SpeechSynthesisUtterance基本介绍
SpeechSynthesisUtterance是HTML5中新增的API,用于将指定文字合成为对应的语音.也包含一些配置项,指定如何去阅读(语言,音量,音调)等
SpeechSynthesisUtterance基本属性
SpeechSynthesisUtterance.lang 获取并设置话语的语言
SpeechSynthesisUtterance.pitch 获取并设置话语的音调(值越大越尖锐,越低越低沉)
SpeechSynthesisUtterance.rate 获取并设置说话的速度(值越大语速越快,越小语速越慢)
SpeechSynthesisUtterance.text 获取并设置说话时的文本
SpeechSynthesisUtterance.voice 获取并设置说话的声音
SpeechSynthesisUtterance.volume 获取并设置说话的音量
SpeechSynthesisUtterance.text基本方法
speak() 将对应的实例添加到语音队列中
cancel() 删除队列中所有的语音.如果正在播放,则直接停止
pause() 暂停语音
resume() 恢复暂停的语音
getVoices 获取支持的语言数组. 注意:必须添加在voiceschanged事件中才能生效
参考
然后是代码:
html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<!-- 导入字体图标 -->
<link
rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.1/css/all.min.css"
/>
<link rel="stylesheet" href="text.css" />
<body>
<div class="container">
<div class="controls">
<button class="btn" id="resume">
<i class="fa-sharp fa-solid fa-play"></i>
</button>
<button class="btn" id="pause">
<i class="fa-sharp fa-solid fa-pause"></i>
</button>
</div>
<textarea
placeholder="Enter some text here..."
id="txt"
rows="6"
></textarea>
<button id="submit" type="submit">提交</button>
</div>
</body>
<script src="text.js"></script>
</html>
CSS
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
body {
height: 100vh;
background: linear-gradient(#7695fe, #4c7df8);
}
.container {
background-color: #ebf2ff;
width: 90%;
max-width: 37.5em;
position: absolute;
transform: translate(-50%, -50%);
left: 50%;
top: 50%;
border-radius: 0.5em;
padding: 2em;
box-shadow: 0 1.87em 3.75em rgba(1, 14, 44, 0.2);
}
textarea {
font-size: 1em;
width: 100%;
border-radius: 0.6em;
/* none 用户无法调整元素的尺寸。 */
resize: none;
border: 0.12em solid #040454;
}
#submit {
font: 1.2em;
width: 50%;
display: block;
position: relative;
margin: auto;
padding: 1em;
border: none;
background: linear-gradient(#7695fe, #4c7df8);
color: #ebf2ff;
border-radius: 0.3em;
cursor: pointer;
margin-top: 2em;
}
.controls {
width: 100%;
display: flex;
/* 横向反向排列 */
justify-content: flex-end;
margin-bottom: 1em;
}
.controls button {
display: block;
width: 3em;
height: 3em;
font-size: 1em;
cursor: pointer;
border-radius: 0.3em;
color: #4c7df8;
border: 0.12em solid #4c7df8;
background-color: transparent;
}
JS
let text = document.querySelector("#txt");
let submitBtn = document.getElementById("submit");
let resumeBtn = document.getElementById("resume");
let pauseBtn = document.getElementById("pause");
let audioMessage;
submitBtn.addEventListener("click", () => {
// 获取输入的文本值
audioMessage.text = text.value;
// 将文本值读出来
window.speechSynthesis.speak(audioMessage);
});
resumeBtn.addEventListener("click", function () {
pauseBtn.style.display = "block";
resumeBtn.style.display = "none";
if (speechSynthesis.pause) {
// pause() 暂停语音
// resume() 恢复暂停的语音
speechSynthesis.resume();
}
});
pause.addEventListener("click", () => {
pauseBtn.style.display = "none";
resumeBtn.style.display = "block";
speechSynthesis.speaking ? speechSynthesis.pause() : "";
});
window.onload = () => {
resumeBtn.style.display = "none";
if ("speechSynthesis" in window) {
//? SpeechSynthesisUtterance是HTML5中新增的API,用于将指定文字合成为对应的语音.也包含一些配置项,指定如何去阅读(语言,音量,音调)等
audioMessage = new SpeechSynthesisUtterance();
} else {
alert("不支持该语言");
}
};
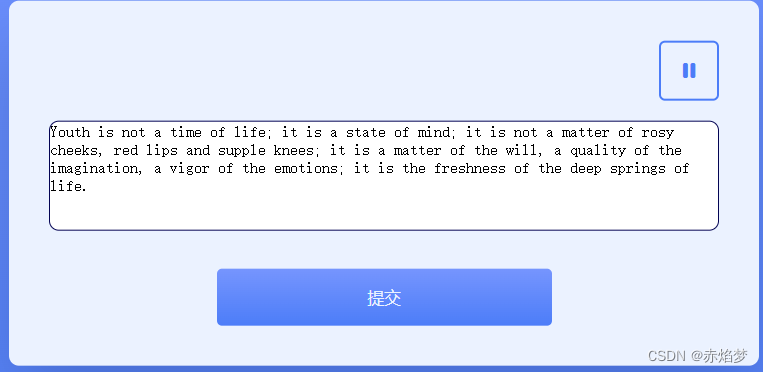
效果: