识图翻译器·五](https://img-blog.csdnimg.cn/5fae92e3897f4a2f875dcb71c2ebbc60.png)